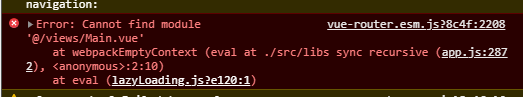
vue 动态加载路由时报错Error: Cannot find module ‘@/views/xxx‘ at webpackEmptyContext
前几天写代码,写着写着,突然报了一个很奇怪的bug:

解决方法如下:
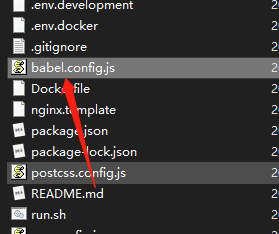
删除项目下面的label.config.js

授人以鱼不如授人以渔,以下是排查过程的思路,及排查过程尝试过的方法:
该错误是点左边菜单树的时候报错,打不开页面,开始以为是修改到了路由相关代码导致的,于是各种检查,没有发现任何异常代码。接下来发现更离谱的事情是打包发到测试环境和线上没这个问题,本地死活不行,把代码回退到之前很老的版本,还是报这个错。
接下来梳理报错前到底我做了哪些操作导致这个错误,由于公司是内外网隔离,内网开发环境没法上网,报错前我正在对接阿里云OSS上传功能,公司临时帮我把开发环境外网权限打开了,所以怀疑是不是因为连接网络后,部门包升级到新版本导致的版本不兼容。
1:排查webpack 版本问题
开始以为是webpack 版本问题,网上查了好多资料,得到的反馈是webpack4中动态import不支持变量方式,新版本的使用require()来解决此问题
### 原写法:
component: () => import(`@/views/${type}/index.vue`)### 修改后:
component: (resolve) => require([`@/views/${type}/index.vue`] ,resolve)按照上面的方法将所有动态路由的状态都有import改为require格式,但是问题依然未得到解决。
2:排查模板引用问题
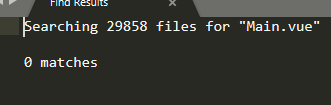
于是全局搜索哪些地方引用了Main.vue,将Main.vue改了名字

发现还是报上面这个错。
3:排查vue本地缓存问题
怀疑是不是编译器缓存,或者vue本地缓存导致的。
于是先手动删除node_modules
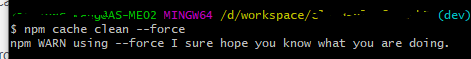
rm -rf node_modules截止执行:npm cache clean --force

报了一个warn错误,先跳过接下来执行,npm install,完了之后一样的报错。
4:排查编译器缓存问题
我用的是vs code,找到对应的user 下面.vscode文件夹删除,user/AppData下对应缓存文件删除,问题依然没有解决。
5:杀手锏
当然还尝试了一下网上找的各种方法,问题都没能解决。最后只能用上杀手锏了,就是把项目拷到另外一个目录,逐个删除项目下的文件,保留项目运行的最低要求文件。当然,删除某个文件如果没起作用,那ctrl +z将其恢复,最后发现删除label.config.js这个文件,项目奇迹般的好了。
label.config.js文件内容很简单

这个文件的作用只是将es6转es5的工具,为啥会导致错误呢,想到是不是因为导入阿里云OSS SDK时,有一个ES8语法导致不兼容

所以尝试将文件恢复,把代码进行注释掉,及ali-oss包删除后,发现错误依然存在。
到此告一段落,至于具体为啥一个label.config.js会导致上述错误的原因,就不进行深究了,期待感兴趣的同学或知道的大牛评论区补充。
标签:
相关文章
-
无相关信息
