【前端】WeUI DatePicker时间组件绑定方法以及chatGPT回答
2023年,第33周,第1篇文章。给自己一个目标,然后坚持总会有收货,不信你试试!
WeUI DatePicker,这个组件在纯html静态文件js里用的比较少,也忘记默认绑定值怎么设置,就用chatGPT来找答案。
结果发现,chatGPT在没有找到正确答案时,会按编程思维理解去自己写。纠正了几次都是不对。
目录

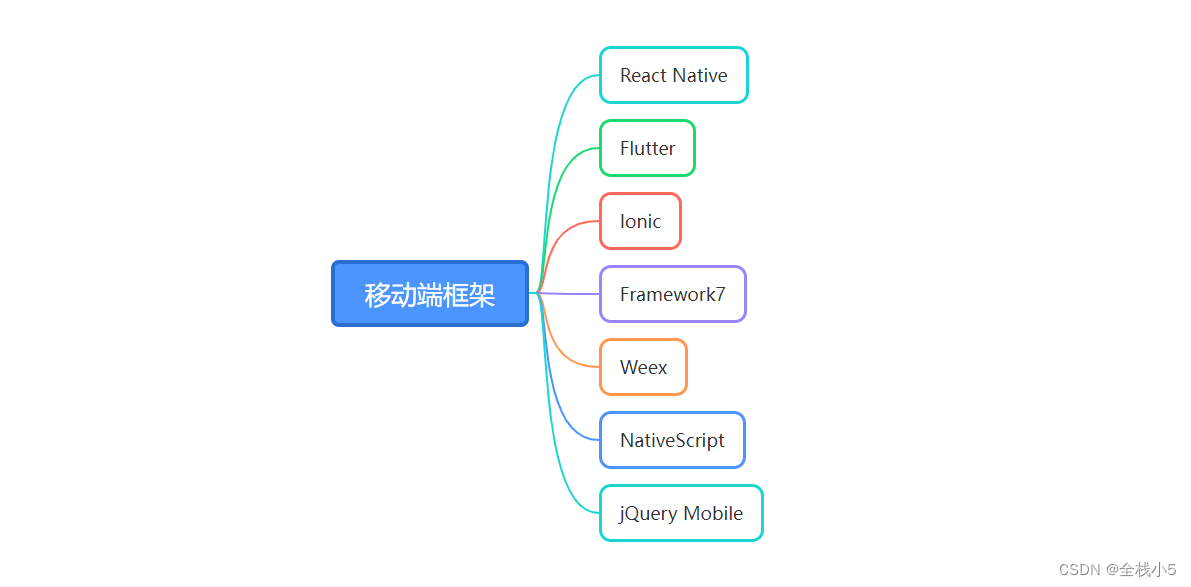
一、移动端框架
以下简单整理一些常见的移动端框架
1.1、React Native
基于React的移动应用开发框架,可以使用JavaScript编写跨平台的原生应用。
1.2、Flutter
由Google开发的UI框架,可以使用Dart语言构建高性能、美观的跨平台应用程序。
1.3、Ionic
基于Angular的开源移动应用开发框架,使用HTML、CSS和JavaScript构建混合应用程序。
1.4、Framework7
一个用于构建iOS和Android应用的全功能HTML框架,提供丰富的UI组件和动画效果。
1.5、Weex
阿里巴巴开发的跨平台移动开发框架,可以使用Vue.js编写应用程序,并将其渲染成原生组件。
1.6、NativeScript
使用JavaScript、TypeScript和Angular构建原生移动应用程序的开源框架,支持iOS和Android。
1.7、jQuery Mobile
一个基于jQuery的HTML5移动应用开发框架,提供丰富的UI组件和交互效果。
这些框架使用不同的技术栈和开发方式,可以根据具体需求和个人喜好选择适合的框架进行移动应用的开发。
二、WeUI框架
WeUI 是一款由腾讯团队开发的移动端UI框架,旨在为移动应用开发提供简洁、易用的界面组件。
简单整理下 WeUI 框架的一些基础知识
2.1、设计风格
WeUI 遵循简洁、平实的设计风格,注重用户体验和易用性。它提供了一系列常见的移动端UI组件,如按钮、表单、列表、导航等。
2.2、构成组件
WeUI 框架由多个独立的组件构成,每个组件都有独特的样式和功能。常见的组件包括按钮、标签、图标、表单、列表、对话框等。
2.3、样式库
WeUI 提供了一套CSS样式库,可以直接引入到项目中使用。样式库中定义了各个组件的样式和布局规范,使开发者能够快速构建一致的移动应用界面。
2.4、响应式布局
WeUI 的组件采用了响应式布局,可以适应不同屏幕尺寸和设备。这使得在不同的移动设备上都能提供一致的用户体验。
2.5、使用方法
使用 WeUI 框架,可以通过引入相应的样式文件和JavaScript文件来启用组件。通过在HTML中使用指定的CSS类名,即可使用不同的组件和样式。
2.6、可定制性
WeUI 框架提供了一些定制选项,开发者可以根据需求对样式和功能进行自定义。这使得开发者能够根据项目需求进行灵活的扩展和定制。
总的来说,WeUI 是一个方便快捷的移动端UI框架,旨在帮助开发者构建优雅、易用的移动应用界面。
通过使用 WeUI 框架,开发者可以节省开发时间,提高开发效率。
了解 WeUI 的基础知识可以帮助开发者更好地使用并定制这个框架。
三、时间组件类型
WeUI Picker是一个基于移动端的UI组件库,用于选择或输入各种数值、日期、时间等信息。
它提供了丰富的选择器样式和交互方式,方便开发者在移动应用中实现各种选择功能。
在WeUI Picker中,常见的选择器包括
3.1、单列选择器(Single Picker)
用于在给定的一组选项中选择一个值。
3.2、多列选择器(Multi Picker)
用于在多个列中选择联动的值,如省市区三级联动选择器。
3.3、时间选择器(Time Picker)
用于选择具体的时间,可以选择小时、分钟、秒等。
3.4、日期选择器(Date Picker)
用于选择具体的日期,可以选择年、月、日等。
3.5、区间选择器(Range Picker)
用于选择数值或时间的区间范围。
WeUI Picker提供了简洁明了的API接口和丰富的配置选项,可以根据实际需求进行灵活的定制和扩展。
它适用于基于HTML5和CSS3的移动Web开发,可以与各种框架(如Vue.js、React等)结合使用,便于开发者快速构建用户友好的移动应用界面。
四、绑定默认值
4.1、正确绑定方法
绑定默认值正确写法,是需要分开年月日进行
实际上,WeUI DatePicker 可以通过 defaultValue 属性来设置默认值。
weui.datePicker({defaultValue: [2023, 8, 2], // 设置默认值为 [年, 月, 日]onChange: function(result) {console.log(result);}
});
在这个示例中,我们使用 defaultValue 属性将默认值设置为 [2023, 8, 2],它表示的是 2023 年 8 月 2 日。
当用户打开日期选择器时,默认会显示这个日期,用户也可以选择其他日期。
请注意,月份的取值范围是 0-11,所以 8 代表九月份。日期的取值范围是 1-31。
4.2、ChatGPT错误回答
多次咨询,其实回答都是错误的,这也说明,chatGPT会自己瞎编程序,这个在使用时,所以仅仅作为一个参考工具。
标签:
相关文章
-
无相关信息
