html输入框模糊查询,vue input输入框模糊查询的示例代码
程序开发
2023-09-12 14:07:00
vue 模糊查询功能
原理:原生js的search() 方法,用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。
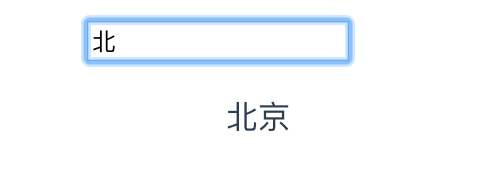
input输入框,模糊查询
export default {
name: "helloworld",
data() {
return {
searchval: "",
items: [
{
name: "上海",
value: "sh"
},
{
name: "北京",
value: "bj"
},
{
name: "重庆",
value: "cq"
},
{
name: "嗨嗨嗨",
value: "hhh"
},
{
name: "海上",
value: "hs"
},
{
name: "京都",
value: "jd"
}
]
};
},
methods: {},
computed: {
newitems() {
var _this = this;
var newitems = [];
this.items.map(function(item) {
if (item.name.search(_this.searchval) != -1) {
newitems.push(item);
}
});
return newitems;
}
}
};
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。
标签:
上一篇:
JavaScript switch case语句详解
下一篇:
相关文章
-
无相关信息
