vue-cli(脚手架)教程
程序开发
2023-09-25 17:51:36
1.vue-cli安装
(1)安装node.js
在node.js官网中下载安装,检查是否安装完成,在cmd中输入“node -v”,若安装完成,会出现版本号。

npm包管理器是在node中集成的,安装了node.js,也就有npm,输入“npm -v”查看版本号。

(2)安装cnpm
使用淘宝镜像安装依赖,输入命令: npm install -g cnpm --registry=http://registry.npm.taobao.org

(3)安装vue-cli脚手架
运行命令: npm install -g vue-cli,等待安装完成(全局安装)

安装相应版本的vue-cli,命令:npm install -g @vue/cli@版本号
查看版本号:vue -V

(4)创建相应的项目文件
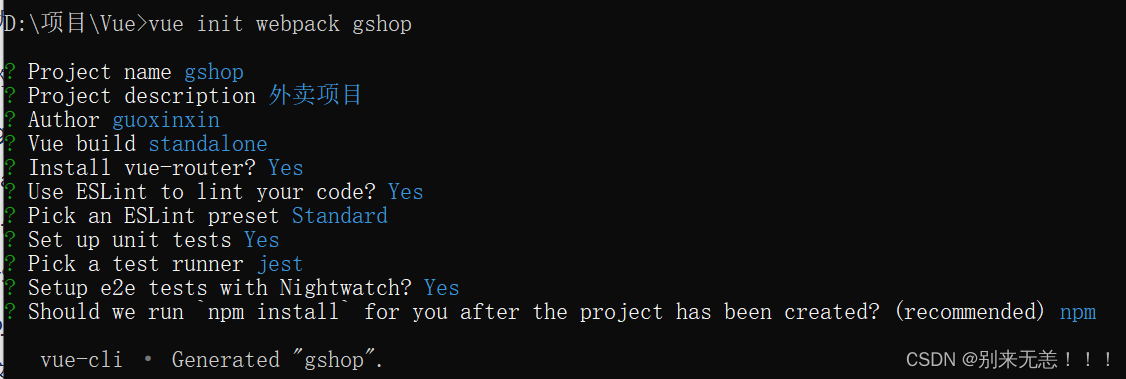
切换到相应的目录下,初始化完整版的项目:vue init webpack +项目名,同时加载webpack所依赖的包


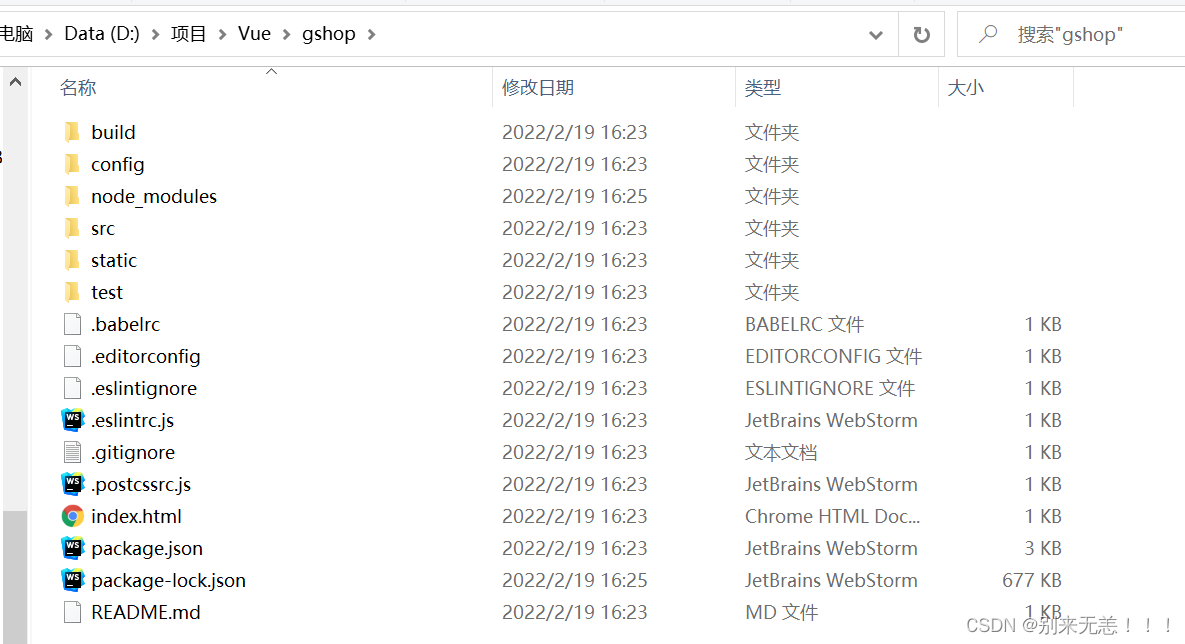
项目创建完成,创建的项目目录如下:


2.打包上线
(1)编码测试
在相应文件目录下,运行命令:npm run dev,访问地址为:http://localhost:8080


(2)打包发布
在相应文件目录下运行:npm run build,生成本地的打包文件

React或Vue有时需要将打包好的项目跑一下看下效果,但又不能直接打开,这时可以简单使用serve工具,下载serve工具的步骤如下:
(a)安装serve
运行命令:npm i serve -g

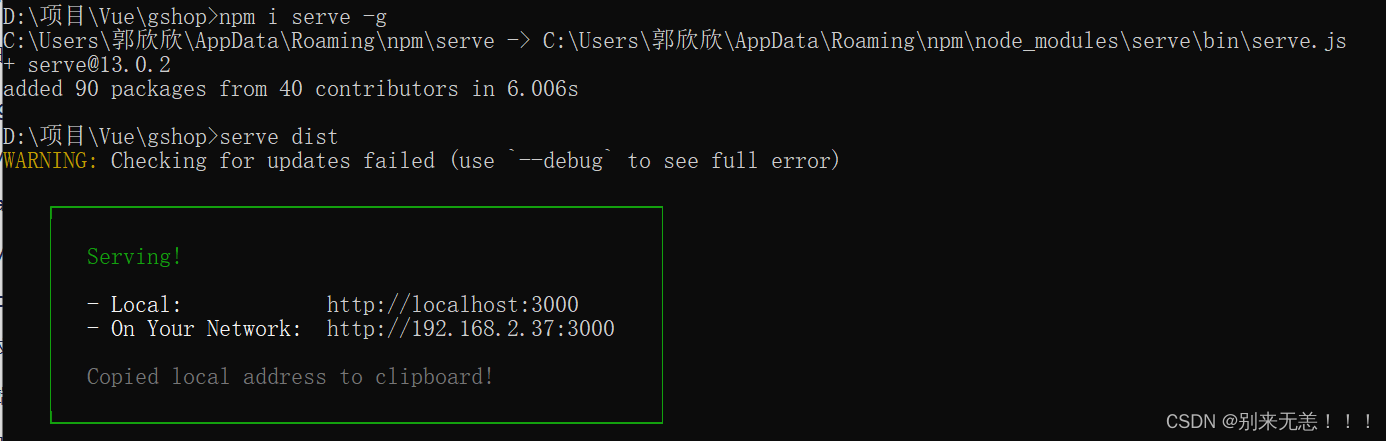
(b)serve dist,查看即可


标签:
上一篇:
解析ASP.NET WebForm和Mvc开发的区别
下一篇:
相关文章
-
无相关信息
