页面布局左右固定与自适应(两栏布局)
程序开发
2023-09-13 12:56:58
1.相对定位
给左侧div添加浮动,可以使右侧设置一个marging-left使其宽度自适应
浮动区域自适应区域测试布局
但是我们发现bottom盒子也受到了浮动的影响也在右侧,解决办法就是在bottom样式中添加clear:both;或者添加overflow: hidden;

2.绝对定位
左侧添加position:absolute
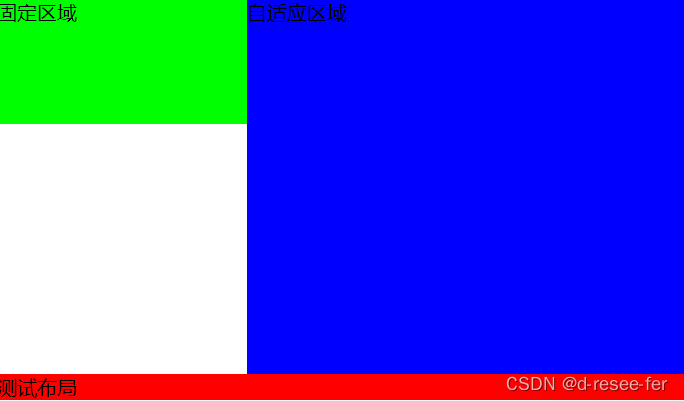
固定区域自适应区域测试布局

但是我们发现测试布局位置不对,这是也可以添加一个绝对定位,然后设置top的值即可
.bottom{ width: 100%;position: absolute; top: 300px;background: #f00;clear:both;}
如果左侧高度比右侧自适应高,那么测试区域可以不设置绝对定位和高度
.left{position: absolute;background: #0f0;width: 200px;height: 100px;}.right{height: 300px;margin-left: 200px;background: #00f;} .bottom{ width: 100%;/* position: absolute;top: 300px; */background: #f00;/* clear:both; */}
BFC规则
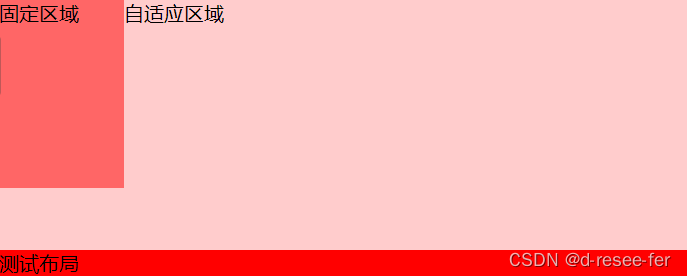
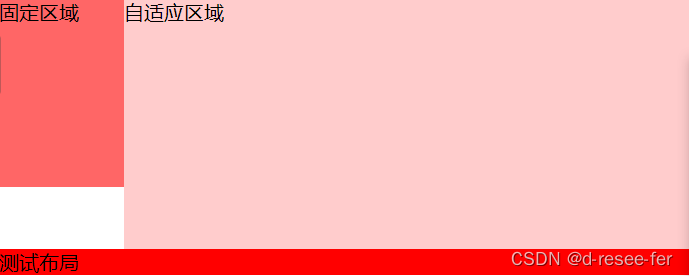
.left {width: 100px;height: 150px;float: left;background: #f66;}.right {height: 200px;background: #fcc;/* overflow: hidden; */}.bottom{ width: 100%;background: #f00;}正常不设置marging-left会导致left看起来在right内部

当我们添加overflow: hidden;属性后

即可实现两栏布局
标签:
相关文章
-
无相关信息
