用 Webpack 打包模块,ES6和ES5优先选哪个??
说起前端工程师进阶,Webpack 是一个绕不开的话题。
Webpack之于前端,正如同 gcc/g++ 之于 C/C++。不论你用 React、Vue 还是 Angular,撸出来的源代码都必须经过转换,而这个过程就是我们常说的前端工程化——构建。
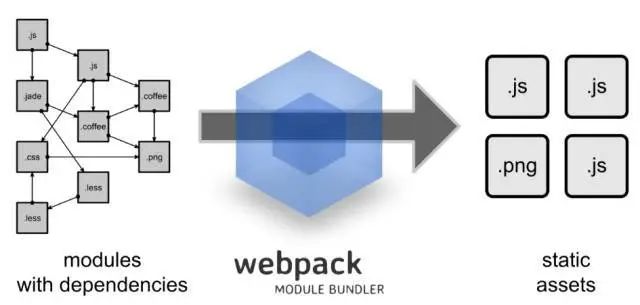
构建是每个前端程序员的“宿命”,因此,选择强大的构建工具就非常重要了。Webpack 是圈子里最主流的构建工具,号称“静态资源皆可打包”,其原理是通过 Loader 转换文件、Plugin 注入钩子,最后输出由多个模块组合成的文件。

利用 Webpack 打包可以提升开发效率,增强前端工程的可拓展性,最重要的是,几乎不用担心模块间的互相依赖关系,前端工程师可以任意选择喜欢的模块进行开发。
与gulp和Grunt相比,Webpack 更偏向一种模块化的完整解决方案,它会将项目视为一个整体,通过指定入口并找到项目中所有的依赖文件,这是 Webpack 能满足大型复杂的前端站点构建的原因。
所以,无论你正处于前端开发的哪个阶段,Webpack 都是你通往前端技术之巅一定要牢牢掌握的核心技术栈:
如何提高 Webpack 的构建速度、优化前端性能?
NPM 的模块构建优先选用ES6还是ES5?
如何吃透复杂的插件体系,源码如何阅读?
上次后台有朋友留言,说 Webpack 的官方文档像天书一样难懂,甚至还直接推荐你去看源码,他直接炸了。这里分享一套实战干货教程,2天时间,前联通技术专家带你透彻掌握 Webpack 核心以及面试必问难点、痛点。

课程市场价499元
前100名仅需0.01元
不到一次共享单车的钱
获得Top1%前端大神的16节实战精华
👇👇👇

打破困局,扫码即刻开始👆
现在报名免费加赠
前端知识体系【超全资料包】
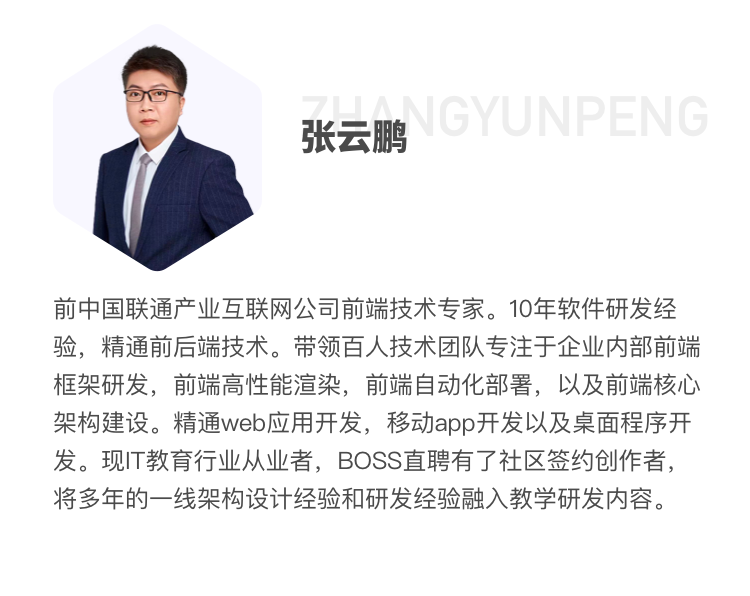
12月28日 - 12月29日开课,主讲张云鹏,是前中国联通前端技术专家。跟着云鹏老师提升 Webpack 底层能力和项目优化的核心技术,有问题就在直播间和群里随时提问,几乎没有什么好顾虑的。
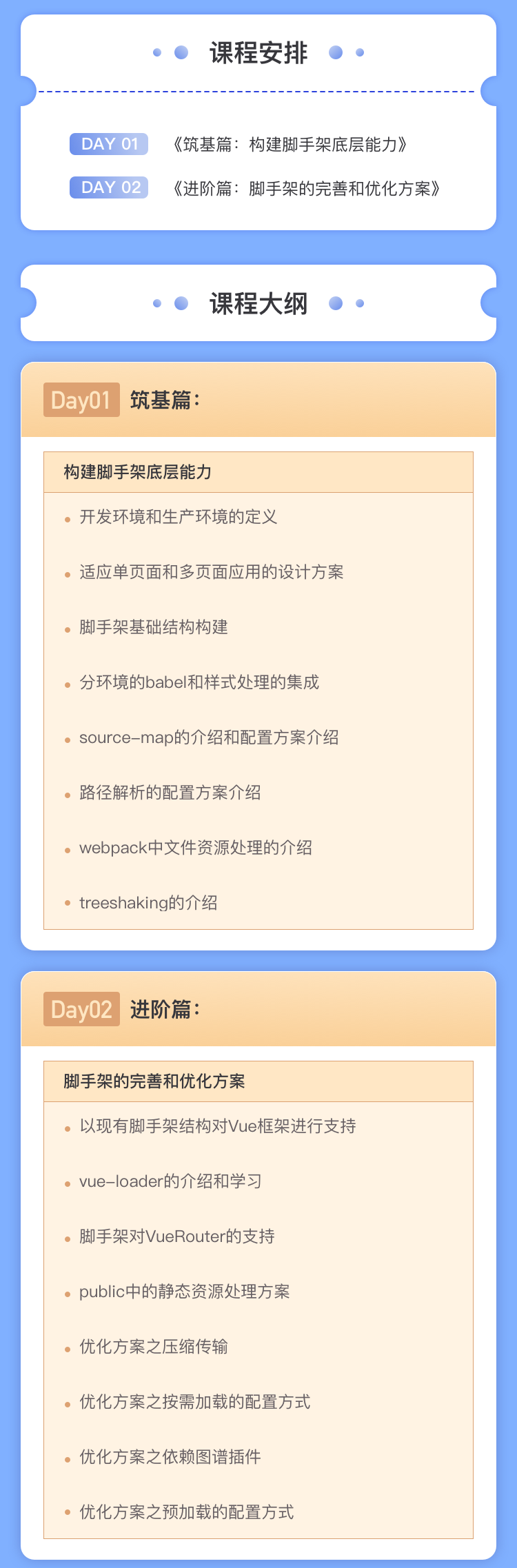
课程有多实用,看看目录你就懂了:

另外,现在报名还免费赠送前端知识体系【超全资料包】,从布局框架到调试工具、思维导图、项目管理再到模块引擎一应俱全,可以说前端要用的核心都在这份资料包里了。

明星级教学教研团队
金牌教研团,平均从业年限10年以上,具备大厂实战经验,对技术深度钻研,对教学精益求精,历时半年精打细磨。

行业大咖级主讲,10年软件开发经验,前中国联通前端技术专家。

备教测练评学习闭环,帮助学员循序渐进提升技术硬实力,老师全程辅导,稳步提升职场软实力。

“真”内推
目前,奈学教育和猎聘已达成深度合作,持续推出多行业、多领域、有深度的真项目课程,更贴合大厂企业技术要求。学完后,可直接内推到字节、阿里、 腾讯、百度等大厂,相当于为企业定向招聘,为每一位学员私人定制内推就业服务。


适合谁学
技术浪潮一个接一个,总会有新技术不断涌现,最怕的就是还在用老技术解决别人早就解决了的问题。如果你是一名:

那么,这门实践精品课正是为你量身定做的!
行业名师好评如潮
教研教学更有保障





左右滑动查看更多
前端入门、进阶都必备的异步编程
你需要真正掌握它!
16 节干货,2天速成
市场价499
历史新低价 0.01
错过再等一年
👇👇👇

本公众号仅限前50名特惠购买
请耐心等待课程顾问通过


0.01 低价好课
赠送前端超全资料包
👇 点击“阅读原文”抢占优惠名额!
标签:
相关文章
-
无相关信息
