Uncaught (in promise) Error: Request failed with status code 403
程序开发
2023-09-22 11:03:24
问题背景:在Spring Security+Spring boot+vue项目中,使用Axios发送请求。get请求可以请求到数据,post请求报错 Uncaught (in promise) Error: Request failed with status code 403。
前提->跨域处理代码:(其他方法处理跨域也行,前提是解决了跨域问题)
package com.avp.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**")//访问路径(你要访问我什么东西,我允许你访问).allowedOrigins("http://localhost:8080", "null")//跨域的来源.allowedMethods("GET", "POST", "PUT", "OPTIONS", "DELETE")//规定允许跨域的方法.allowCredentials(true)//允许是否可以携带信息.maxAge(3600);//最大响应时间}
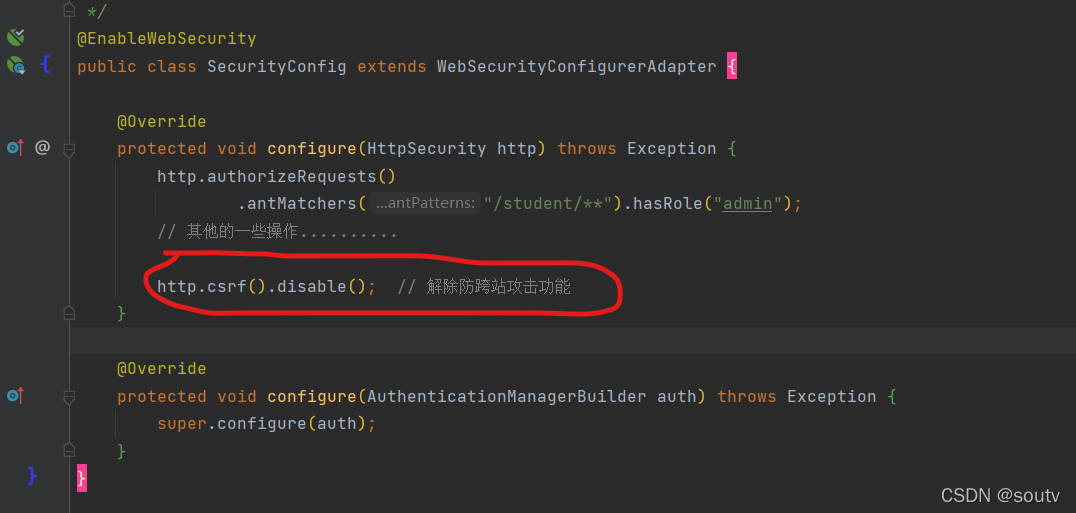
}解决方法:在授权的方法里解除Spring Security默认开启的防跨站攻击功能(有利有弊,自己抉择),加上红色括号里的代码就可以了。
产生原因分析:Spring Security为了防止跨站提交攻击,默认启用csrf,所有http请求都被会CsrfFilter拦截,而CsrfFilter中有一个私有类DefaultRequiresCsrfMatcher,POST方法被排除在外了,也就是说只有GET|HEAD|TRACE|OPTIONS这4类方法会被放行。
参考资料:get 请求携带中文路径时 报 Bad Request 400错误_吃头牛的博客-CSDN博客_中文路径400
标签:
上一篇:
npm 安装时 node 报错 -4048
下一篇:
相关文章
-
无相关信息
