angularjs 可以加入html标签方法------ng-bind-html的用法总结(2)
angular-ngSanitize模块-$sanitize服务详解
本篇主要讲解angular中的$sanitize这个服务.此服务依赖于ngSanitize模块.
要学习这个服务,先要了解另一个指令: ng-bing-html.
顾名思义,ng-bind-html和ng-bind的区别就是,ng-bind把值作为字符串,和元素的内容进行绑定,但是ng-bind-html把值作为html,和元素的html进行绑定.相当于jq里面的.text()和.html().
但是,出于安全考虑,如果我们直接使用ng-bind-html是会报错的,ng-bind-html后面的内容必须经过一定的处理.
处理的方式有两种,一种是使用$sce服务,另一种就是使用$sanitize服务.$sce服务怎么用,在以后的文章中会独立讲解,这篇主要讲解$sanitize服务.
$sanitize会根绝一个白名单来净化html标签.这样,不安全的内容就不会被返回. 白名单是根据$compileProvider的aHrefSanitizationWhitelist和imgSrcSanitizationWhitelist函数得到的.
看一个栗子:
html:
plunker
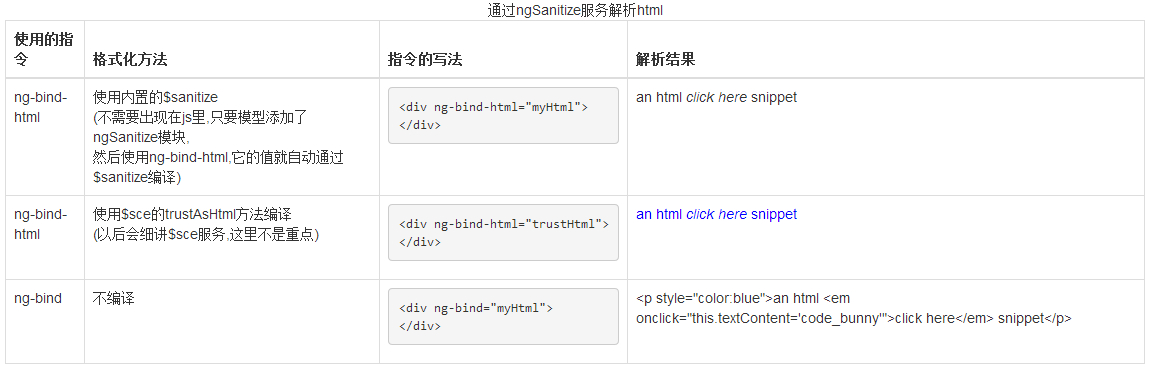
通过ngSanitize模块的$sanitize服务解析html 使用的指令 格式化方法 指令的写法 解析结果 ng-bind-html 使用内置的$sanitize
(不需要出现在js里,只要模型添加了ngSanitize模块,
然后使用ng-bind-html,它的值就自动通过$sanitize编译)
</div>ng-bind-html 使用$sce的trustAsHtml方法编译
(以后会细讲$sce服务,这里不是重点)
</div>ng-bind 不编译
</div>
js:
var app =angular.module(‘myApp‘,[‘ngSanitize‘]);
app.controller(‘ctrl‘,function($scope,$sce){$scope.myHtml = ‘an htmln‘ +‘click heren‘ +‘snippet
‘;$scope.trustHtml = $sce.trustAsHtml($scope.myHtml)
}); 结果:

点击查看效果: http://plnkr.co/edit/3FBasliZTRjKs3jwTpoR?p=preview
下面来具体说明一下这个栗子:
表格第一行: myHtml是一段字符串,但是它的内容是一段html,使用ng-bind-html可以把它作为元素的.html()绑定给元素.在这里我们给模块添加依赖 ‘ngSanitize‘ ,(需要链入angular-sanitize.min.js).然后使用ng-bind-html,$sanitize会自动对myHtml进行净化.
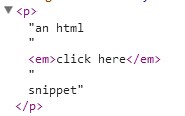
所以我们看到结果,myHtml是被作为html填充到div里面的,但是不再是原来的myHtml,而是这样的:

可以看到,$sanitize会把标签的属性都移除,以及绑定在元素上的事件.仅保留了标签和内容.
*记住,$sanitize指令本身不会出现在js代码里.直接使用ng-bind-html就行了.但如果这里不给模块添加依赖ngSanitize,是会报错的.
表格第二行: trustHtml 是myHtml通过$sce.trustAsHtml() 处理以后的返回值.所以它不再经过$sanitize服务的净化.直接作为元素的.html()绑定给元素,所以我们看到myHtml被完整的填充到了div里,保留了所有的属性和事件,这一行的内容不依赖于ngSanitize模块,$sce服务是内置的.
表格第三行: 不使用ng-bind-html指令.当使用ng-bind指令时,绑定的值就作为字符串填充到元素里,这个没什么好讲的.
参考原文: https://docs.angularjs.org/api/ngSanitize/service/$sanitize
相关阅读: angular-ngSanitize模块-linky过滤器详解
完整代码: https://github.com/OOP-Code-Bunny/angular/tree/master/ngSanitize
angular-ngSanitize模块-$sanitize服务详解
转载于:https://www.cnblogs.com/qshting/p/5865677.html
标签:
相关文章
-
无相关信息
