vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot Vue)
程序开发
2023-09-11 06:40:33
文章目录
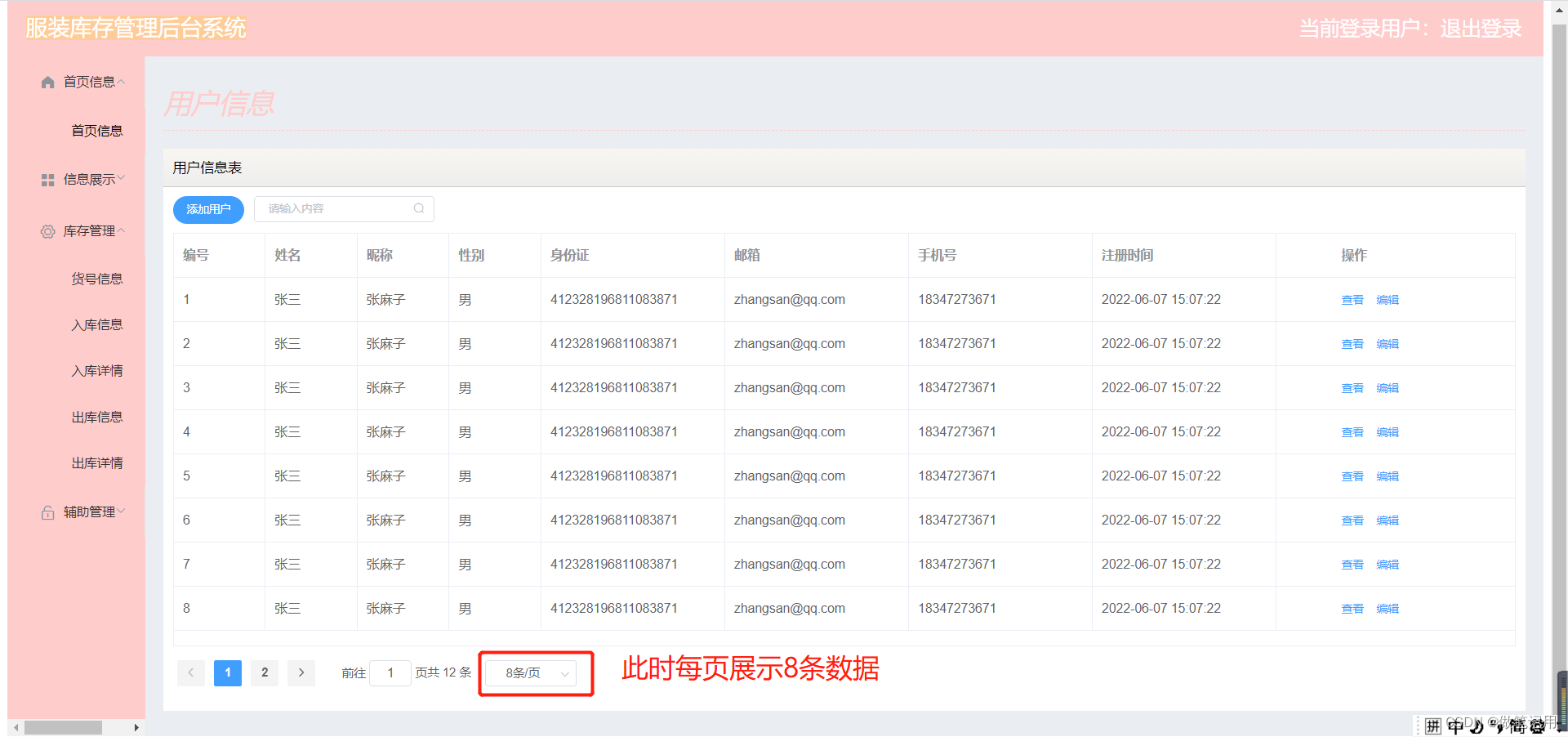
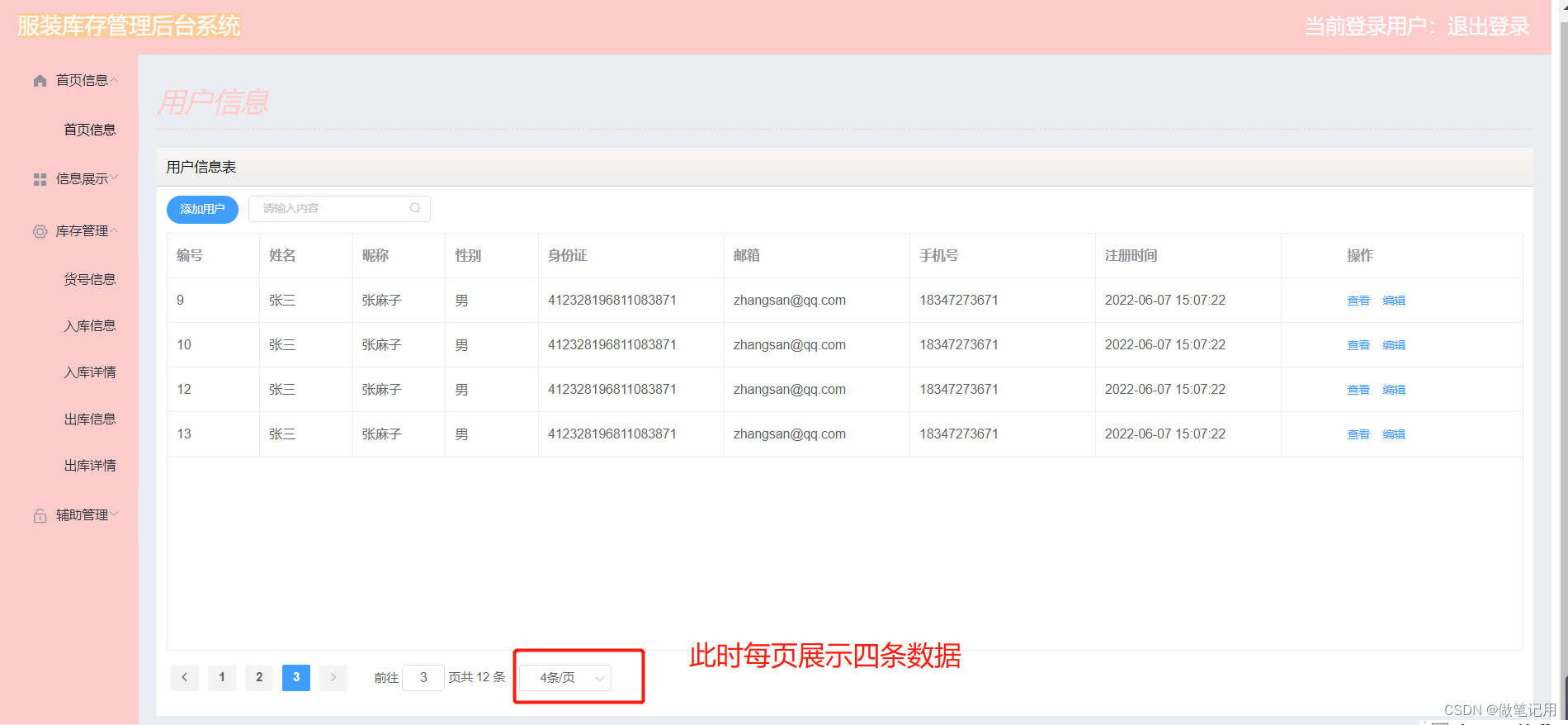
1、看实现的效果


2、前端vue页面核心代码
2.1、 表格代码(表格样式可以去elementui组件库直接调用相应的)
查看编辑 2.2、分页组件代码
直接放到相应的位置
2.3 、script中的代码
提示:这里的total默认设置为0,否则会出现意想不到的问题(不影响使用、但是看起来难受)
在进行方法调用时,会根据传入的size和page作为参数、再次查询数据库
3、后端核心代码
3.1 控制层
// 查询所有的用户信息@RequestMapping(value = "/user/findAllUser/{page}/{size}",method = RequestMethod.GET)public Result findAllUser(@PathVariable("page") Integer page,@PathVariable("size") Integer size){//准备数据 通过这两个参数,可以算出start 计算方法 start=size(page-1)int currentPage = page;//当前是第几页int pageSize = size; //页面大小Map map = new HashMap();map.put("startIndex", (currentPage - 1) * pageSize);map.put("pageSize", pageSize);List userList = userService.findAllUser(map);Long totals = userService.findUserTotals();HashMap result = new HashMap<>();result.put("userList",userList);result.put("totals",totals);return Result.ok().data("result",result);}
3.2 编写的sql语句调用
3.3 、service层 dao层略

标签:
上一篇:
ABP项目初始配置
下一篇:
相关文章
-
无相关信息
