Android自定义View:带百分比的圆形进度条
程序开发
2023-09-08 10:47:05
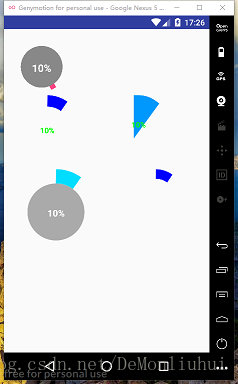
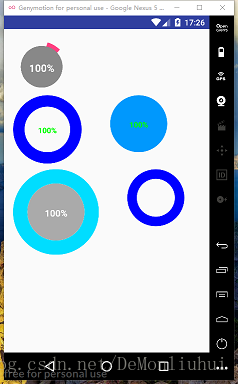
效果图
话不多说,上效果图。
继承原生ProgressBar,中间有数字百分比
原生的ProgressBar是一个不断旋转的空心圆环。我们只需要:
- 用宽度/2减去旋转圆环的宽,得到中间空白部分的圆的半径,画一个圆。
- 然后再根据进度画出百分比字体即可。
public class NumberProgressBar extends ProgressBar {/*** 画笔对象的引用*/private Paint paint;/*** 当前进度*/private int progress;/*** 最大进度*/private int max;/*** 中间进度百分比的字符串的颜色*/private int textColor;/*** 中间圆的颜色*/private int circleColor;/*** 中间进度百分比的字符串的字体*/private float textSize;public NumberProgressBar(Context context) {this(context, null);}public NumberProgressBar(Context context, AttributeSet attrs) {this(context, attrs, 0);}public NumberProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);paint = new Paint();//可自定义的4个值,外部旋转进度条颜色与程序colorAccent颜色一致TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.NumberProgressBar);textColor = mTypedArray.getColor(R.styleable.NumberProgressBar_nTextColor, Color.WHITE);//中间文字颜色textSize = mTypedArray.getDimension(R.styleable.NumberProgressBar_nTextSize, 15);//中间文字大小max = mTypedArray.getInteger(R.styleable.NumberProgressBar_nMax, 100);//最大进度值circleColor = mTypedArray.getColor(R.styleable.NumberProgressBar_nCircleColor, Color.GRAY);//中间圆的颜色mTypedArray.recycle();}@Overrideprotected synchronized void onDraw(Canvas canvas) {super.onDraw(canvas);/*** 画进度百分比*/float centre = getWidth() / 2; //获取圆心的x坐标float mPadding = (centre / 131) * 35;//外圈进度条的环的宽度paint.setStrokeWidth(0);paint.setColor(circleColor);canvas.drawCircle(centre, centre, centre - mPadding, paint);paint.setColor(textColor);paint.setTextSize(textSize);paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体int percent = (int) (((float) progress / (float) max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize / 2, paint); //画出进度百分比}/*** 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步* 刷新界面调用postInvalidate()能在非UI线程刷新** @param progress*/public synchronized void setProgress(int progress) {if (progress < 0) {throw new IllegalArgumentException("progress not less than 0");}if (progress > max) {progress = max;}if (progress <= max) {this.progress = progress;postInvalidate();}}}
继承View,完全自定义
完全自定义实现,则需要:
- 测量圆环的宽度,画最外层的圆环
- 得到中间圆的半径,画中间圆
- 根据进度,和空心还是实心,画进度圆环
- 根据是否要显示进度字体,画出进度百分比
public class RingProgressBar extends View {/*** 画笔对象的引用*/private Paint paint;/*** 圆环的颜色*/private int ringColor;/*** 中间圆的颜色*/private int circleColor;/*** 圆环进度的颜色*/private int progressColor;/*** 中间进度百分比的字符串的颜色*/private int textColor;/*** 中间进度百分比的字符串的字体*/private float textSize;/*** 最大进度*/private int max;/*** 当前进度*/private int progress;/*** 是否显示中间的进度*/private boolean textIsVisibility;/*** 进度的风格,实心或者空心*/private int style;public static final int STROKE = 0;public static final int FILL = 1;public RingProgressBar(Context context) {this(context, null);}public RingProgressBar(Context context, AttributeSet attrs) {this(context, attrs, 0);}public RingProgressBar(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);paint = new Paint();paint.setAntiAlias(true);//消除锯齿TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.RingProgressBar);//获取自定义属性和默认值max = mTypedArray.getInteger(R.styleable.RingProgressBar_rMax, 100);//进度最大值textColor = mTypedArray.getColor(R.styleable.RingProgressBar_rTextColor, Color.GREEN);//字体颜色textSize = mTypedArray.getDimension(R.styleable.RingProgressBar_rTextSize, 40);//字体大小circleColor = mTypedArray.getColor(R.styleable.RingProgressBar_rCircleColor, Color.TRANSPARENT);//中间圆的颜色,默认透明ringColor = mTypedArray.getColor(R.styleable.RingProgressBar_rRingColor, Color.TRANSPARENT);//外层初始圆环的颜色,默认透明progressColor = mTypedArray.getColor(R.styleable.RingProgressBar_rProgressColor, Color.BLUE);//外层进度环的颜色,默认蓝色textIsVisibility = mTypedArray.getBoolean(R.styleable.RingProgressBar_rTextIsVisibility, true);//文字是否可见,默认可见style = mTypedArray.getInt(R.styleable.RingProgressBar_style, 0);mTypedArray.recycle();}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);int ringWidth = getWidth() / 6;//1.画最外层的圆int centre = getWidth() / 2; //获取圆心的x坐标int radius = (int) (centre - ringWidth / 2); //圆环的半径paint.setStrokeWidth(ringWidth); //设置圆环的宽度paint.setColor(ringColor); //设置圆环的颜色paint.setStyle(Paint.Style.STROKE); //设置空心canvas.drawCircle(centre, centre, radius, paint); //画出圆环//2.画中间圆环paint.setColor(circleColor);paint.setStyle(Paint.Style.FILL);canvas.drawCircle(centre, centre, centre - ringWidth, paint); //画出圆环//3.画进度圆环paint.setStrokeWidth(ringWidth); //设置圆环的宽度paint.setColor(progressColor); //设置进度的颜色RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); //用于定义的圆弧的形状和大小的界限switch (style) {case STROKE: {//空心进度环paint.setStyle(Paint.Style.STROKE);canvas.drawArc(oval, -90, 360 * progress / max, false, paint); //根据进度画圆弧break;}case FILL: {//实心进度环paint.setStyle(Paint.Style.FILL_AND_STROKE);if (progress != 0) {canvas.drawArc(oval, -90, 360 * progress / max, true, paint); //根据进度画圆弧}break;}}//4.画进度百分比if (textIsVisibility) {paint.setStrokeWidth(0);paint.setColor(textColor);paint.setTextSize(textSize);paint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体int percent = (int) (((float) progress / (float) max) * 100); //中间的进度百分比,先转换成float在进行除法运算,不然都为0float textWidth = paint.measureText(percent + "%"); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize / 2, paint); //画出进度百分比}}/*** 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步* 刷新界面调用postInvalidate()能在非UI线程刷新** @param progress*/public synchronized void setProgress(int progress) {if (progress < 0) {throw new IllegalArgumentException("progress not less than 0");}if (progress > max) {progress = max;}if (progress <= max) {this.progress = progress;postInvalidate();}}
}项目地址
https://github.com/MyAndroidDemo/CustomProgressbar
标签:
上一篇:
angular2 组件内容嵌入(ng-content)
下一篇:
相关文章
-
无相关信息