JS滑块滑动
程序开发
2023-09-07 17:21:38

// 1、起始点位置 x y
// 2、移动位置需要每次增加
//
const element = $0;const startClientX = 222 // X 为实际距离可视化窗口左侧的距离
const startClientY = 524 // Y 为实际距离可视化窗口顶部的距离// 创建点击事件
let event = new MouseEvent("mousedown", {clientX: startClientX, // 根据水平偏移量计算 clientXclientY: startClientY, // 根据垂直偏移量计算 clientYbubbles: true, // 是否冒泡cancelable: true, // 是否可取消view: window, // 触发事件的窗口x: startClientX,y: startClientY
})
// 触发点击事件
element.dispatchEvent(event);const targetX = 190; //移动px //使用贝塞尔曲线模拟Y轴走动位置
function calculateBezierCurve(numPoints, startPoint, endPoint, controlPoint1, controlPoint2) {const points = [];for (let t = 0; t <= 1; t += 1 / numPoints) {const x = Math.pow(1 - t, 3) * startPoint.x + 3 * Math.pow(1 - t, 2) * t * controlPoint1.x + 3 * (1 - t) * Math.pow(t, 2) * controlPoint2.x + Math.pow(t, 3) * endPoint.x;const y = Math.pow(1 - t, 3) * startPoint.y + 3 * Math.pow(1 - t, 2) * t * controlPoint1.y + 3 * (1 - t) * Math.pow(t, 2) * controlPoint2.y + Math.pow(t, 3) * endPoint.y;points.push({ x, y: Math.round(y) });}return points;
}// 移动点位数 目标位置/2 + ~20
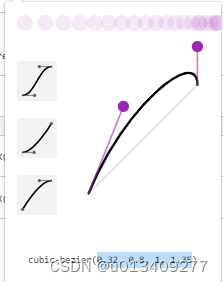
// 为模拟人为操作 采用的控制点为[x:0.32, y: 0.8] [x: 1,y: 1.35]
// 时间间隔约为4~12ms
//
const points = (targetX / 2) + (Math.ceil(Math.random() * 10) + 10)
const p1Ctr = {x:0.32,y: 0.8}
const p2Ctr = {x: 1, y: 1.35}
const returnPoints = calculateBezierCurve(points, {x: 0, y: targetX}, {x: targetX, y: targetX}, {x: targetX * p1Ctr.x, y: targetX * p1Ctr.y}, {x: targetX * p2Ctr.x, y: targetX * p2Ctr.y})
const splX = returnPoints.map(item => item.y)function move(element, startClientX, startClientY, pointY) {const yPy = Math.round(Math.random() * 5)// 创建移动事件let event = new MouseEvent("mousemove", {clientX: startClientX + pointY, // 根据水平偏移量计算 clientXclientY: startClientY + yPy, // 根据垂直偏移量计算 clientYbubbles: true, // 是否冒泡cancelable: true, // 是否可取消view: window, // 触发事件的窗口x: startClientX + pointY,y: startClientY + yPy})element.dispatchEvent(event);
}const exeGap = []
for (let t = 0; t <= 1; t += 1 / returnPoints.length) {const timeStamp = (Math.random() * 8) + 4;exeGap.push(timeStamp)
}
let runedTime = 0;
exeGap.forEach((item, index) => {const pointY = splX[index]setTimeout(()=>{move(element, startClientX, startClientY, pointY)}, runedTime + item);runedTime += item
})setTimeout(()=>{const yPy = Math.round(Math.random() * 5)// 执行完成 再执行离开let event = new MouseEvent("mouseup", {clientX: startClientX + splX[splX.length - 1], // 根据水平偏移量计算 clientXclientY: startClientY + yPy, // 根据垂直偏移量计算 clientYbubbles: true, // 是否冒泡cancelable: true, // 是否可取消view: window, // 触发事件的窗口x: startClientX + splX[splX.length - 1],y: startClientY + yPy})// 触发点击事件element.dispatchEvent(event);
}, runedTime + 4);
标签:
上一篇:
Weblogic9.0中文版配置
下一篇:
相关文章
-
无相关信息
