angular学习文档之一个小白的心路历程(二)
程序开发
2023-09-11 06:48:52
angular组件的使用
输入Angular命令创建一个组件(直接引用官方文档中的例子啦!)

CLI创建一个新的文件夹src/app/heroes/,并生成了HerosComponent的三个文件。其中heroes.component.ts文件为HeroesComponet的类文件。
在Angular CLI创建组件类时,同时也为组件类加上了@Component装饰器,用来给组件指定所需的元数据。CLI自动生成了
三个元数据:selector—组件选择器(在其他html文件中引入该组件时的标签名字)、templateUrl—组件模板文件的位置、
styleUrls—组件私有CSS样式表文件的位置。

使用 "{{}}"实现hero属性的绑定({{}}是AngularJD提供的在页面上绑定(模型)值的一种特殊标记)
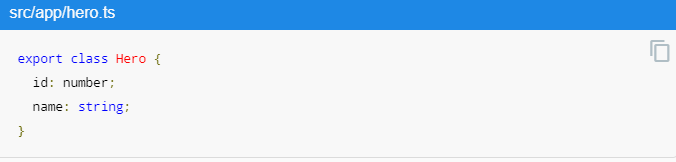
可以创建一个ts文件来存储hero的信息,内容大致如下:

然后在heroes.component.ts中导入Hero类
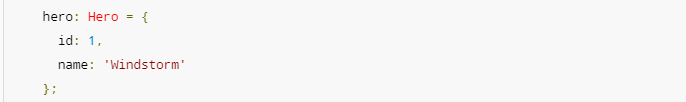
初始化hero:

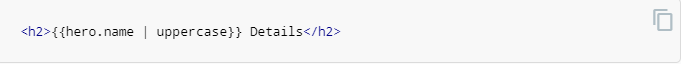
在heros.component.html中显示英雄属性(用的官方文档的例子,一般页面都要显示对象属性的=-=)

UpperCasePipe进行格式化(使用uppercase管道)

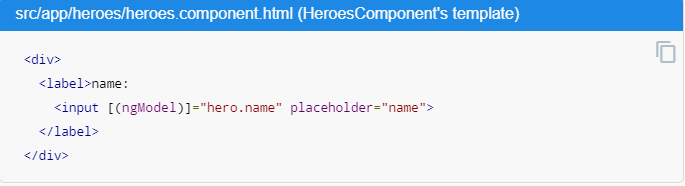
双向绑定(ngModel)
重构英雄详情

[(ngModel)] 是 Angular 的双向数据绑定语法。
注:无法直接使用ngModel,需要在app.module.ts中注入.
而HeroesComponent则不需要在app.module.ts中声明,因为在创建heroes组件时,Angular CLI已经在 @NgModule.declarations 数组中声明。

标签:
上一篇:
elementUI日期选择器只选月份或者年份
下一篇:
相关文章
-
无相关信息
