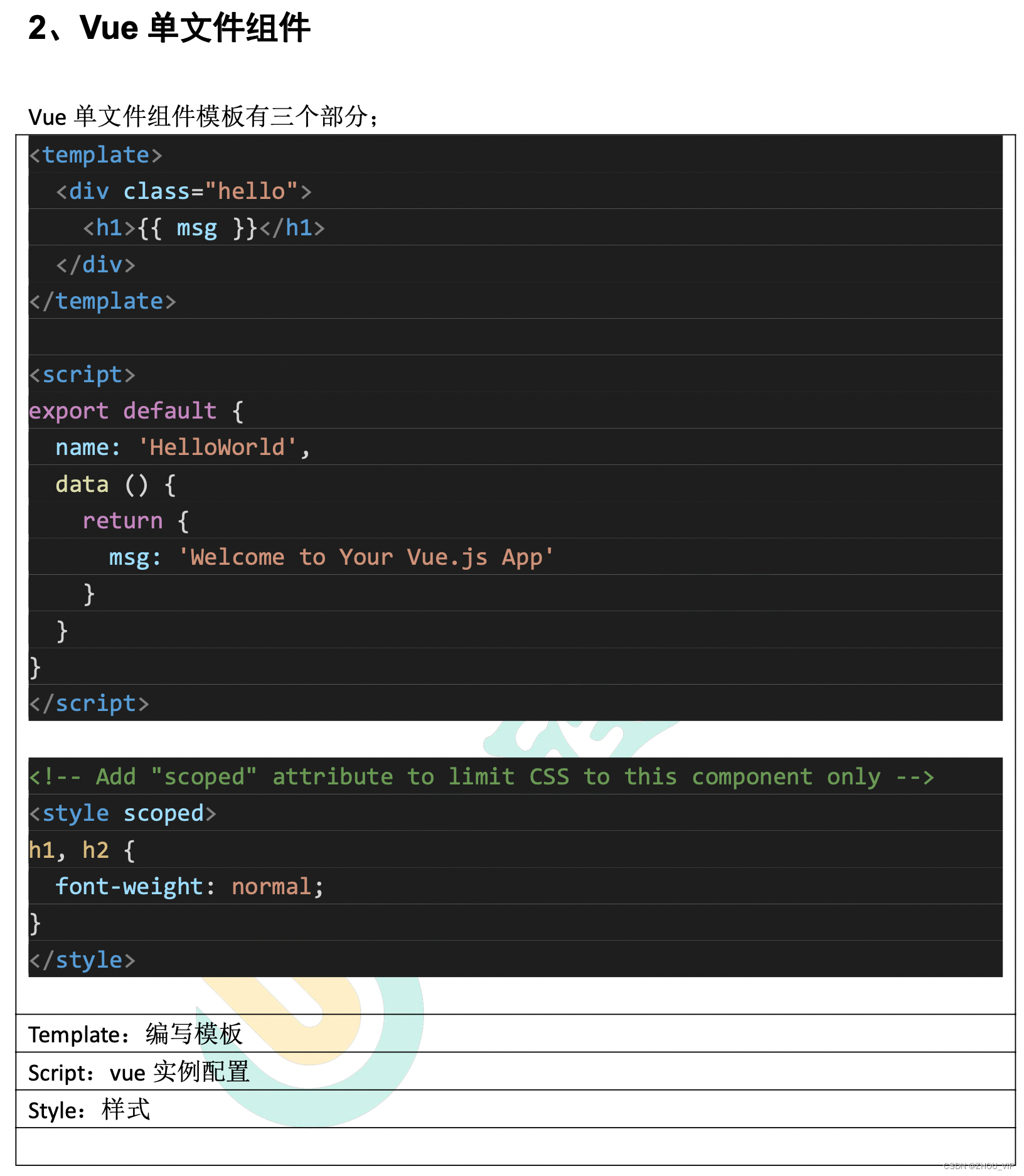
GuLi商城-前端基础Vue-使用Vue脚手架进行模块化开发




自己亲自实践:
mac安装webpack
webpack 简介Webpack 是一个非常流行的前端构建工具,它可以将多个模块(包括CSS、JavaScript、图片等)打包成一个或多个静态资源文件(bundle),以便用于部署到生产环境。Webpack 支持自定义配置,可以实现各种复杂的前端项目构建需求。Webpack 主要功能包括:模块加载、代码拆分、文件处理、自动刷新、性能优化等等。在使用 Vue.js 或 React 等流行的前端框架时,通常会使用 Webpack 对应的插件或脚手架进行项目构建,以便更好地管理项目依赖和资源。原文链接:https://blog.csdn.net/Morris_/article/details/131180475前提:已经安装node.js,可以参考
https://blog.csdn.net/ZHOU_VIP/article/details/128807814?spm=1001.2014.3001.5501
webpack 安装
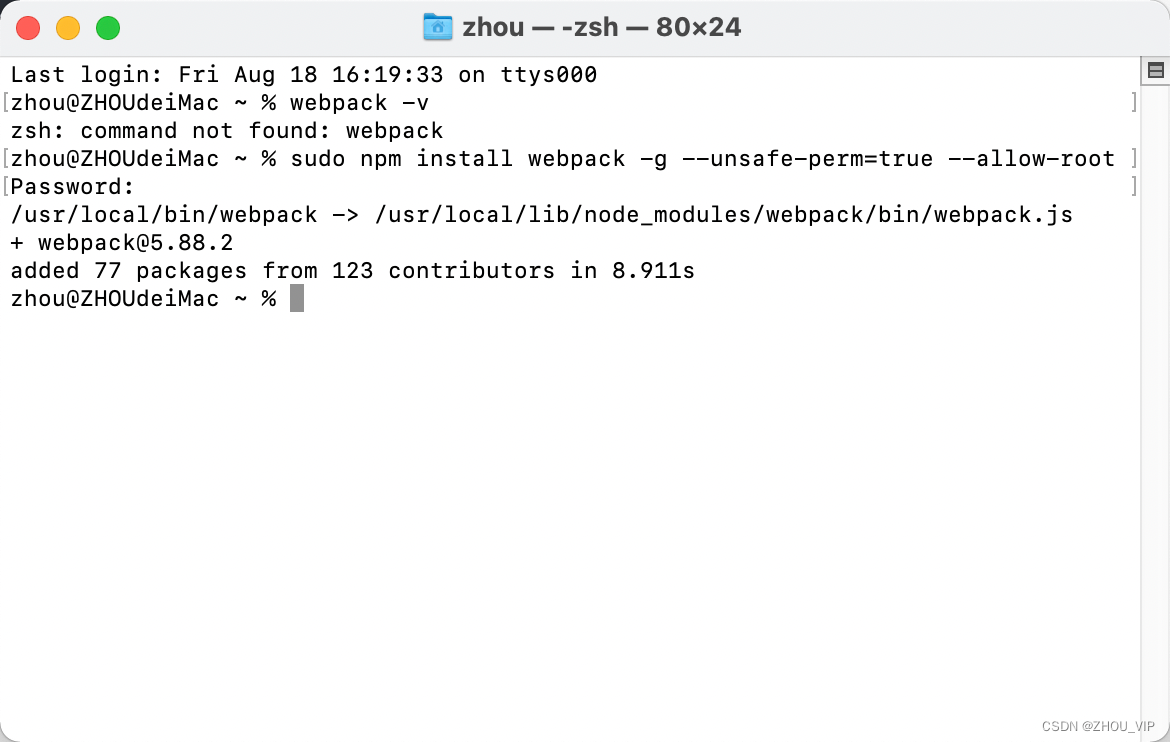
首先确认一下是否已经安装:
webpack -v
如果提示 command not found: webpack,则表示未安装。

在Mac OS上安装webpack,需要先安装Node.js和npm。建议使用nvm(Node Version
Manager)来管理Node.js的版本,在安装完成后再进行下面的安装步骤。
1.安装 webpack
sudo npm install webpack -g --unsafe-perm=true --allow-root
MacOS 使用 npm install -g webpack 会报权限问题,需要使用 sudo npm install 命令来安
装


验证安装结果:webpack -v
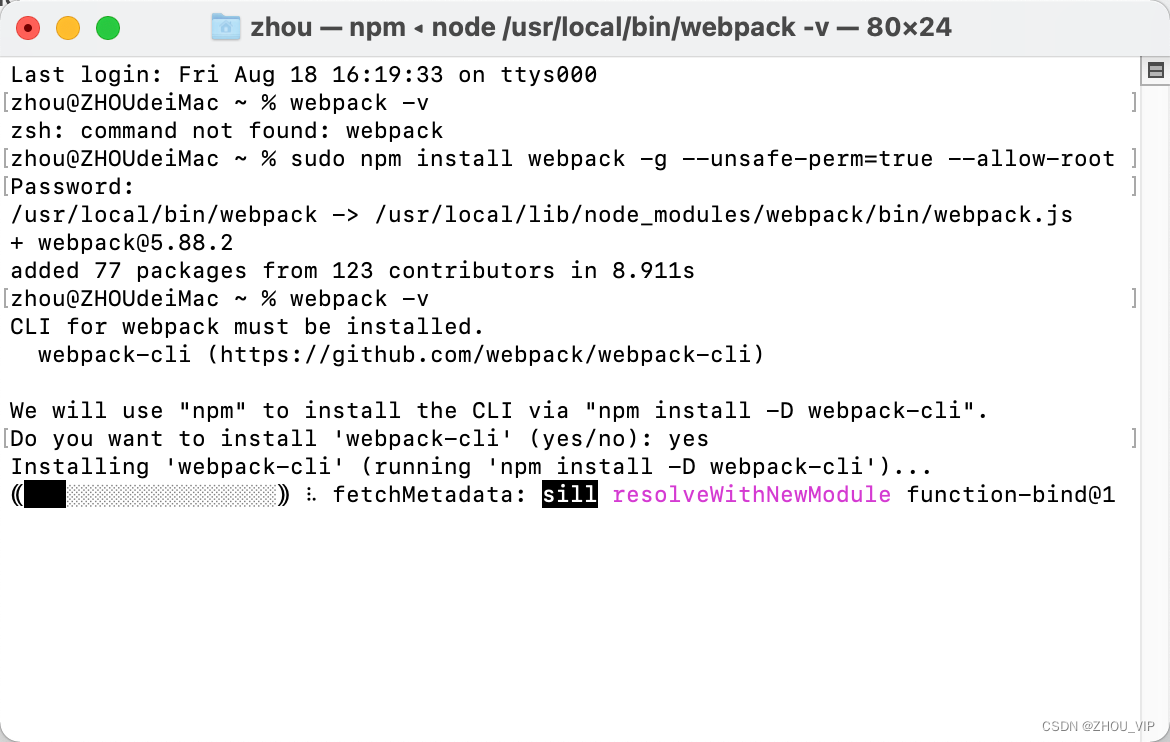
这时候会提示安装webpack-cli

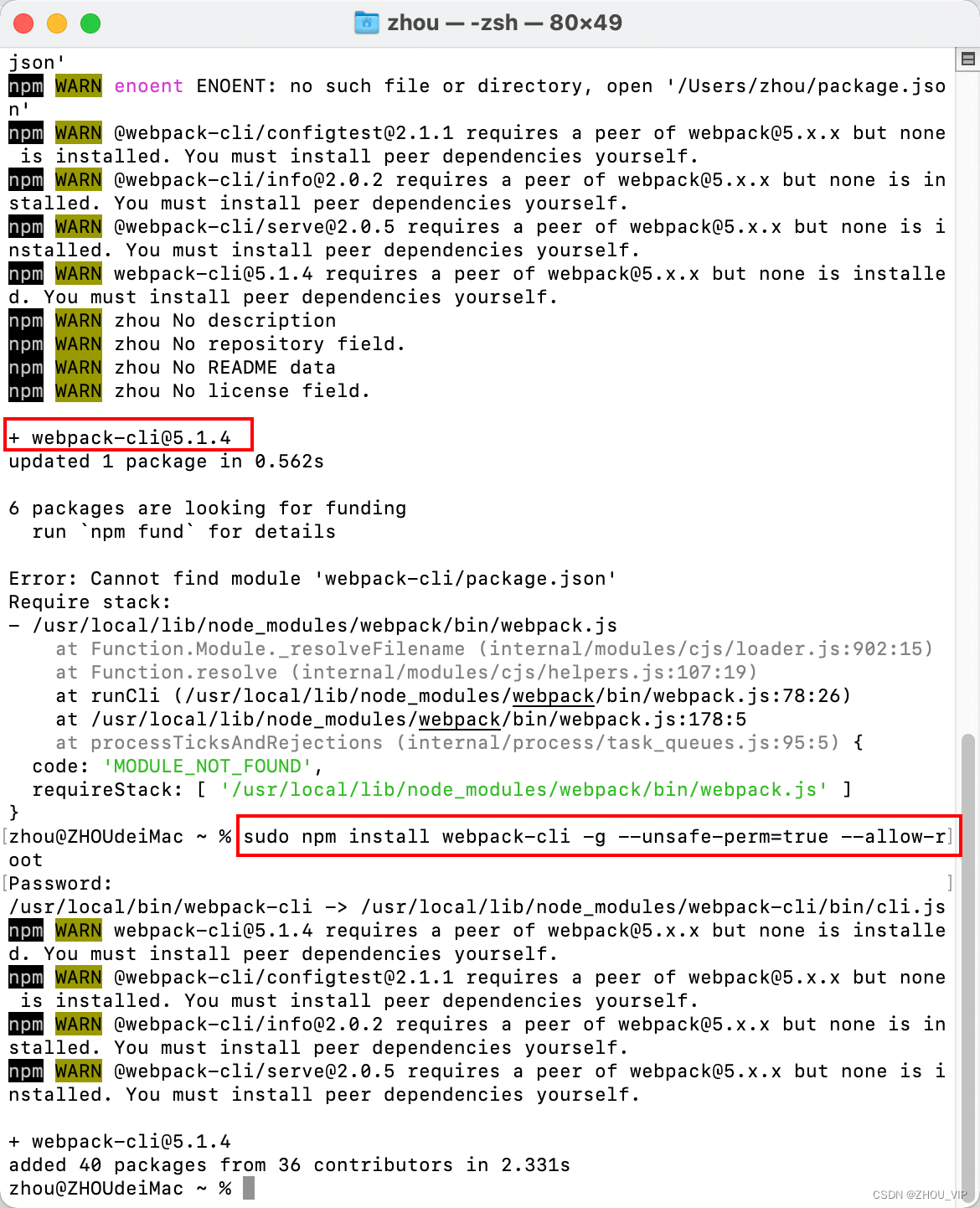
安装webpack-cli
sudo npm install webpack-cli -g --unsafe-perm=true --allow-root
我这里回复yes,即可自动安装

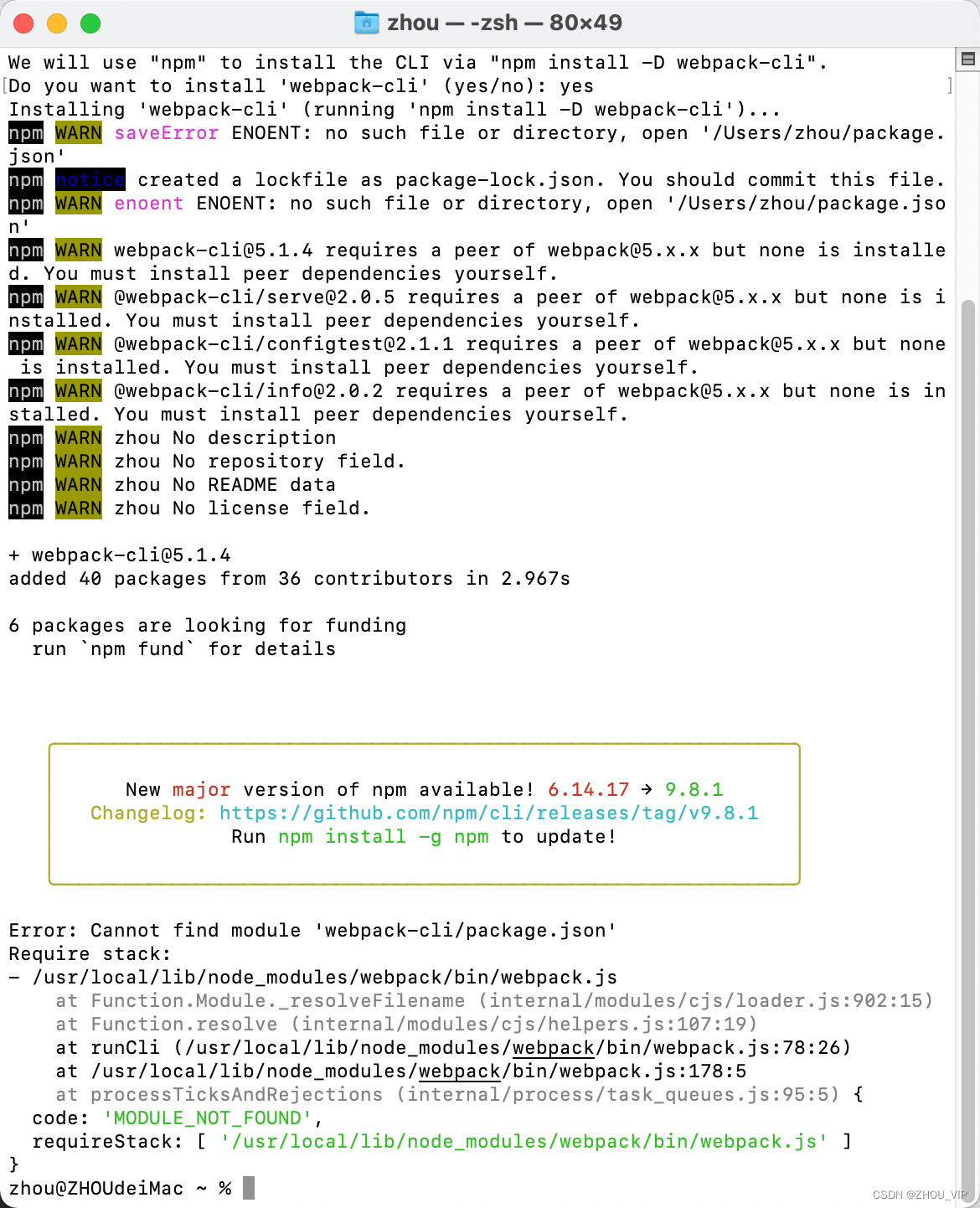
 还是使用了命令:sudo npm install webpack-cli -g --unsafe-perm=true --allow-root
还是使用了命令:sudo npm install webpack-cli -g --unsafe-perm=true --allow-root

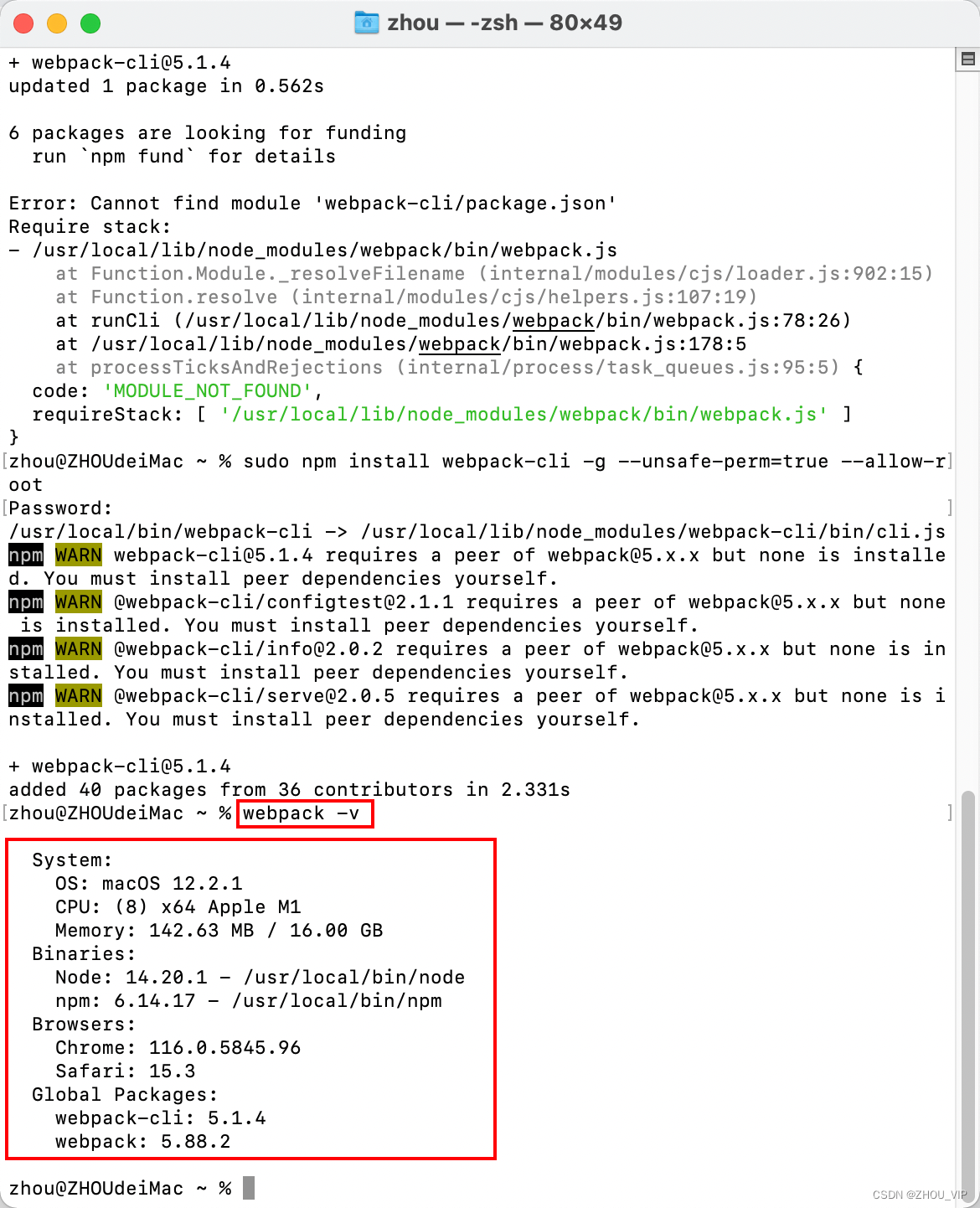
验证安装结果:webpack -v

参考:Vue学习 之 MacOS 安装 webpack_mac安装webpack_Morris_的博客-CSDN博客
手把手带你安装webpack --mac电脑哦~_Kris老梦的博客-CSDN博客
测试:
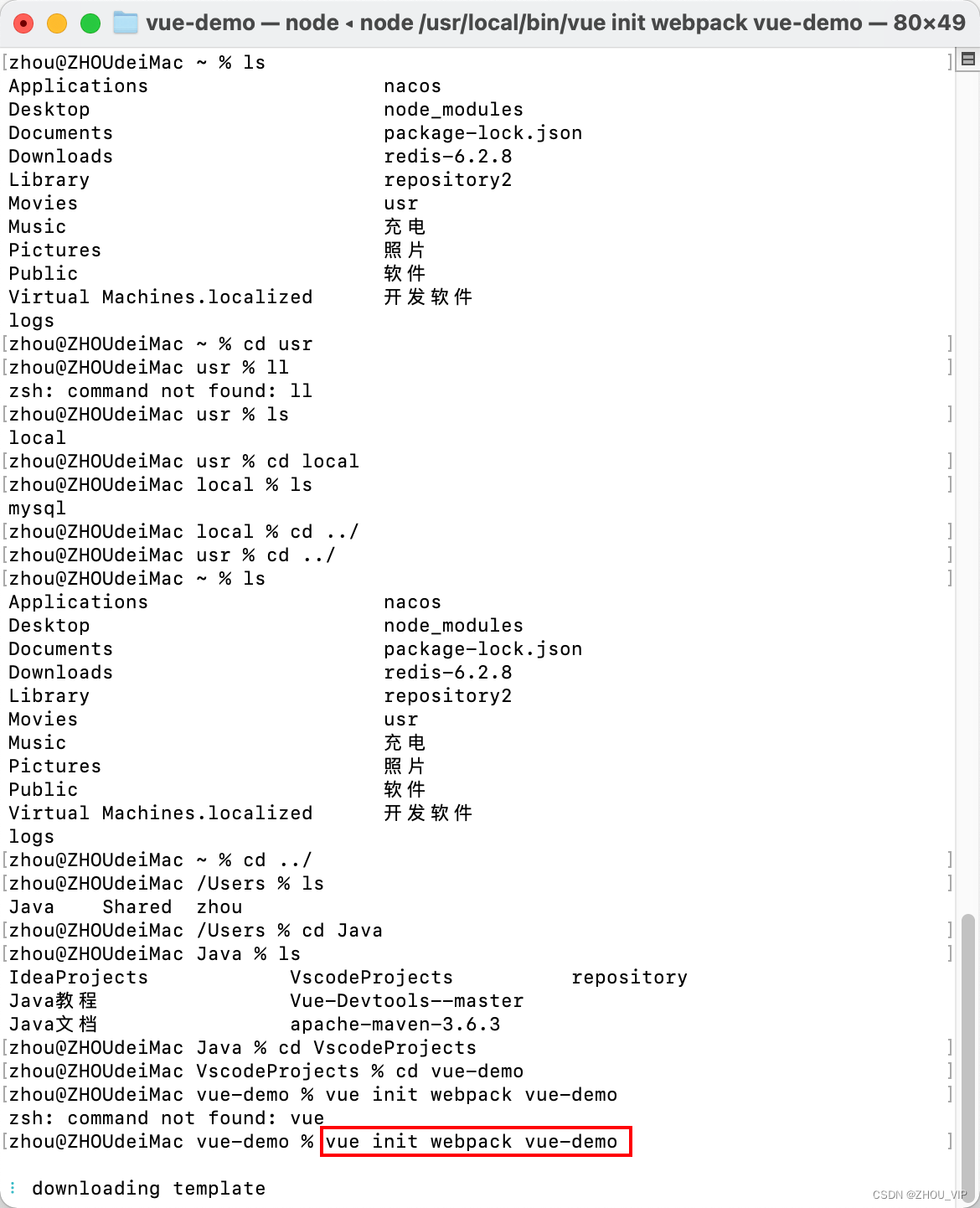
本地磁盘中新建一个vue-demo文件夹


应该是没安装vue-cli
Vue学习 之 MacOS 安装 vue-cli_mac vue 安装_Morris_的博客-CSDN博客
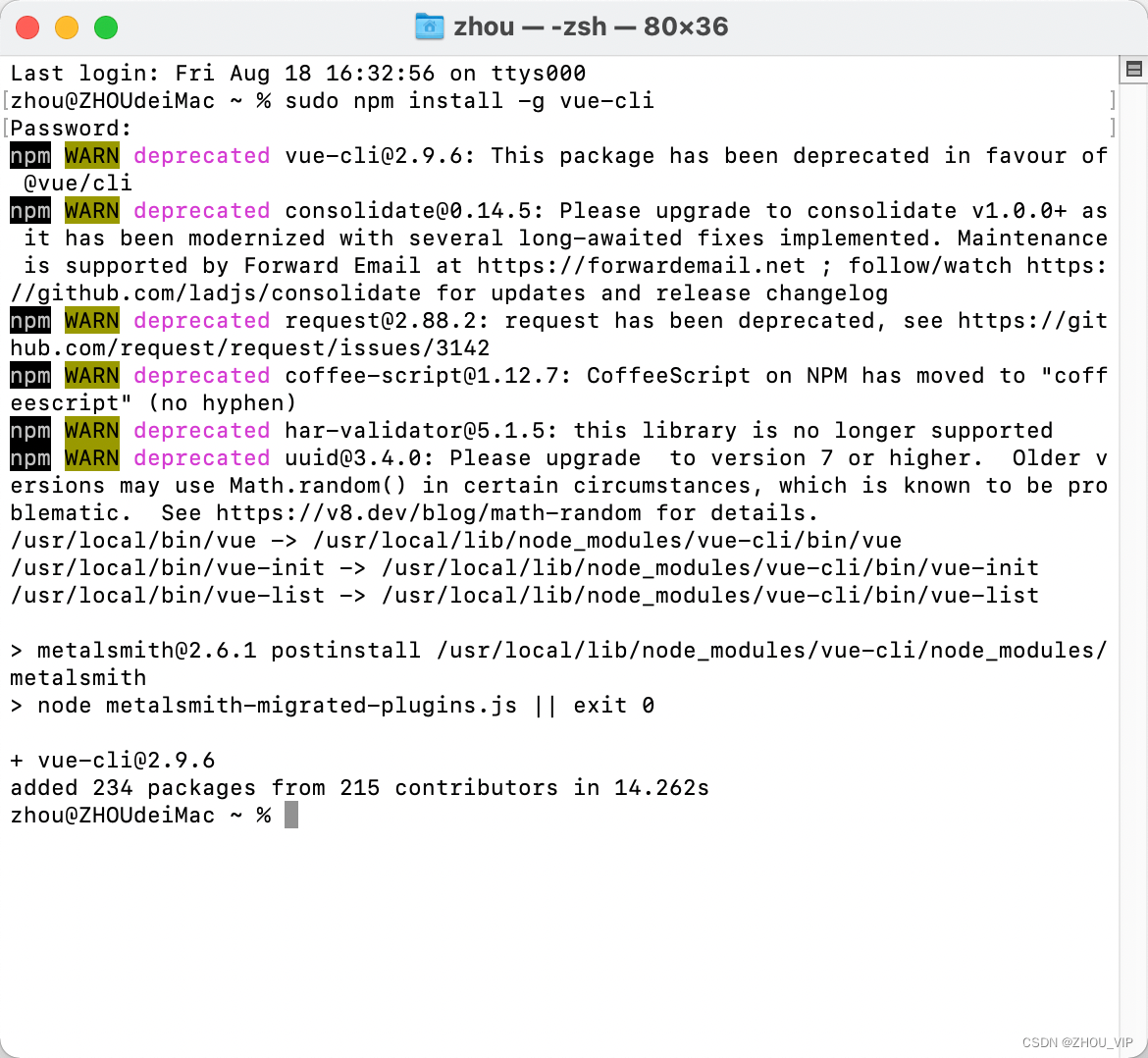
安装命令:sudo npm install -g vue-cli

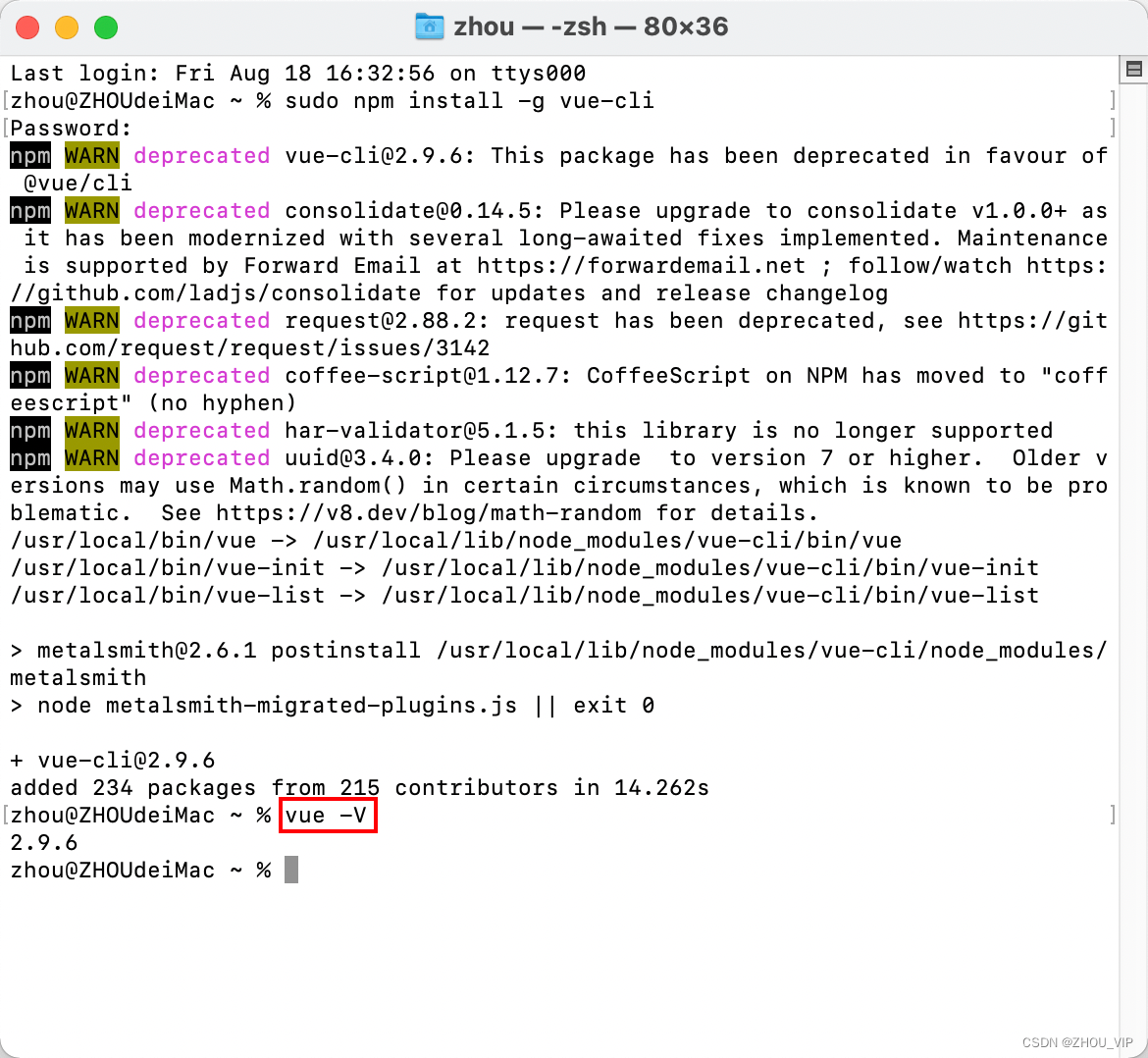
安装完成后可以通过以下命令验证是否安装成功:vue -V
如果正确显示版本号,则说明安装成功
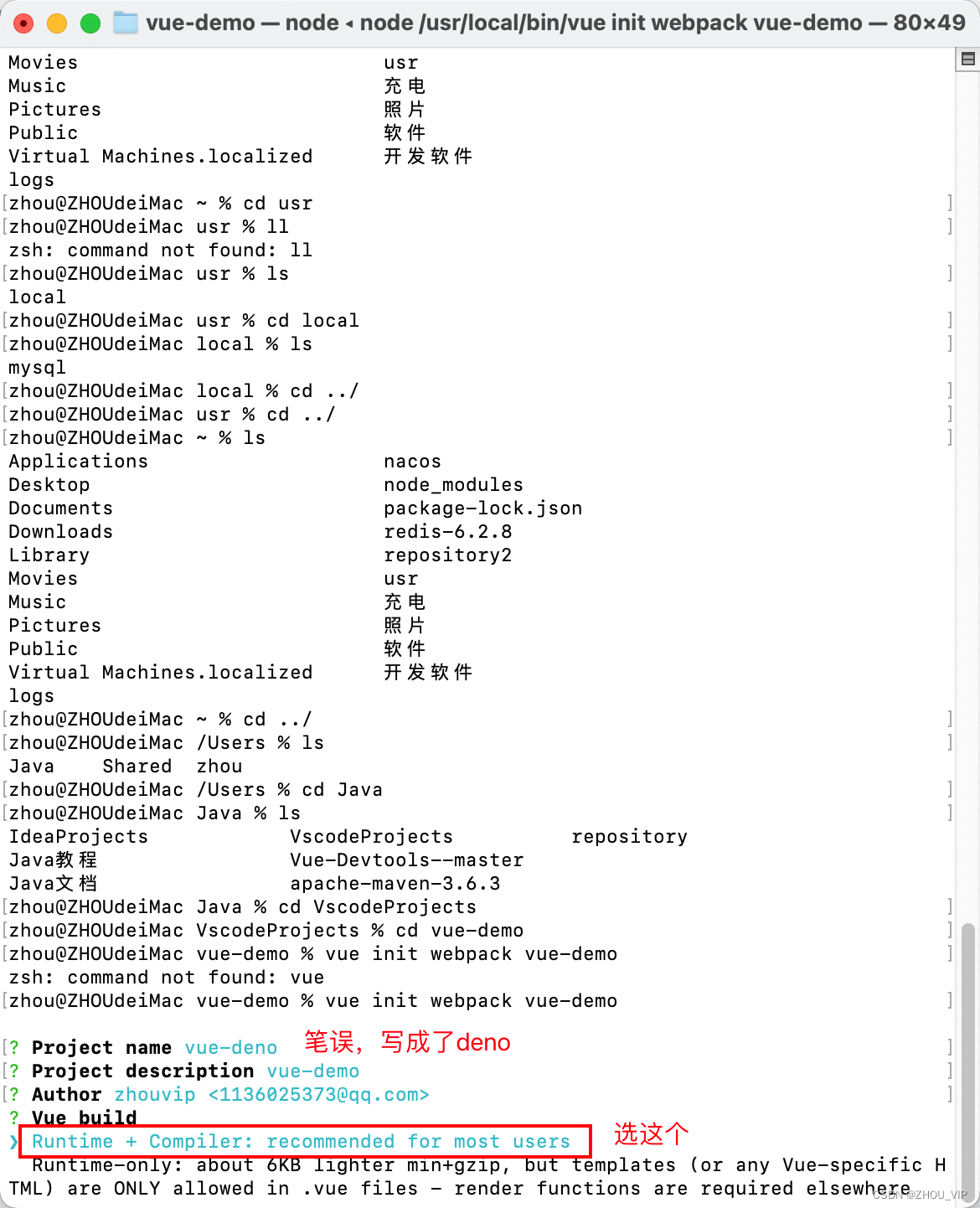
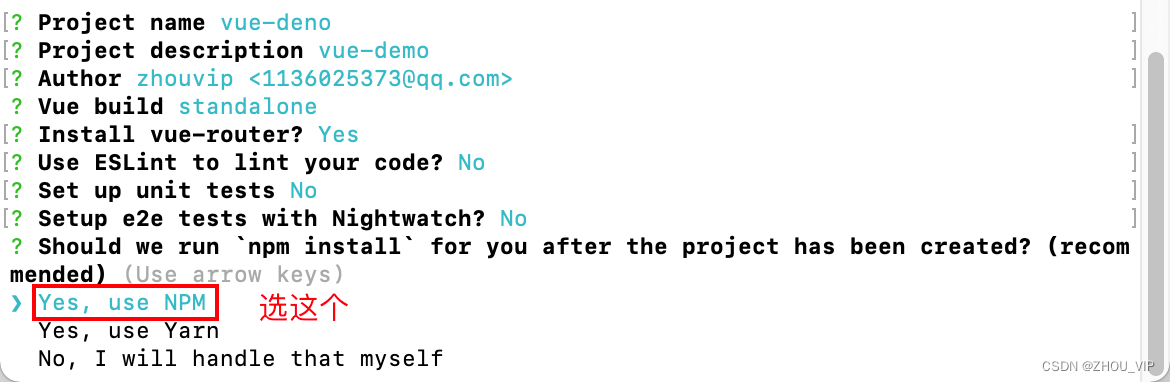
 重新初始化vue项目:
重新初始化vue项目:
可以看到联网下载

几分钟过去了,还是没有下下来啊
vue新建项目一直在downloading template转,最后超时_mob604756ee87ff的技术博客_51CTO博客
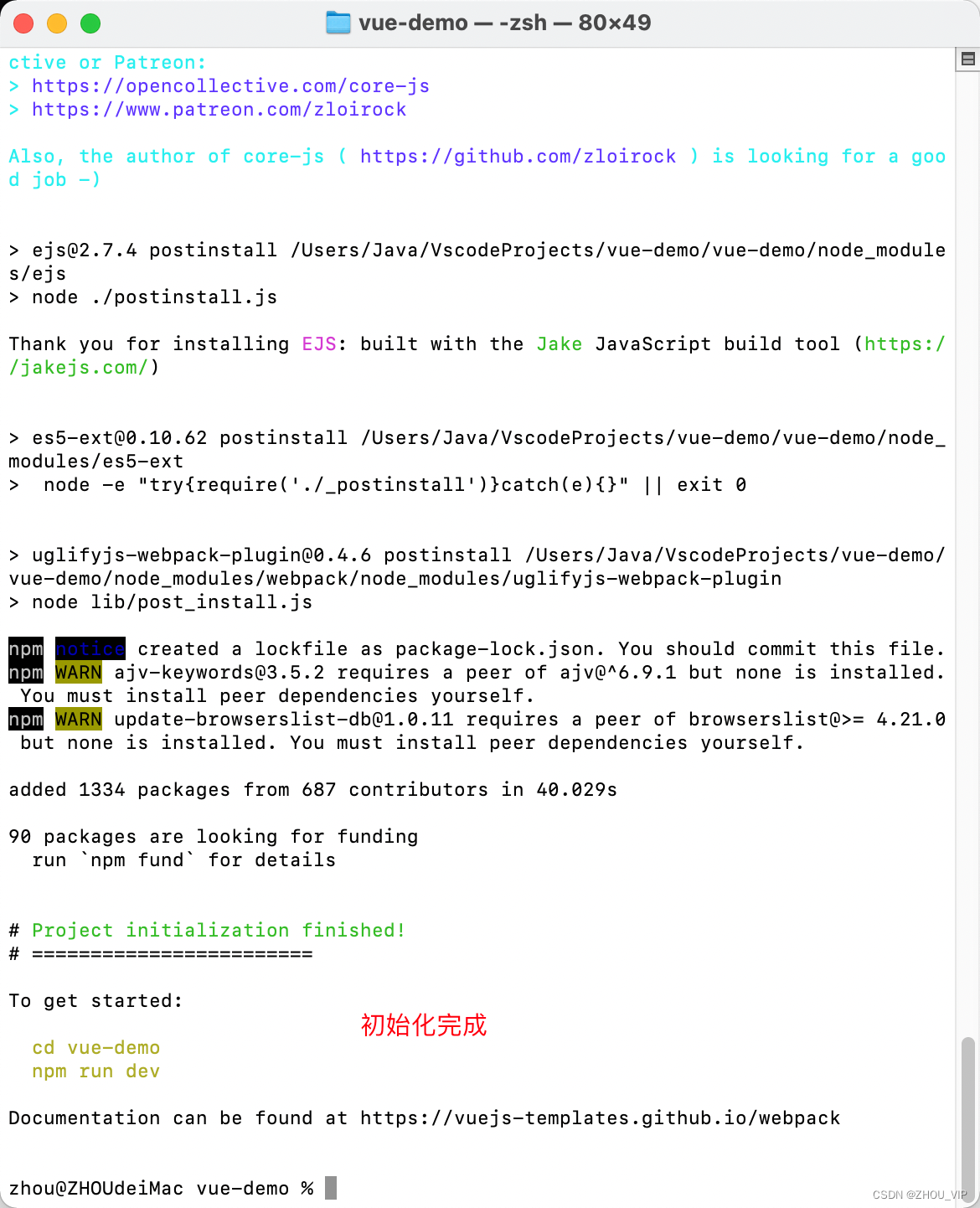
哈哈,竟然好了






把项目运行起来:npm run dev

浏览器访问:
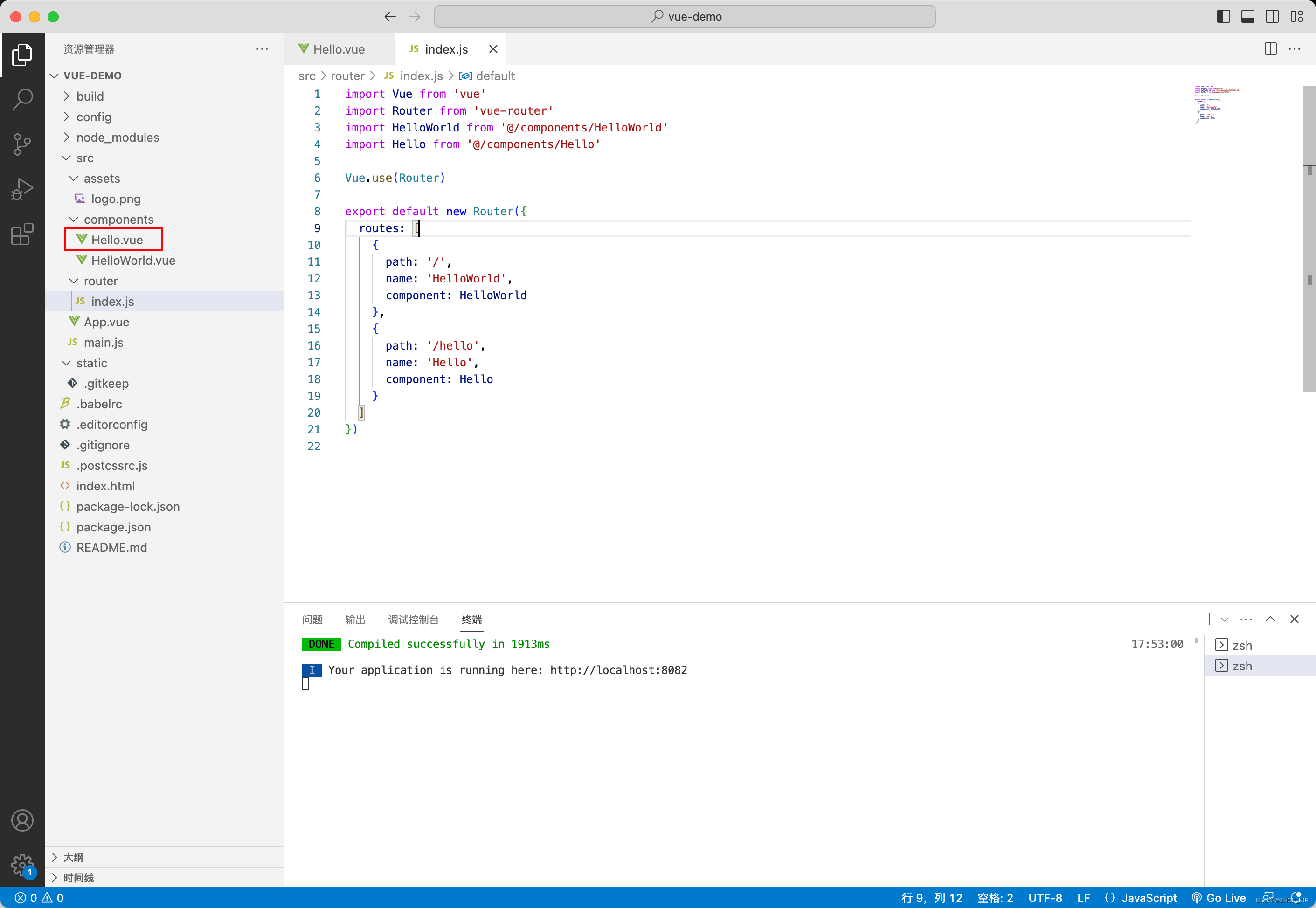
 脚手架搭建完成,接下来用vscode打开,跑起来
脚手架搭建完成,接下来用vscode打开,跑起来


自己写个组件测试:

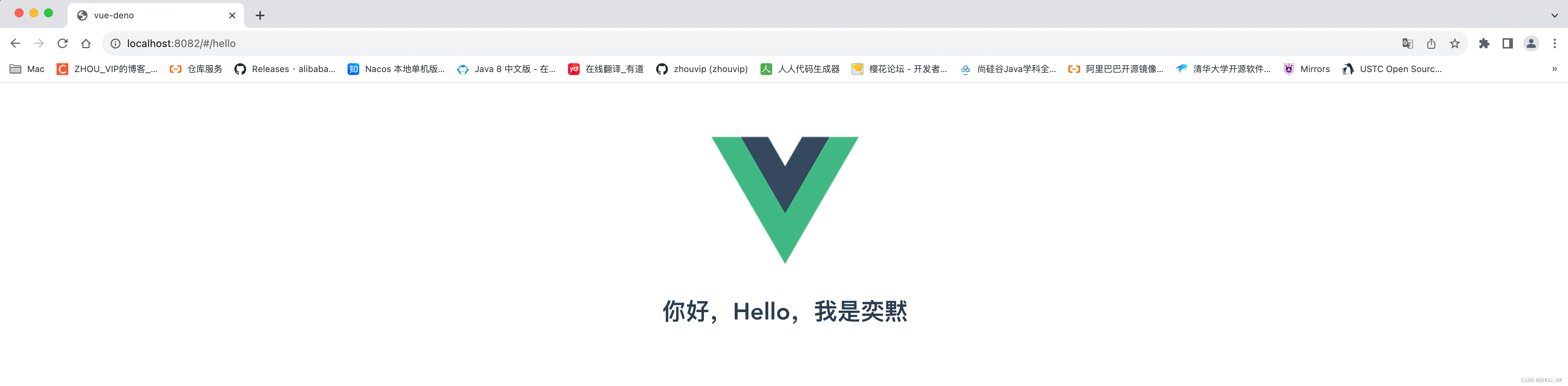
浏览器访问:http://localhost:8082/#/hello

标签:
相关文章
-
无相关信息
