使用vue-cil3
搬运英文原文
Boost Your Vue.js Workflow With Vue CLI 3
前言:没有命令行界面(CLI)工具的帮助,我们很难想象现代Web开发。它们通过减少重复和繁琐任务的数量,极大地促进和加快了开发工作流程。手动设置项目,具有所有的linting,构建,测试,预处理,优化和依赖性跟踪功能,听起来不是一个有趣的工作,是吗?
这就是为什么所有现代客户端开发框架(如Angular,React等)都提供自己版本的CLI工具,而Vue.js也不例外。但凭借其最新的第三版, Vue CLI 领先于其他版本。它现在不仅功能强大且灵活,而且还配备了完整的GUI。是的,你听到了。Vue CLI 3提供开箱即用的完整图形用户界面。(简要操作流程可看https://blog.csdn.net/weixin_40688217/article/details/88321322)
使用新的Vue CLI及其Vue UI GUI,现在可以比以往更轻松地启动新的Vue.js项目。本教程将向您展示如何使用Vue CLI以及Vue UI如何进一步加快您的工作流程。让我们开始吧!
什么是Vue CLI?
Vue CLI是一套用于快速原型设计,简单应用程序搭建和高效项目管理的工具。它由三个主要工具带组成:
Vue CLI是一个全功能的系统,用于推动我们的Vue.js开发工作流程
Vue CLI凭借其丰富的功能集,可加速并简化Vue.js项目开发。让我们看看这些功能是什么:
Vue CLI入门
在了解了Vue CLI之后,是时候在实践中看到它了。首先,我们需要安装Vue CLI 3.它需要Node.js 8.9+(推荐8.11.0+),因此我们需要确保在我们的机器上安装它。然后我们只需打开终端或命令提示符,然后运行:
1 npm install -g @vue/cli
安装完成后,我们可以开始使用该vue命令。为了检查一切是否正常,我们运行vue --version。这应该显示已安装的Vue CLI版本。现在,让我们来探索一下我们可以用Vue CLI实际做些什么。
即时原型
尽管Vue CLI主要用于处理复杂项目,但它允许我们快速,轻松地尝试我们的原始想法。可以通过安装全局Vue CLI服务插件来激活其即时原型设计功能:
1 npm install -g @vue/cli-service-global
从现在开始,我们可以随时使用该vue serve命令。我们来试试吧。我们使用以下内容创建App.vue文件:
Hello, Vue!
然后,在同一目录中,我们运行:vue serve
这将启动Vue CLI开发服务器并将运行该应用程序 http://localhost:8080/。当我们在这个地址打开浏览器时,我们应该看到一个很好的Hello,Vue!标题。
创建一个新项目
上一节只是热身。现在让我们做一些更复杂的事情。该vue create命令使用交互式过程为新项目选择选项。让我们运行它并完成其选项。
vue create vuecli-project
使用Vue CLI创建一个新项目
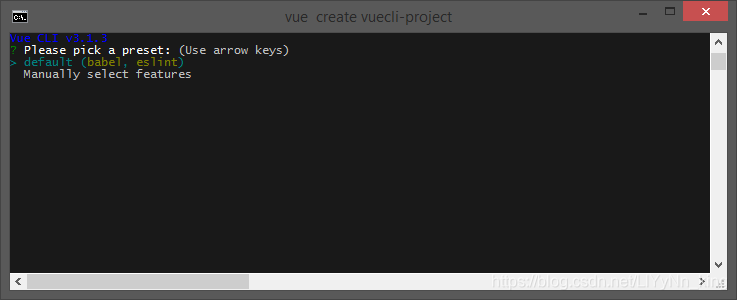
 在第一个窗口中,我们被邀请选择一个预设。开箱即可只有一个预设,称为默认。我们将选择第二个选项,即手动选择项目所需的功能,然后按Enter继续。
在第一个窗口中,我们被邀请选择一个预设。开箱即可只有一个预设,称为默认。我们将选择第二个选项,即手动选择项目所需的功能,然后按Enter继续。
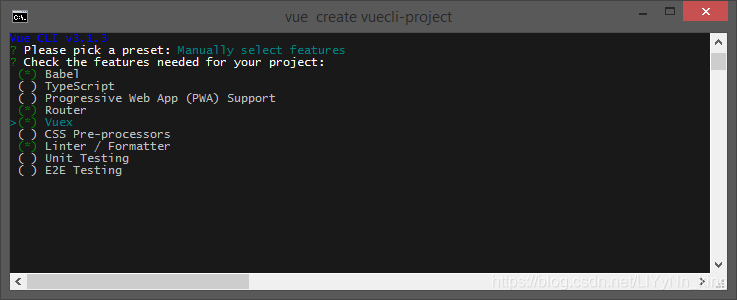
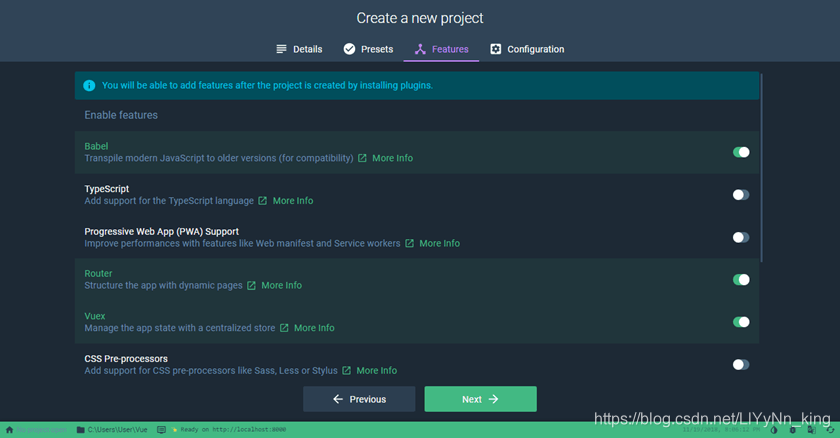
 在下一个窗口中,我们使用箭头键向上和向下导航功能列表和空格键以选择我们想要的内容。在这里,与已经选择的Babel和Linter / Formatter一起,我还选择了** Router和Vuex**。选择所需功能后,按Enter继续。
在下一个窗口中,我们使用箭头键向上和向下导航功能列表和空格键以选择我们想要的内容。在这里,与已经选择的Babel和Linter / Formatter一起,我还选择了** Router和Vuex**。选择所需功能后,按Enter继续。
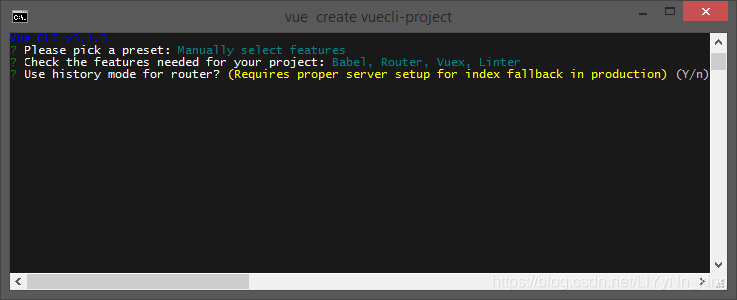
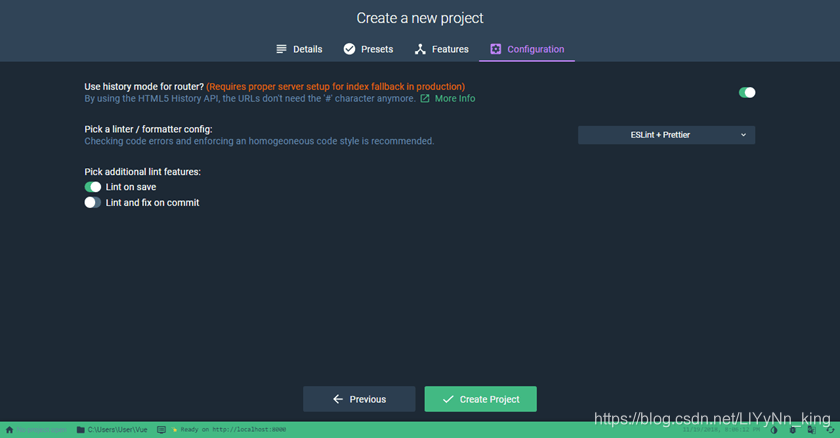
 在下一个窗口中,系统会询问是否为路由器使用历史记录模式。我是按Enter键接受默认值 Yes。
在下一个窗口中,系统会询问是否为路由器使用历史记录模式。我是按Enter键接受默认值 Yes。
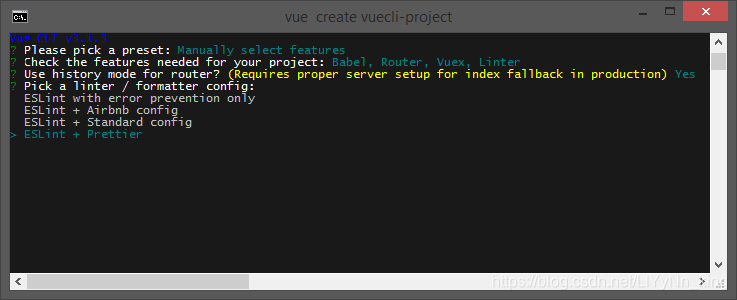
 在下一个窗口中,我们需要选择我们希望如何配置Linter。我选择了ESLint + Prettier。
在下一个窗口中,我们需要选择我们希望如何配置Linter。我选择了ESLint + Prettier。
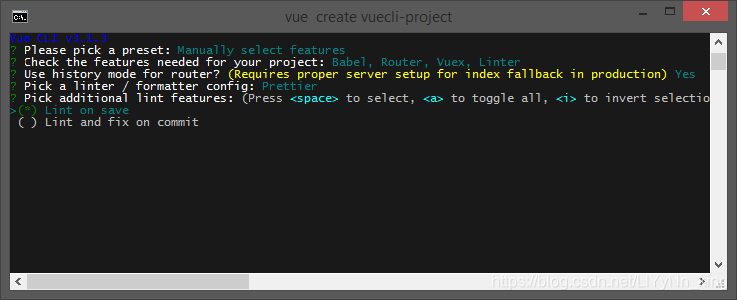
 在下一个窗口中,我们选择何时使用Linter检查项目。我在保存时选择了 Lint,每次保存文件时都会应用。
在下一个窗口中,我们选择何时使用Linter检查项目。我在保存时选择了 Lint,每次保存文件时都会应用。
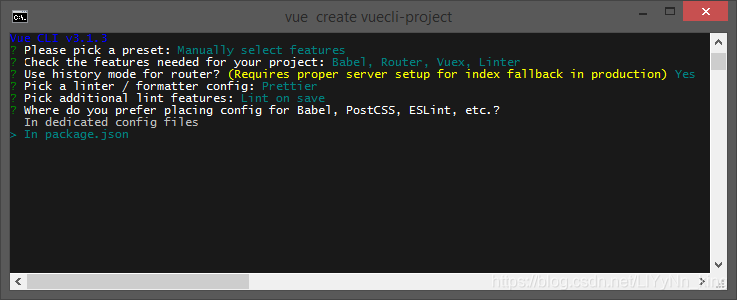
 在下一个窗口中,我们需要决定如何配置项目。选择是要为每个功能使用单独的配置文件,还是要在package.json文件中包含所有配置设置。我更喜欢单个文件,因此我选择了 In package.json选项。
在下一个窗口中,我们需要决定如何配置项目。选择是要为每个功能使用单独的配置文件,还是要在package.json文件中包含所有配置设置。我更喜欢单个文件,因此我选择了 In package.json选项。
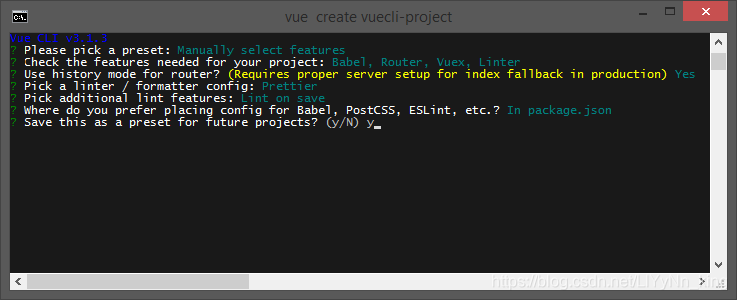
 在最后一个窗口中,我们可以将整个项目创建配置保存为一个易于使用的预设,用于未来的项目。我把 xx项目。预设保存在 用户文件夹内的.vuerc文件中。
在最后一个窗口中,我们可以将整个项目创建配置保存为一个易于使用的预设,用于未来的项目。我把 xx项目。预设保存在 用户文件夹内的.vuerc文件中。
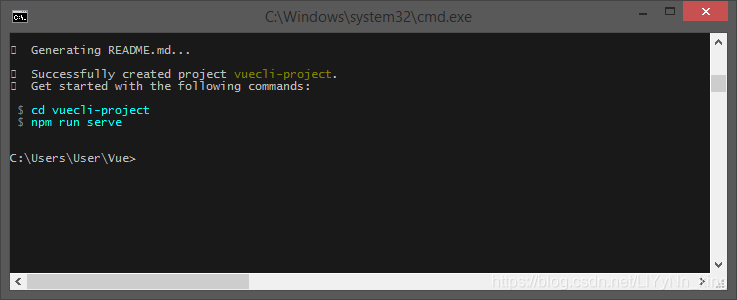
完成创建过程后,将创建和配置项目,并下载并安装所需的软件包。

探索项目结构
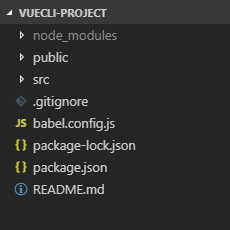
在本节中,我们将探讨Vue CLI为我们创建的内容。

在上面显示的项目文件夹中,我们有以下文件和文件夹:
更改项目配置
默认项目配置包含合理的设置,但如果需要,我们可以通过 在项目文件夹中添加vue.config.js文件或vue在package.json文件中添加一个部分来更改它们 。
我们试试第一个。我们创建一个vue.config.js文件并在其中添加以下选项:
module.exports = {runtimeCompiler: true
}
这将允许组件将其模板定义为字符串,而不是使用模板元素。要浏览完整的配置选项集,可以 访问Vue CLI Config页面。
开发项目
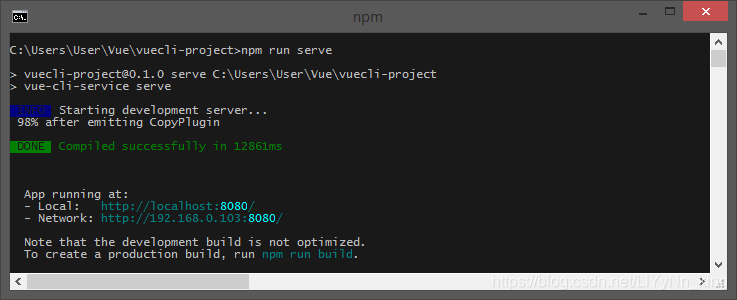
正如我们上面看到的,Vue的CLI服务提供三个默认脚本:serve,build,和inspect。第一个用于开发过程。我们用npm run serve命令运行我们的项目 :
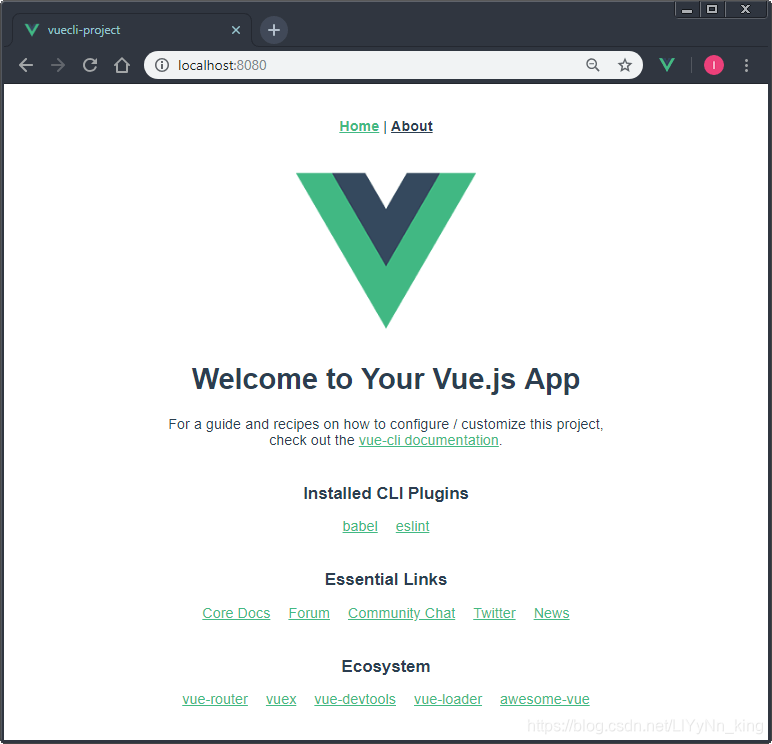
 当我们在浏览器中打开我们的应用程序时,我们应该看到以下页面:
当我们在浏览器中打开我们的应用程序时,我们应该看到以下页面:
 这是Home.vue页面,它使用HelloWorld.vue组件。
这是Home.vue页面,它使用HelloWorld.vue组件。
该 serve 命令启动基于 webpack-dev-server的开发服务器,具有可用的热模块替换(HMR)功能。这意味着当我们对组件进行更改并保存它们时,它们将立即反映出来并在浏览器中更新页面。
使用Vue CLI插件为项目添加新功能
在我们的应用程序开发的某些时候,我们可能需要为项目添加一些额外的功能,为此我们需要安装Vue CLI插件。Vue CLI插件可以修改webpack配置并注入新命令vue-cli-service。要安装插件,我们使用该vue add命令。
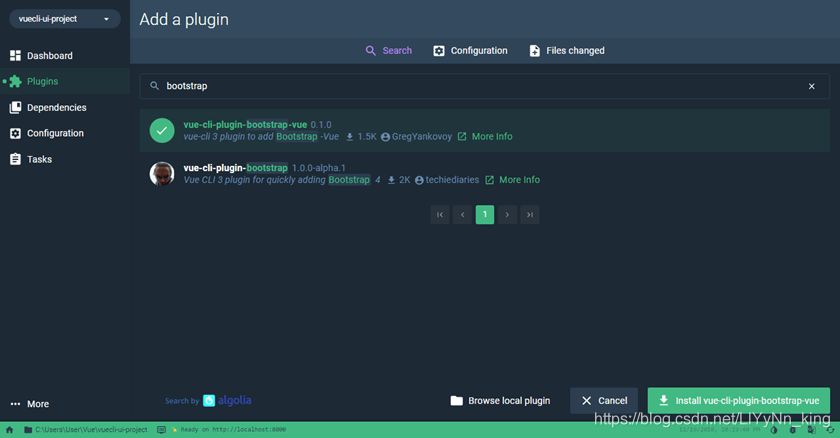
让我们假设我们想要为我们的项目使用Bootstrap组件。幸运的是,有一个bootstrap-vue插件,可以为我们提供它们。要安装它,我们运行:
vue add bootstrap-vue
插件安装完成后,在 ** src ** 文件夹中,我们将找到一个新的插件文件夹,其中放置了新的插件。
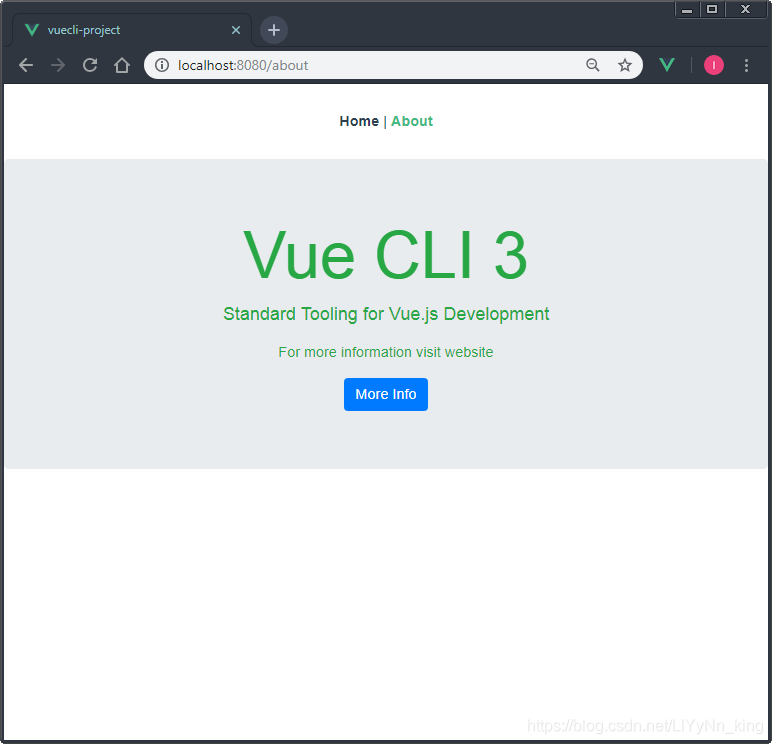
现在,为了测试插件的功能,让我们修改About.vue文件:
For more information visit website
More Info 当我们指向浏览器中的 About页面时,我们应该看到页面已更新并使用Bootstrap进行样式设置:

建立生产项目
当应用程序准备好部署时,您需要创建一组仅包含应用程序代码和内容的捆绑包以及它们所依赖的模块,以便可以将这些文件部署到生产HTTP服务器。
构建应用程序
要构建我们的应用程序,我们运行: npm run build --modern
该–modern参数创建了两个版本的应用程序。其中一个针对支持最新JavaScript功能的现代浏览器,另一个是需要额外库来处理这些功能的旧浏览器的后备。很酷的是,在我们部署应用程序之后,选择使用哪个版本是完全自动化的!
注意:当我们运行 build命令时,Vue CLI允许我们指定一个 --target选项,这允许我们将代码库用于不同的用例。默认构建目标设置为构建应用程序。我们还有两个选项可供选择:将代码构建为库或Web组件。查看Build Targets页面以获取更多详细信息。
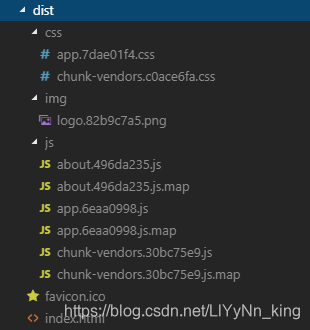
探索dist文件夹
构建过程完成后,将在项目根目录中创建dist文件夹。让我们来探索它的内容:
 该index.html的文件将是应用程序的入口点。它包含link与script将加载在所有必要的CSS和JavaScript文件的元素的CSS和JS文件夹。
该index.html的文件将是应用程序的入口点。它包含link与script将加载在所有必要的CSS和JavaScript文件的元素的CSS和JS文件夹。
所以现在我们准备将我们的应用程序部署到生产服务器。有很多选择可供选择。您可以访问“ 部署”页面了解其中的许多内容。
让我们的GUI-fy我们的项目使用Vue UI
Vue CLI 3功能非常强大,但需要付出代价。配置和记忆的选项,命令和选项太多。这使得它更复杂,更难以使用。为了让事情回归到一个轻松愉快的状态, Guillaume Chau创建了Vue UI,它大大简化了开发体验并使其更加平易近人。
首先,将CLI工具与图形界面结合起来可能听起来有点奇怪,但正如您稍后将看到的,这种非同寻常的共生非常强大和高效。
使用Vue UI重新创建我们的项目
在本节中,我们将完成之前创建的相同项目,但这次我们将使用Vue UI。
Vue UI具有自己的UI框架,在浏览器中运行它不需要Electron。只需vue ui 在任何目录中运行命令:
vue ui
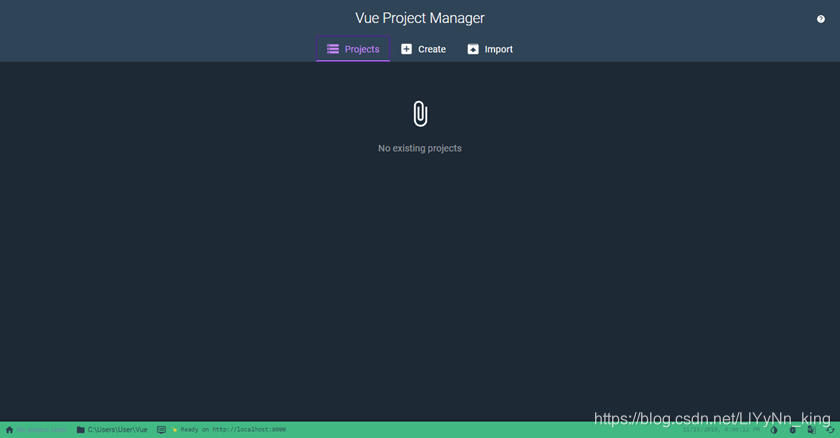
 启动Vue项目管理器,并选择“ 项目”选项卡。目前还没有项目。要在此处列出一些项目,我们需要通过UI创建它们或导入使用CLI创建的项目。让我们看看我们如何创建一个新项目。
启动Vue项目管理器,并选择“ 项目”选项卡。目前还没有项目。要在此处列出一些项目,我们需要通过UI创建它们或导入使用CLI创建的项目。让我们看看我们如何创建一个新项目。
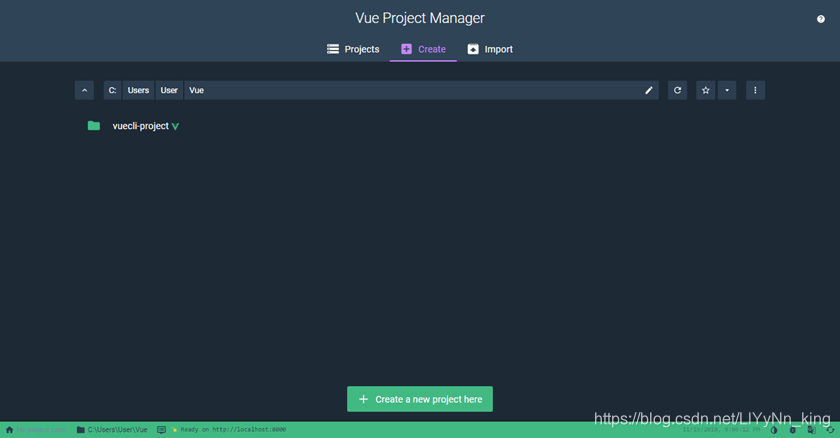
 我们切换到“ 创建”选项卡,导航到我们的应用程序所需的目录,然后单击“ 在此处创建新项目”。
我们切换到“ 创建”选项卡,导航到我们的应用程序所需的目录,然后单击“ 在此处创建新项目”。
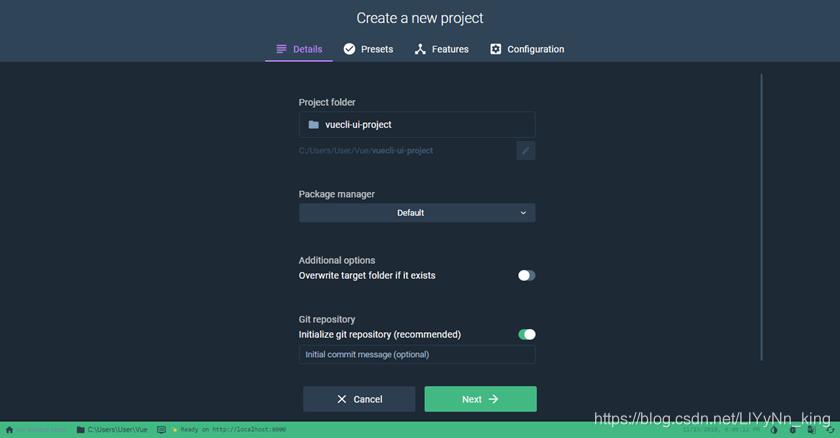
 在下一个屏幕上,我们为项目文件夹命名并选择我们喜欢的包管理器。
在下一个屏幕上,我们为项目文件夹命名并选择我们喜欢的包管理器。
 在下一个屏幕上,我们可以为项目选择预设。它可以是我们之前创建的默认,手动,远程或自定义预设。spa-simple 是自定义预设的示例。在这里,我们选择手动。
在下一个屏幕上,我们可以为项目选择预设。它可以是我们之前创建的默认,手动,远程或自定义预设。spa-simple 是自定义预设的示例。在这里,我们选择手动。
 在下一个屏幕上,我们选择要安装的插件。
在下一个屏幕上,我们选择要安装的插件。
 最后,我们为我们选择安装的插件设置配置设置。当我们准备好时,我们点击 Create Project按钮。
最后,我们为我们选择安装的插件设置配置设置。当我们准备好时,我们点击 Create Project按钮。
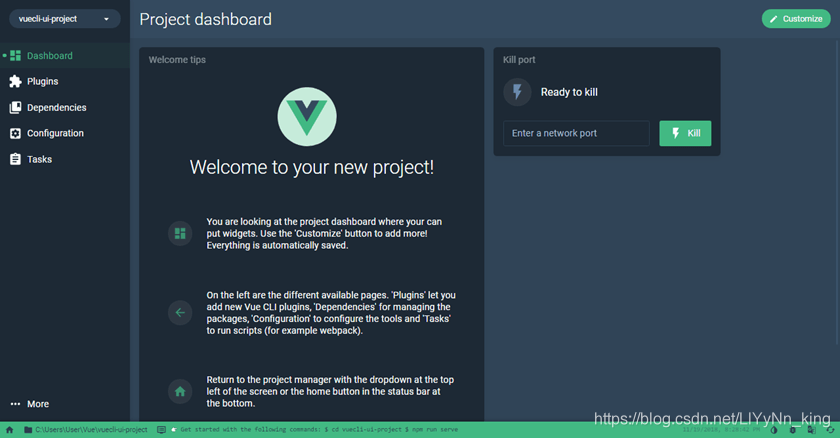
 现在将创建项目,我们将被重定向到项目的仪表板。
现在将创建项目,我们将被重定向到项目的仪表板。

使用Vue UI项目仪表板
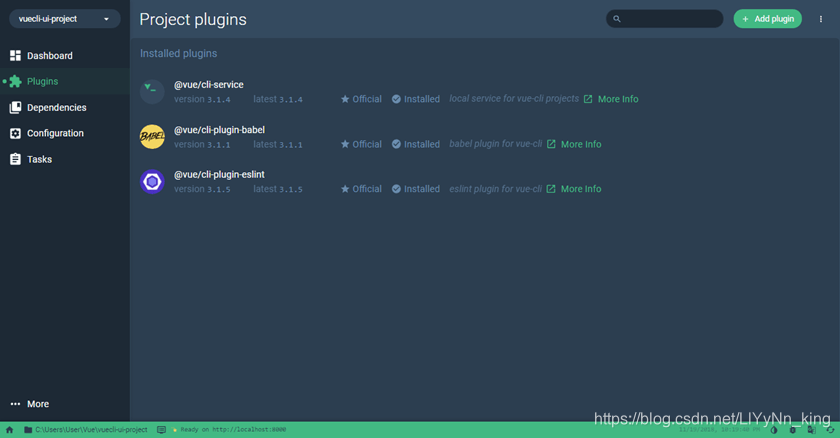
在“ 插件”部分中,列出了所有已安装的插件。要安装新插件,我们点击添加插件按钮。
 安装插件后,我们可以在“ 配置”选项卡中设置选项。
安装插件后,我们可以在“ 配置”选项卡中设置选项。
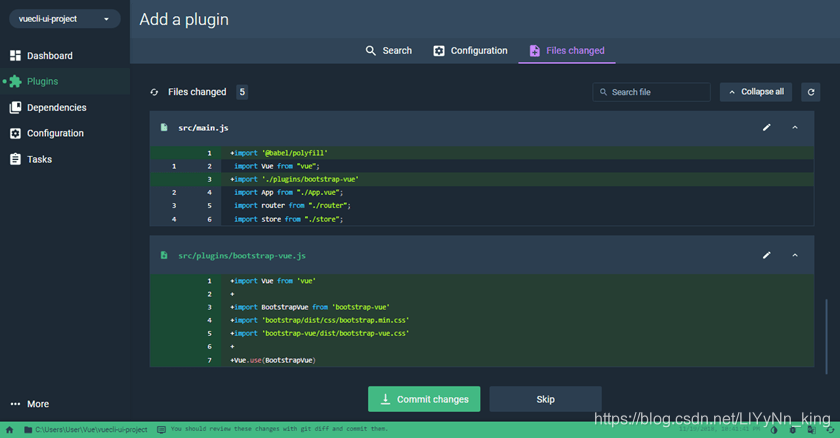
 在 Files changed选项卡中,我们可以检查受影响的文件以及方式。在这里,我不想提交任何更改,所以我点击了Skip按钮。
在 Files changed选项卡中,我们可以检查受影响的文件以及方式。在这里,我不想提交任何更改,所以我点击了Skip按钮。
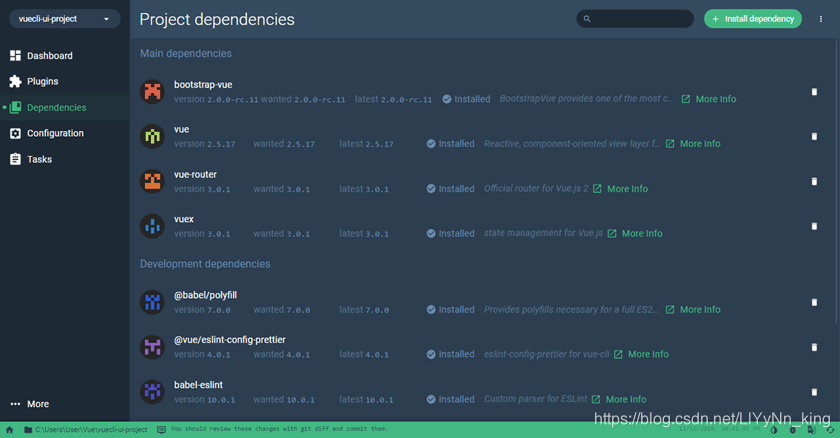
 在Dependencies部分中,我们列出了所有主要和开发依赖项。要添加依赖项,请单击“ 安装依赖项”按钮。
在Dependencies部分中,我们列出了所有主要和开发依赖项。要添加依赖项,请单击“ 安装依赖项”按钮。
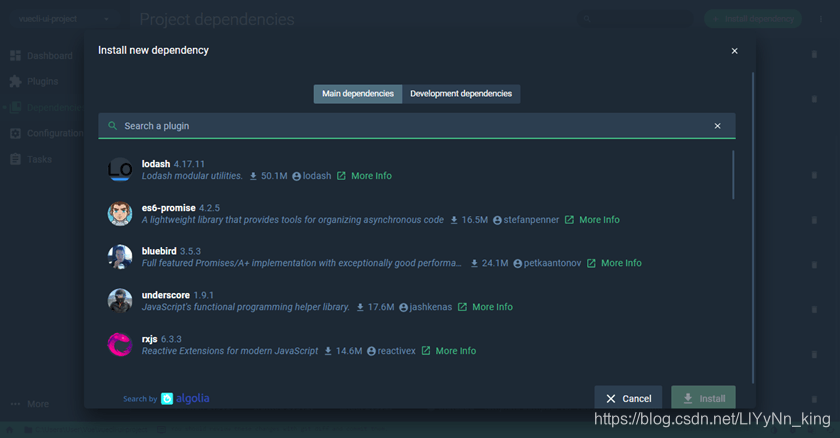
 在模态窗口中,我们可以搜索主要或开发依赖项并安装它们。
在模态窗口中,我们可以搜索主要或开发依赖项并安装它们。
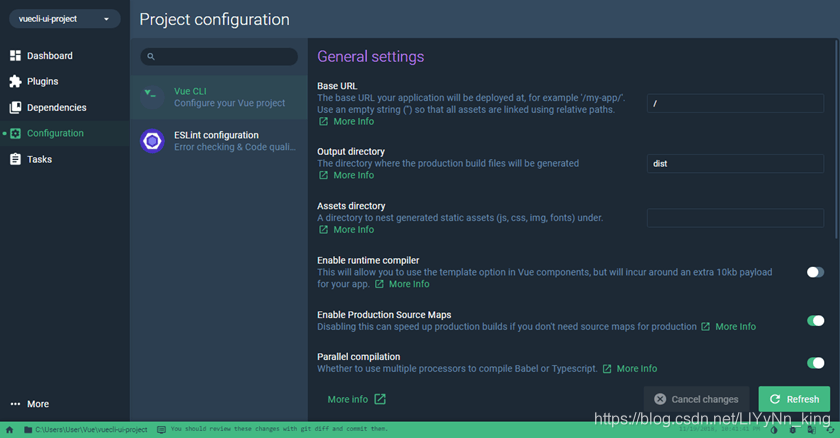
 在“ 配置”部分,我们可以自定义为我们添加的插件提供的设置。在这里,我们有Vue CLI本身和ESLint插件的设置。
在“ 配置”部分,我们可以自定义为我们添加的插件提供的设置。在这里,我们有Vue CLI本身和ESLint插件的设置。
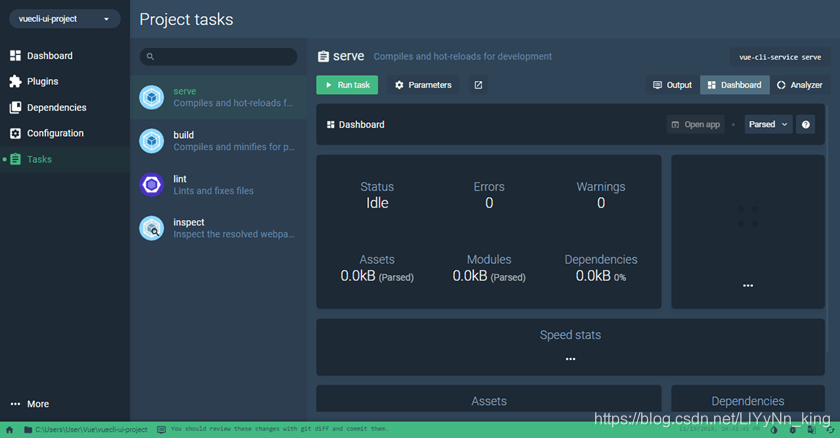
 该任务部分为我们提供了使用由Vue的CLI和其他插件提供的所有可用命令的便捷方式。在此屏幕上,serve选择任务。我们可以通过点击Parameters按钮来改变它的参数。
该任务部分为我们提供了使用由Vue的CLI和其他插件提供的所有可用命令的便捷方式。在此屏幕上,serve选择任务。我们可以通过点击Parameters按钮来改变它的参数。
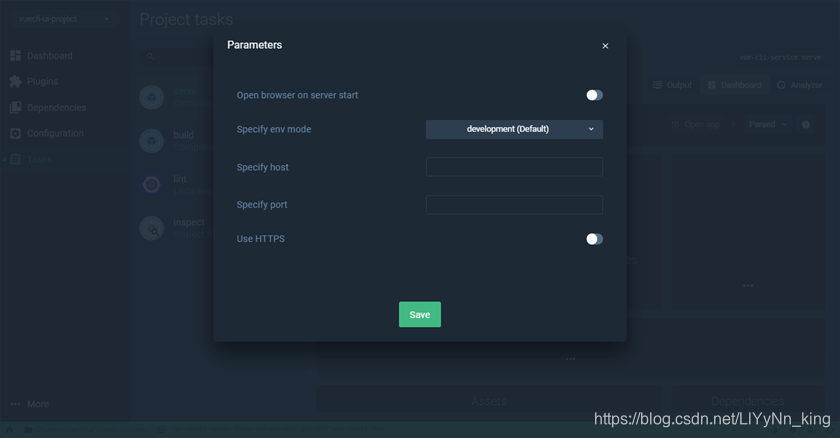
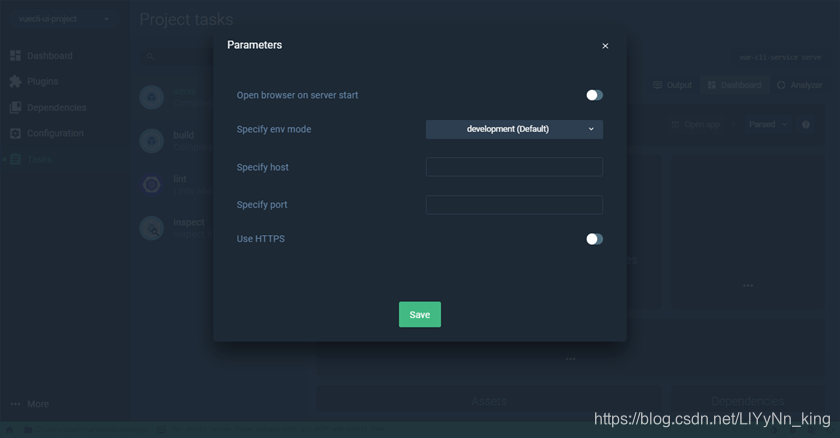
 在模态窗口中,我们选择要运行任务的参数。
在模态窗口中,我们选择要运行任务的参数。
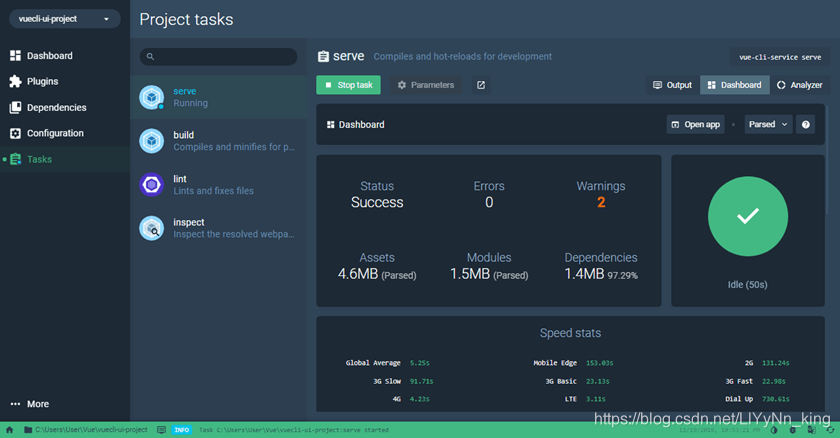
 当我们运行serve任务时,仪表板将更新一些有用的信息。
当我们运行serve任务时,仪表板将更新一些有用的信息。
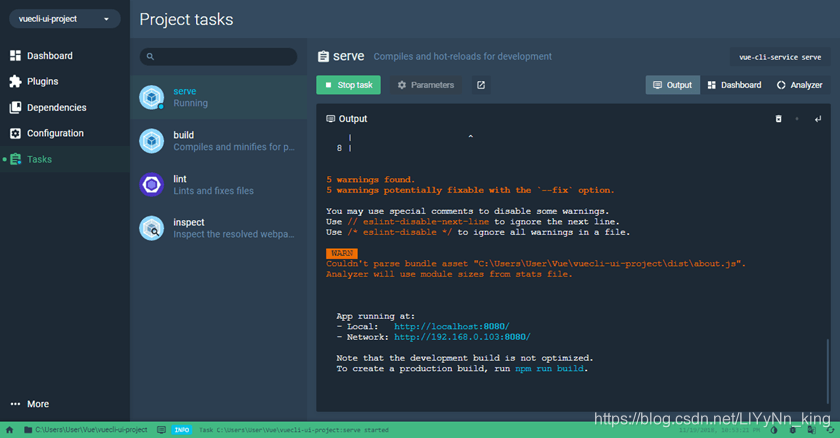
 当我们切换到Output选项卡时,我们获取任务进程的日志。
当我们切换到Output选项卡时,我们获取任务进程的日志。
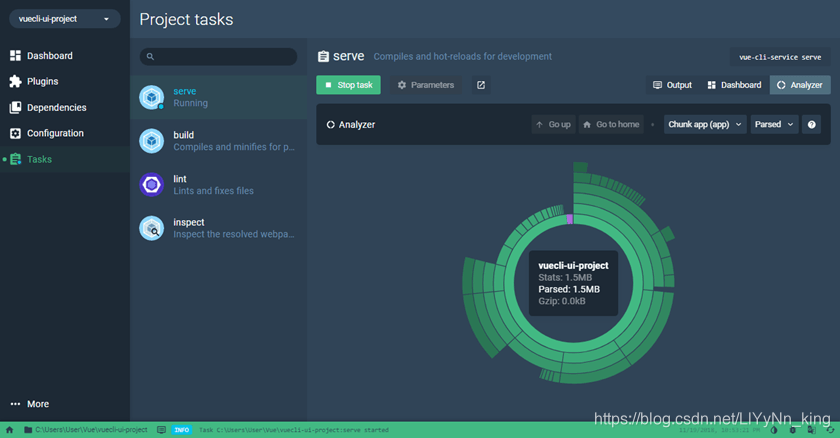
 当我们切换到Analyzer选项卡时,我们会得到一个很好的图表,它总结了整个项目的信息。
当我们切换到Analyzer选项卡时,我们会得到一个很好的图表,它总结了整个项目的信息。
该build任务类似于该serve任务,但前者生成可用于部署应用程序的生产包。
 我们可以使用与build任务相同的方式为任务设置参数serve。
我们可以使用与build任务相同的方式为任务设置参数serve。
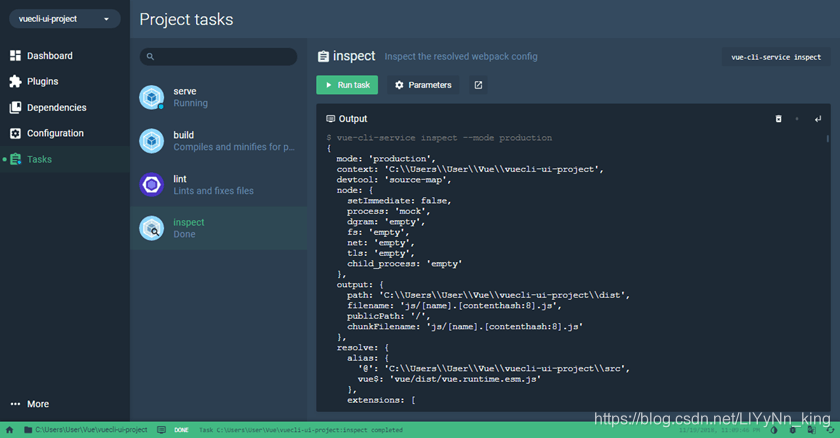
 任务的“ 输出”字段inspect为我们提供有关已解析的Webpack配置的信息。
任务的“ 输出”字段inspect为我们提供有关已解析的Webpack配置的信息。
就是这样!我们使用Vue UI成功重建了我们的项目。但是,正如我们所看到的,当我们使用GUI时,创建和配置过程更容易,更愉快。
结论
在本教程中,我们了解到Vue CLI是一个用于现代Web开发的完整系统。它使我们能够快速,轻松地使用整个Vue生态系统和第三方工具。
当然,我们不需要为Vue.js项目使用Vue CLI。这完全是我们的选择。但是,当我们的目标是提高速度和质量时,Vue CLI可以帮助您以专业的方式创建,管理和部署我们的项目。
标签:
相关文章
-
无相关信息
