vue使用typescript 在vscode中快速创建组件(vscode vue typescript files)
程序开发
2023-09-22 12:26:12
vue typescript vscode快速开发插件 - vue typescript files
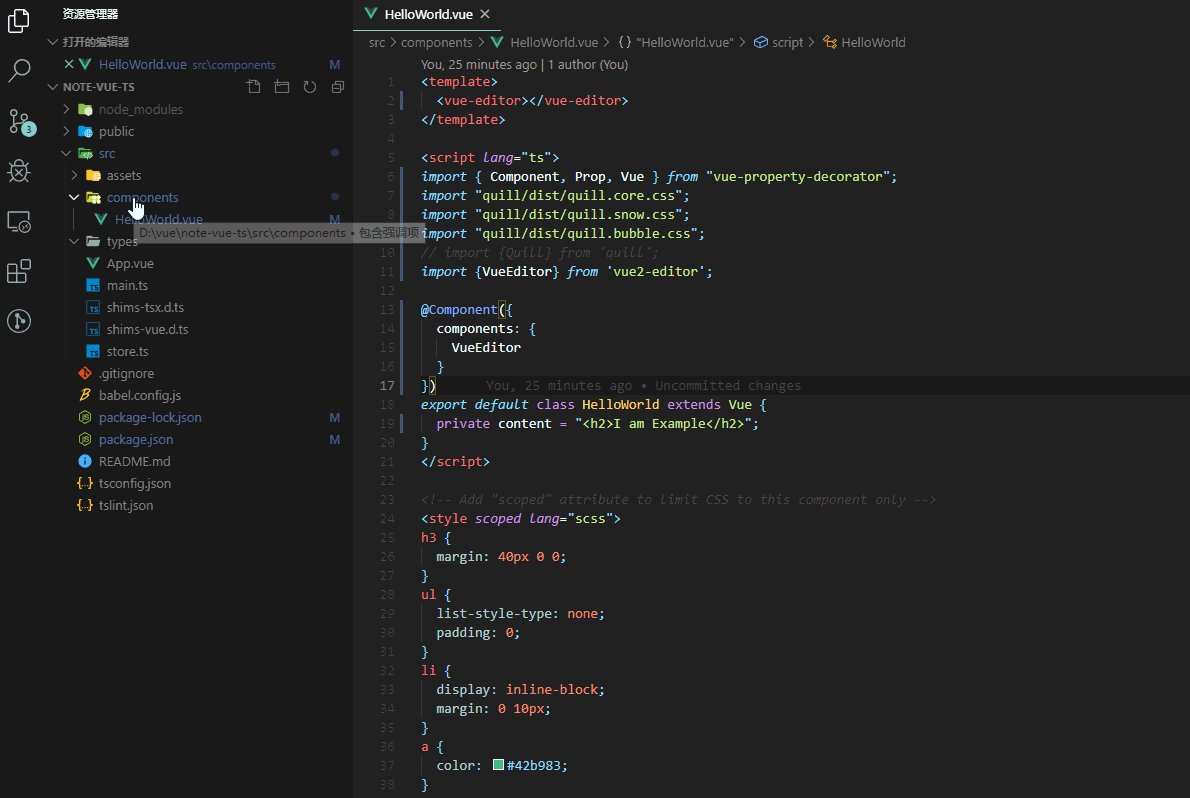
基本功能
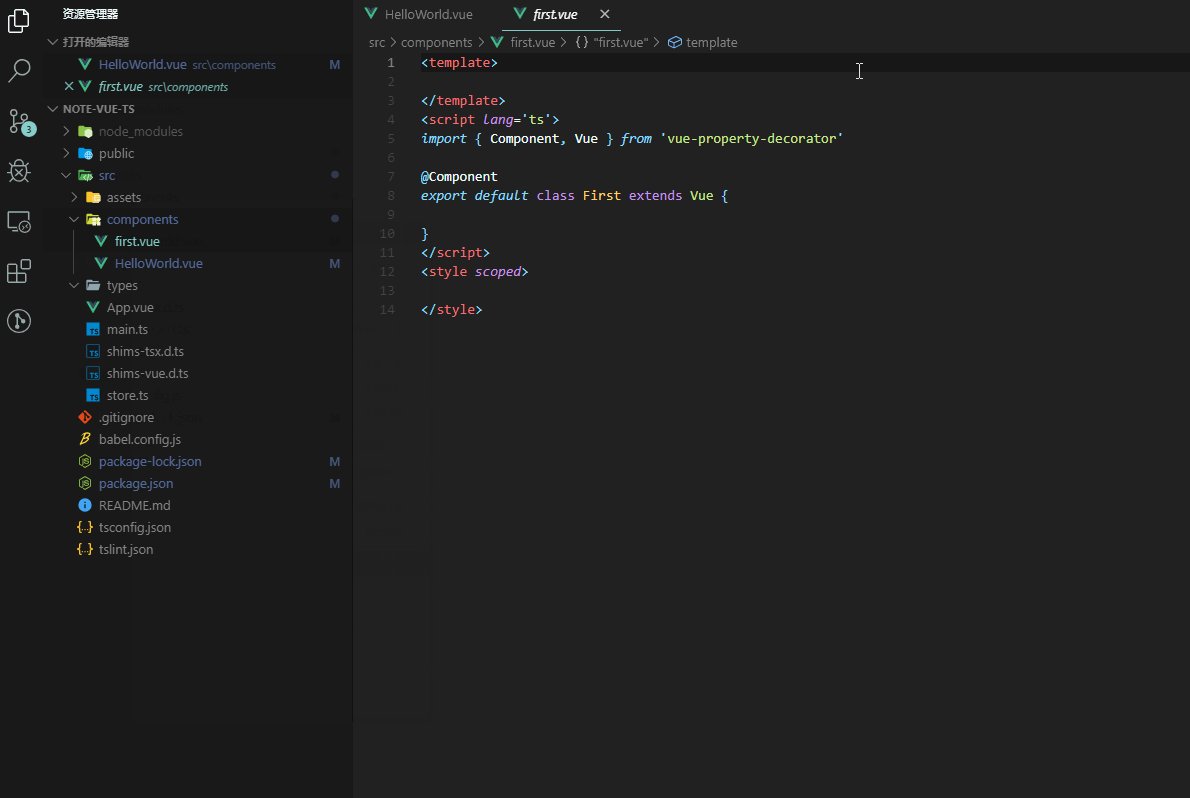
创建时自动添加模板,少打一个tab是一个tab.

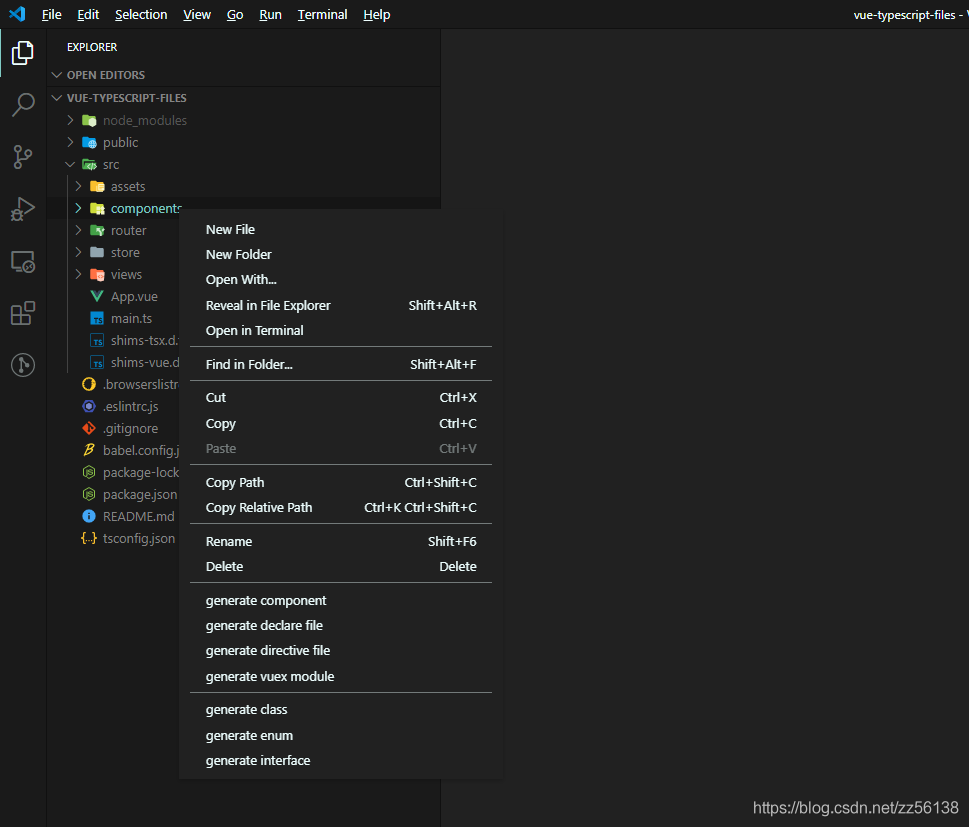
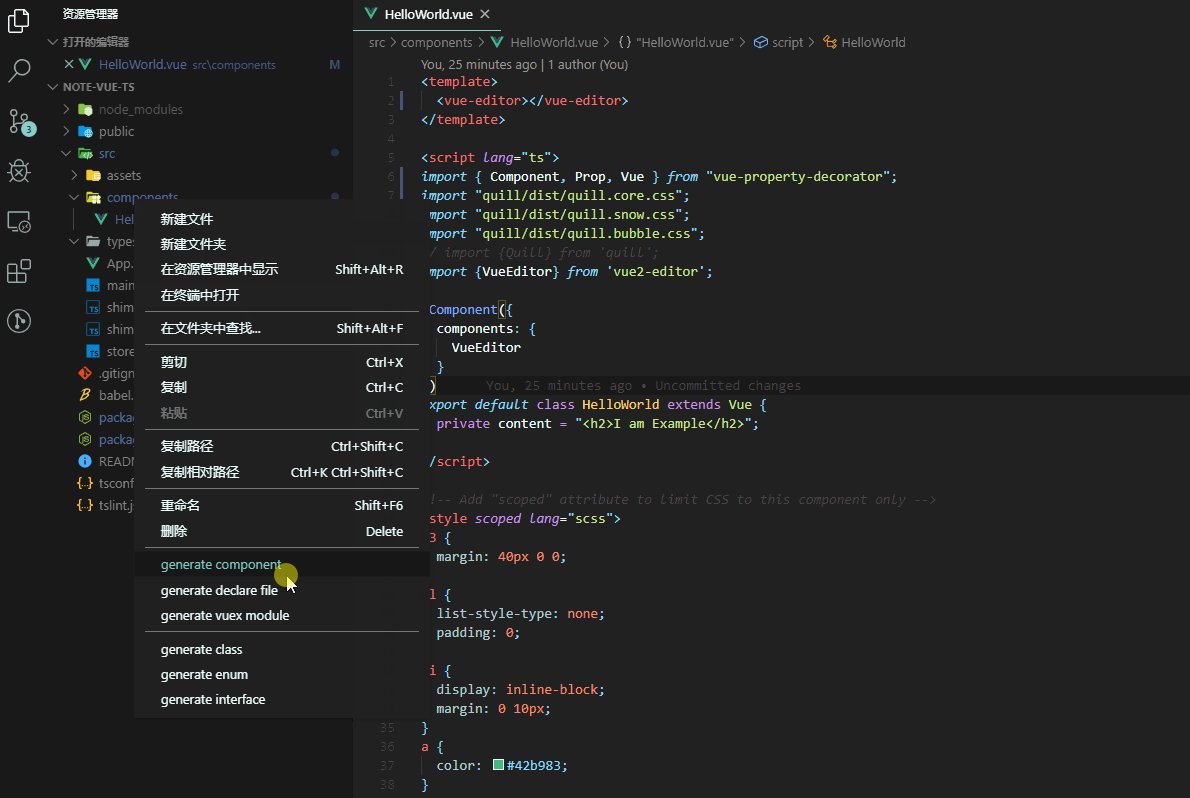
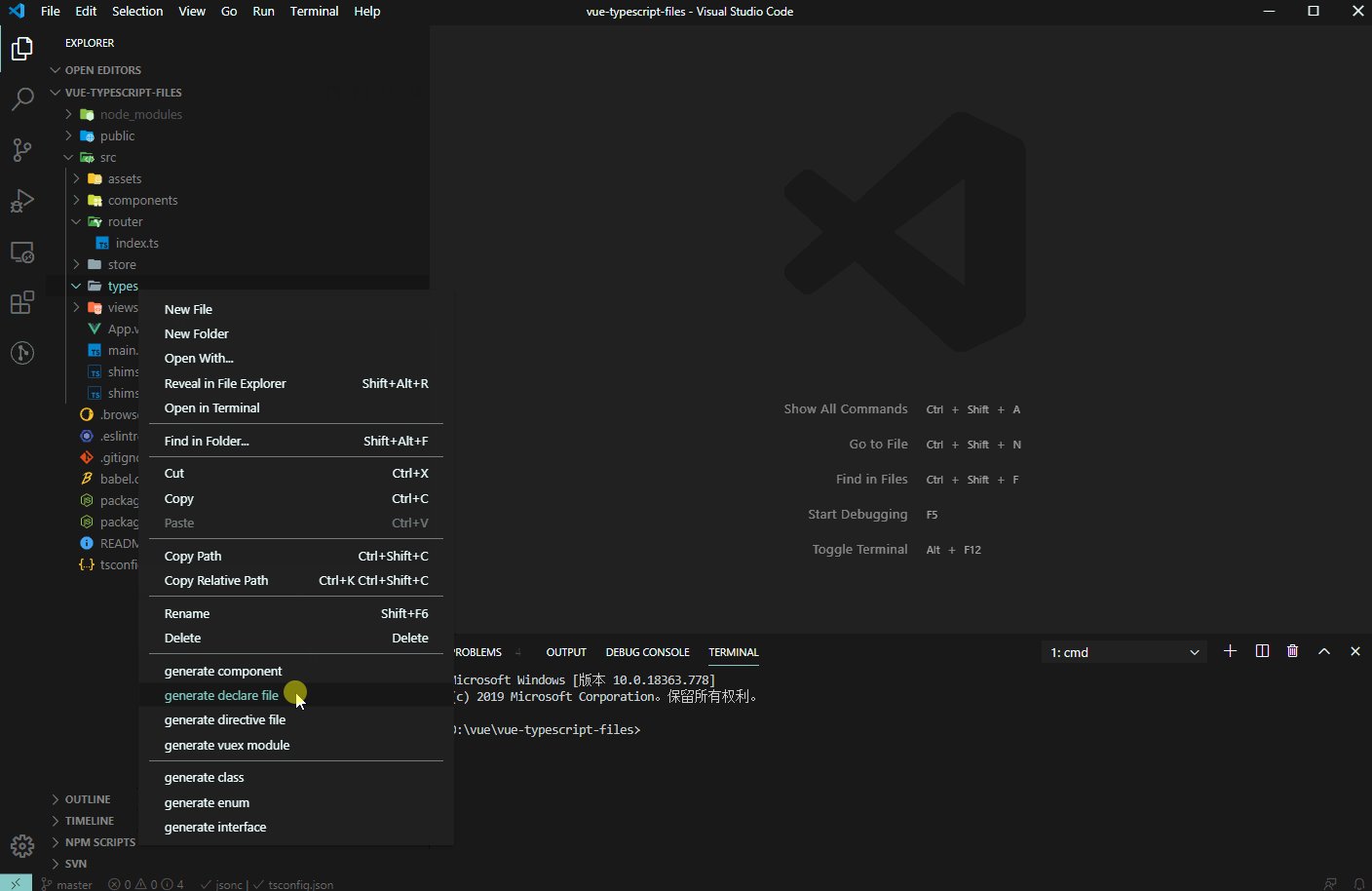
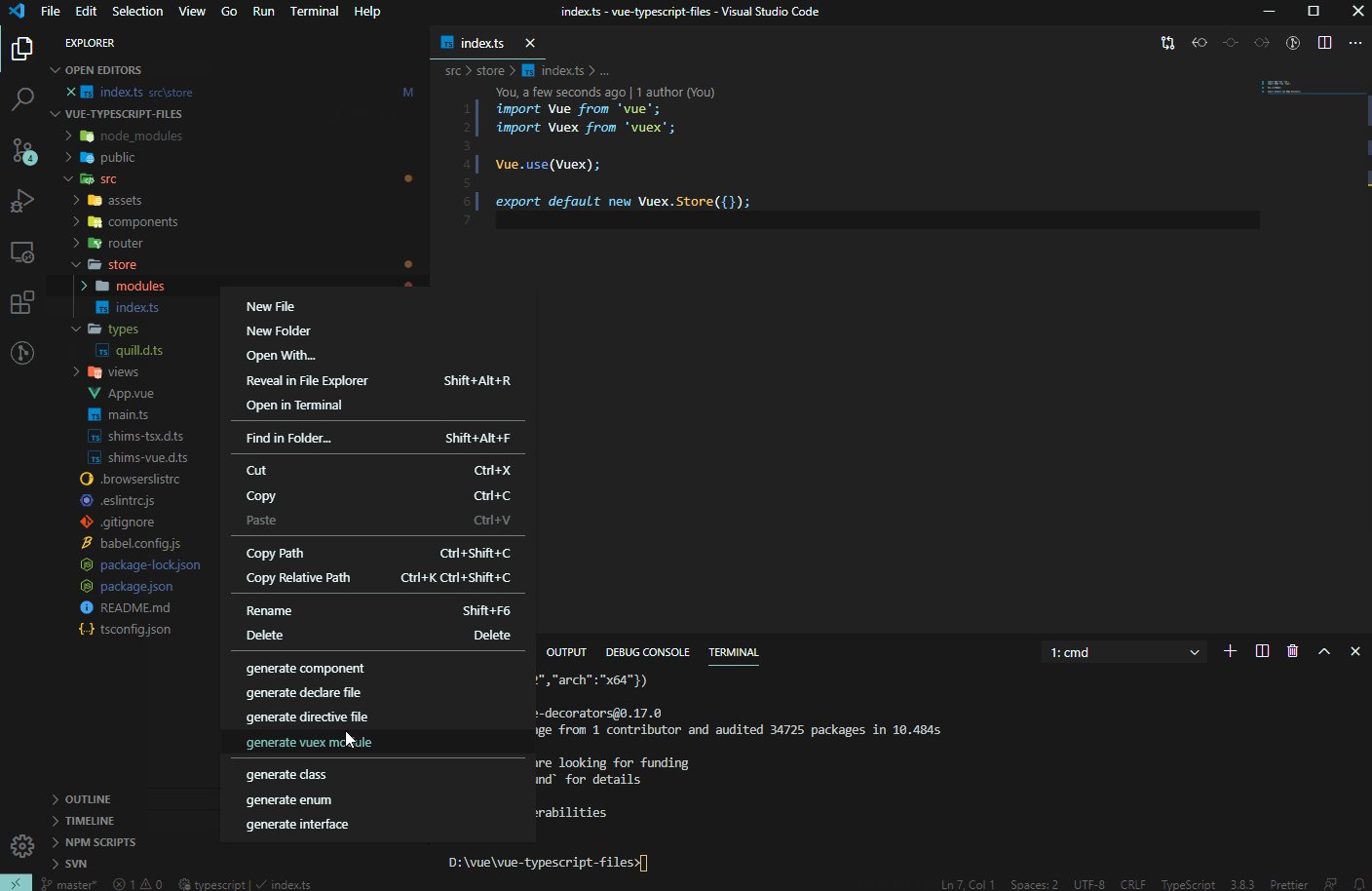
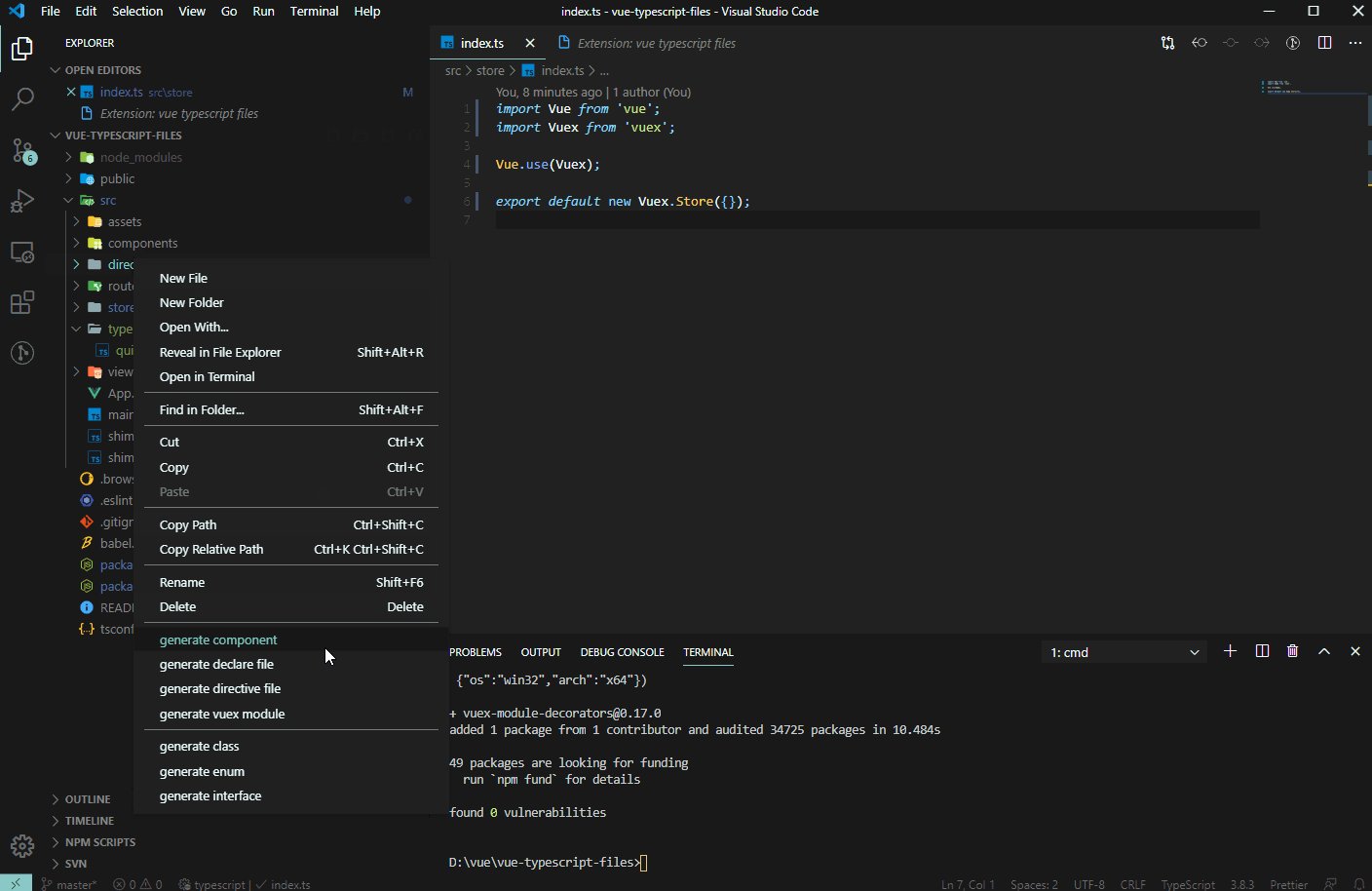
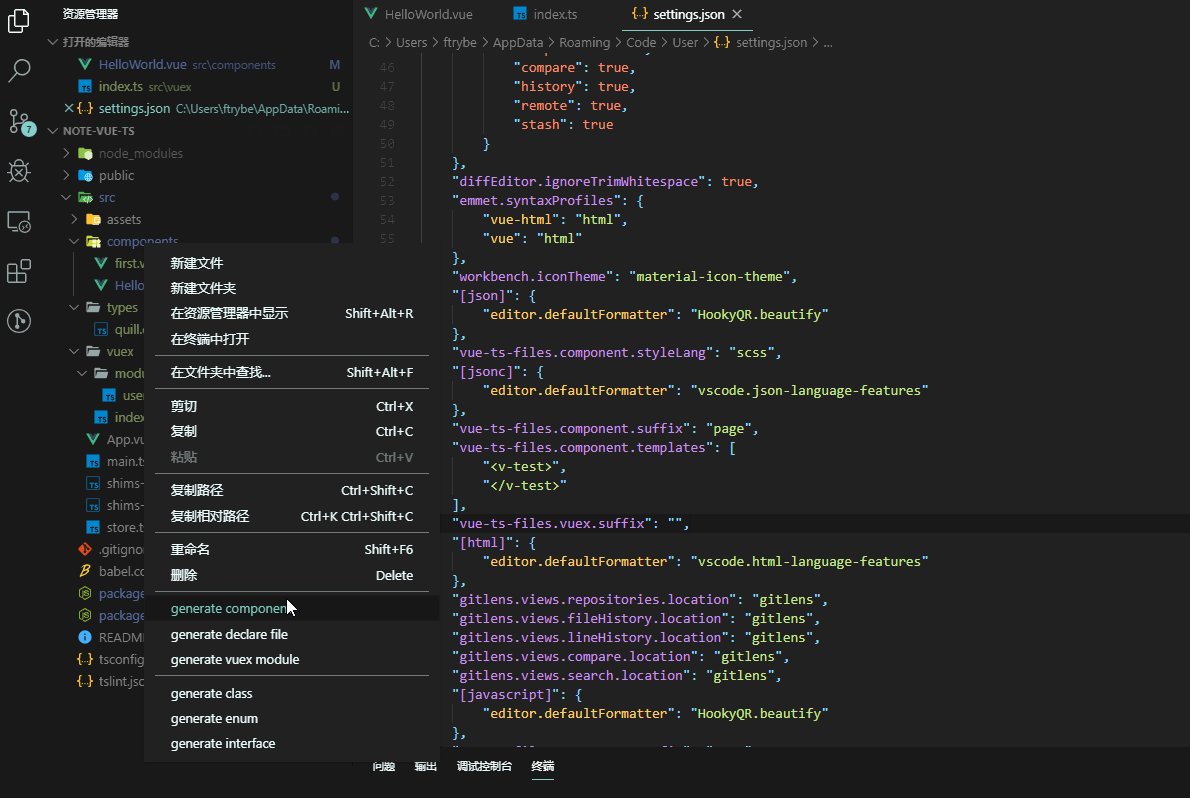
右击菜单
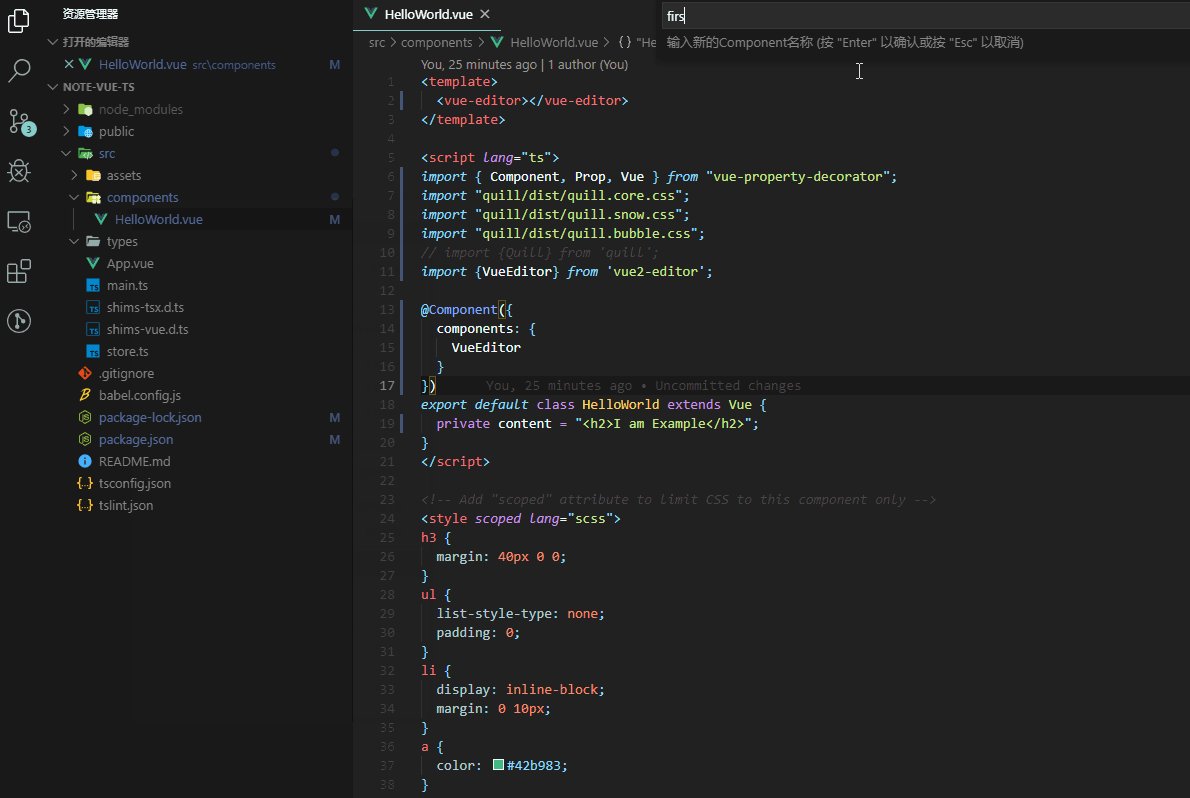
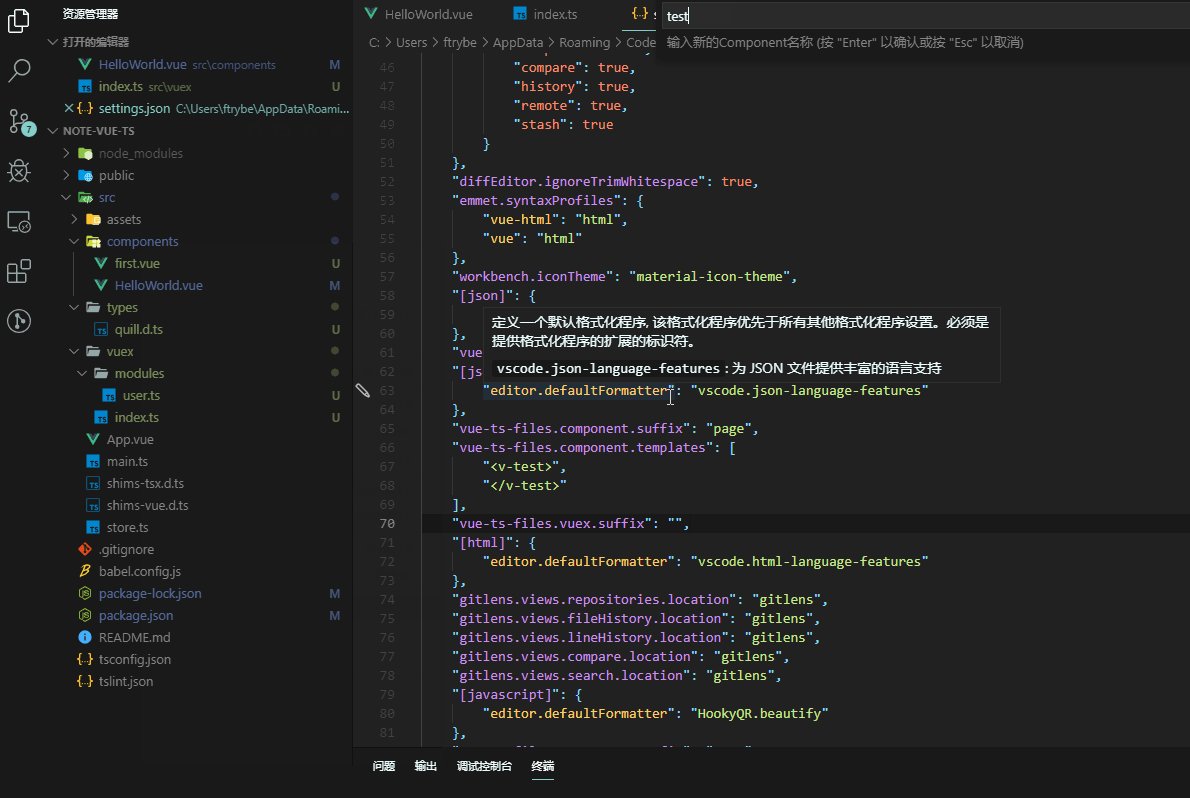
生成组件

创建组件示例,组件默认类命使用驼峰式命名。使用中线命名方式时,文件中的类名将自动转换为驼峰式。
在添加组件时存在三个可选参数。
componentName -c 在本次创建中清除设置中的前后缀
componentName -p 添加/覆盖设置的组件前缀
componentName -s 添加/覆盖设置的组件后缀
tips: 若全局设置了组件的前后缀。在单次创建中,想只生成带有前缀/后缀的类命,请结合 -c参数
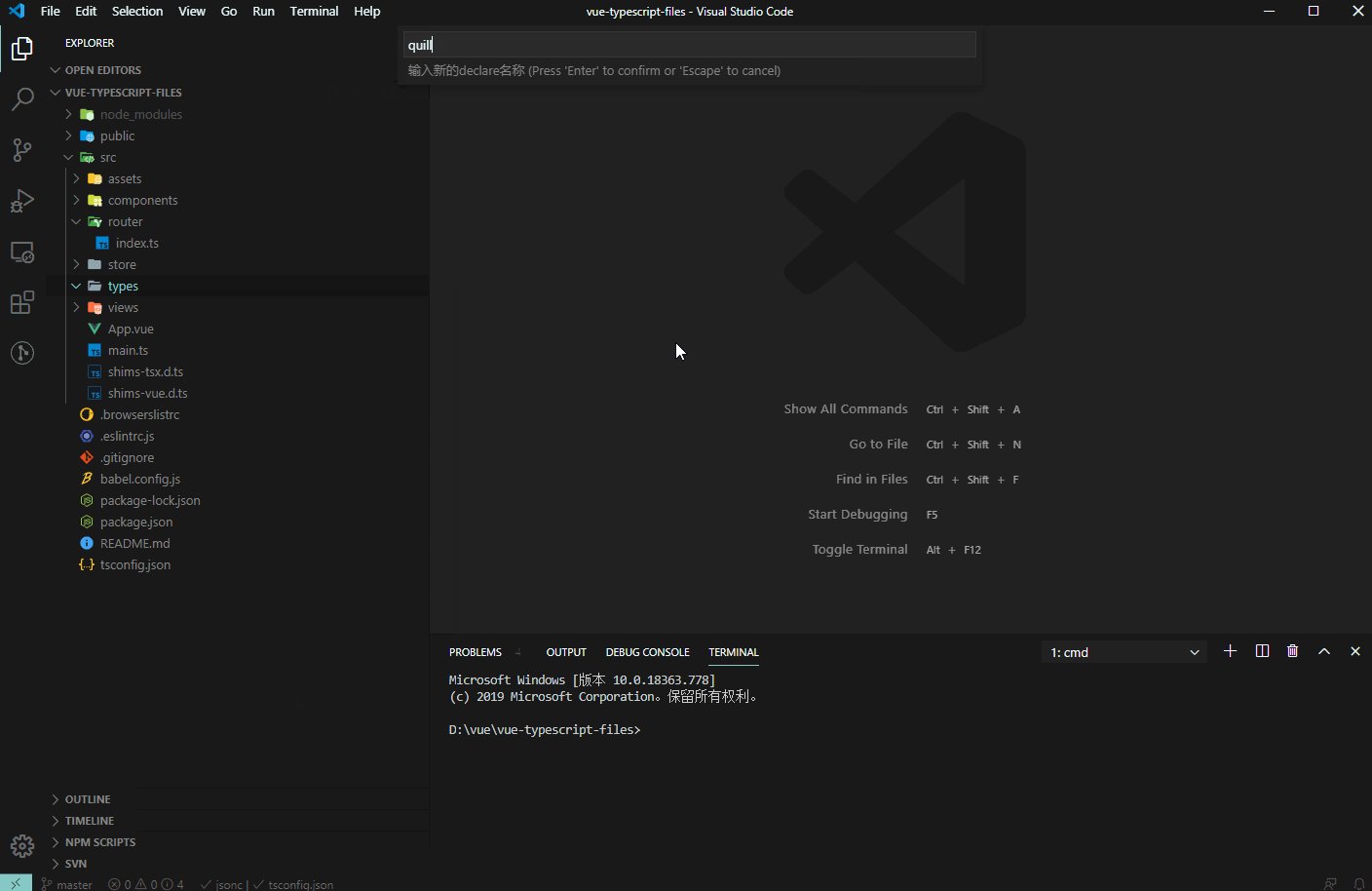
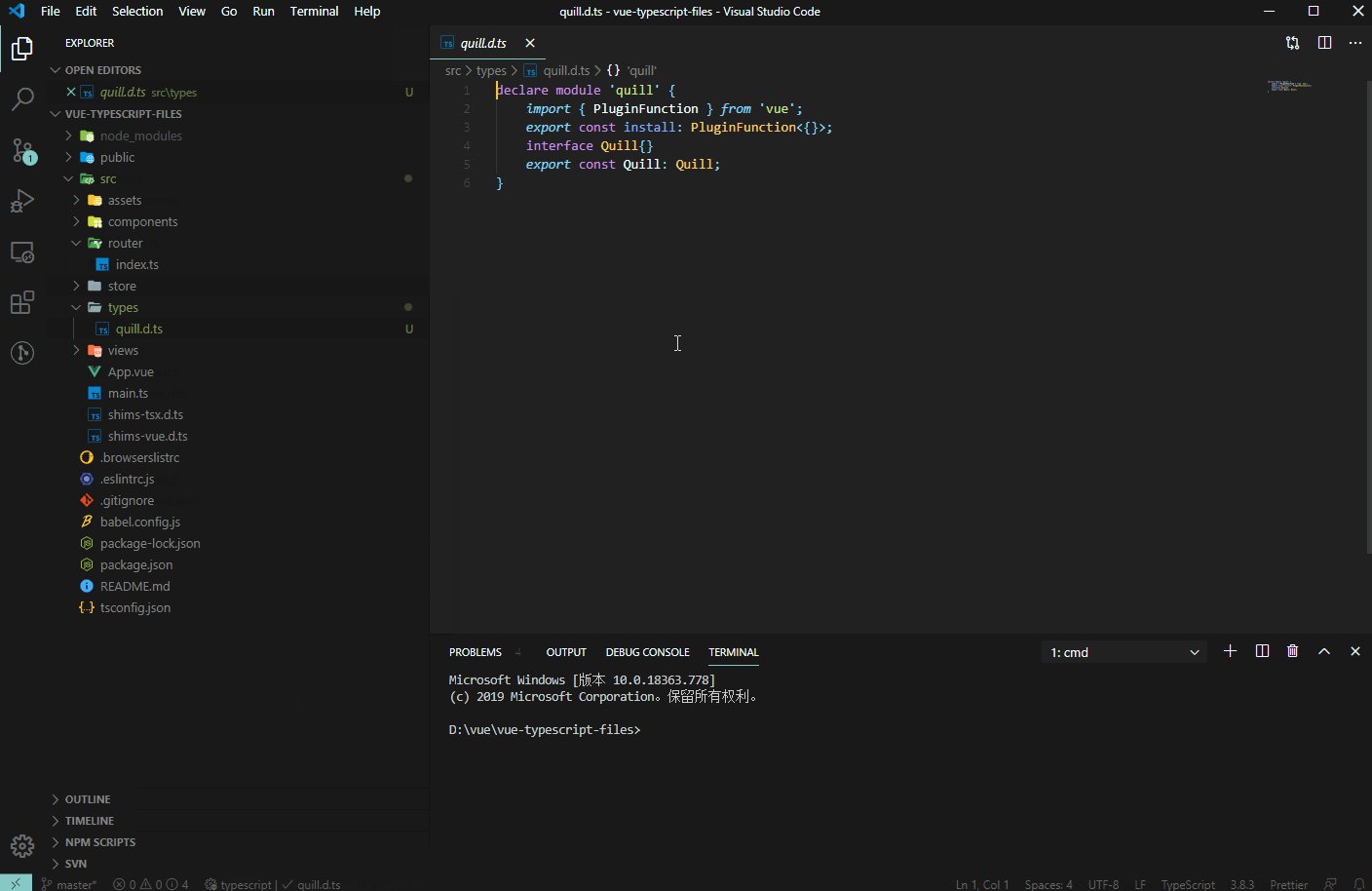
生成声明文件

生成的声明文件是个较为通用的声明,只适合在全局引用中防止报错。
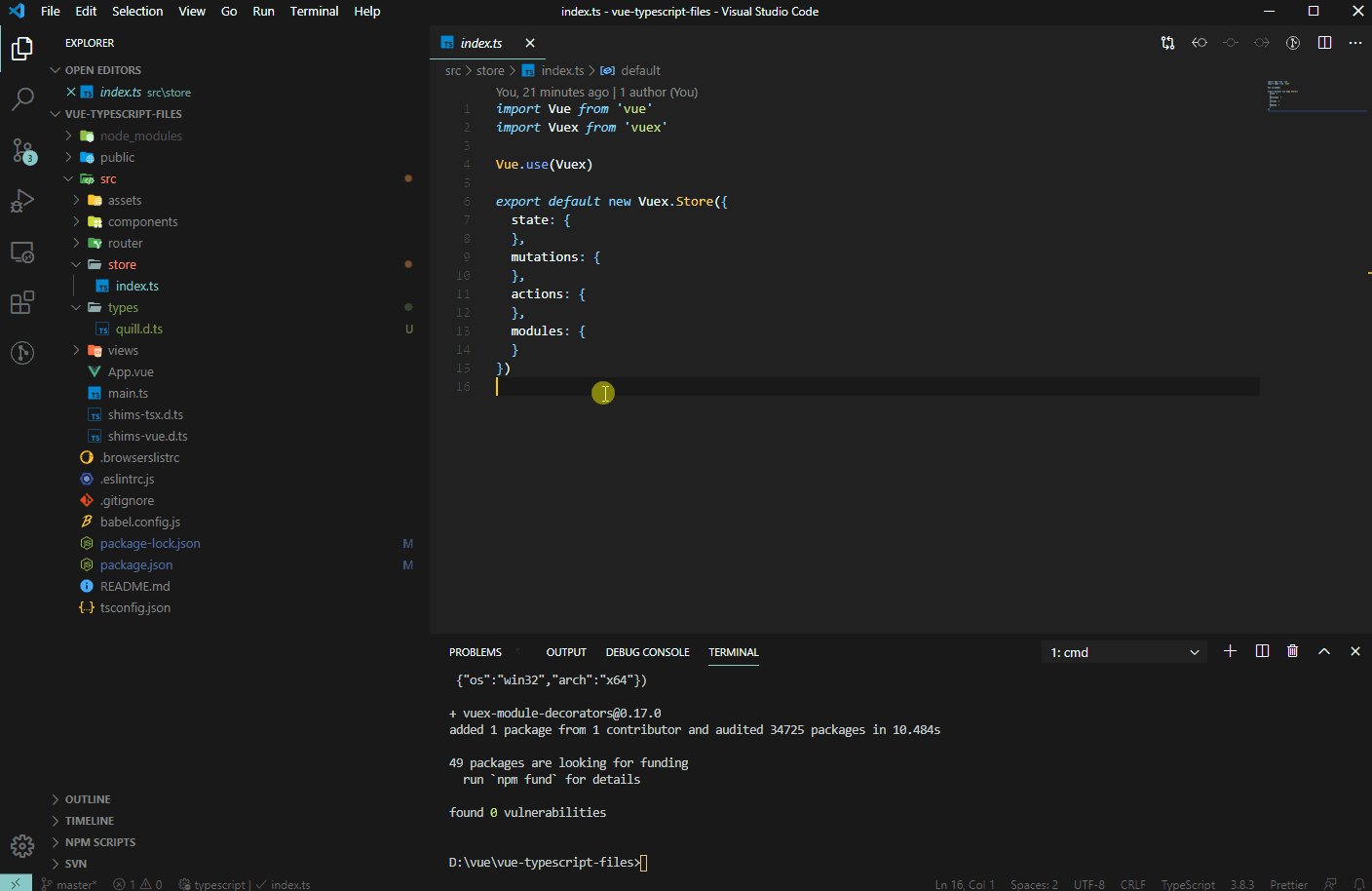
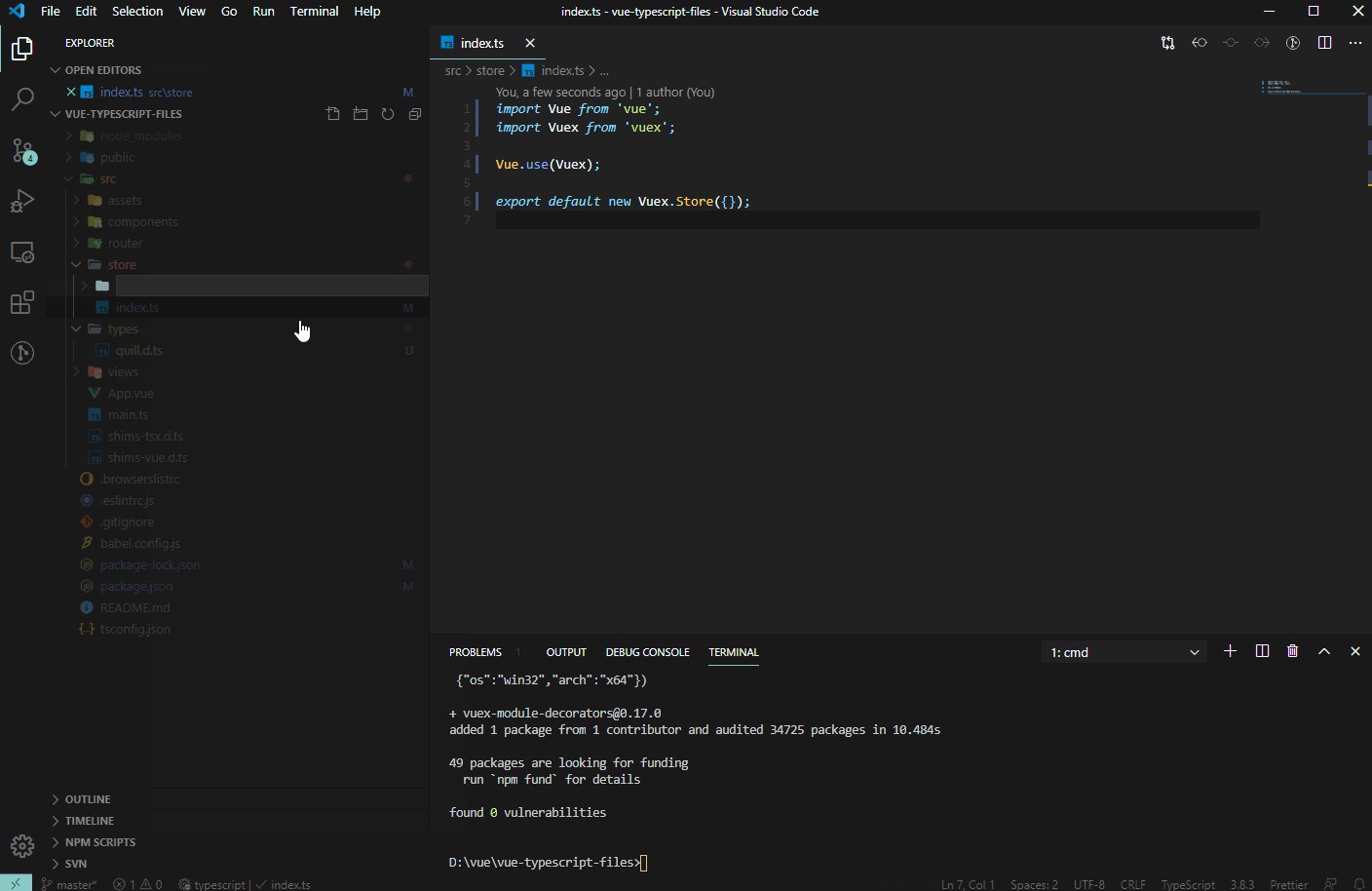
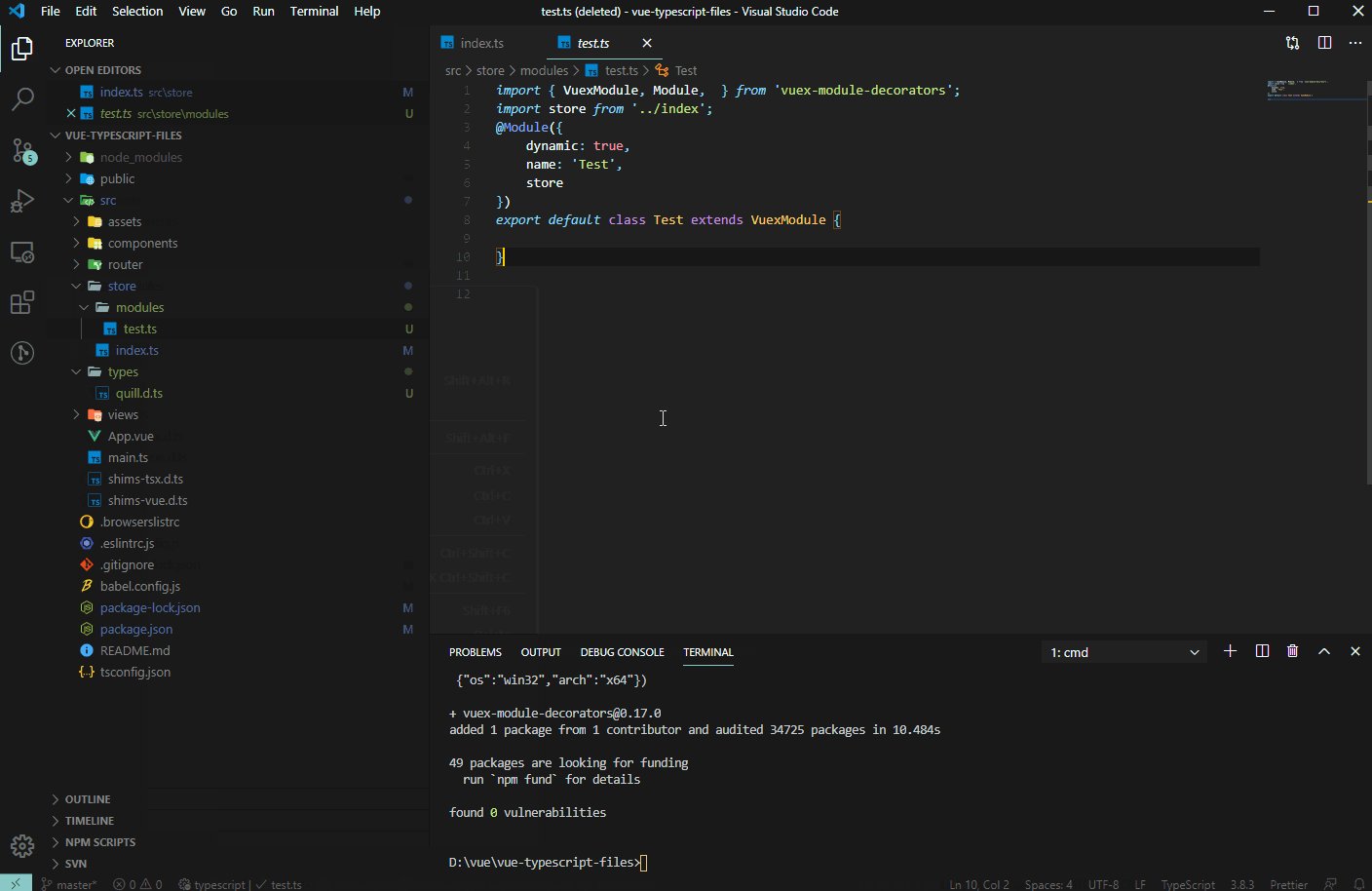
生成vuex子模块
使用此功能时,请先确定安装了vuex-module-decorators开发依赖。
npm install -D vuex-module-decorators
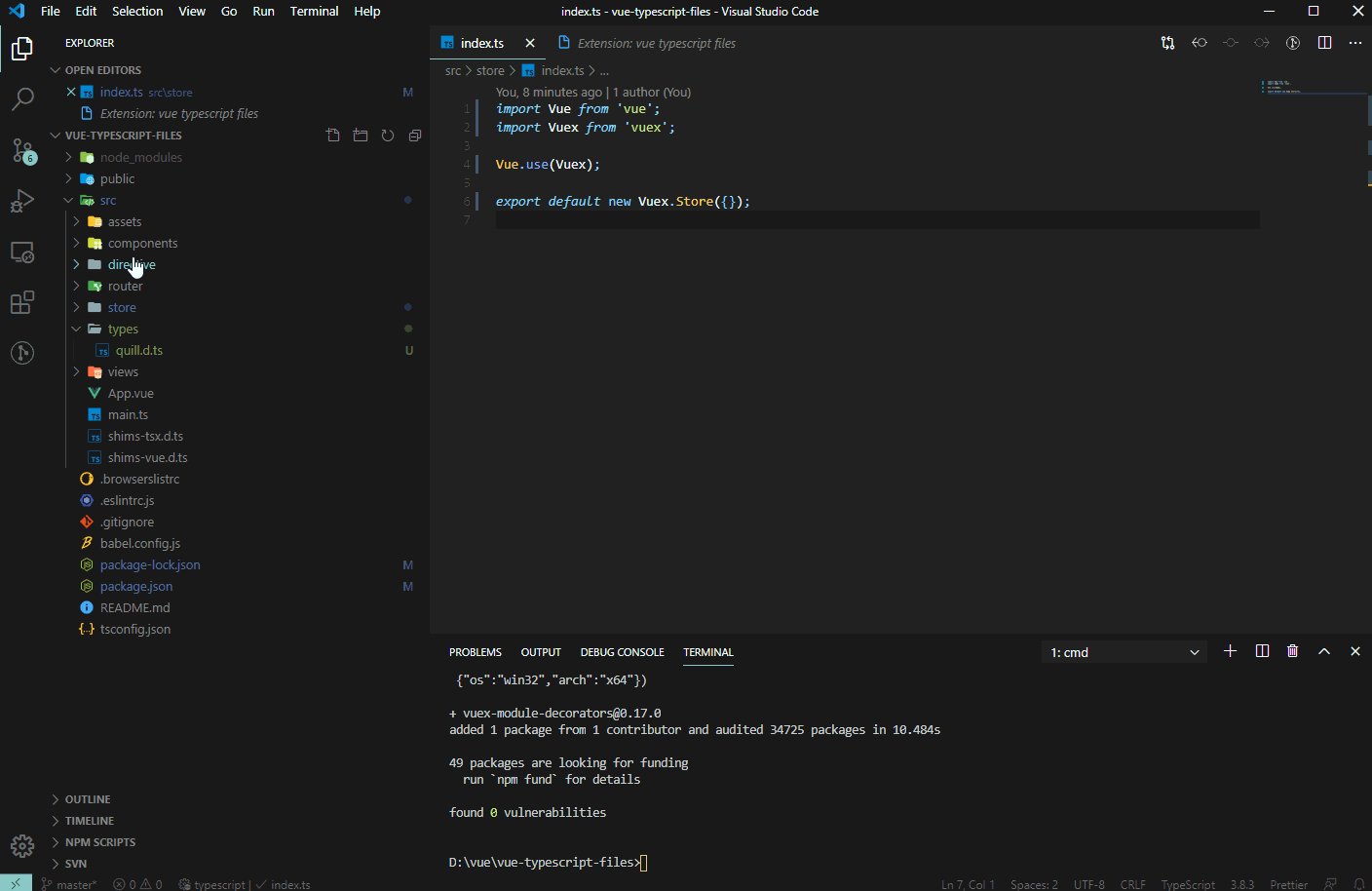
需要更改cli生成的index.ts文件,以便自动注入子模块。可以在文件中使用snippets> vx-init快速生成

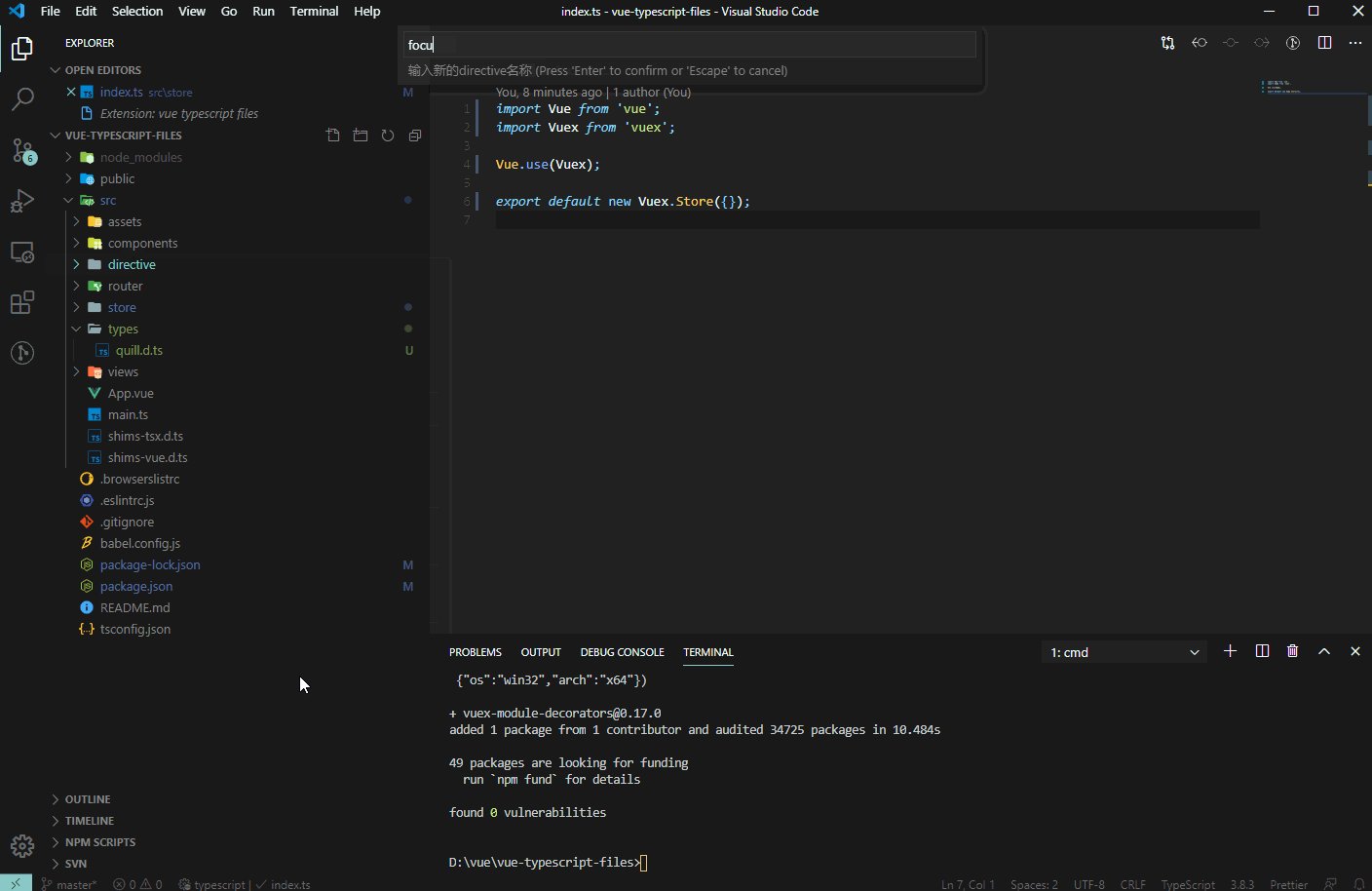
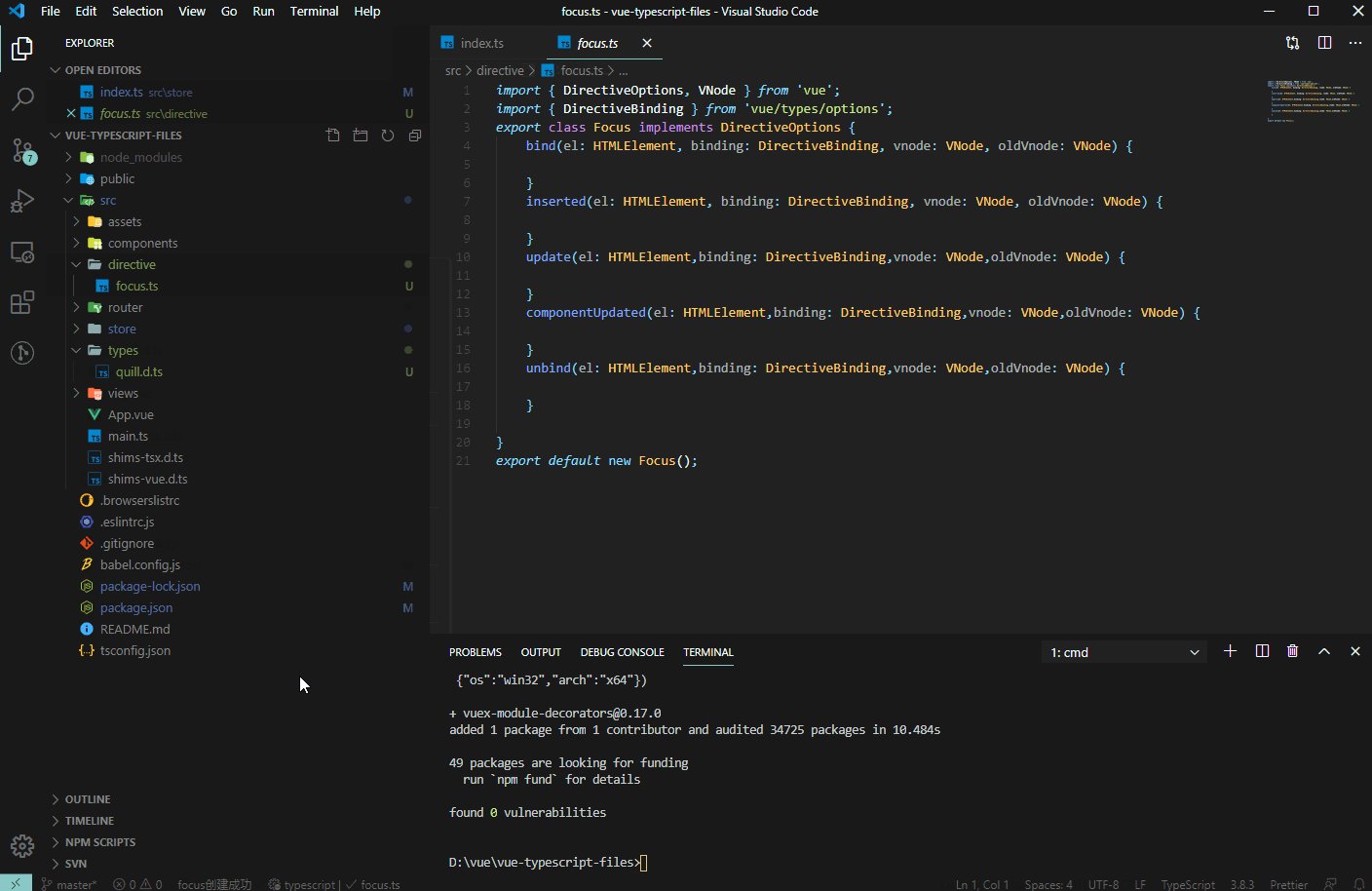
Directive

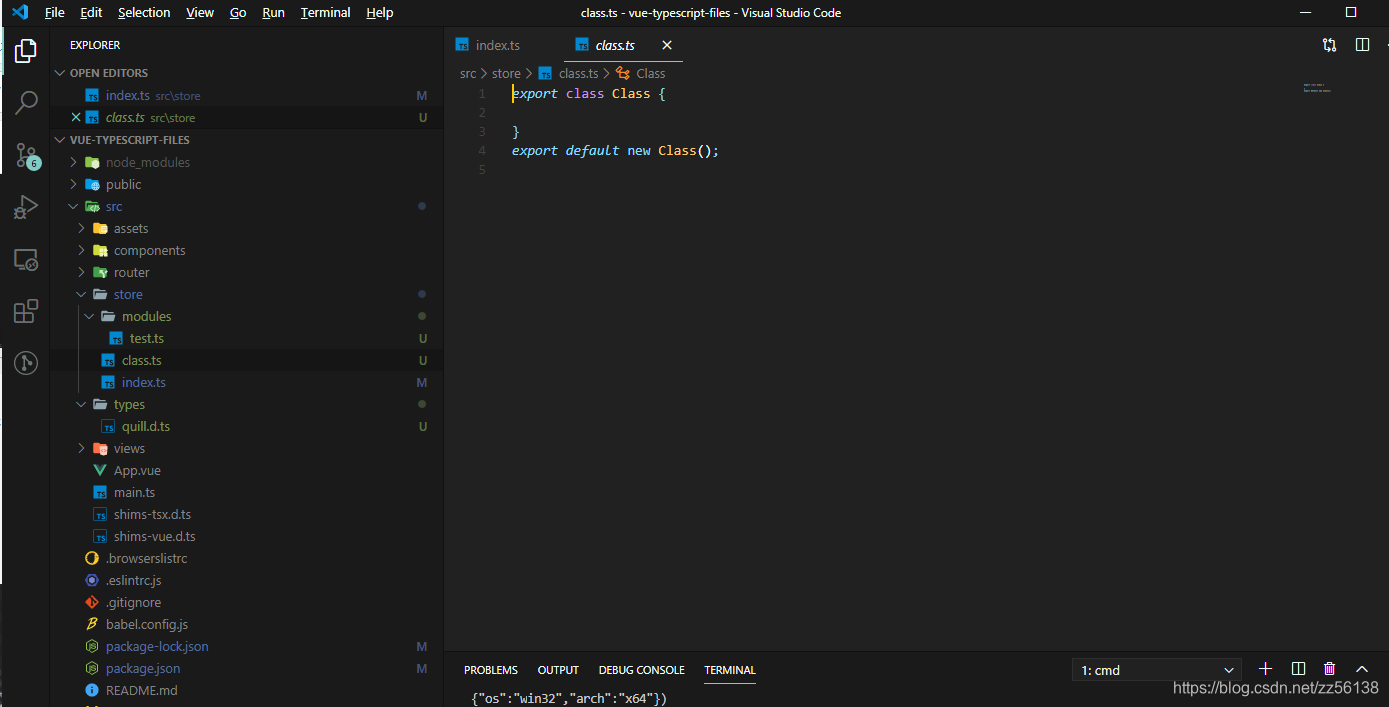
Interface,Class,Enum
基本空白类创建。如export class ClassName{}

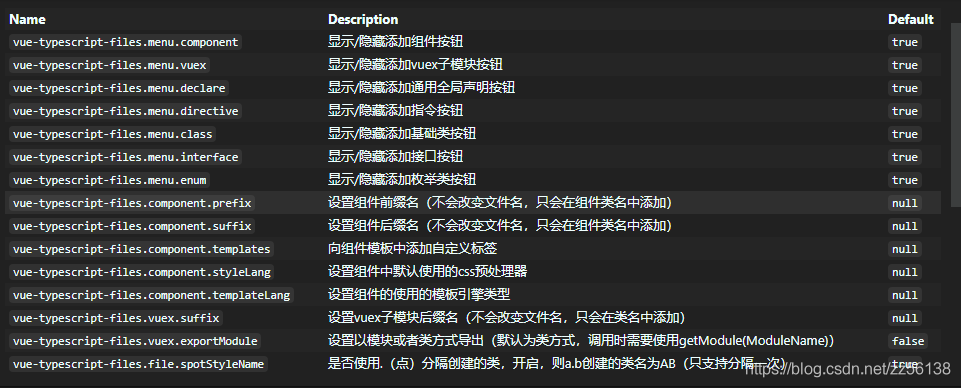
配置

该插件主要有以上配置。
以上所有前后缀设置,不会改变文件名称,只会修改文件中的类名。可以通过ctrl+,快速进入设置界面,搜索Vue-typescript-files进行配置。
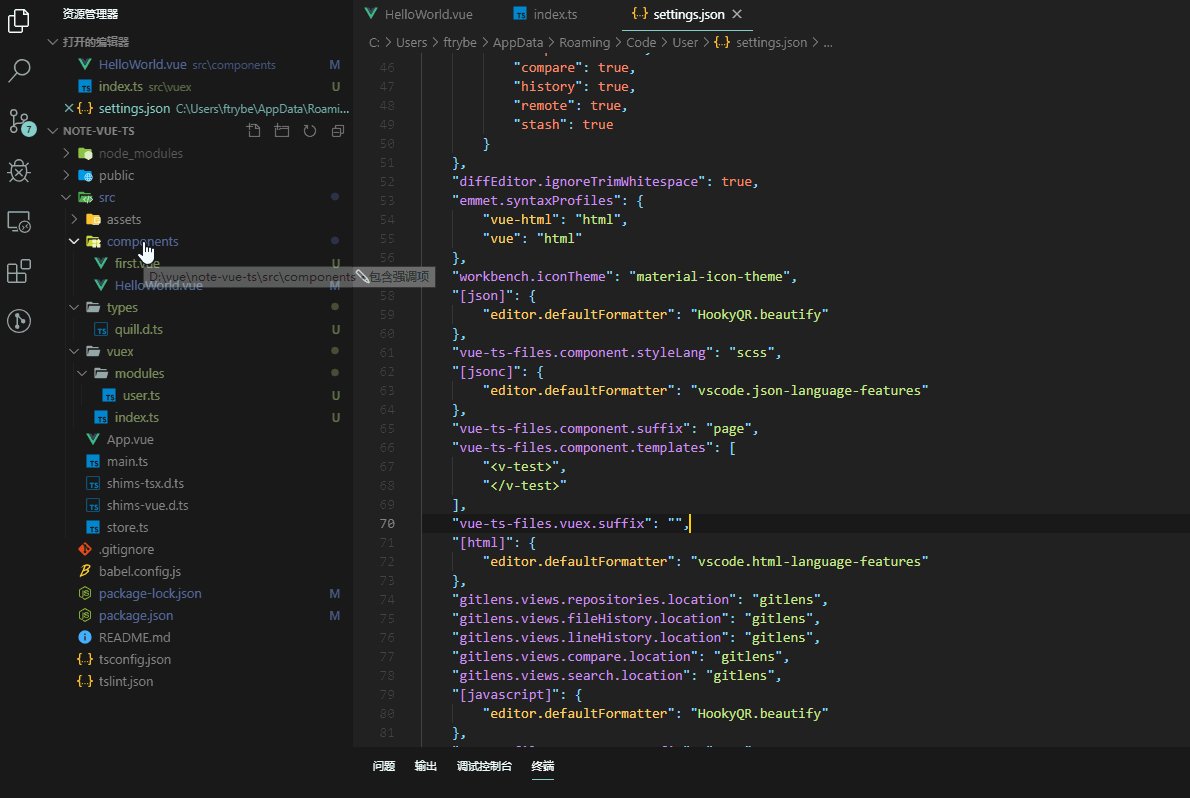
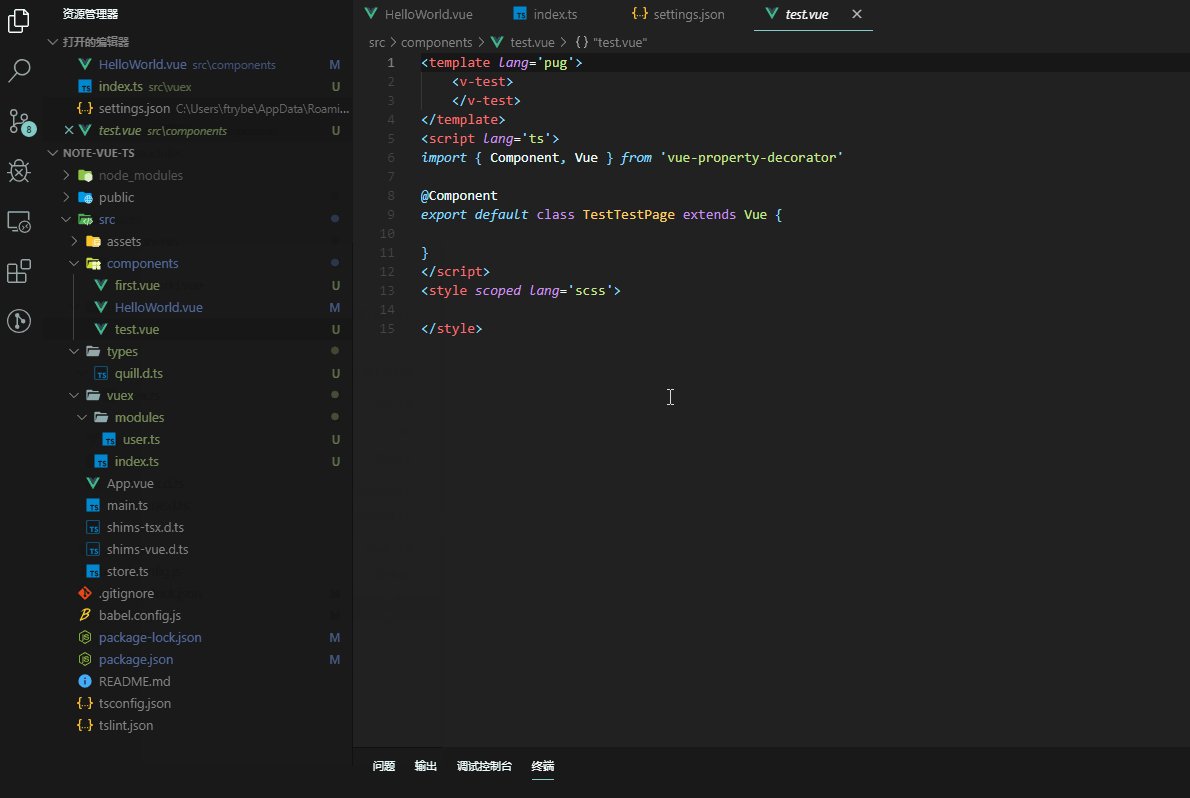
一个设置前缀为test,后缀为page,模板引擎选用pug,css预处理器使用scss,并向template插入了自定义标签的组件如下。

其中需要主要,添加自定义标签时选用的时数组形式,当插入多个上下级关系的标签时不会自动进行缩进。若有需要可向字符中增加t添加缩进。
snippets
v-beforeCreate
v-created
v-beforeMount
v-mounted
v-beforeUpdate
v-updated
v-beforeDestroy
v-destroyed
constructor
快速创建生命周期钩子。
v-init 在不使用插件的情况下生成vue模板
vx-init 生成vuex根文件模板
vx=module 生成vuex子模块模板
github地址:github
标签:
上一篇:
npm i 安装报错4048
下一篇:
相关文章
-
无相关信息
