elementui可输入的下拉框
程序开发
2023-09-19 07:33:40
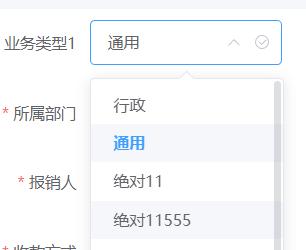
原本的下拉框:

效果:

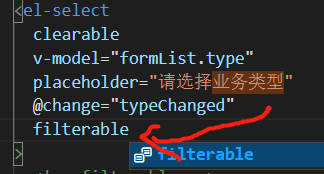
这种下拉框只能选择给出的选项,要想一边输入一边得到提示就要给
意思是可过滤的,可以通过你输入的文字过滤(模糊查询)已有的选项,如:

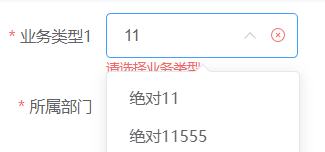
效果:

但是这种下拉框只能选择已有选项
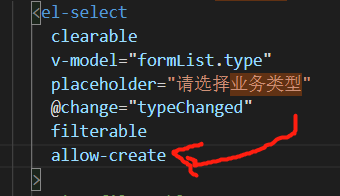
和filterable配套使用的另一个属性也很好用:allow-create
意思是允许创建,使用这个属性之前是只能选择给出的选项,加上这个属性之后可以创建出选项中不存在的选项,如:

效果:

选择之后:

要注意一定要和filterable配套使用,否则没有效果
标签:
上一篇:
生产环境安装配置Prometheus Grafana(windows版)
下一篇:
相关文章
-
无相关信息
