js前台调用lodop打印
lodop简单介绍
lodop的打印功能已经非常强大,也在带web端的图形界面,可以供用户使用。使用js在前台调用lodop打印,一般分为两种方法:
1:特殊的指令打印,这种打印方式,是采用的与js无关的一些特殊指令,说实在的,不适合我们使用。这个个人觉得只使用于你的web端图形界面使用了lodop自带的图形界面。用这个功能做固定模板还好,但如果要做一个自定义的图形界
面去定制打印的模板,不是明智之举。
2:采用html+css,将整个html+css代码传给打印机,进行打印。很适合我们的使用与维护。开发起来也很快,我们只需要将主要精力放在html上,对其进行适配就好。
lodop官方网站已经提供了很多的在线样例,可以去看看:lodop官网地址。
使用背景
公司产品想要一个有自己页面自己风格的web端打印图形界面。就像是富文本编译器那样,开发给用户,让用户自己去进行配置打印的模板,后台保存模板,在其他地方调用打印功能时,
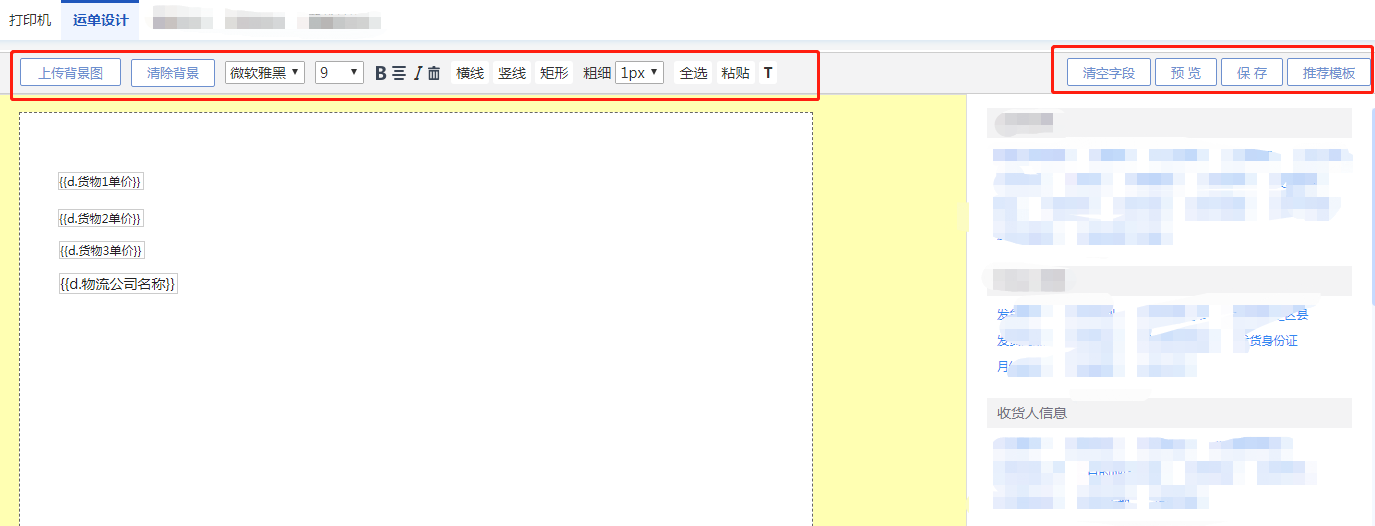
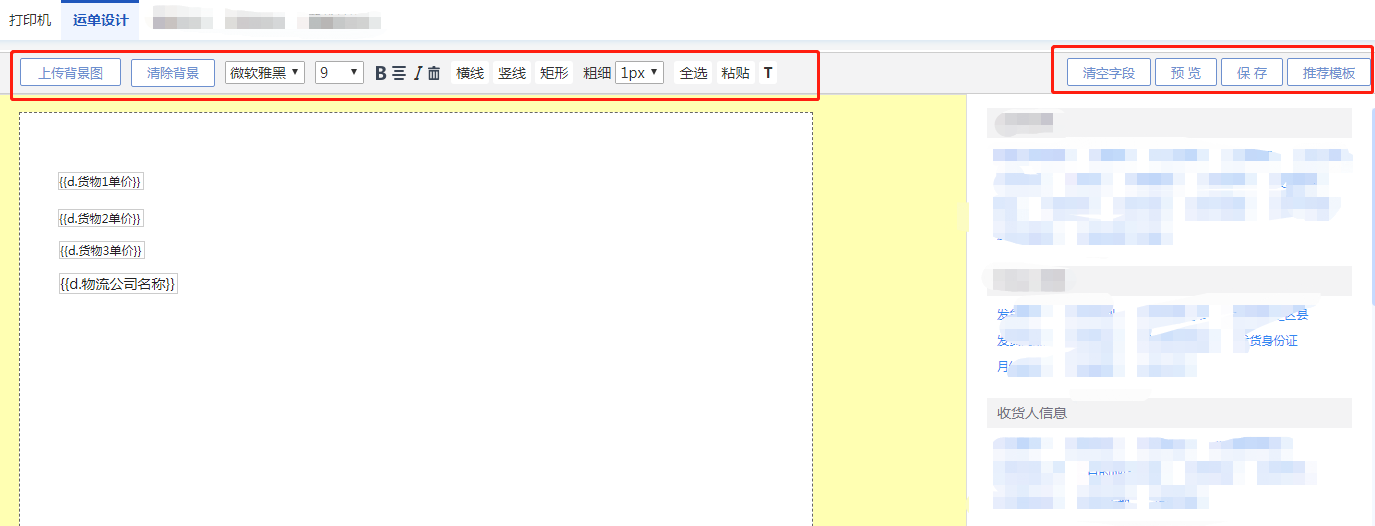
将模板信息塞入到打印机内,形成打印。成型的作品如下。

图中的字段可以任意拖动,放在背景页面的任何位置,也可以对其进行富文本的编辑。最后保存时,将lodop指令保存到后台,打印时调用出来。
上图使用的是lodop特殊指令进行打印的,非html,至于原因,就不多说了,反正当时是没得选择。如果还有得选,一定会选择用html打印方式,不管效率方面,还是适配
方面,都比用特殊指令打印舒服的太多。而且,作为一个前端开发者,html打印的方式可以使我们专注于页面的操作,后台进行配合,只需要提供一个模板增删改查的接口就好,
还是很方便的。
html打印在线样例
github地址:https://github.com/namedyouZai/lodop-print-html-demo。
该案例使用了html打印。简单的教程里包括了打印、打印预览、打印机列表、指定打印机等接口。作为一个小demo 还是足够的。
另外在使用之前,别忘了在上面的官网地址里找到符合自己电脑的打印服务进行安装,这样可以直接看到我的在线样例,并执行打印功能。
为什么可以使用js调用电脑本地的打印机服务?
根据浏览器规则,js是不予许直接访问本地电脑文件的,但是lodop实现了一个桥梁的作用,也就是现在的clodop。这个插件在本地起了一个服务,js将命令发送给clodop,然后通过clodop发送调用打印机。下载并运行clodop你可以看到本地任务栏里多出这个图片,也就能理解了。

正文开始
lodop的打印指令有以下两种模式:
1:html形式的打印
这种打印可以将html页面作为字符串保存下来,给到打印机进行打印
2:特殊指令的打印
这种利用譬如:LODOP.SET_PRINT_STYLEA等指令,传给打印机 进行打印
而我们的系统,因为考虑到是从老系统lodop的特殊指令转换过来的,所以不得以采用了第二种方法,也是磕磕绊绊实现了现在的结果,但是问题还是比较多的,毕竟涉及到软件调用硬件,并且这个硬件种类较多,还不会去兼容这个软件,只能软件去兼容硬件,所以维护的成本还是比较高的。

另外,我另外一个系统内,使用的是html打印方式,可以说是减少了很多麻烦事。UI图如下

这个打印是这样实现的:
- 前端技术上采用的是angualr
- 前台通过双向数据绑定,写好模板。
- 从后台获取到模板之后,添加到前台指定的标签之内。
- 重启模板部分angular的服务,使页面的双向数据绑定等功能再次生效
- 直接将该部分的html+css发送到打印机即可开始打印。
- 后台存储的内容就是一个html模板加上样式。
作为一位web端打印开发的老司机,如果你想开发出上图样式的web端打印,我还是强烈建议大家采用html形式的打印。作者本人是使用过指令打印做上图中的功能的,但是异常的痛苦不堪,具体怎么去实现也就不说了。采用html打印的方式有点如下:
- 这种方式只会关注页面是什么样的,最后只需要将想要打印的内容通过innerHtml就可以取出来,不用关注用户在过程中进行了什么操作。(当然这是任何一种打印都应该做到的事情)
- 代码简单,不用去拼接与解析那么多的指令代码,毕竟指令打印是很多的形如:LODOP.ADD_PRINT_TEXT(83,78,75,20,"寄件人姓名"); 这种代码拼接起来的。
- 需要做的兼容性会比较少,因为html打印的方式,会根据打印的纸张大小进行百分比的页面占有率进行放大缩小,但是指令打印的可能还需要依照打印指令里的数据去设置纸张的大小,这个其实是不现实的,不能让用户去适应我们,只能我们去适应用户。
额外需要掌握的知识
打印机的日常知识,比如如何设置打印纸张,是否正反方向打印纸张,打印纸张的位置偏差时需要对打印机或者纸张进行控制、共享打印机如何进行控制等等。虽然调用打印机服务很简单,但因为涉及到硬件系统还有用户的实际操作问题,日常需要解决的问题还是不少的。最好能本公司制定出一个操作规范还有常见的打印问题解决方案以供用户使用。
转载于:https://www.cnblogs.com/mamimi/p/9641528.html
标签:
相关文章
-
无相关信息
