element-ui 表格el-table的列内容溢出省略显示,鼠标移上显示全部和定制样式
程序开发
2023-09-13 11:45:37

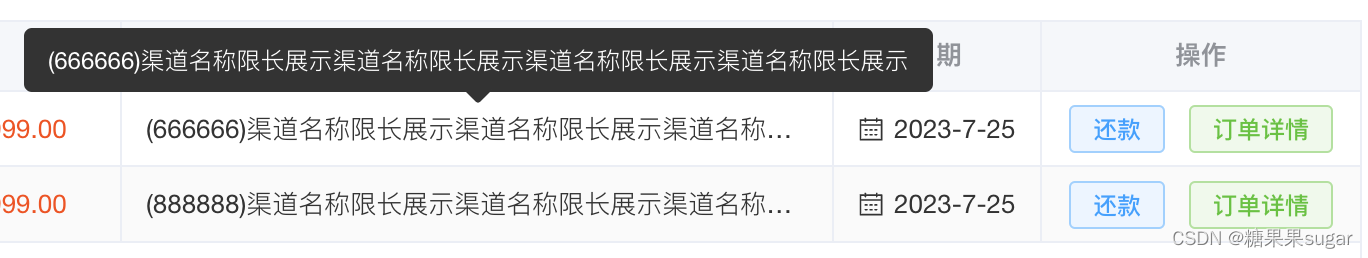
1、在对应列加上省略显示show-overflow-tooltip属性,如果加上这属性,鼠标移上还是没效果,要考滤是不是层级的原因,被其他挡住了。
:deep(.el-tooltip){position: relative;z-index:9;
}
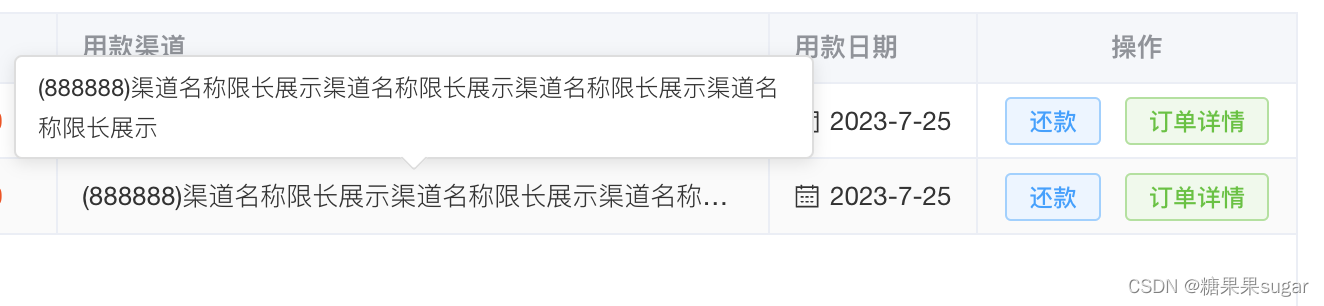
效果如下图:

2、定制样式:
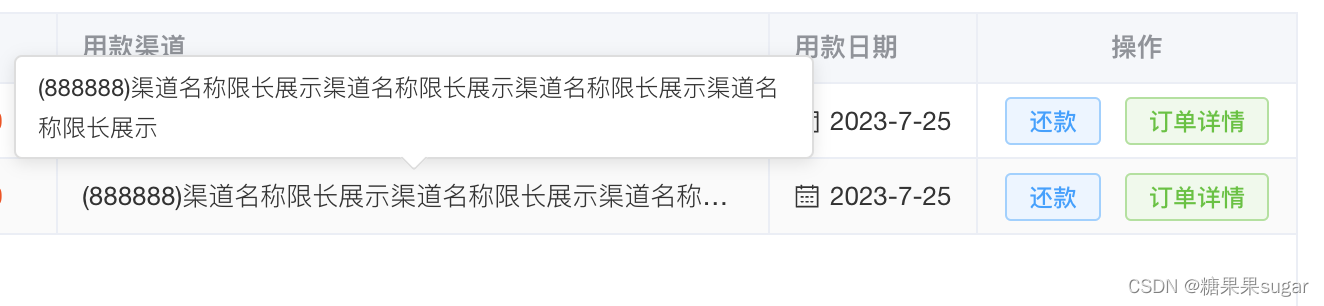
默认提示框主题色是黑色,如果想改成浅色和改变提示框的宽度,则需要加复盖样式:
/*vue3复盖列内容溢出主题黑色改成浅色*/
:deep(.el-popper.is-dark) {max-width:400px;color: #333;background: #fff;border: 1px solid #ddd;box-shadow: 0 2px 8px 0px rgba(0,0,0,0.1);
}
:deep(.el-popper.is-dark .el-popper__arrow::before) {border: 1px solid #ddd;background: #fff;
}最后效果:
标签:
上一篇:
ant-design 上的select模糊搜索,滚动鼠标滚轮,下拉条和输入条分离
下一篇:
相关文章
-
无相关信息
