获取元素设置样式
获取元素设置样式
给元素设置样式的时候,我们都知道一般在css中设置样式,接下来我们要学习的是要从JS中动态生成元素的css样式。
首先就是如何从JS中获取到要改变的元素、要改变的样式。
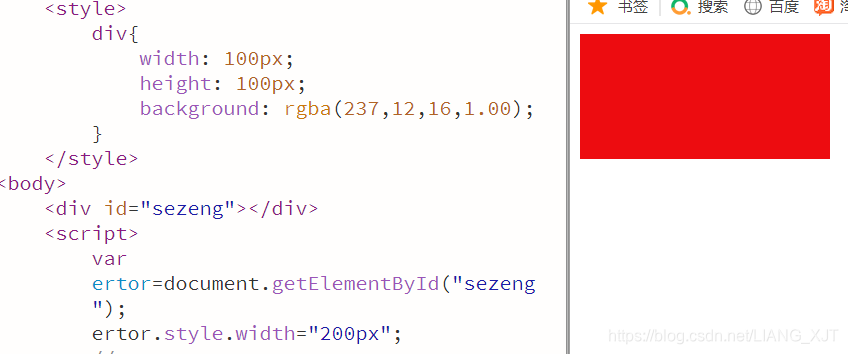
- 宽度width

从图片中我们看到的是,原本div设置的宽度为100px通过什么而改变了呢?
没错你看到的是我添加了一个script标签,在script标签里面能直接写JS代码,这个就是JS的内联样式。通过script标签直接获取到JS的函数。
var创建函数 、声明一个变量,通过document.getElementById直接获到id值,变量.style.width,通过style这个属性设置的是元素的行内样式,大概的意思就是变量通过改变style属性的width从而改变样式。所以就将width=”200px”赋值给了它,从而达到改变样式的效果。
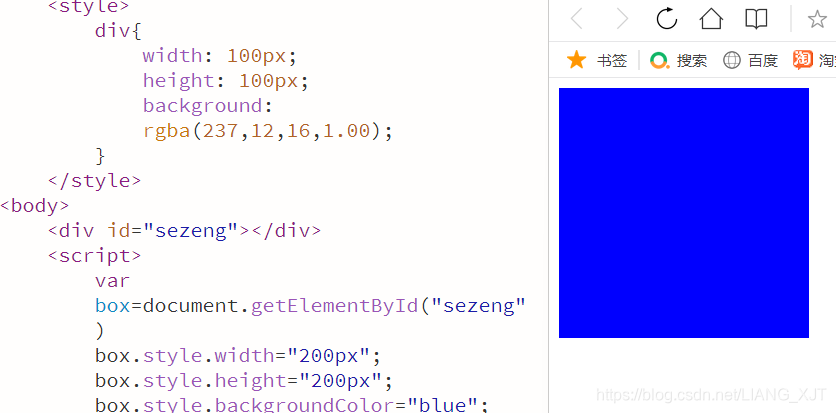
2、高度height、背景色background

发现了吗?高度和背景色一样可以,改变、并且它们也是可以在一起运行的,直接通过获取然后通过选择到元素改变样式。在这里JS里面它也是可以设置一些事件来触发改变样式的效果、例如点击事件、双击事件、键盘事件…去触发它从而达成一个动态的动画效果。
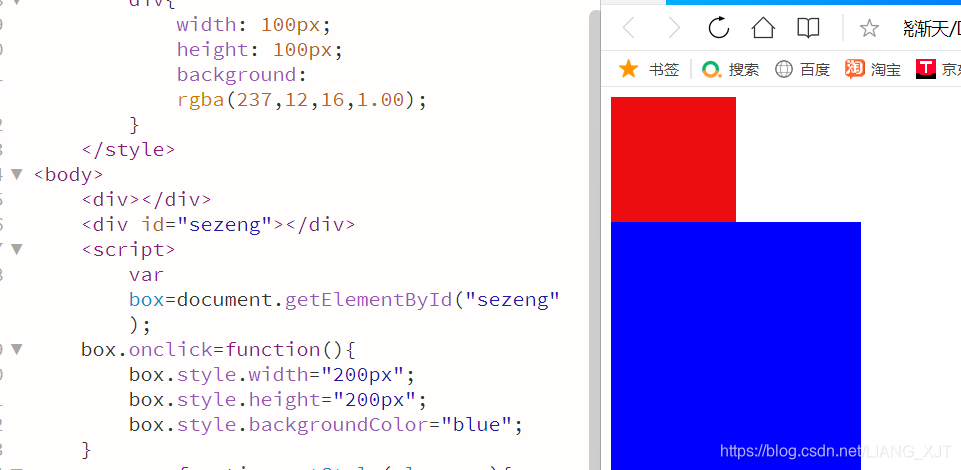
例如下:我设置点击事件点击就能改变样式!

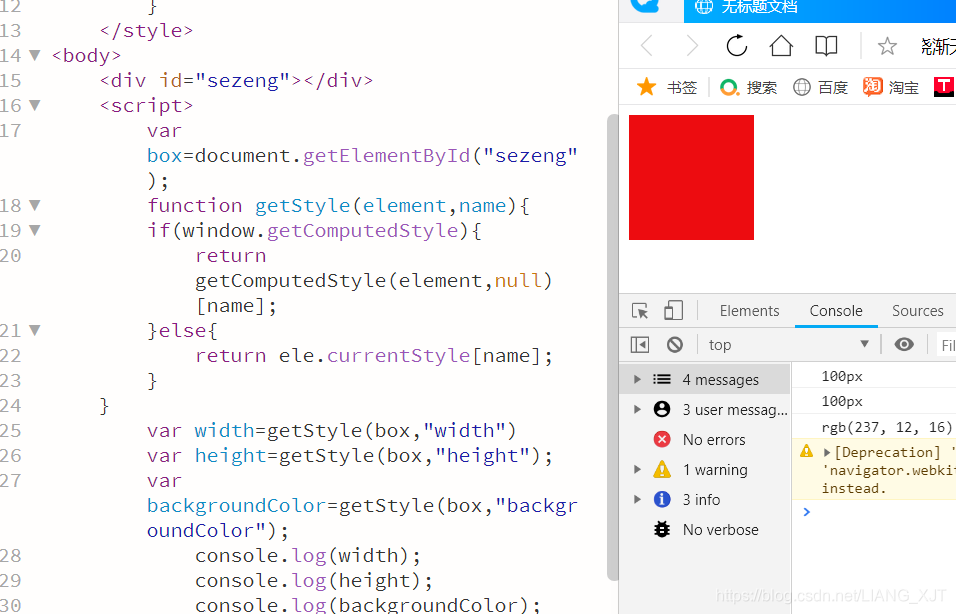
3、创建一个函数来获取样式。
首先我们得创建一个JS函数通过if else 来执行。

我们从第一个开始说起,创建一个函数function getStyle(获取样式的元素,需要获取的属性名),下一步就是if(浏览器窗口.获取所有的样式)如果输入的属性在浏览器中存在有就为return执行getComputedStyle()[]方法获取样式和要获取的属性值。如果不存在这个属性就不再执行获取样式和属性。
getStyle(元素,属性名),创建函数后可以直接获取到,并且可以直接console.log直接在控制台打印出来。
获取元素后,也可以改变属性值,通过函数返回一个属性值改变属性,从而改变元素的样式,在不清楚是否获取元素或者属性值的时候可以先通过console.log()打印在控制台上来观察是否获取成功
标签:
相关文章
-
无相关信息
