在windows上从0开始Angular项目
目录
在windows上从0开始Angular项目
电脑重装完系统,又要重新安装环境和软件,免不了各种搜索文档,所以打算记录下来,刚好是一个从完全空空到起一个angular项目的完整过程。
为什么是angular,从最早开始的原生三剑客HTML、JavaScript和CSS,到Angular1.0,再到React和Vue,不知不觉几年间Angular已经到了v9+,成了最熟悉的陌生人,好像认识它的每一条ng语句,却又完全不会了。所以想来学习看看,重新认识一下。
1.安装 vm-windows
- 在 Internet 浏览器中打开链接: windows-nvm 存储库,然后选择“立即下载” 链接。
- 下载最新版本的 nvm-setup.zip 文件。

- 下载完成后,打开 zip 文件,然后打开 nvm-setup.exe 文件,按指引安装。
- 安装完成后, 打开 PowerShell,尝试使用 windows-nvm 来列出当前安装的 Node 版本(此时应为无):
nvm ls

2.安装node.js 和 npm
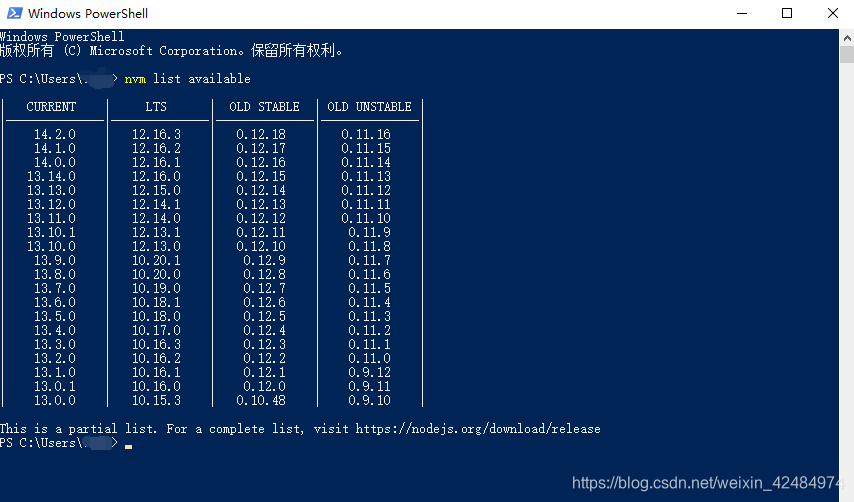
-
nvm list available查找当前node版本。当前版本CURRENT用于测试最新的功能改进,但比最新稳定版本LTS(建议)更容易出现问题。

-
如果安装node的时候出现卡死,npm安装不成功,输入npm -v报错等情况。打开nvm文件夹下的settings.txt文件,在最后添加以下代码,将下载镜像源指向淘宝。
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/分别安装 Node.js 的最新版本和最新稳定版本:
nvm install latest nvm install 10.16.3 -
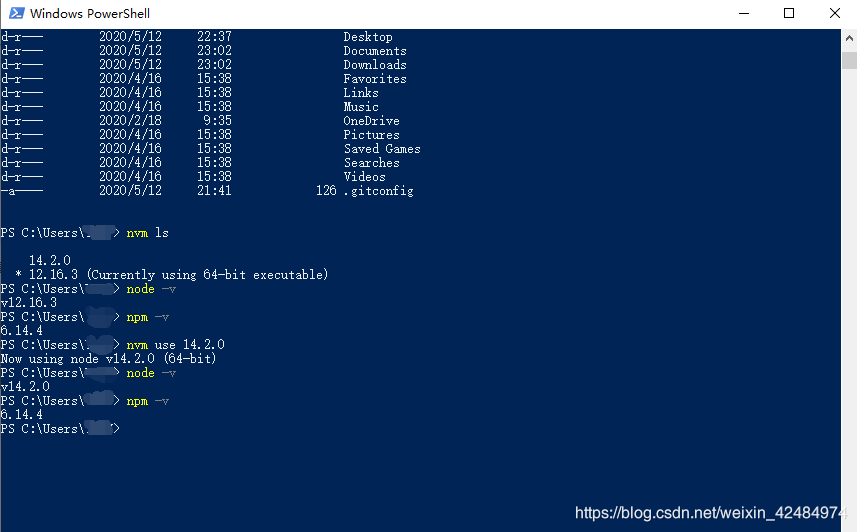
在安装所需的 Node.js 版本后,通过输入
nvm ls来查看所有安装版本。nvm use(请将 替换为版本号,即nvm use 14.2.0)来选择要使用的版本。

3.安装代码编辑器
作为前端开发者,基于颜值考虑从 sublime Text 开始入门,到 Atom长期使用。一直有听闻VS Code的传说,本着学习的态度,这次换VS Code试一试。
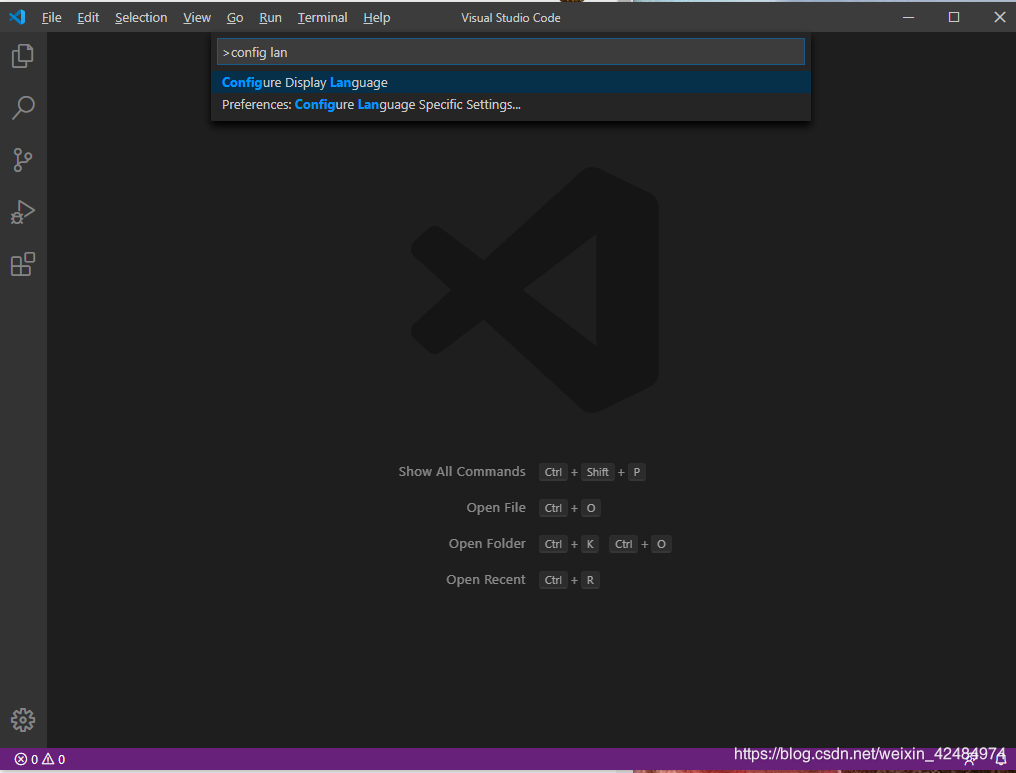
下载安装完成,打开一看工具栏全英文,需要配置一下中文界面。按:ctrl+shift+p打开指令面板,输入lang,选择Configure Display Language

选择扩展安装其他语言,安装一下简体中文。安装好之后再按上一步重新配置成中文即可

4.安装Git
参考: 1. Git安装.
4.1 mac安装Git
1. 官网直接下载安装.



-
安装成功,检查版本
git --version -
git初始化项目
安装完 Git 之后,要做的第一件事就是设置你的用户名和邮件地址。 这一点很重要,因为每一个 Git 提交都会使用这些信息,它们会写入到你的每一次提交中,不可更改:
$ git config --global user.name "John Doe"
$ git config --global user.email johndoe@example.com
如果想针对特定项目使用不同的用户名称与邮件地址时,可以在那个项目目录下运行没有 --global 选项的命令来配置。
git项目初始化
git init
5.安装Angular
参考: 1. Windows开发环境搭建.
标签:
相关文章
-
无相关信息
