SpringBoot Vue Element-ui实现前后端分离
大家好!今天来给大家分享一下Springboot+Vue实现前后端分离!
一、Springboot
前后端分离很好理解,就是前端专门写前端,后端专门写后端,写完之后前端调一下后端的接口即可。
我们先从简单的做起,写一个查询,不应传参数的。首先我们要新建一个Springboot项目,配置好我们的pom.xml,注意我这里用的是mysql数据库,以及整合了mybatis。所以需要配置mysql以及mybatis。
org.mybatis.spring.boot mybatis-spring-boot-starter 3.0.0 com.mysql mysql-connector-j runtime 完整的pom.xml如下:
4.0.0 org.springframework.boot spring-boot-starter-parent 3.0.4 com.example springboot_mybatis 0.0.1-SNAPSHOT springboot_mybatis springboot_mybatis 17 org.mybatis.spring.boot mybatis-spring-boot-starter 3.0.0 com.mysql mysql-connector-j runtime org.springframework.boot spring-boot-starter-test test org.springframework.boot spring-boot-starter-web org.apache.tomcat.embed tomcat-embed-jasper provided jstl jstl 1.2 javax.servlet javax.servlet-api 4.0.1 org.springframework.boot spring-boot-starter-thymeleaf org.springframework.boot spring-boot-maven-plugin 配置完之后我们就可以写代码了,首先我们要先分层,在这里我省略了service层,正常的话还学要一个service层,那么其他的不多说了,configuration包是为了解决跨域问题的,我们下面会用到。

建完之后再来配置一下数据库,在yaml文件里,配置好mysql数据的路径以及登录名跟密码,不然连接不上数据库。

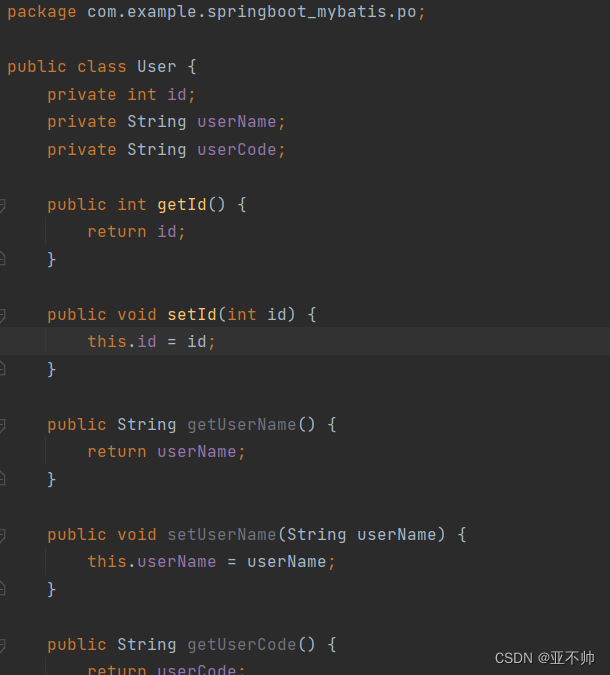
接下来我们先在po包建好实体类,属性名最好是跟数据库的列名一致。

有了po我们就可以写mapper层以及controller层,我们先来写mapper层吧。在这里我们建的是一个接口类,然后需要注解声明是mapper层,我在这里用的注解写的sql ,大家也可以用其他方式。
@Mapper
public interface UserMapper {@Select("select * from smbms_user")public List list();
} 有了mapper层就到了我们的controller层。我们首先要写controller的对外映射路径,在这里我们要注意的是前端如果发的是ajax或者axios请求的话需要写@RestController注解来声明controller,如果用@Controller注解的话需要在每一个方法上面多加一个@ResponseBody注解,这样就可以解决ajax或者axios请求。
@RequestMapping("/user")
@RestController
public class UserController {@Autowiredprivate UserMapper mapper;@RequestMapping("/list")public List test(Map map){//System.out.println("连接成功!");List userList = mapper.list();map.put("userList",userList);/*model.addAttribute();model.addAttribute("userList",userList);*/return userList;}
} Controller调mapper,之后再将查出来的数据存到Map或者Model中,再将数据返回到我们的前端页面即可。到了这里很多人都觉得后端写完了。然而不是,Springboot想要连接前端还需要解决一个跨域问题,不然请求是发送不到后端的。这里就用到了我们的configuration包,我们在里面写一个配置文件。
package com.example.springboot_mybatis.configuration;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter(){CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedOrigin("*");corsConfiguration.addAllowedHeader("*");corsConfiguration.addAllowedMethod("*");UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**",corsConfiguration);return new CorsFilter(source);}
}我们用@Configuration声明这个类是一个配置文件,然后使用Bean注入,就解决掉了跨域问题,这样前端的请求就可以正常的发送到了我们的后端。
二、Vue+Element-ui
写前端还是老样子,先引入Vue,然后挂载点...这些就都不说了,这里我发的是axios请求。代码如下:
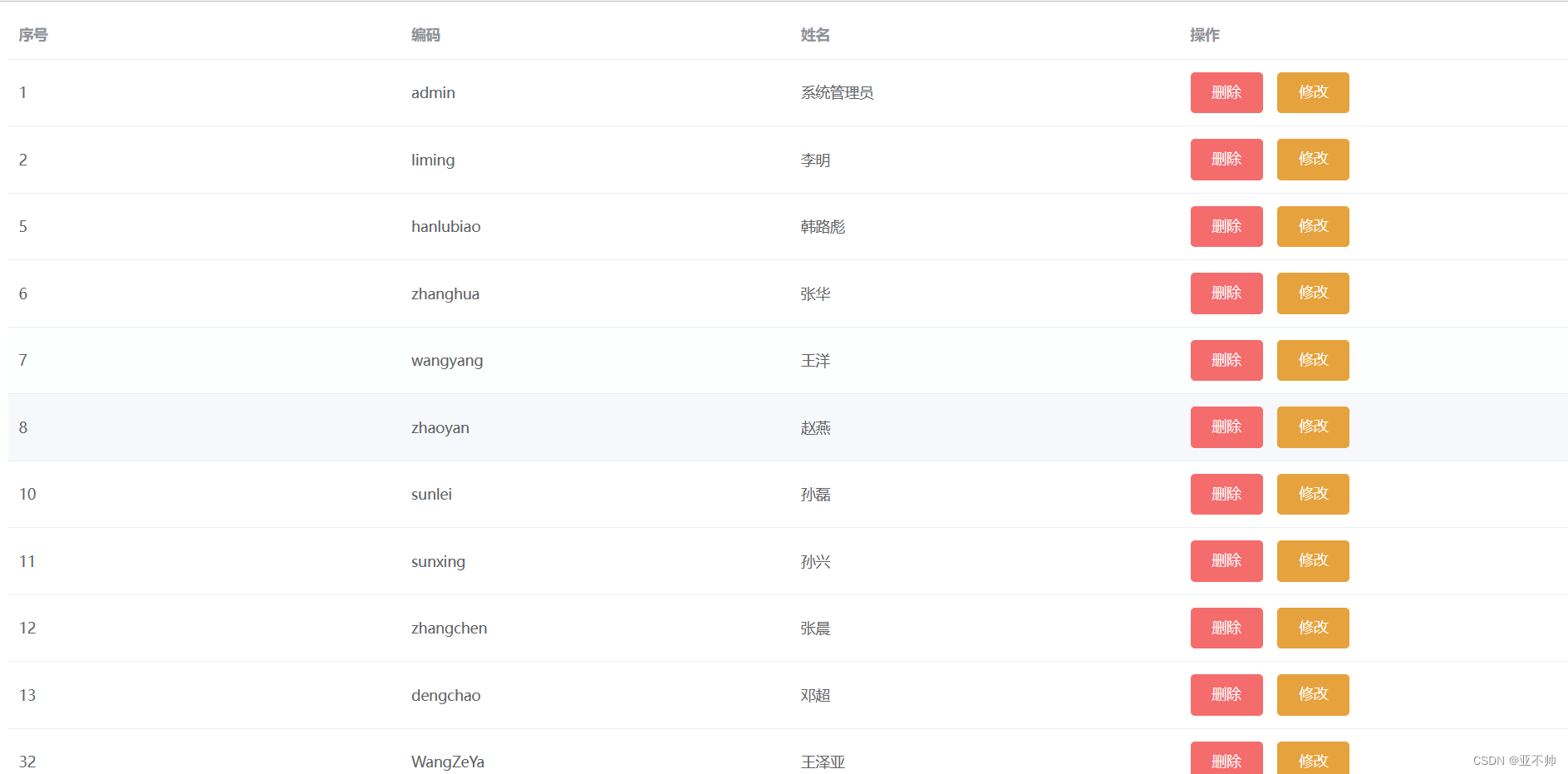
调完接口接收到数据之后就该展示数据了,代码如下
删除 修改 然后我们同时启动Springboot和前端 。

数据展示成功 。
总结
这就是基本Springboot和Vue实现前后端分离,当然这只是最简单不传参数的。希望对大家有用,走过路过记得留个赞再走!谢谢观看!
标签:
相关文章
-
无相关信息
