VSCode代码自动补全html标签、css属性及值 - 无插件
程序开发
2023-09-15 07:45:02
不需要插件,VSCode代码自动补全(html标签、style样式、css属性及值、),修改配置文件即可完成!
效果图 · 演示如下:

操作步骤 · 如下:
本编辑器已经汉化,所以截图如下。
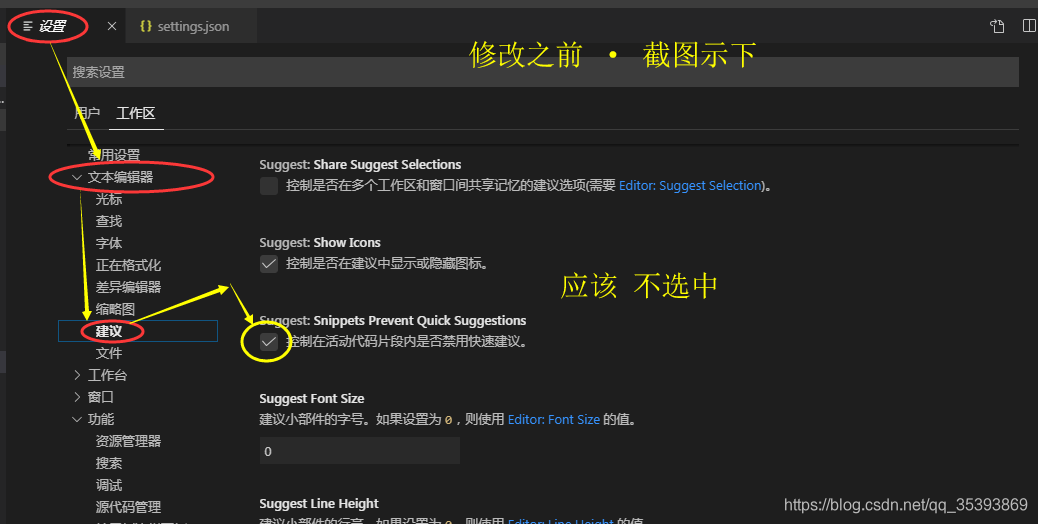
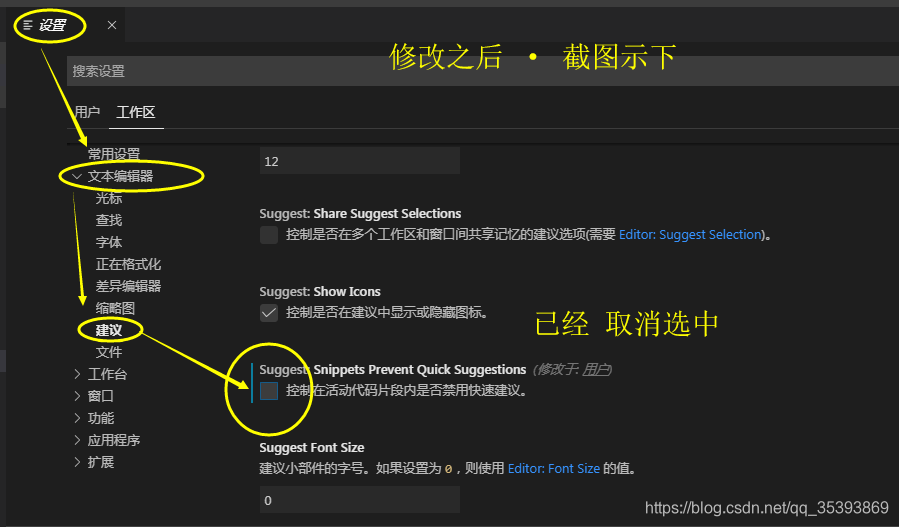
首先,取消选中(控制在活动代码片段内是否禁用快速建议)
修改路径(截图示下):
设置 -->文本编辑器 (建议)-->- 取消选中
Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议) - 完成第一步。剩下的就是修改配置文件:
settings.json


如何修改配置文件settings.json?
-
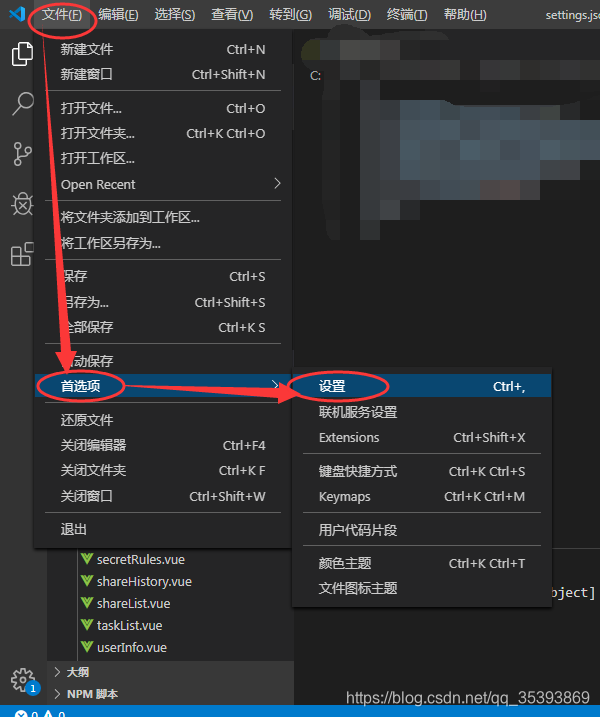
首先找到文件(截图示下) · 找到并点击 “设置”:

-
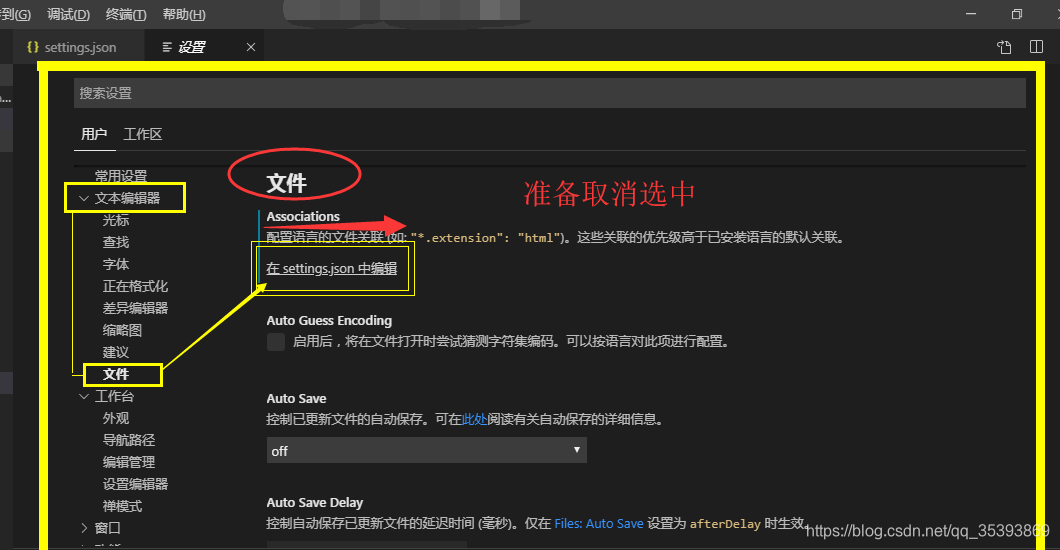
然后,弹出(如下图所示)弹框界面:

-
然后,点击(如上图)的 “黄色的空心矩形框”,弹出
settings.json文件(截图如下)。

-
开始修改文件
settings.json
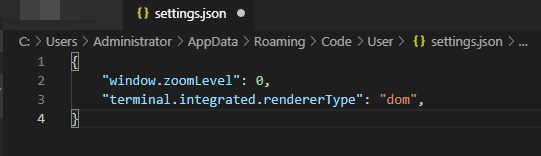
修改之前 · 全部代码如下:{"window.zoomLevel": 0,"terminal.integrated.rendererType": "dom" }修改之后 · 全部代码如下:
{"window.zoomLevel": 0,"terminal.integrated.rendererType": "dom","editor.suggest.snippetsPreventQuickSuggestions": false,"files.associations": {"*.vue":"html"} }
附:参考文章
- 解决vscode没有代码提示
以上就是关于“ VSCode代码自动补全html标签、、css属性及值 - 无插件 ” 的全部内容。
标签:
上一篇:
Ingress 响应超时504故障排除
下一篇:
相关文章
-
无相关信息
