VSCode自定义代码片段(快速创建vue组件模板为例)
程序开发
2023-09-07 13:55:59
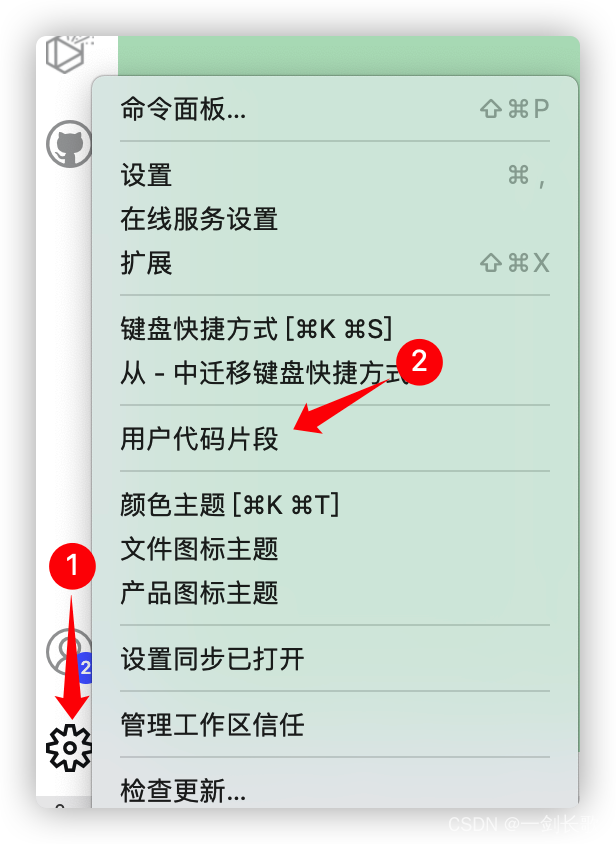
1.打开VSCode,点击左下角设置图标,点击用户代码片段

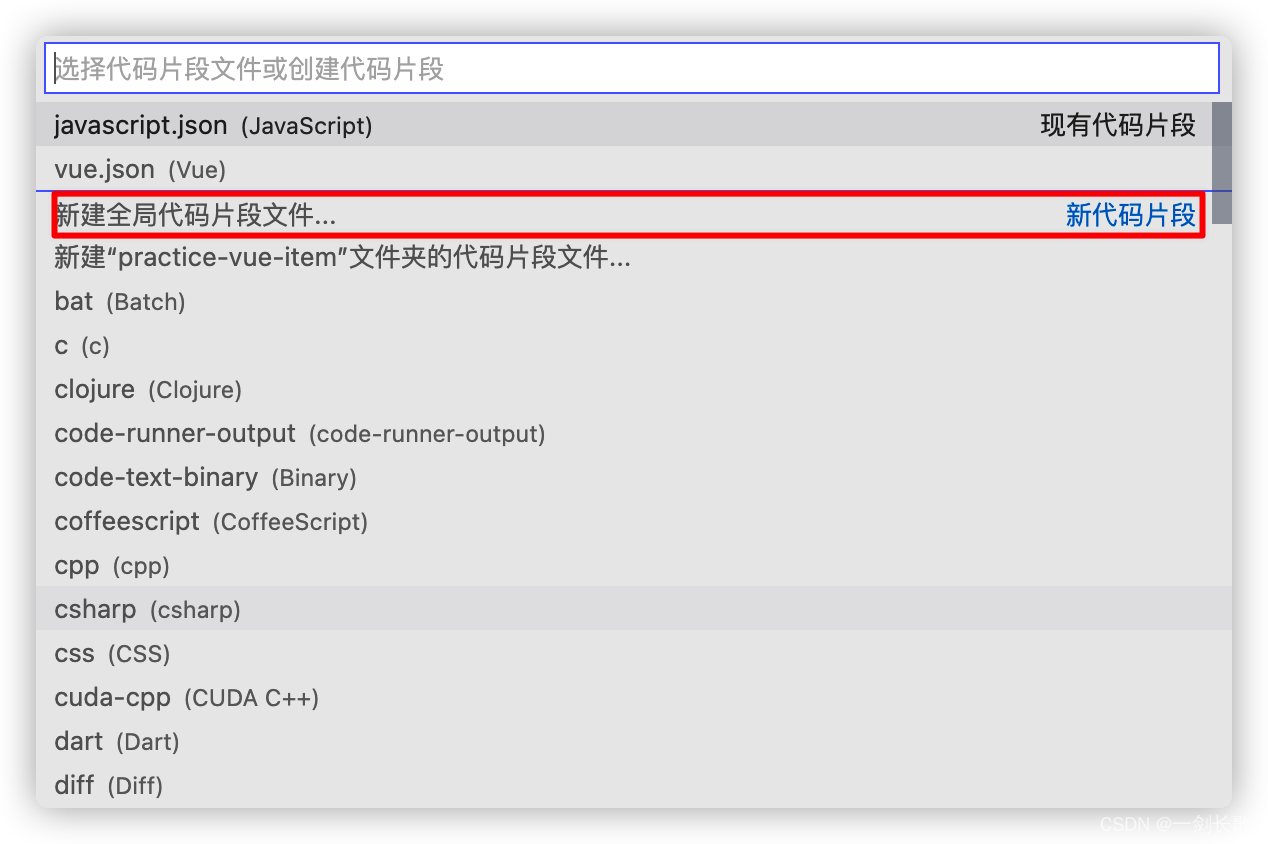
2.选择新建全局代码片段文件,输入一个文件名,然后按回车键

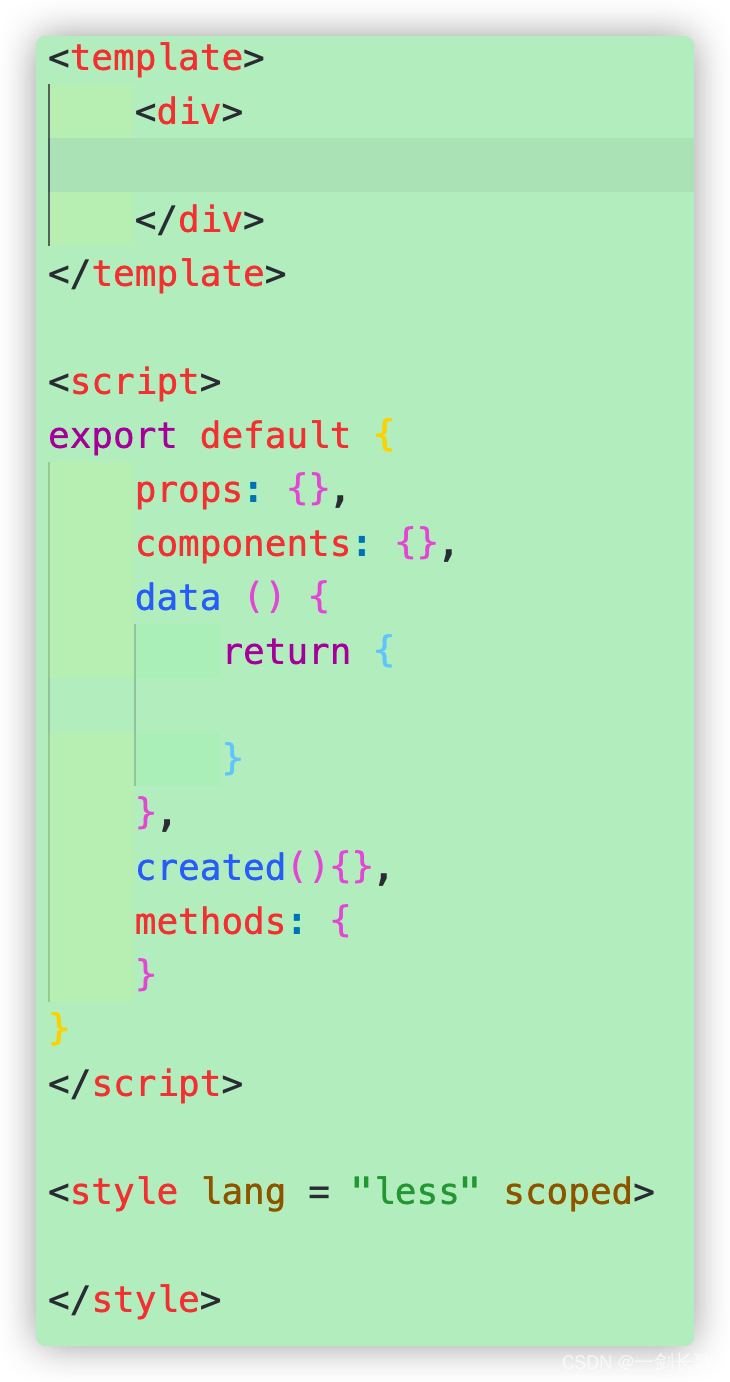
3.将下面代码粘贴,之后使用 vue 加 tab键就可以快速打出vue模板
"demo": {"prefix": "vue","body": ["","t","tt$0","t","","","","",""],"description": "自定义的一个vue代码段"}
结果如下

标签:
上一篇:
使用最新WebStorm开发及调试React Native项目
下一篇:
相关文章
-
无相关信息
