SpringBoot-Thyreleaf之基本用法
程序开发
2023-09-21 15:20:43
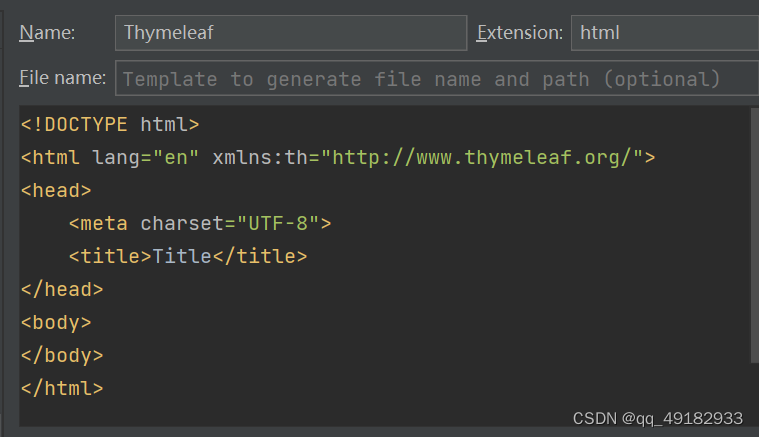
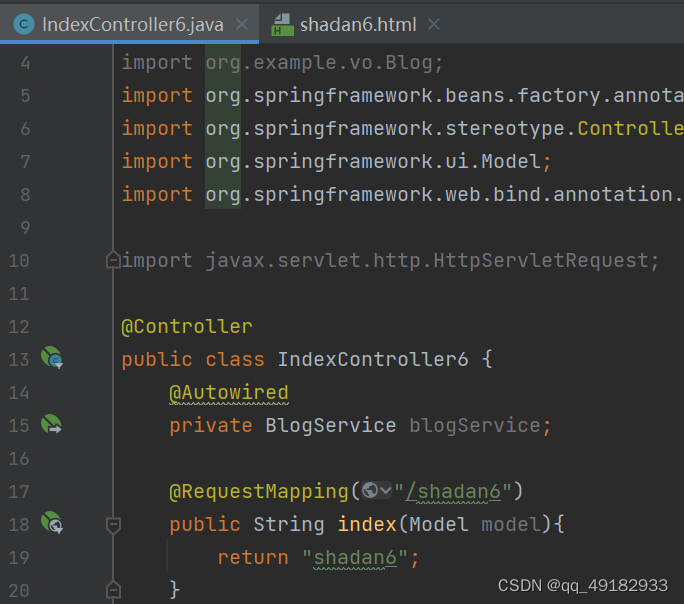
注意,在创建HTML时需要添加命名空间xmlns:th="http://www.thymeleaf.org/,加载thyreleaf提示信息。

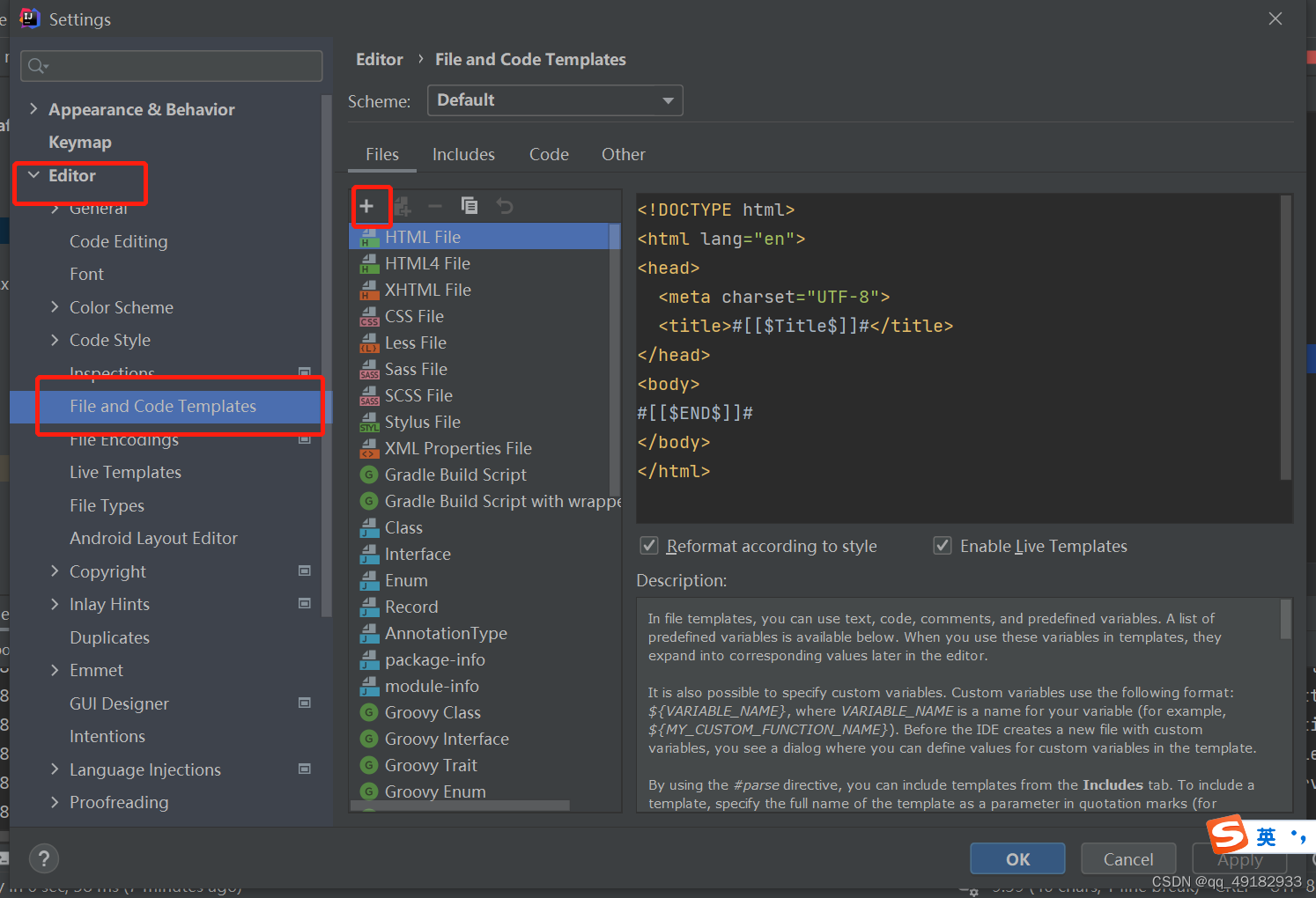
若不想每次都加上命名空间,可以新建一个属于自己的模板HTML



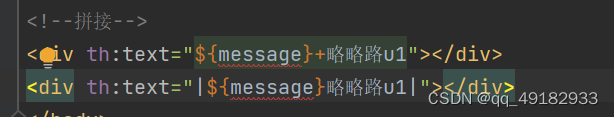
1)字符串拼接

两种方式:使用“+”直接进行拼接
使用“||”进行两种字符的直接拼接
常见的一些属性及含义:
th:text:文本显示 th:utext:可以显示html页面 th:value:给属性赋值 th:object="" :设置给定对象 th:if="" :条件判断,需要配合th:unless进行使用(条件为FALSE时显示,为TRUE时不显示) th:switch="" :选择判断,配合th:case使用 分情况讨论,可以加其他选项,但是要放到最后其他
th:each="" :循环迭代th:href="" :跳转,链接地址
若某些情况下不能使用属性进行信息的添加,则可以使用内联表达式进行添加
方法:
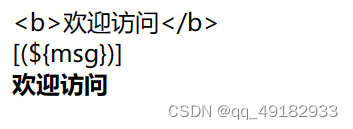
[[${变量或常量}]]
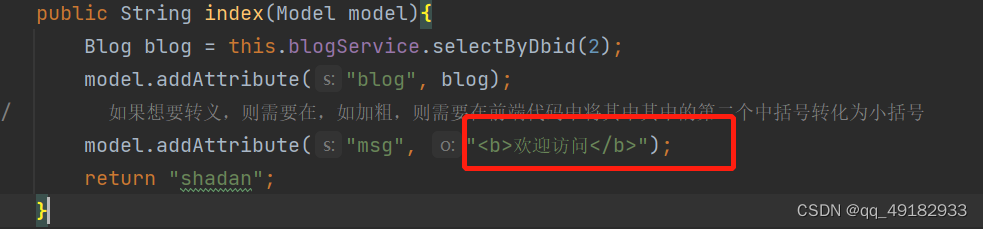
若其中的变量中有需要进行转义的字段,则需要将其中的第二个中括号转化为小括号



我们可以认为:
[[ ]]:th:text
[( )]:th:text
关闭内联表达式 使用inline属性的none 则会变成普通的字符,若使用的是inline属性的text值则不变,会继续转义

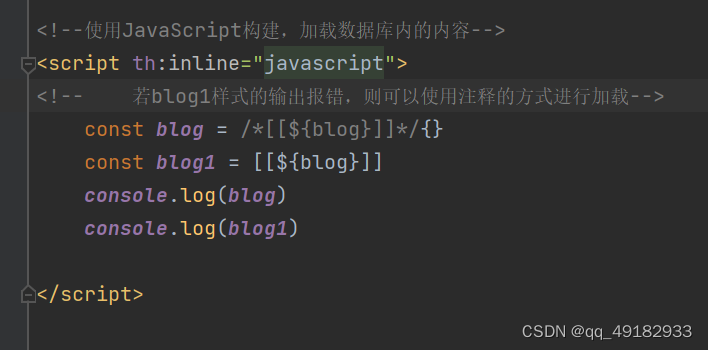
使用JavaScript进行代码加载


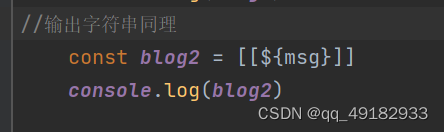
则如果想要输出字符串

![]()
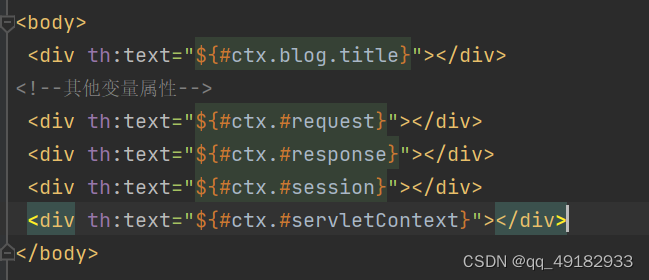
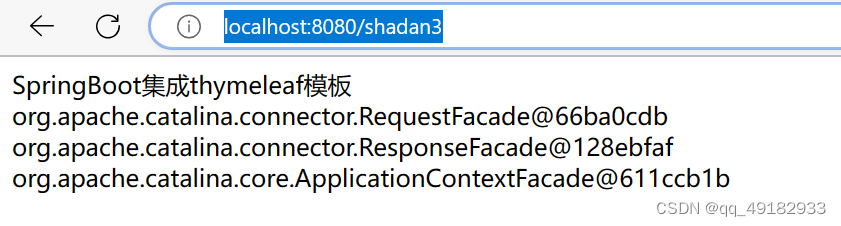
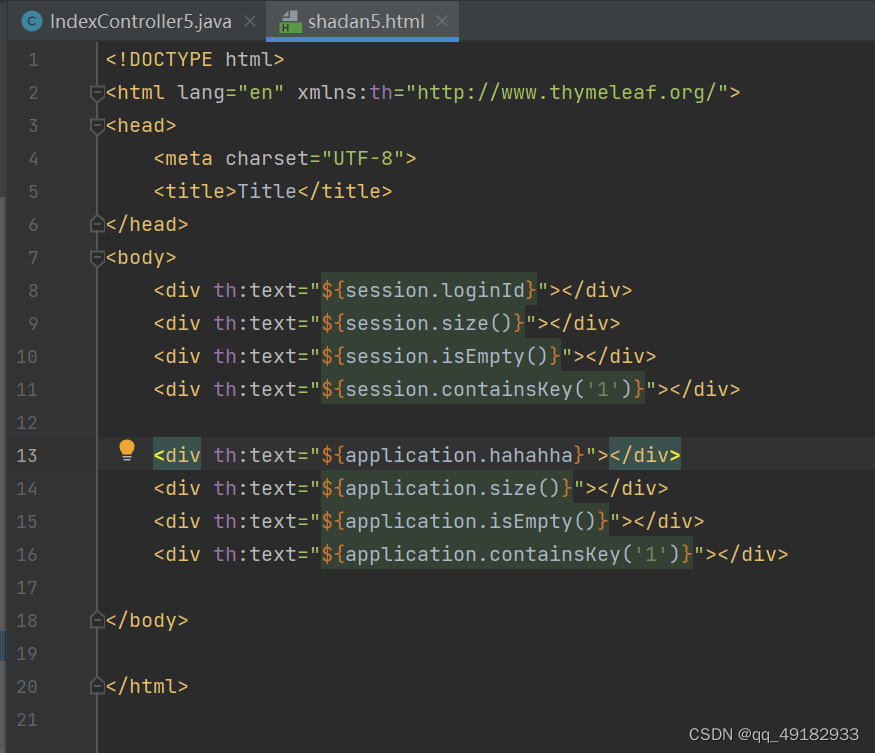
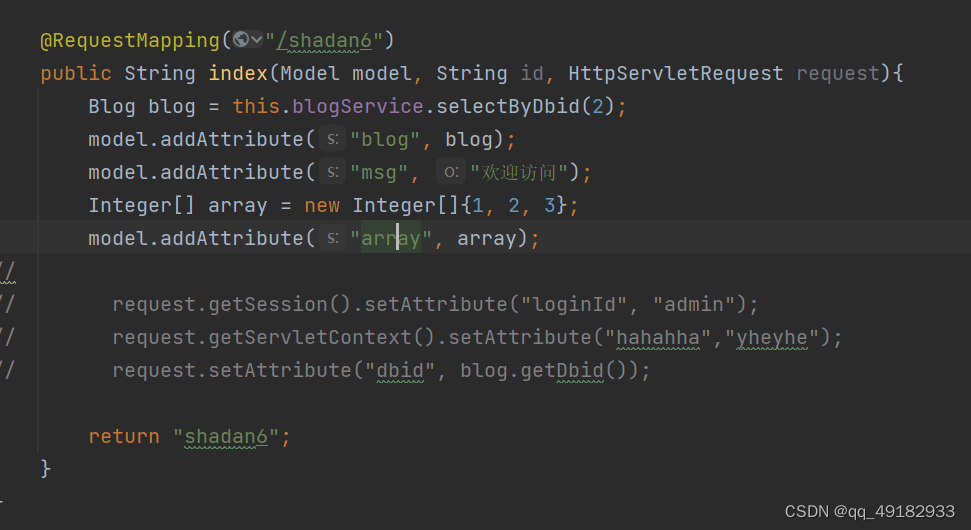
若想要直接使用变量名进行显示,则可以加#ctx.变量名.变量属性

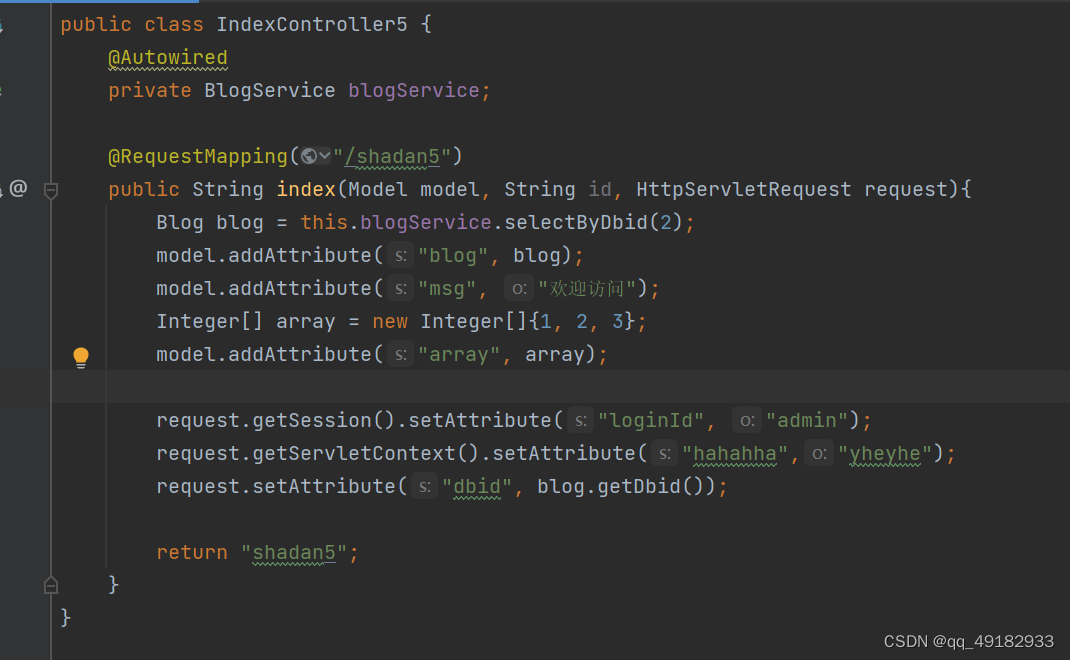
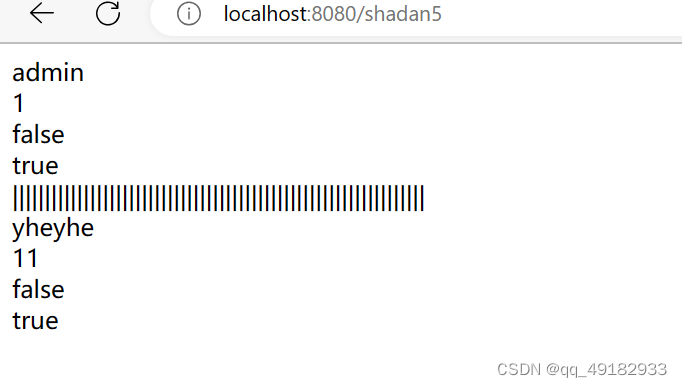
注:若我们使用的request,response,session,serveletContext是上下文定义过得,则会显示出来我们自定义的一些信息,若没有则会显示系统的这些参数信息。

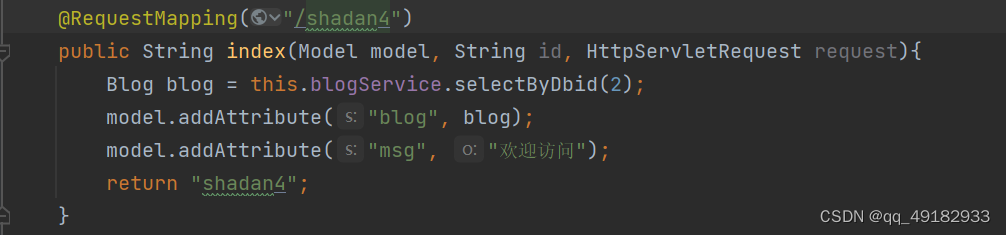
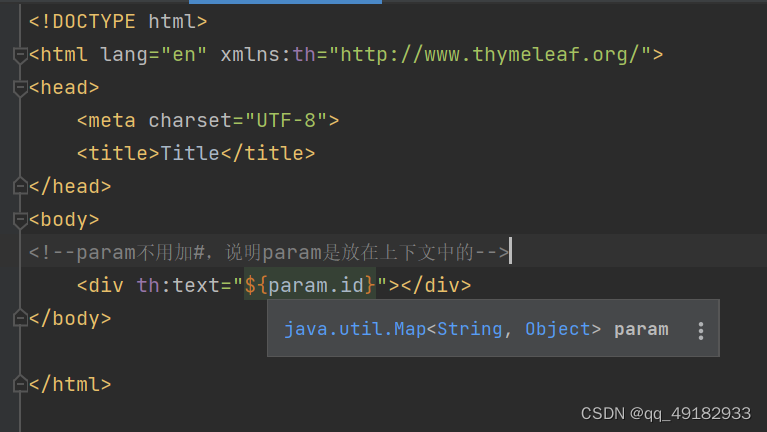
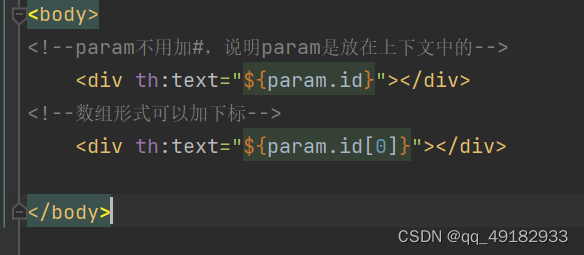
param属性,设置潜在参数




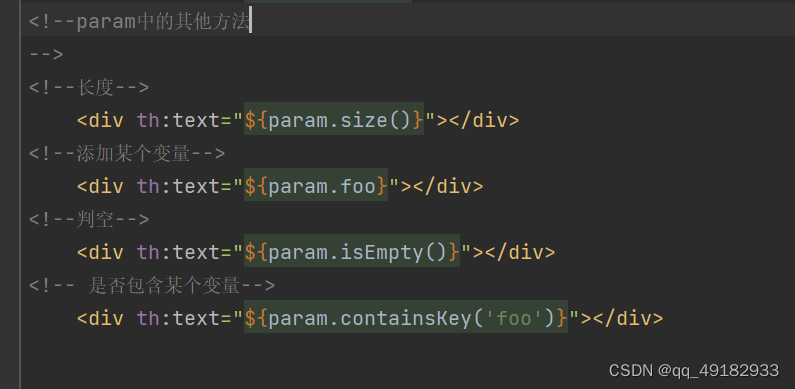
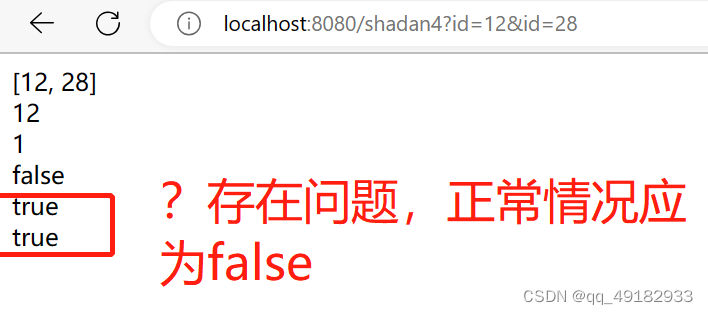
param中的其他方法

 session,application用法相同
session,application用法相同



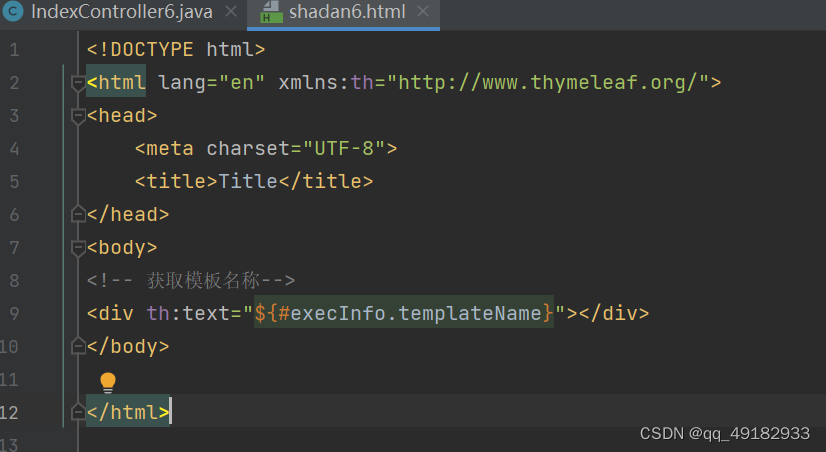
使用execInfo类的进行模板信息的获取,但是要注意创建HTML文件的时候是自己新建的库模板文件则需要会找不到文件名字等信息,有404异常产生(系统判断不出来想要找到哪个模板)




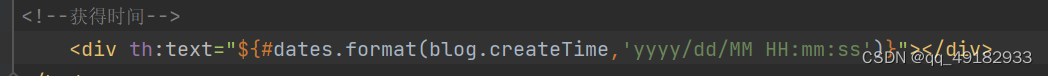
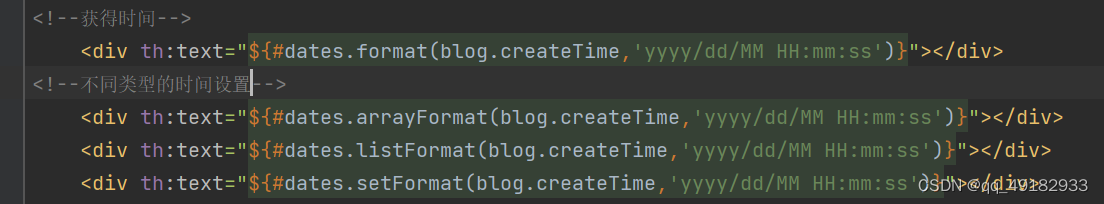
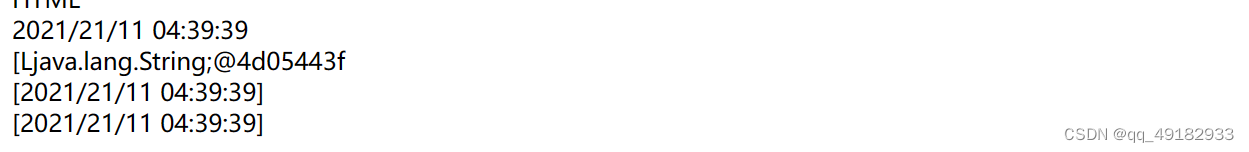
有关时间格式化




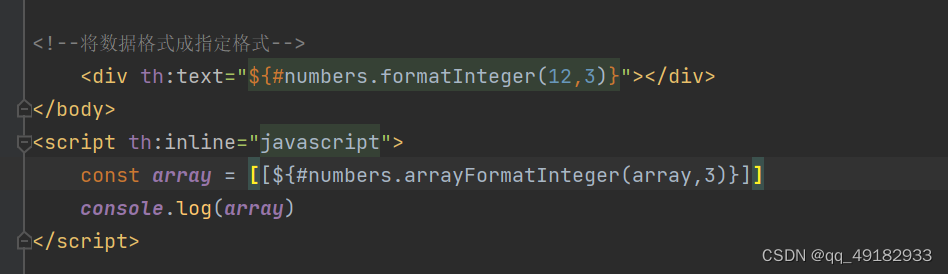
将各种类型数据进行格式化,如number,array等:


![]()

有关字符串的用法(array*, list* and set*同样适用):
将对象转化为字符串
${#strings.toString(obj)} // also array*, list* and set*判断是否为空
Title
其他方法均可在官网上进行查看
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#strings
标签:
上一篇:
Angular(04)-知识点脑图
下一篇:
相关文章
-
无相关信息
