表单提交数据页面不跳转
程序开发
2023-09-13 13:19:04
先看需求:

点击——立即购买 按钮
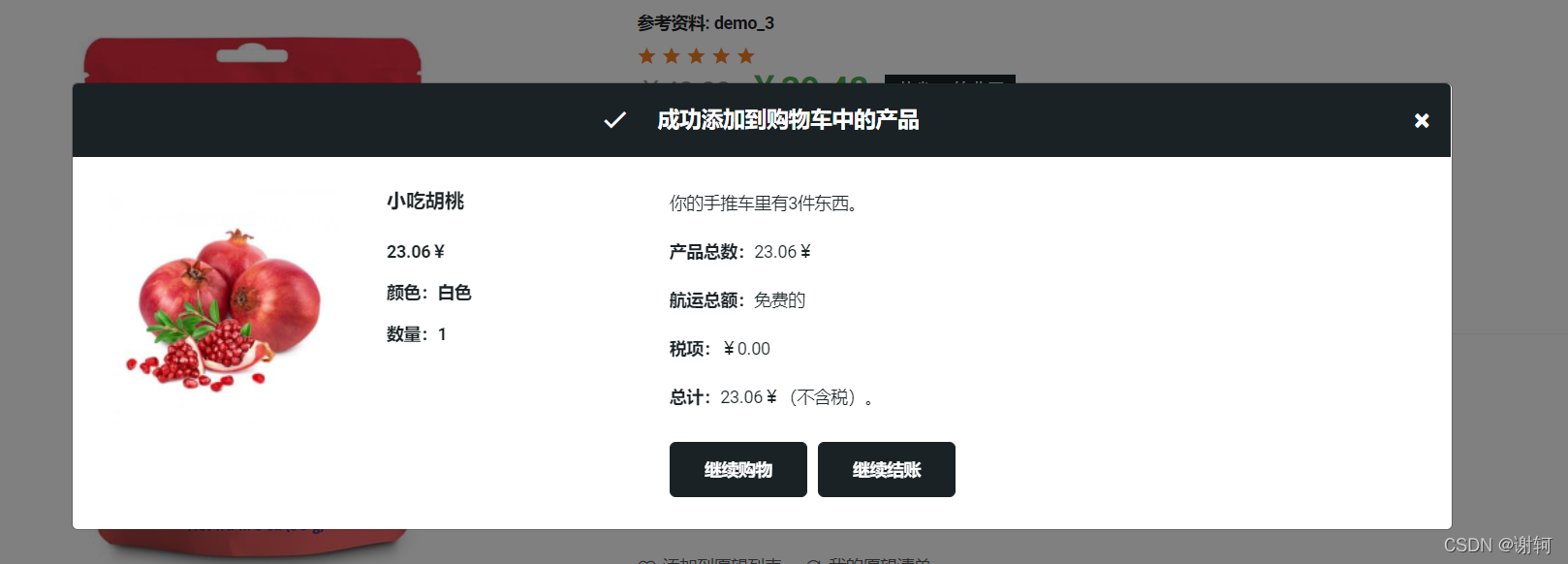
会弹出一个二级菜单,需要用户继续选择

这个二级菜单有——继续购物,结账 —— 两个按钮,
那么我需要在点击图1的——立即购买——之后向后端提交购物数据,并且弹出二级菜单
这就要求点击按钮时,向后端提交数据,同时不跳转页面,
需求解释完毕,上代码
需要用到的包有 jquery.form.min.js
这是jquery的一个插件,不要下错了
主要的form代码
表单提交到/shopover处理,处理的数据是input,表单由button按钮提交
整体思路:
页面点击按钮——立即购买——后,提交到sub()方法,数据交给sub()方法中的ajaxsubmit方法,提交到后端,同时返回false阻止页面跳转,之后button按钮去跳转到二级小菜单,至此需求完成
主要知识点,
form的οnsubmit=false时,能阻止表单提交时页面跳转
jquery.form.min.js的ajaxsubmit()方法能异步提交数据
标签:
上一篇:
JAVA中的Lambda表达式(“->“)用法
下一篇:
相关文章
-
无相关信息
