vue elelment-ui tree树形组件背景颜色的修改,点击节点背景颜色修改设置为其他颜色,或是样式不生效的原因
程序开发
2023-09-10 11:46:44
本文仅作为我在初次学习vue+element-ui路上碰到的一些问题以及解决的办法的记录,不论问题的难易程度,于我而言是一种成长过程的记录,望大佬勿喷。
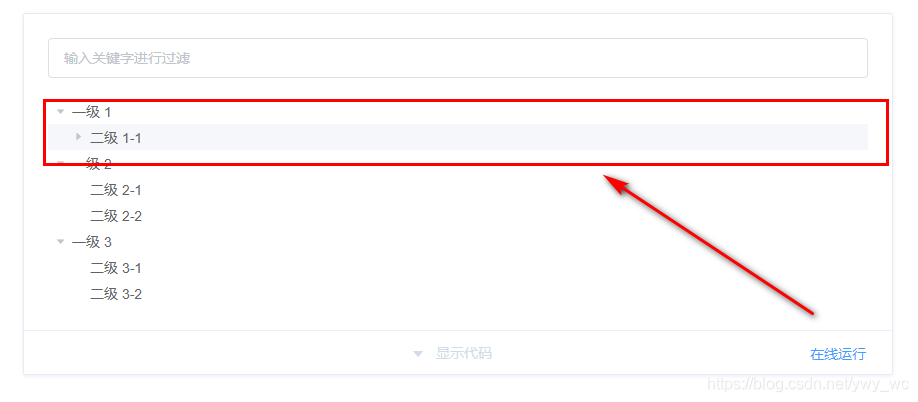
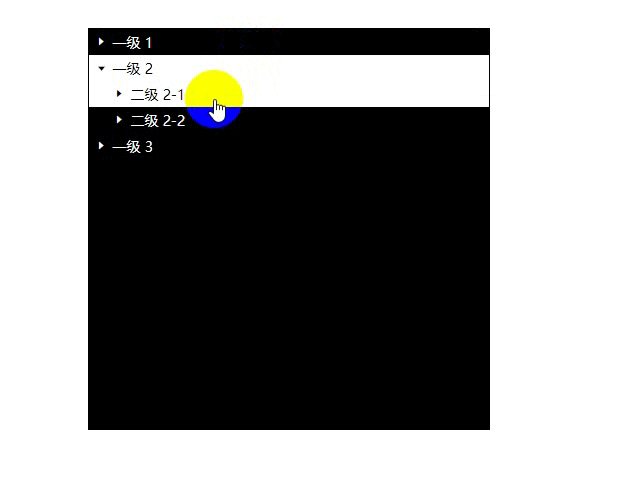
vue+ elelment-ui +tree树形组件背景颜色的修改,直接在Element官网拷贝过来的树形组件背景颜色是白色,每次点击以及鼠标悬浮上后会有一个偏灰的背景颜色。如图

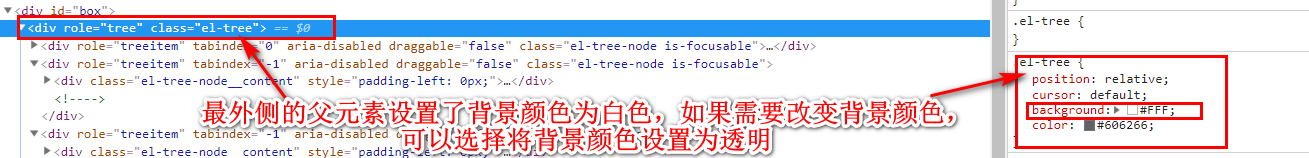
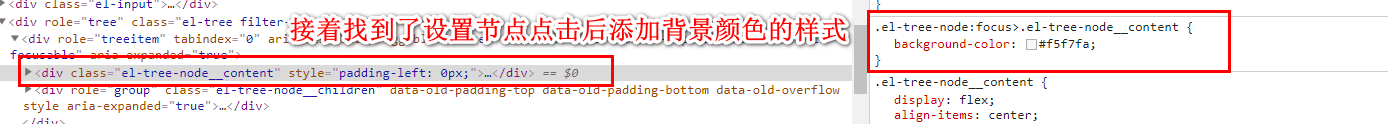
但是如果我需要用树形组件放在一个黑色背景或其他背景颜色时,树形自身的背景颜色就会显得很突兀所以需要修改,而在官方文档中,配置方法函数等都没有关于修改样式的,所以我们如果要修改的话只能这个只能自己对样式进行干涉,自己去覆盖样式,然后我们通过元素审查来查看原代码,找到相对于的类名进行覆盖,大概过程就是这样,不说别的了,上图。


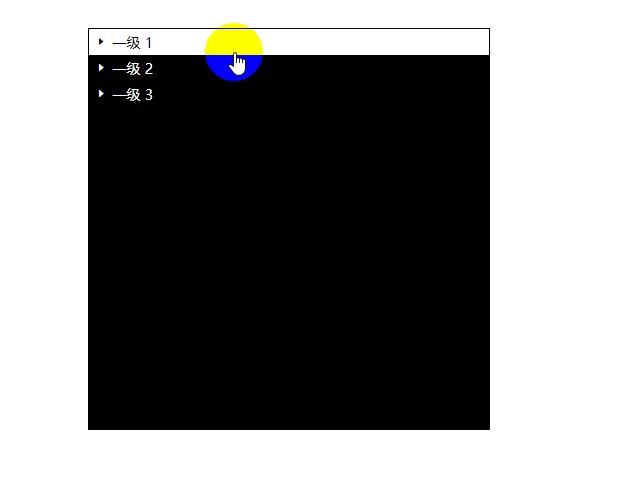
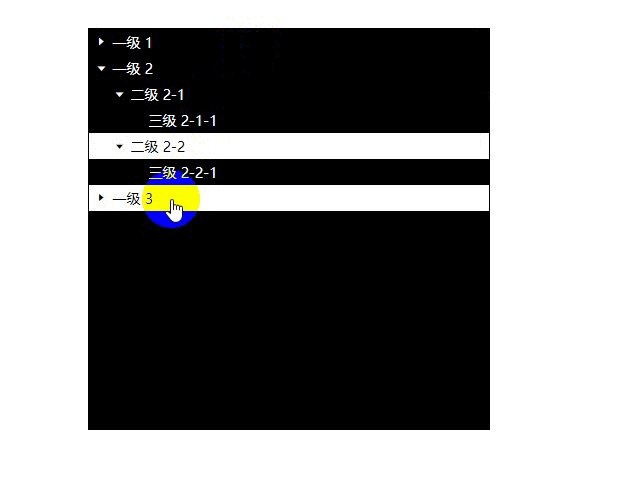
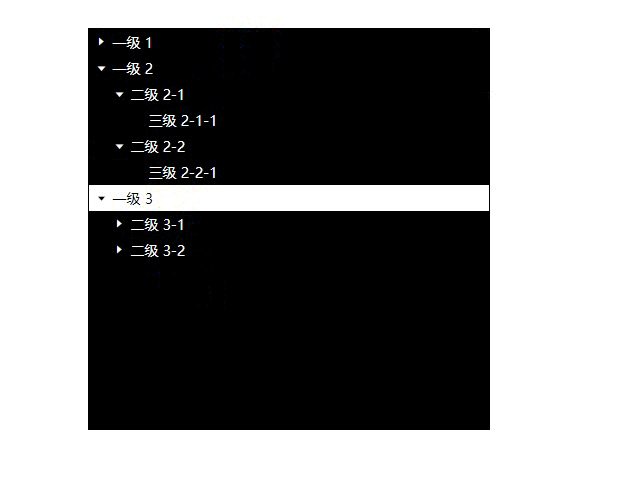
找到我们需要的东西后,直接在代码里对这些类名进行新的样式覆盖就好了。我自己写了一个小demo来做进行测试。以下是成品。

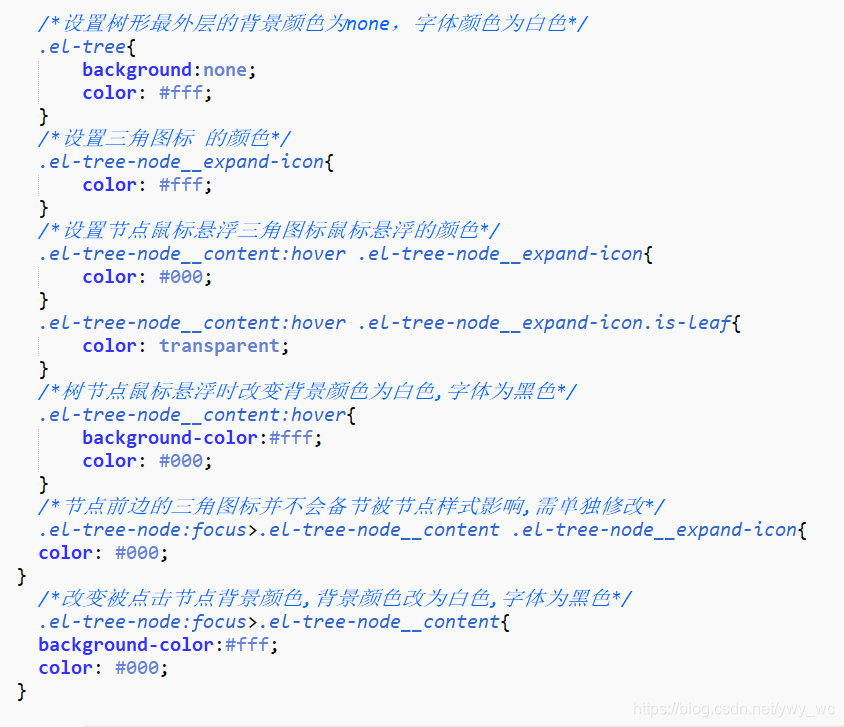
以下为样式代码。

如果新覆盖的样式不生效可以试试这样:
1.样式设置为全局样式,如果用的是脚手架组件,组件样的style标签加了scope, 那么覆盖极有可能不生效,可以选择放到App.vue中
2. 给样式设置 !important ,提高指定样式规则的应用优先级。
ps:都学到vue啦,基础应该也不错啦,如果我的过程中有什么不明白的代码,直接百度搜一下就能出来什么意思了。如果更好的方法或者不好的地方,欢迎提点。
标签:
上一篇:
element-ui中select组件v-model绑定值为对象时的处理
下一篇:
相关文章
-
无相关信息
