【腾讯云 Cloud Studio 实战训练营】- Cloud Studio 提高前后端工程化效率
一、 前言:
从学校毕业到现在,工作也有5-6个年头了,您的开发中,是不是跟我一样,场景会遇到以下的困境呢?
②. 有时候,解决不了,还不能声张,声怕同事说自己菜,死鸭子嘴硬 x 重复低效2环境安装开发过程中,误删除软件、误改配置文件,导致开发环境不能使用,重新格式化 x 隔离性差3协作办公下班或者周未不能好好玩,需要7*24小时待命,坐地铁、出去玩也要无脑带着电脑 x 机动性差4协作办公请教同事技术问题,经常拿着电脑跑到大佬工位上,让他帮忙解决问题 x 机动性差5特殊环境①. 开发电子称功能,因为要使用.dll文件连接电子称
②. 在尝试多种方案后,我的电脑成功运行,在其它电脑上不成功 x 环境复用性差6软件版本古老的java项目依赖需要老版本java版本 x 隔离性差7软件版本新旧项目用的MySQL不是同一个版本,后面新升级技术体系 x 隔离性差8设备硬件多开几个项目就开始卡顿,尤其是全栈开发 x 硬件资源低9设备硬件java代码编译时间长,一天工作量干不完,就要加班 x 硬件资源低10开发工具①. 前端开发webStorm与vsCode,有时候,大家装的插件有冲突
②. 比如有一次代码格式化eslint不一致,导致整个代码仓库全部乱了 x 没有统一的标准11开发工具①. 有一个c++的工具开发go时,起的类、函数名超长,还经常吐槽我们写的不规范
②. 后面才知道原因,是他用习惯了vi工具,长的名字为了方便查找快速 x 没有统一的标准
还有许多种种问题,迫切的想各种方案解决问题、各种制度用来约束,但是,换取的收益可能不大。

最近参加CSDN联合腾讯云推出的系列开发者技术实践活动《腾讯云 Cloud Studio 实战训练营》,让广大开发者沉浸式体验腾讯云开发者工具 Cloud Studio,借此机会,让我们一起来从入门到实战腾讯云 Cloud Studio 的产品。

备注:该活动旨在通过技术分享直播、动手实验项目、优秀代码评选、有奖征文活动等,有兴趣的同学快来参加起来,方向盘都给你了,还不来?
活动链接:
活动详情介绍:
活动报名页面:
Cloud Studio产品体验地址:
8月3号 19:00 腾讯云 Cloud Studio 打造云端全开发新体验
二、 手册活动:
实践出真知,接下来,通过腾讯云 Cloud Studio 做一个实战案例来深入了解该产品的特性!
官方温馨的提供了4个动手实验手册,来帮助我们熟悉和体验一下整个产品的流程:
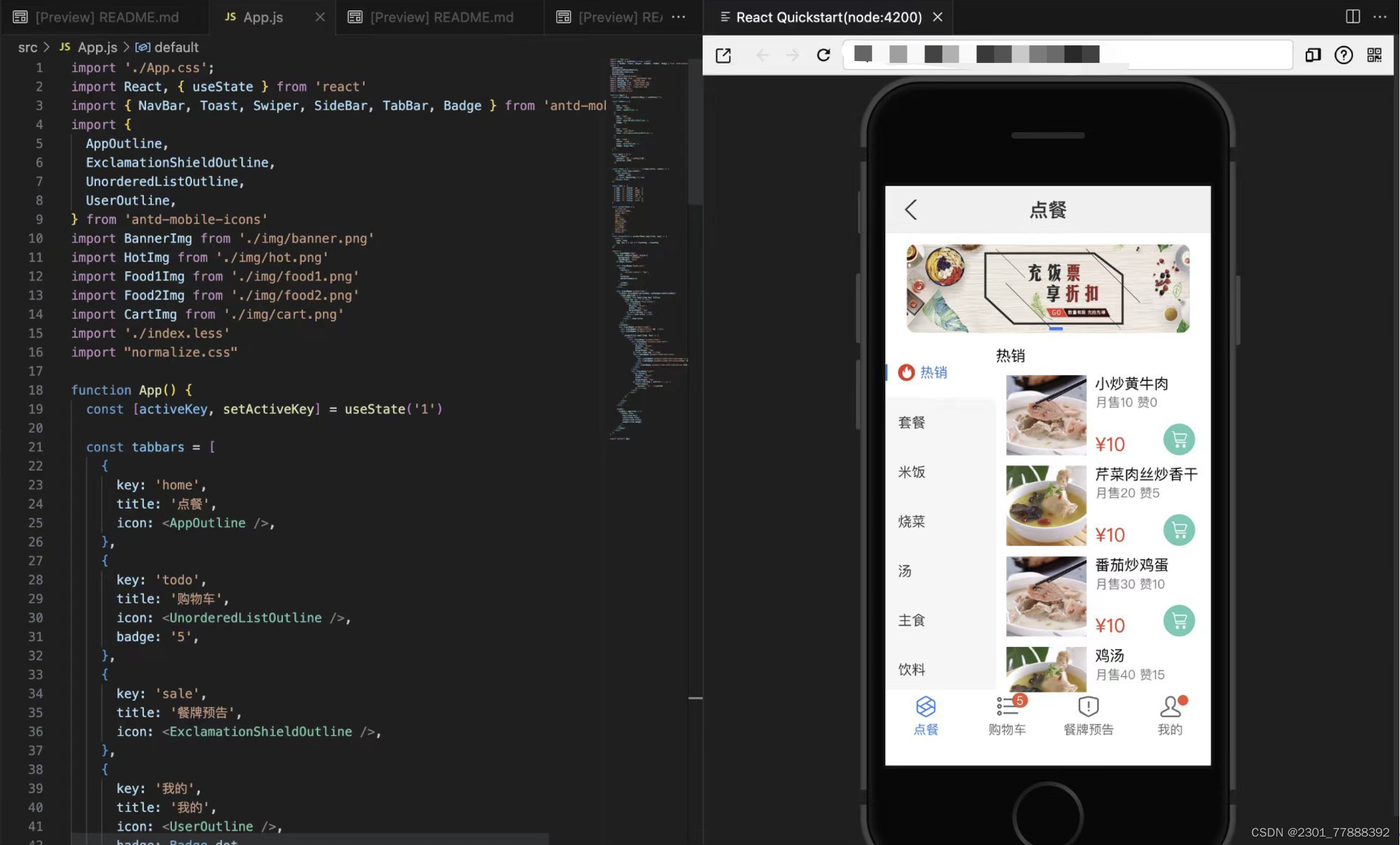
选择第一个项目《使用 Cloud Studio 快速构建 React 生成点餐 H5 页面》,在不到10分钟的时间,就搭建运行成功了。

在使用的过程中,根据手册快速搭建一个Vue的Demo,通过对 Cloud Studio 的产品从0到1小小的实践了一把,让我受益良多,颠覆了对本地IDE的认知,也让我真正理解在云计算时代,带动了很多云产品的发展,Cloud Studio 的产品也可以认为是一个里程碑的历程。
目前Cloud Studio每月赠送 3000 分钟的工作空间免费时长,所以,让我们一起来免费体验一下吧!
白话的总结,就是一毛钱不花,什么也不懂,就可以实现各种环境的开发,真香,白漂党必备良药。
三、直播观看与分享:
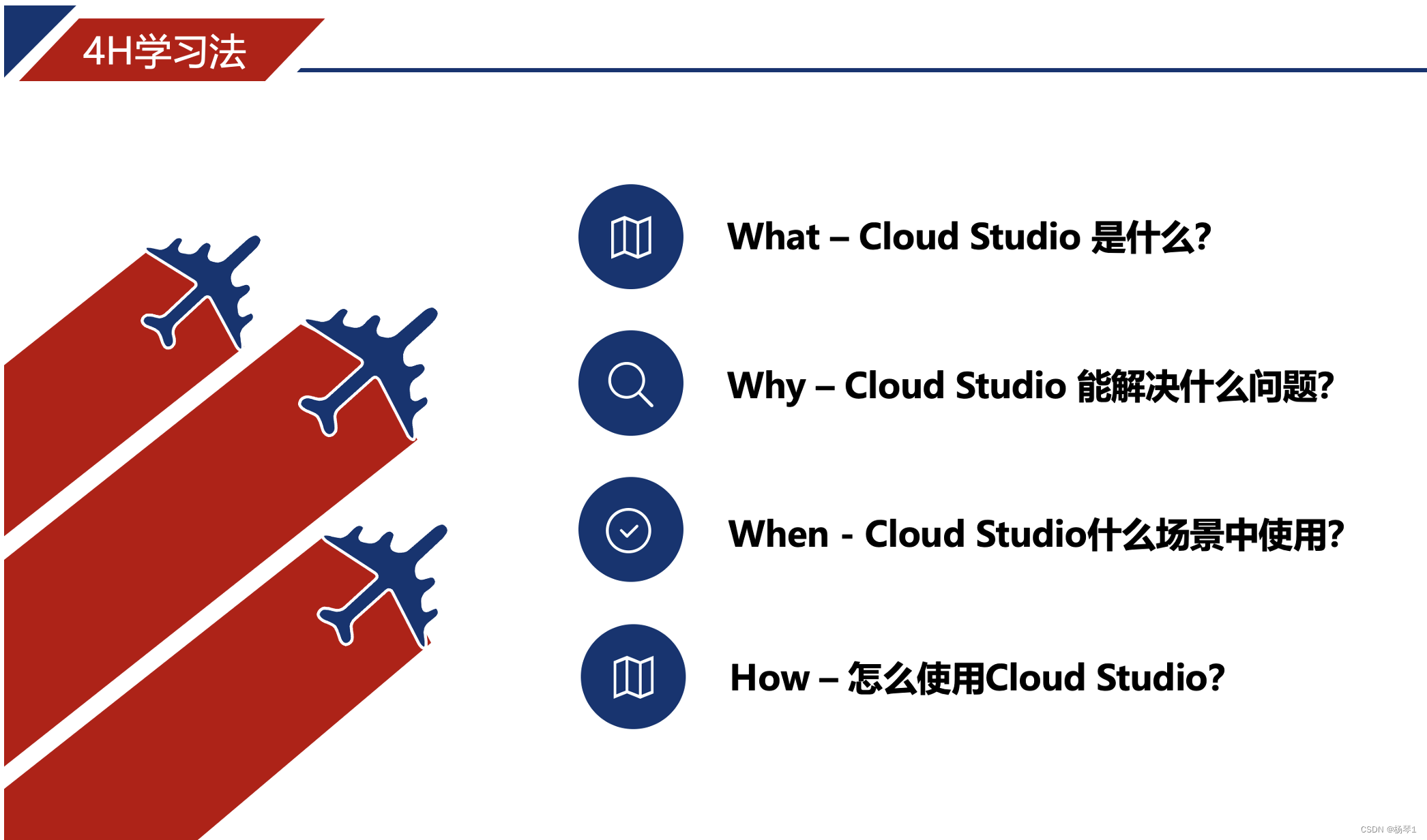
从手册实践到直播观看,大致对Cloud Studio有一个基本的了解,接下来,就采用我学习的4H(What、Why、When、How)分析法来由入门到精通,由浅到深的继续研究和摸索Cloud Studio 产品,如何在项目中导入,是否能支持常规的业务开发。

四、 What – Cloud Studio 是什么?
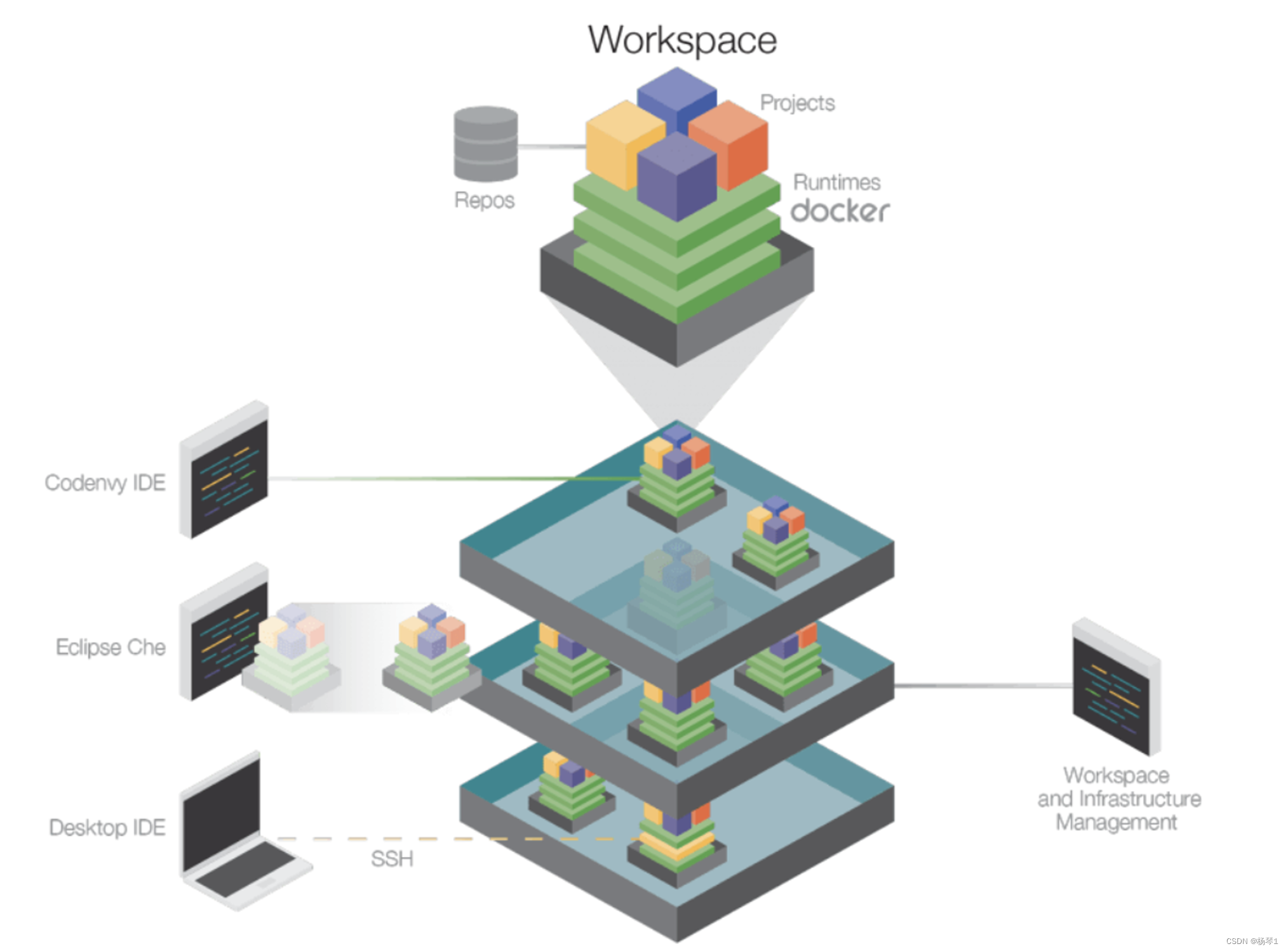
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供稳定的云端工作站,在使用 Cloud Studio 时无需安装,打开浏览器即可快速启动和开发项目,底层资源可以自动弹性扩缩,极大地节省成本,低代码开发省时又省力。

基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率。
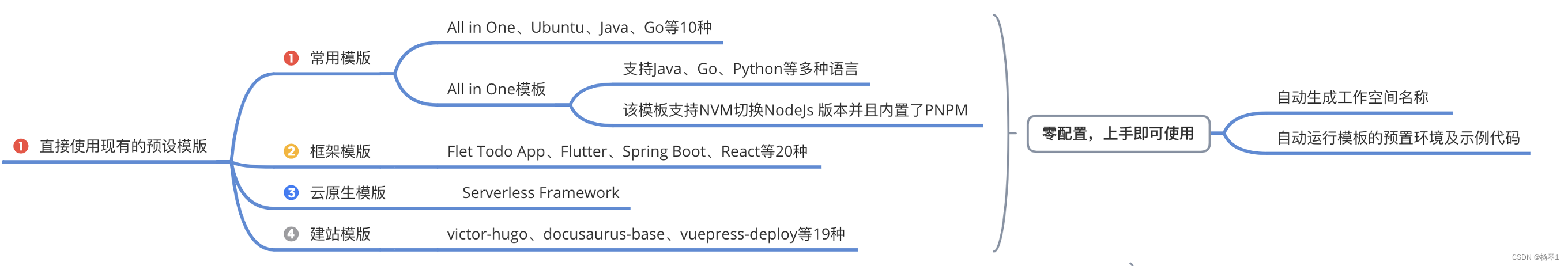
②. React、Vue.js、Angularx不支持2开箱即用模板环境①. 常用模板:All in One、Ubuntu、Java、Go等10种
②. 框架模板:Flet Todo App、Flutter、Spring Boot、React等20种
③. 建站模板:victor-hugo、docusaurus-base、vuepress-deploy等19种
④. 云原生模板:Serverless Framework x 不支持3无需安装①. 基于云端的IDE
②. 无需在本地安装任何软件或工具
③. 避免本地开发环境的配置和维护问题 x 不支持4云端存储①. 将代码和项目存储在云端
②. 可以随时在任意设备上访问和编辑代码
③. 无需担心数据丢失或备份 x 不支持5智能编码①. 提供代码补全、自动修复、重构等功能,帮助更加高效地编写代码
②. 智能编码提高代码的质量和可维护性 √ 本地IDE略强6版本控制①. 集成了Git版本控制系统,轻松管理和维护自己的代码库
②. 使用Git来跟踪代码的变化、协作开发、管理分支和合并请求等 x 缺少协作开发7丰富的插件生态①. 支持第三方插件,帮助扩展和定制IDE的功能
②. 这些插件可以提供额外的语言支持、调试器、自动化工具等,可以根据自己的需求进行个性化的设置差不多8高度安全①. 采用了多层安全措施,保障代码和数据的安全性
②. 数据的存储和传输都采用了加密技术,确保数据不被黑客或恶意软件攻击 x 不支持9易于扩展①. 可以根据需要添加新的工具、插件和库
②. 开发人员可以使用CloudStudio的API和SDK来创建自己的插件和工具,以满足个性化需求 x 不支持10轻量级①. 是一个轻量级的IDE,可以快速启动和运行
②. 开发人员可以更快地开始编写代码并运行项目,提高开发效率。 x不支持11协作①. 云端存储还可以帮助开发团队更好地协作和共享代码 x 不支持12集成开发环境①. 提供了完整的集成开发环境,包括代码编辑器、调试器、终端等功能
②. 用户在一个界面中完成所有的开发工作,无需切换不同的工具生态 x 不支持
可以看到云IDE Cloud Studio有很多功能是本地IDE不支持的,提供了丰富的预设环境,让开发者能快速上手。
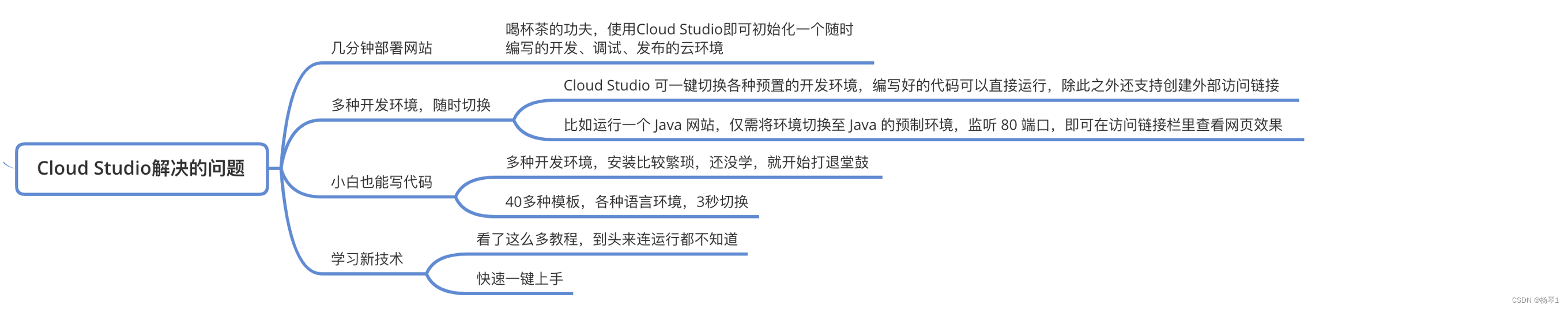
五、 Why – Cloud Studio 能解决什么问题?
5.1 重复性的下载和安装各种软件、配置各种环境。
回想一下,平时我们在工作中的开发程序,是怎么样的一个流程?
②. 前端开发,一般下载VsCode、WebStorm等
③. 后端Java开发,一般下载IDEA、Eclipse等
④. 后端Go开发,一般下载GoLand等 x 省略不用2①. 配置开发环境
②. 前端开发,一般下载Node、Npm、Yarn、Pnpm等
③. 后端Java开发,一般下载JDK等
④. 后端Go开发,一般下载Go源码等
⑤. 配置环境变量、代码打包环境、Git环境等 x 省略不用3编写代码,调试代码,编译打包代码 √ 4提交代码到Git远程仓库 √
【Cloud Studio效率提升】使用Cloud Studio后,第1步、第2步就可以省略不用,直接上手写代码,节省了大量的前置时间,提高了效率。
5.2 在开发多个项目中,为了解决SSH Key的问题,是不是也会跟我一样,做项目区分?

【Cloud Studio环境隔离】使用Cloud Studio后,每个空间就是一个独立的,不需要担心会互相影响,具有隔离性。
5.3 会不会跟我们团队一样,“攀比”电脑硬件成本,主要是后端Java、UI同学,对于电脑性能要求比较高。

【Cloud Studio降低成本】由图中活动检测器可以看出,Cloud Studio所消耗的资源很少,相当于GoLand等本地IDE,动不动就是2-3G起,十分耗费资源。
5.4 在线协作十分费力和低效。
有个亲戚是搞前端的,新入职一个公司后,好多都不懂,让我给他远程处理:
【Cloud Studio在线协作】如果一起使用Cloud Studio这个在线协作功能的话,肯定能很快就帮他解决问题,或者帮他写代码也不是不可以。
5.5 产研进行原型需求评审会议,记录、修改等待。
平时,多个团队在讨论需求时,总会出现一些意见,或者没有想到的逻辑,这时候,产品助理一个人记录东西,可能记录不过来,而且有时产品在线修改一些原型,全部人也是一直会议中等待。
【Cloud Studio跨部门高效协作】在会议中,我们会进行头脑风暴,每个人都写出自己的相关的case点,此时,最终的产品助理、会议记录人只需要做一下归类和盘复即可,也可以用git及时保存每次的会议记录,便于信息回溯。
5.6 平时常见“远程”开发存在的困境。
伴随着容器化、深度学习等技术的生产应用,越来越多的场景面临“远程”开发的问题,这些远程环境很难甚至不可能在本地重建一份。

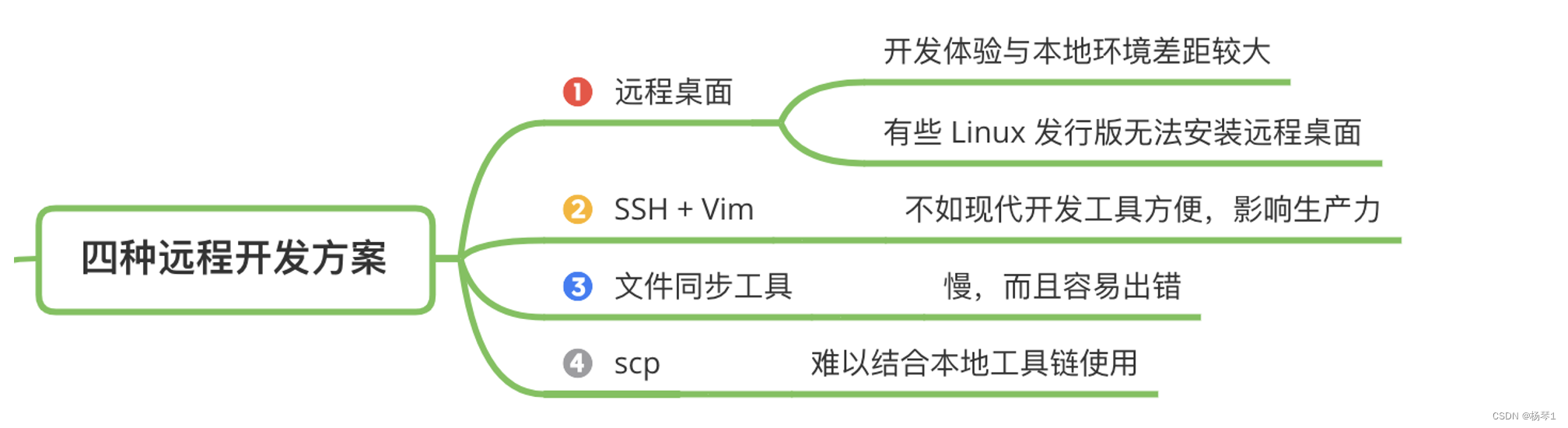
在未了解云IDE Cloud Studio以前,我们对于远程开发的场景,常用的是以下四种解决方案。

【Cloud Studio共享相同远程环境提效】使用新建工作空间,选择云主机,可以让所有开发人员共享一套开发环境,只需要配置一套环境,就可以复用团队所有成员,如果团队有10人,就减少90%的安装环境等重复的工作。
5.8 机动性不够:
有一次在亲戚家吃饭,刚好自带的苹果电脑坏掉了,使用亲戚家的电脑,在安装了近2小时的时间,才勉强跑起环境,对设备的依赖性太强了。
【Cloud Studio机动性提效】只需要有网和一个浏览器就可以实现在线远程开发,再也不需要额外的配置,而且是随时随地可以进行开发工作,对于经常出差、移动性的用户非常实用。
5.7 总结:
②. 实际代码都是跑在云服务器中的,对本地资源占用较小
③. Cloud Studio 还支持远程访问自己的云服务器,可以在编辑器中查看云服务器上的文件,进行在线开发部署工作体验足够好,使用中基本上没有遇到比较卡顿的情况2开箱即用,支持多种开发语言模板①. 能够开箱即用,避免了配置开发环境的枯燥繁琐
②. Cloud Studio 的定位是“Coding Anytime Anywhere”,可以让编程更加简单和更加方便①. 不会的,降低了门槛,开箱即用
②. 会的,减少了重复劳动工作3创业公司低成本投入①. 创企公司业务前期,云办公不需购买大量的软硬件IT资源
②. 降低了初创企业的前期投资和运营成本①. 前期最小规模需要采购域名、服务器4移动化办公、强机动性①. Cloud Studio 的定位是“Coding Anytime Anywhere”,可以让编程更加简单和更加方便
②. 不再局限固定的IT专用设备①. 设备比较固定,需要随身携带电脑办公5在线多人协作①. 开会、内部代码复盘周会
②. 需求评审(不局限于软件开发)①. 在线会议不便捷、沟通不快捷
六、When - Cloud Studio什么场景中使用?
Cloud Studio 提供了快速上手的开发环境,免去了所有复杂环境的配置安装工作,即使是小白新手开发者也能快速完成各种开发工作。同时,提供了协同编辑功能,支持多人在线共同编辑代码、实时查看分享者的编辑内容及聊天等功能,极大方便的解决了交流的问题。
以下为立竿见影的效果:

七、 How – 怎么使用Cloud Studio?
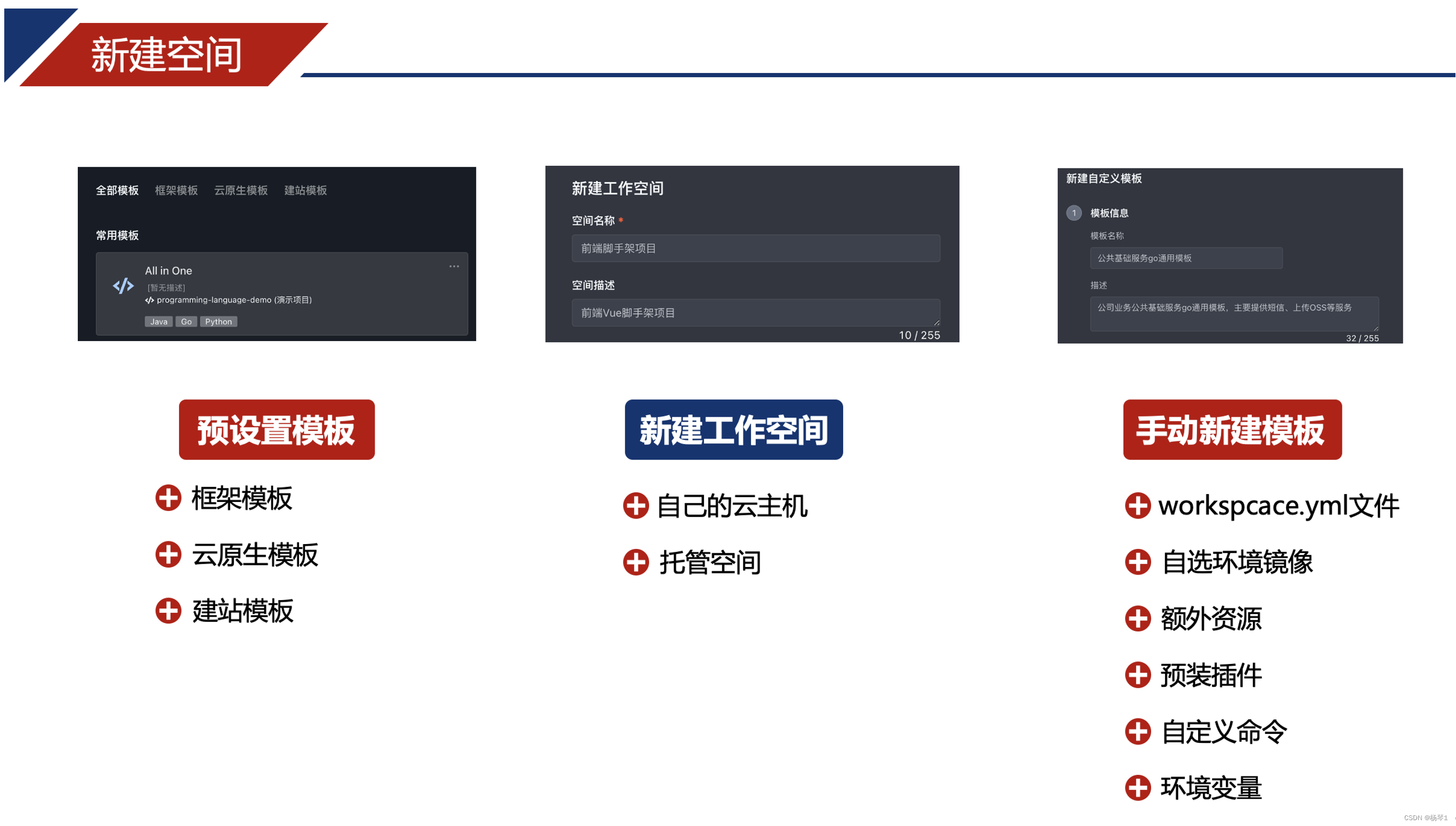
创建空间有3种方式,可以在业务选择灵活搭配方式,接下来就由我们来一个一个实践,并且体验各自的优缺点。

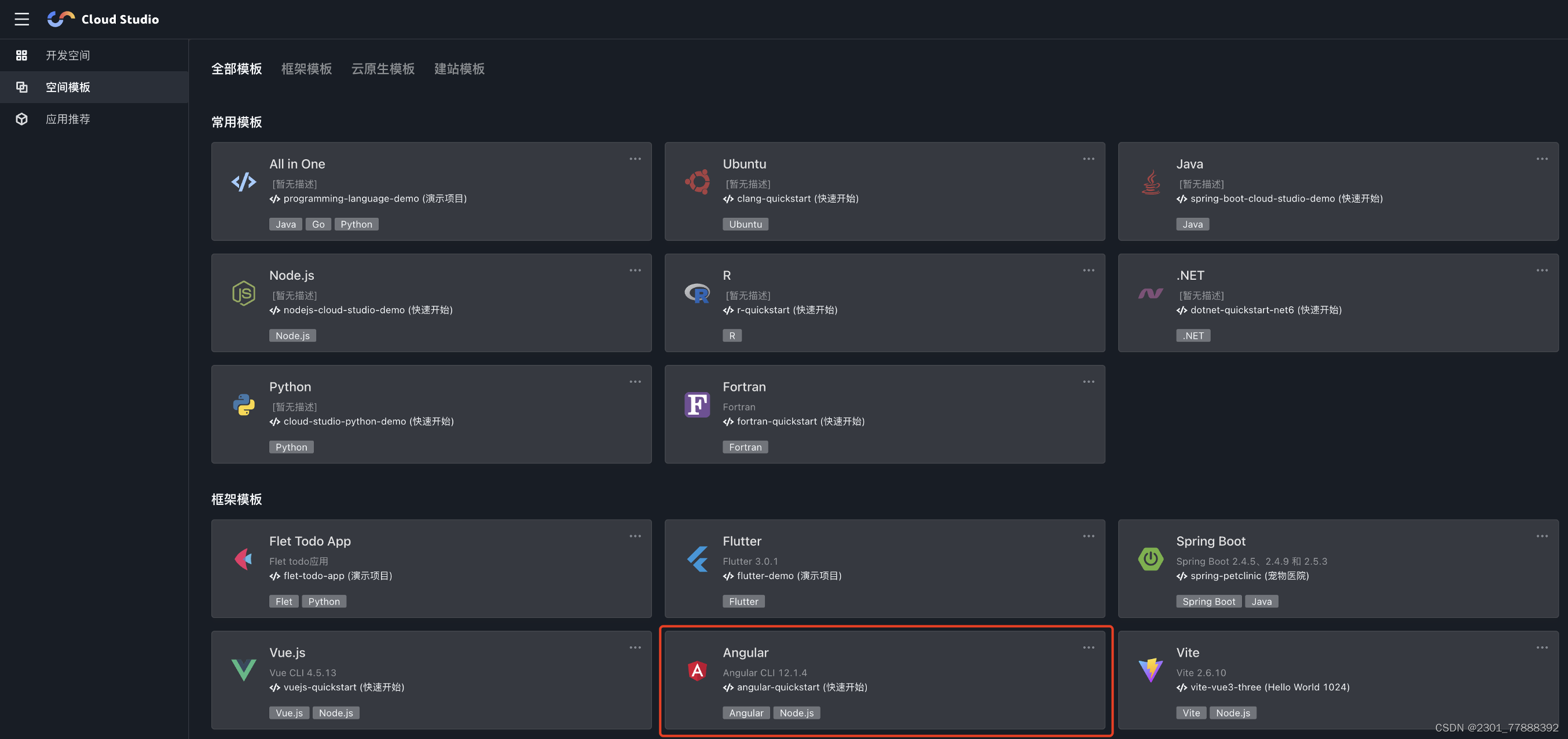
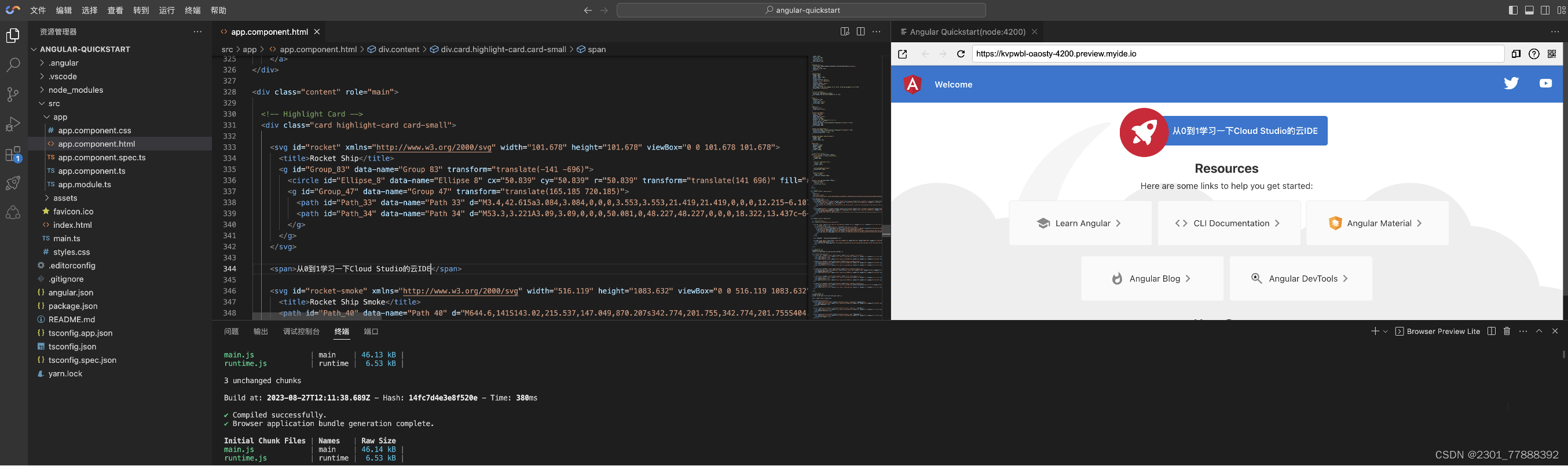
7.1 快速体验一下Angular模板:
由于本人没学过Angular开发,今天正好用这个机会来尝试一下,0基础学习Angular。


在不到2分钟就初始化了一个Angular项目,打开项目里面的html文件,输入“从0到1学习一下Cloud Studio的云IDE”,控制台会及时进行刷新。对于学习新技术,简直就是利器。

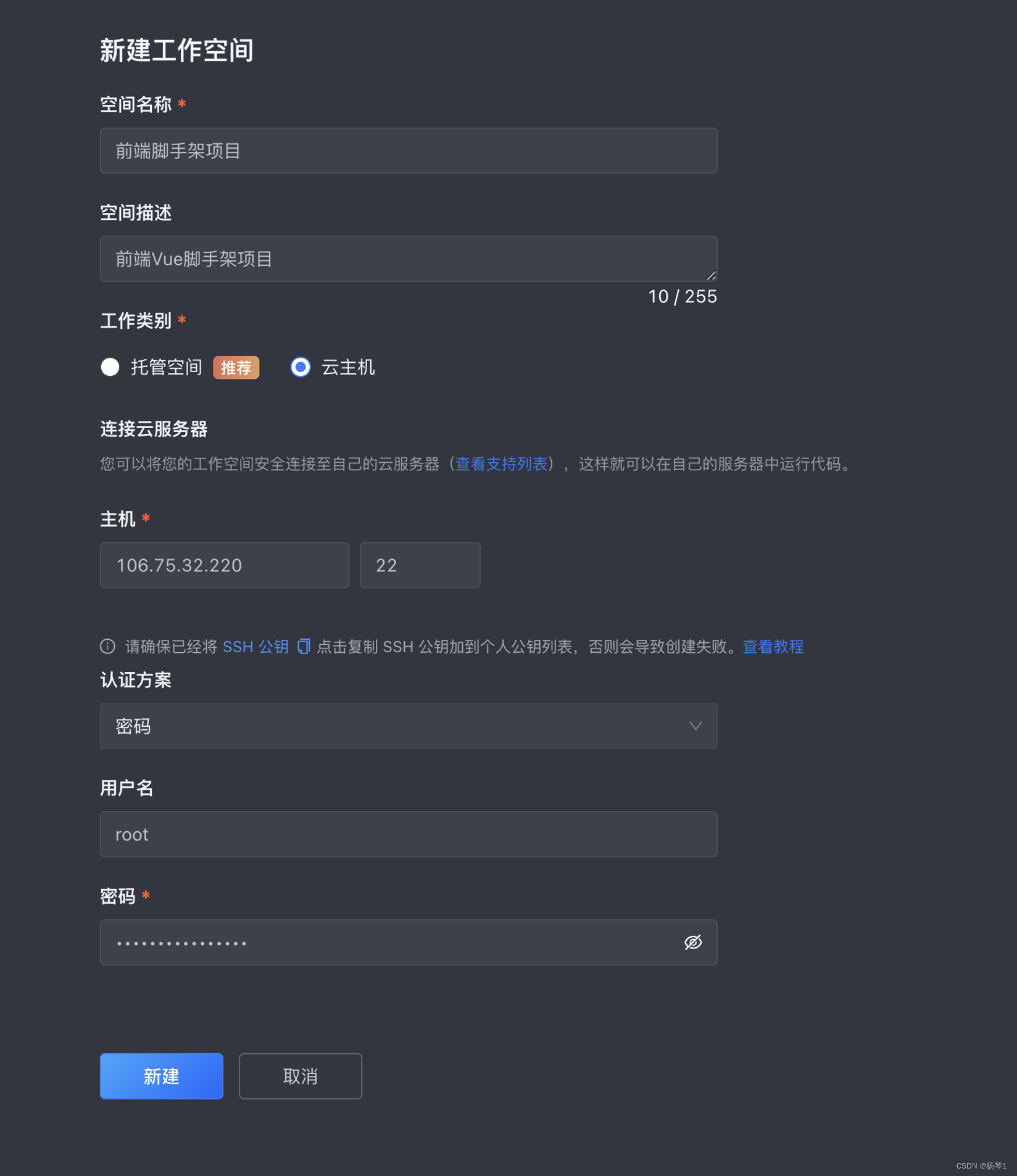
7.2 新建主作空间:
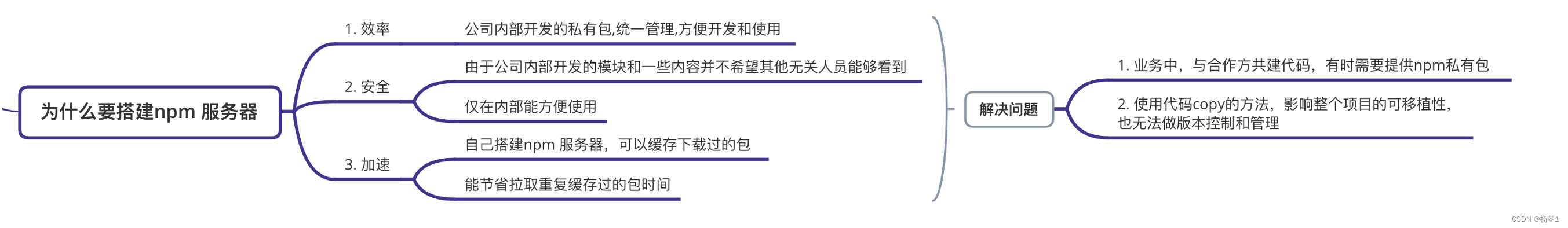
大家在前端开发的过程中,经常会搭建自己的npm私有仓库,比如UI组件库、工具库等,本章就来在自己的服务器上实践一下,我们前端工程化的本系是否满足需求。

公司是使用verdaccio搭建一个轻型的npm私有源服务,为内部、合作方提供需要共享的私有包,以前是每个设备上使用之前都需要安装一下,现在使用公共的服务器,只需要装一次即可,大家在不同的目录中开发,提一步提高了效率。

温馨提示:使用自己的云服务器搭建 Cloud Studio 不会扣除标准型机器的免费时长。
这里使用云主机是自己的服务器,可以免去每个月3000分钟的限制,下面认证方案为了简单点,使用了密码验证,实际业务上推荐SSH认证方案。

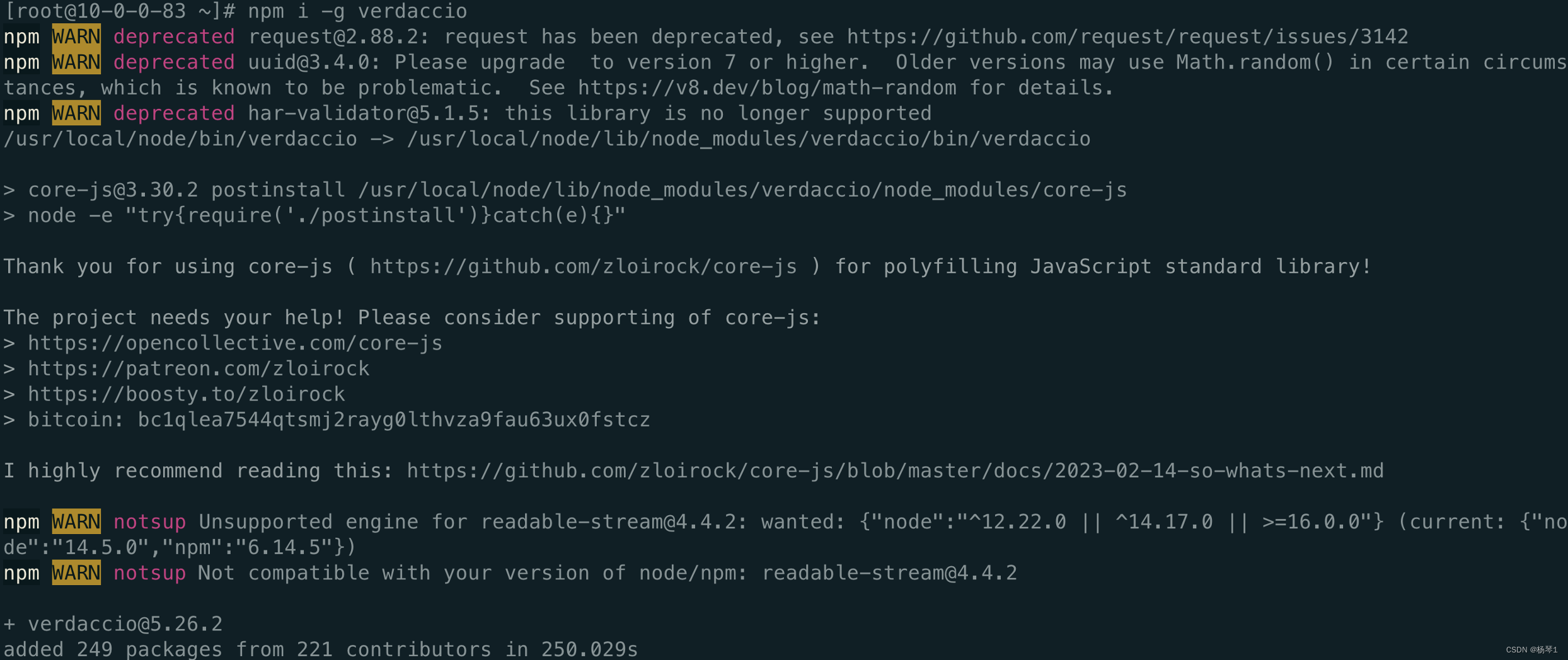
因为公司的脚手架在内网,不太方便共享出来,我们在这台云服务器上直接自己搭一个npm的私有库verdaccio(内部使用是docker的方式,为了演示就使用简单一点npm安装)。
npm i -g verdaccio

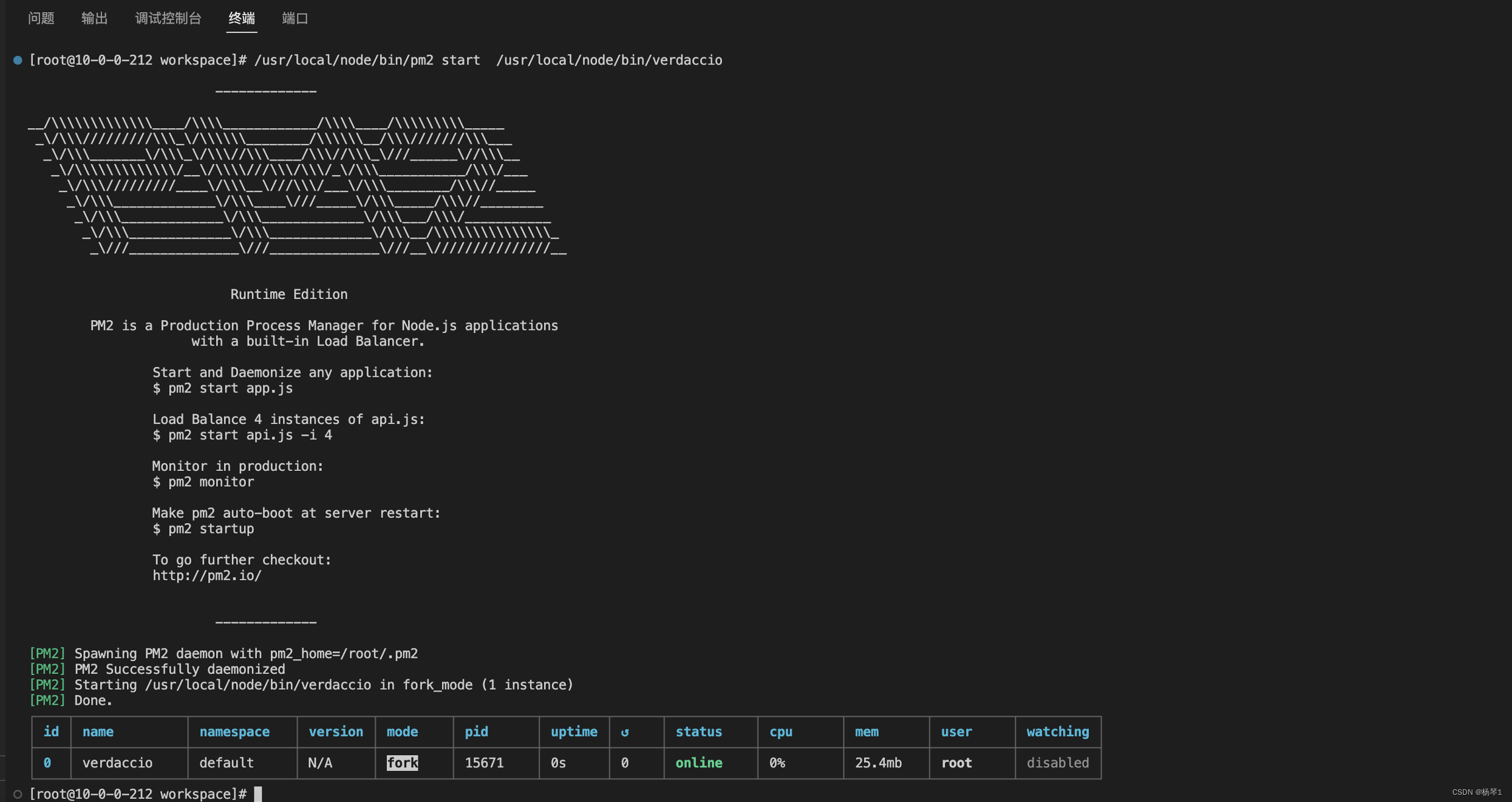
安装完成后,使用pm2启动一个verdaccio服务器,用于大件npm私有库。

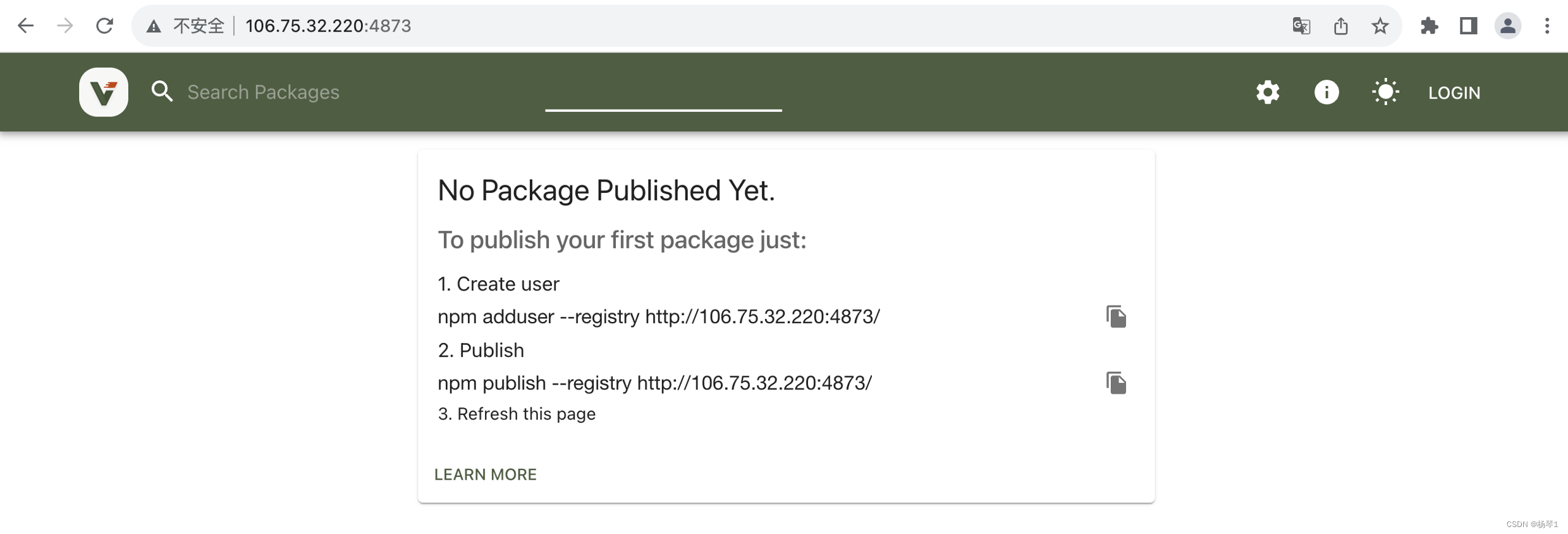
通过浏览器访问 verdaccio 启动页,如果服务器 ip + 4873不能访问,需要把4873端口的安全策略开通一下外网可以访问。
启动成功后,使用网址可以访问verdaccio服务,IP + 端口号,即可看到verdaccio的web服务。

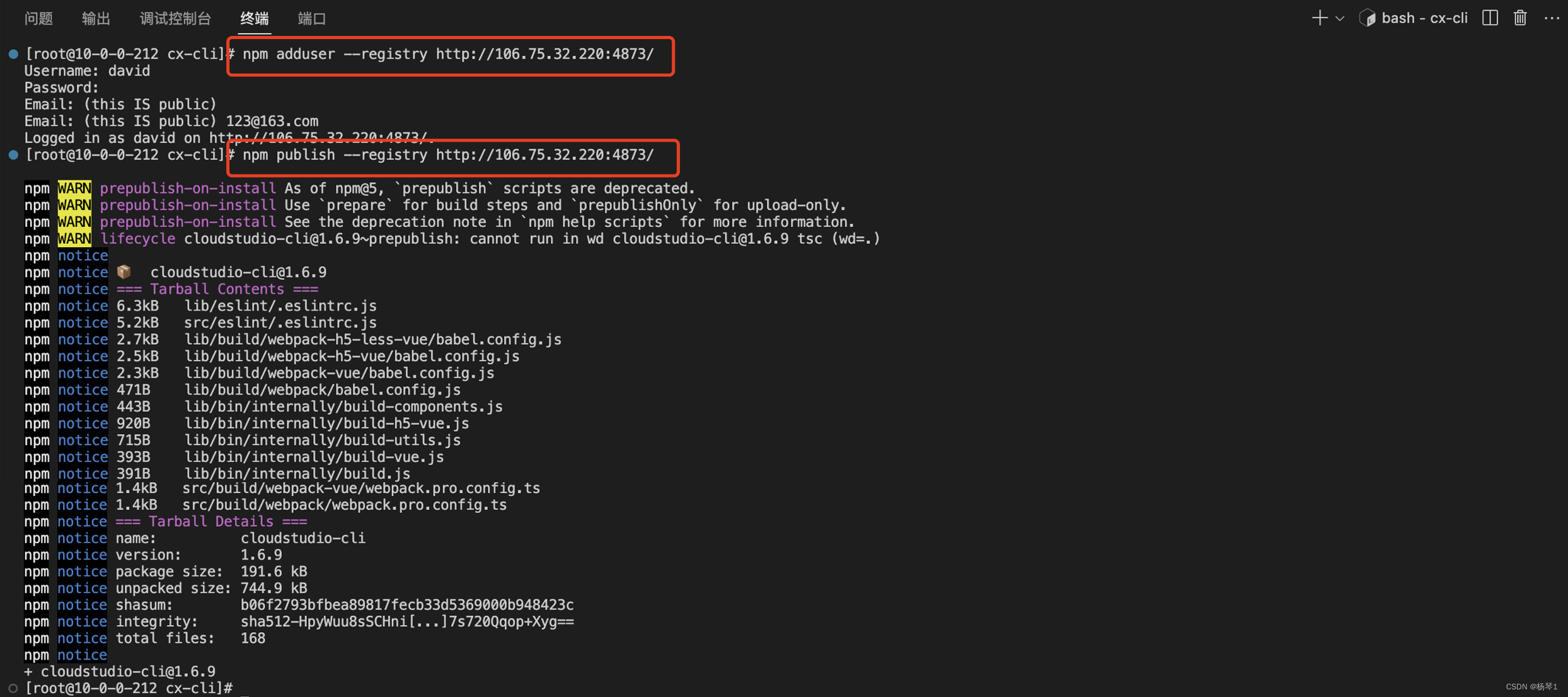
登录到npm verdaccio私服仓库,再将脚手架包发布publish到npm verdaccio私服仓库。

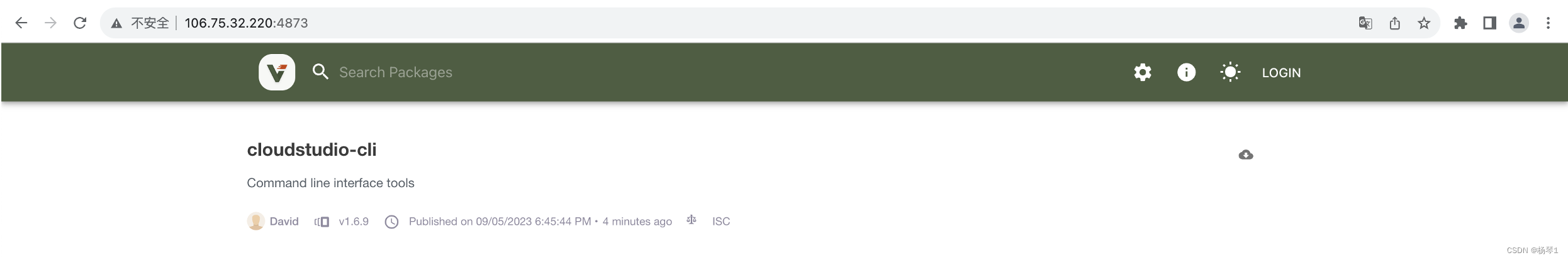
发布成功后,可以在npm verdaccio私服仓库网址上查看刚刚发布的包。

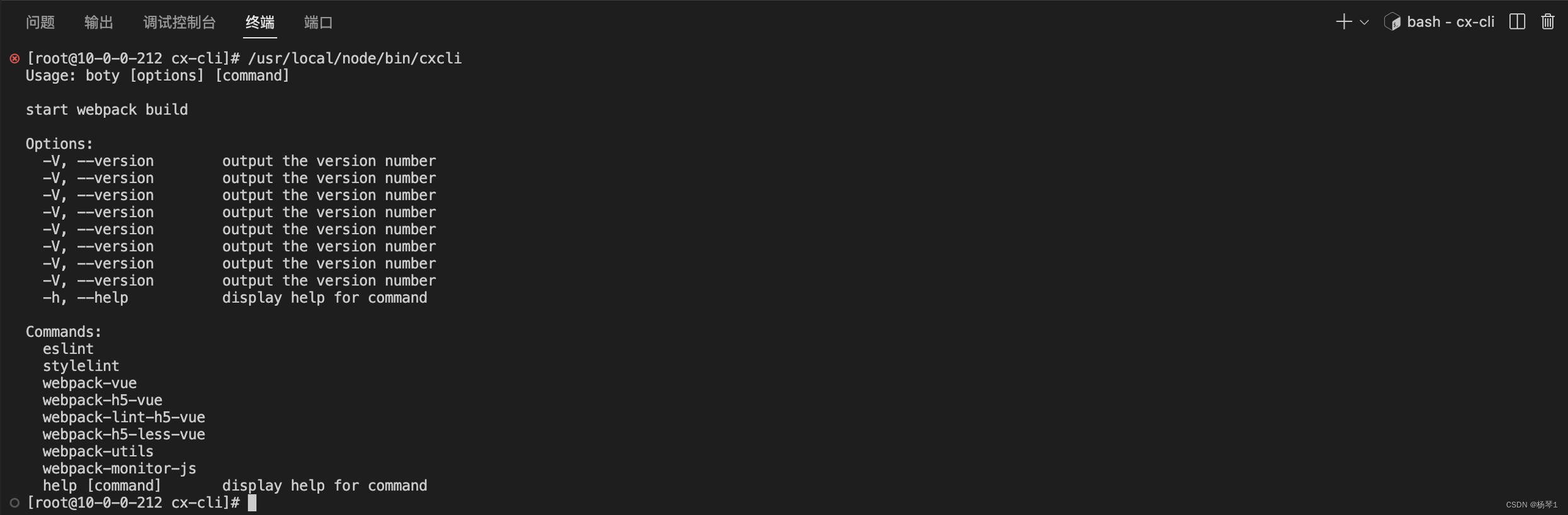
在云服务器上全局安装这个发布的私有包,如下可以看到安装成功了。

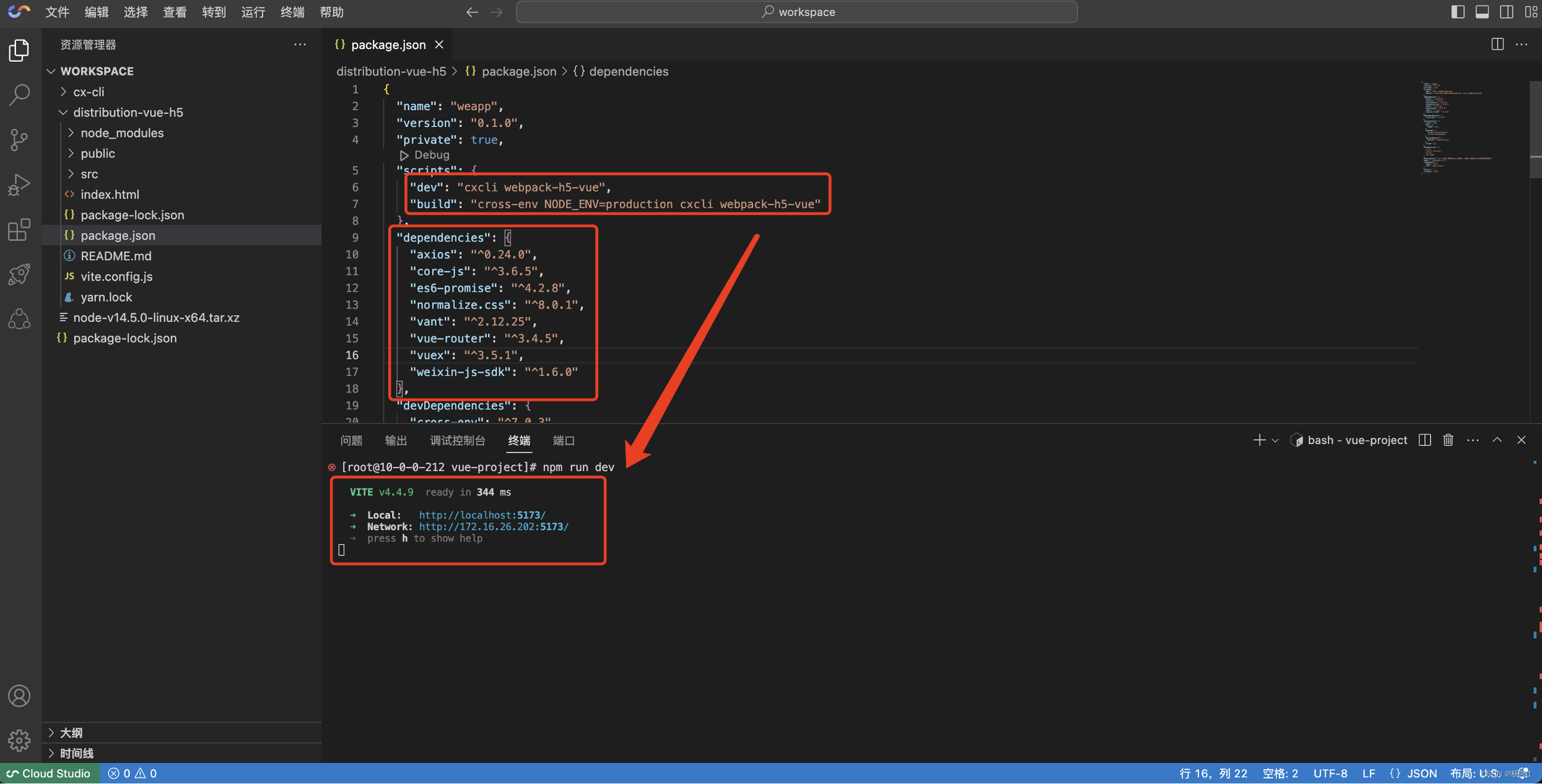
在业务代码中,尝试启动项目成功,这个云服务器因为在全局都安装了公共的脚手架,所以,其它人在使用的过程中,已经集成了脚手架,只需要指定不同的目录,就可以直接进行业务开发,如果云服务器升级了脚手架,那么其它所有的项目都会升级,非常的方便。

Cloud Studio功能亮点:文件传输功能
如上,将Vue H5的项目直接拖动即可实现文件上传,上传方式可以直接拖拽,非常方便,不用像以前使用FTP、SCP这种第三方工具进行文件上传。同时空间会持久化所有的数据,也就是说关闭浏览器窗口后,下次打开空间,数据依旧存在。

可以看到我们在构建持续时间是比较短的,从Git拉代码 -> 拉到业务依赖 -> 构建打包 -> 上传到服务器并tar解压,大大的节省了构建的时间,加快了业务更快的进行部署。
7.3 自定义新建模板:
可以在 Cloud Studio 云端 IDE 的工作空间内存放自己的项目代码,安装所需要的软件环境,运行、调试、编译项目,下面将介绍如何使用自定义的工作空间。
②. 不利于用户分享工作空间给其它协作同事创建副本。
③. 解决多人使用相同配置、相同模板的问题。
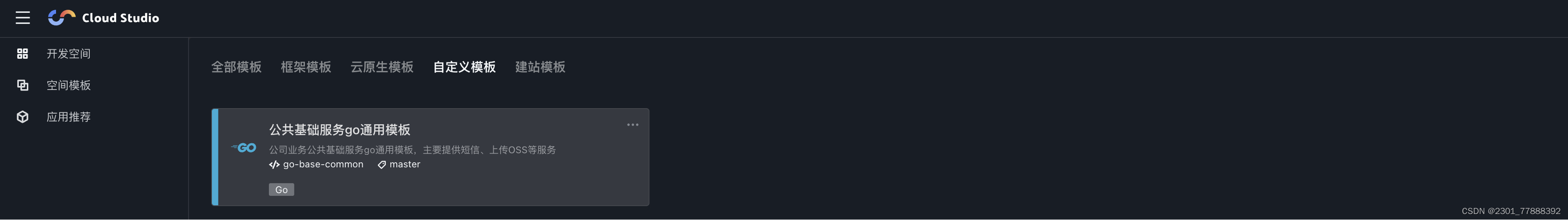
②. 导入workspcace.yml YAML配置文件
②. Go公共服务模板,可以直接使用模板来提高初始化效率
7.4 新建模板:
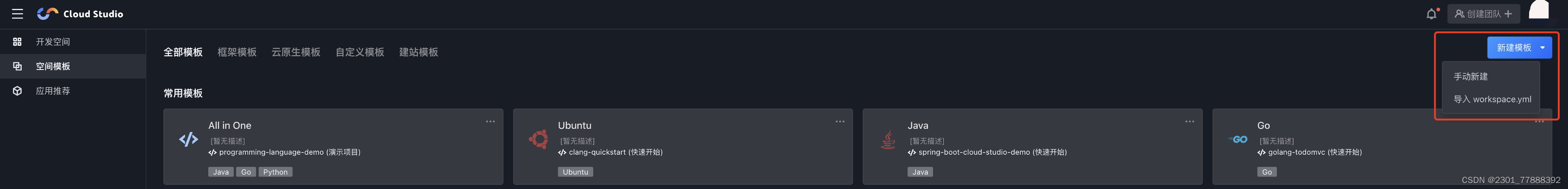
在“空间模板”中,右上角“新建模板”,这里有两种方案来创建,先来体验一下“手动新建”的方式。

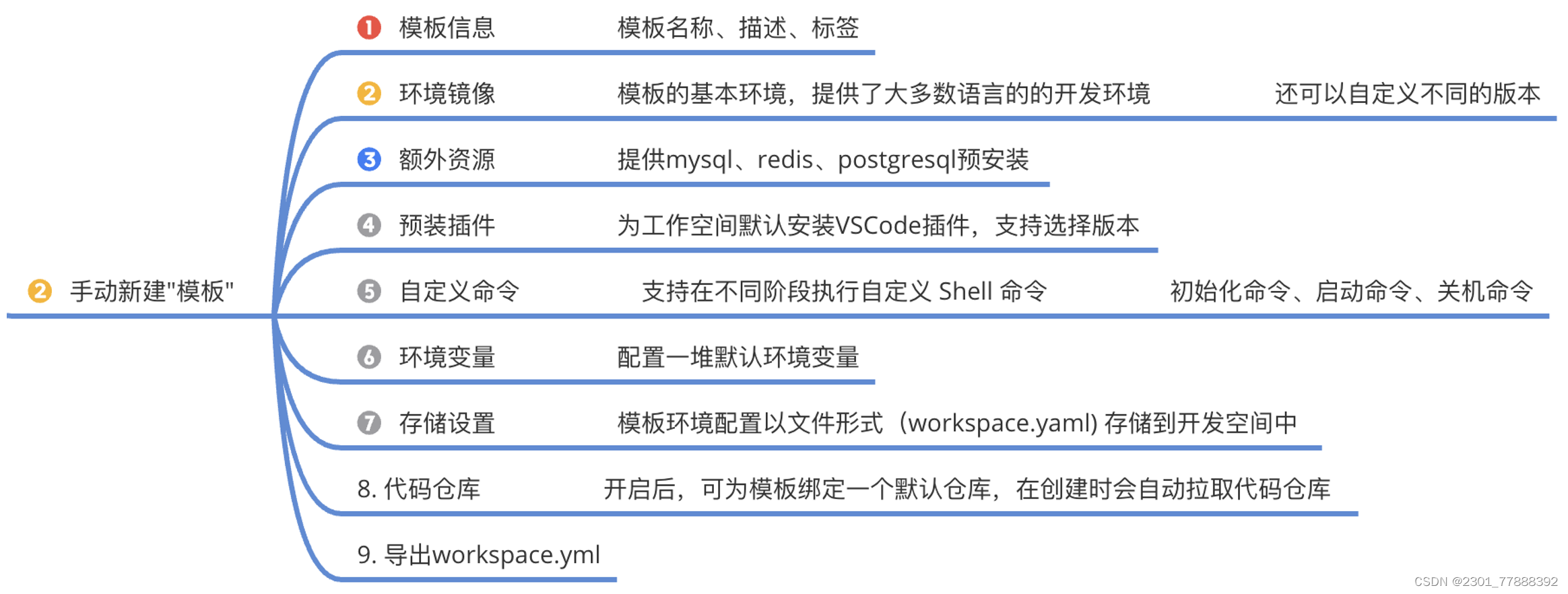
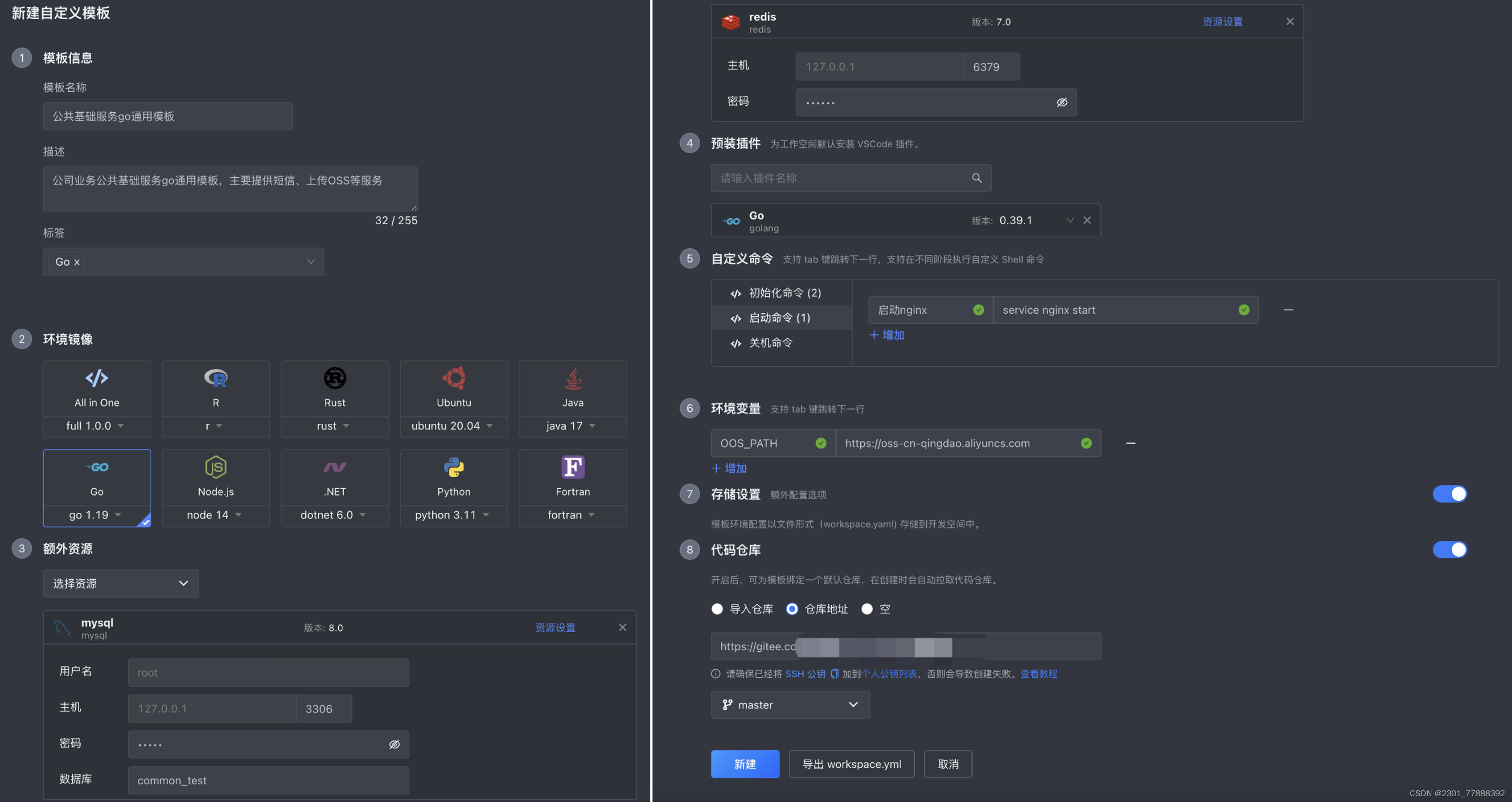
打开新建自定义模板,填写以下信息,可以看到自带提供MySQL、Redis、Postgresql第三方中间件,也支持自定义shell命令、环境变量,有利于项目的扩展性。

以下为尝试用公司的go基础服务做为一个模板文件,可以做为参考一下。

因为有些人对于命令操作可能不是太熟练,这里也推荐使用一些vscode的插件进行可视化管理操作:

上面可以点击“导出workspcace.yml”,将这个yaml分享给需要协作的同事,点击“新建”后,就可以创建出属于自己定制化的“自定义模板”。

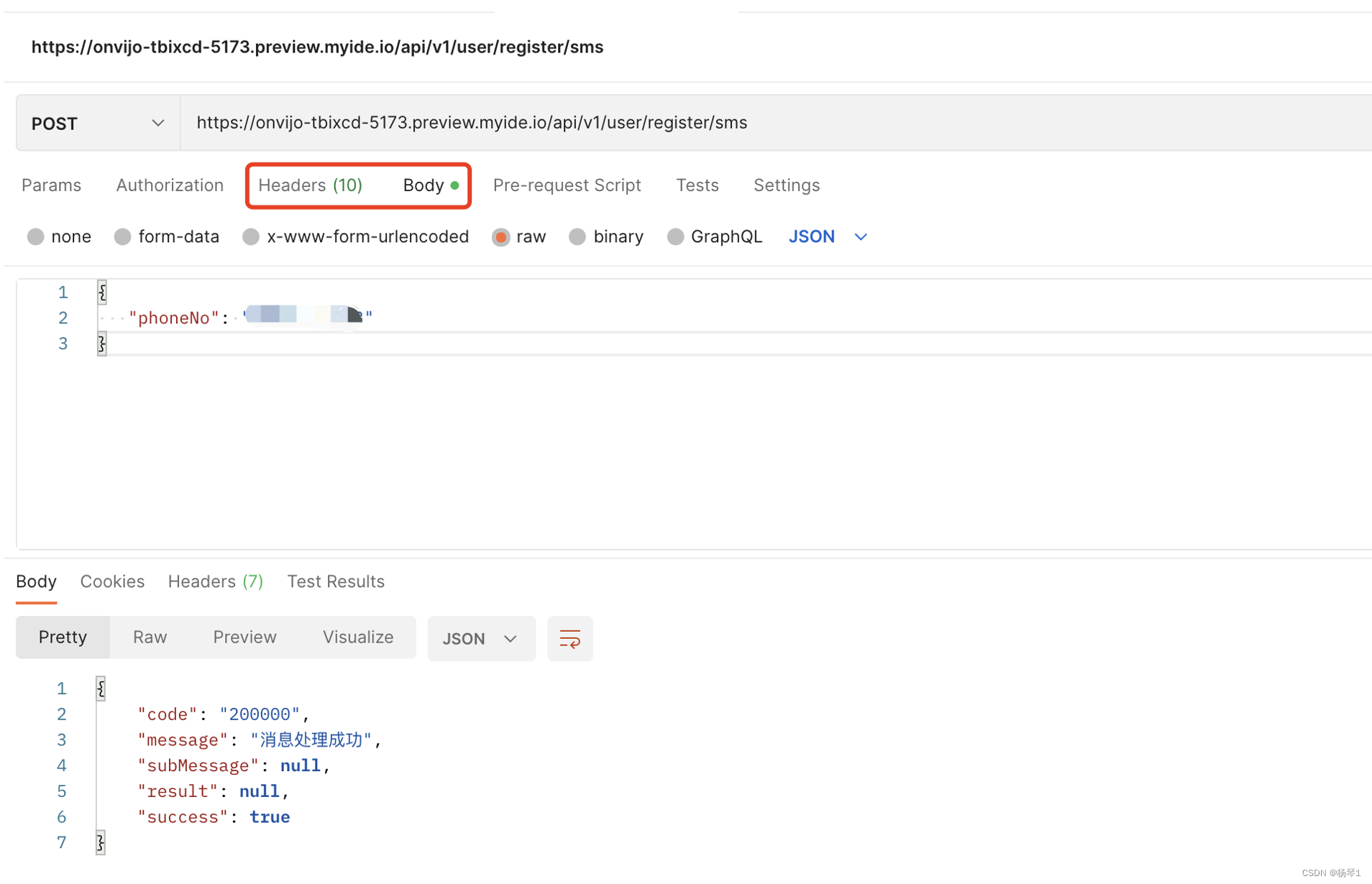
点击进入经过服务的部署,可以进行测试一下我们的其中的短信公共服务、OCR公共服务。


7.5 导入workspcace.yml配置文件:

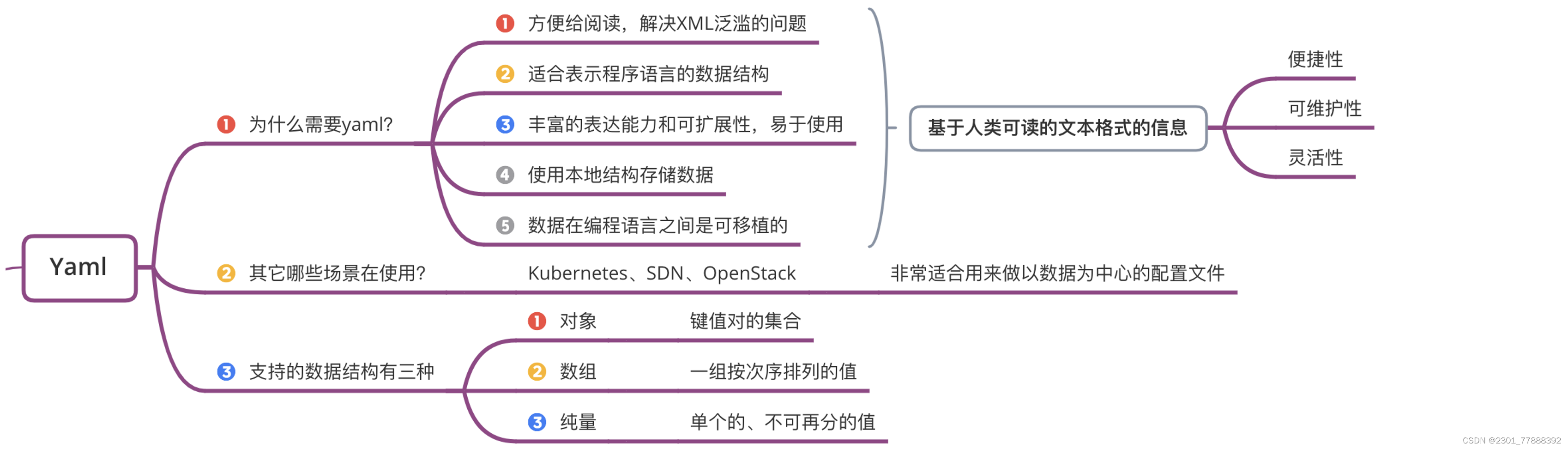
YAML是一种人类可读的数据序列化格式,旨在成为一种简单、易于使用的数据表示语言,适用于配置文件、数据交换、文档标记等场景。
如下为上面导出的workspcace.yml文件:
version: "v1"
# 初始镜像,猜测应该是用docker启动的一个容器
image: "cloudstudio-devops-docker.pkg.coding.net/artifacts/workspace/go-1.19:2023-04-25.0943"
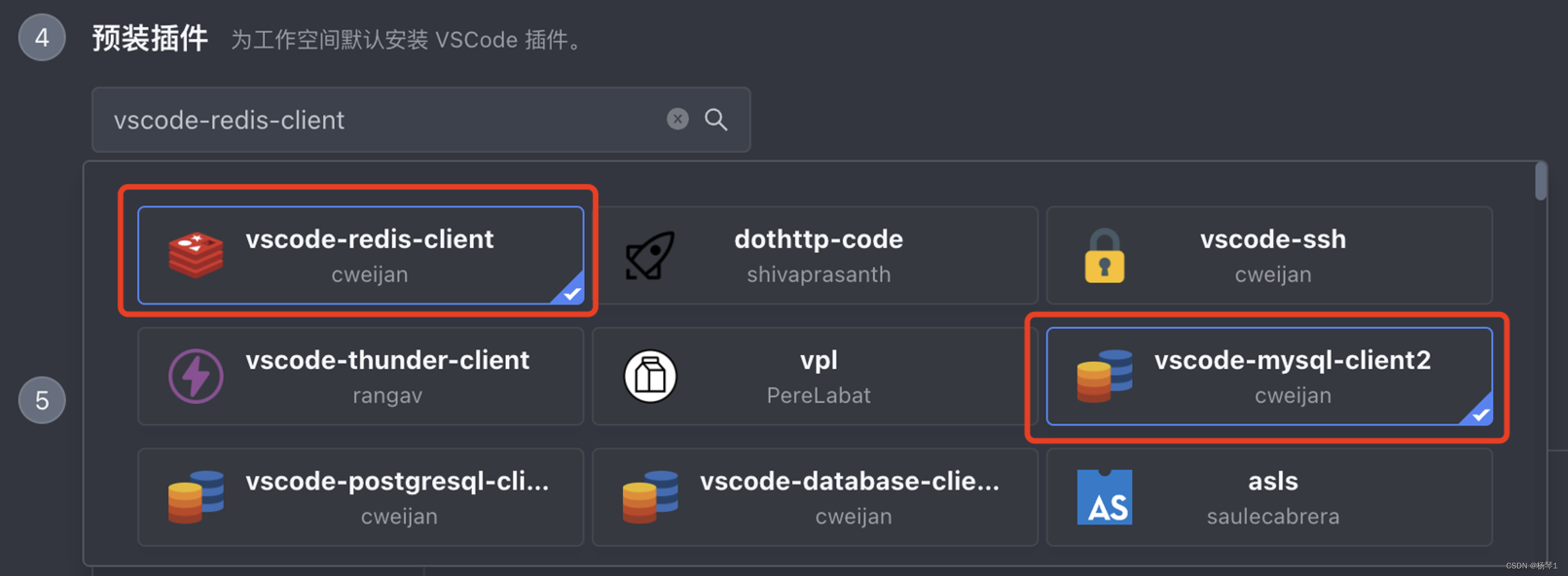
# 模板创建的工作空间时,自动安装的插件
extensions:
- "golang.Go@0.39.1"
- "cweijan.vscode-mysql-client2@6.7.0"
- "cweijan.vscode-redis-client@1.2.5"
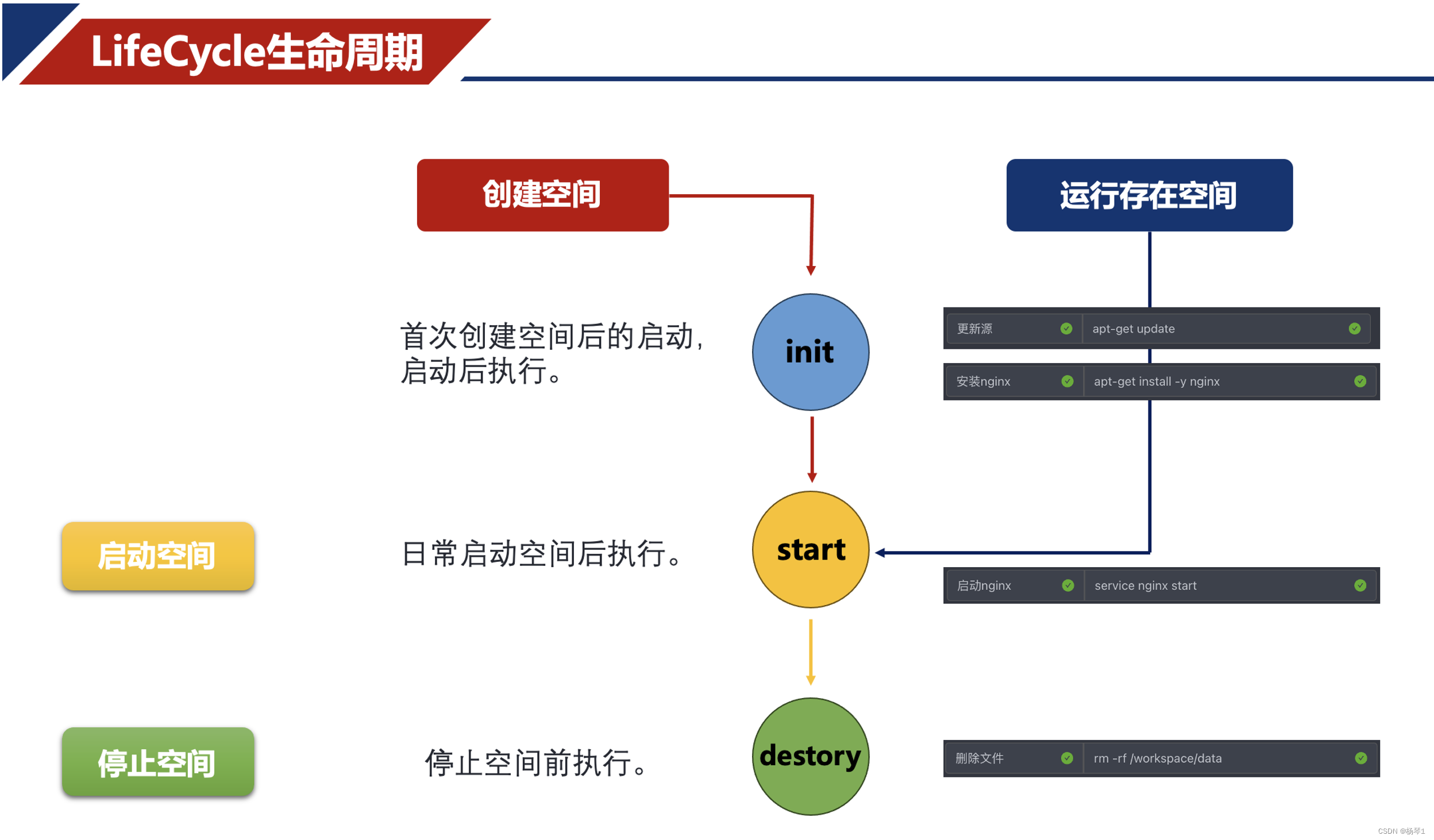
# 工作空间的生命周期:共分为init、start、destory
lifecycle:init:- name: "更新源"command: "apt-get update"- name: "安装nginx"command: "apt-get install -y nginx"start:- name: "启动nginx"
command: "service nginx start"
# 模板创建的工作空间时,需要启动的第三方中间件
sidecar:mysql:enabled: truepassword: "dpbg123."database: "common-test"port: 3306redis:enabled: truepassword: "3306"
port: 6379
# 模板名称
name: "公共基础服务go通用模板"
# 描述
description: "公司业务公共基础服务go通用模板,主要提供短信、上传OSS等服务"
# 标签
tags:
- "Go"
# 模板创建的工作空间时,自动拉取的代码仓库
repository: "https://gitee.com/xxx/go-base-common.git"
# 默认拉取的分支
ref: "master"
storage:copy_to_working_dir: true
category: "userDefined"
sort: 0
show: true
分析模板的时候,发现2个比较有意思的参数:lifecycle、sidecar,经过网上查询得到。
7.6 LifeCycle:
LifeCycle是表示工作空间的生命周期,定义了整个项目的生命周期各个阶段需要执行的内容(我们这里是执行一段shell代码),有点类似于Vue、React、小程序的生命周期,不同的阶段执行不同的逻辑。

八、如何操作第三方中间件:
平时在操作第三方中间件时,因为大家的习惯和知识体系不太一样,可能有不同的代码维护习惯,这里提供Cloud Studio 2种操作的方式,可以满足不同需求的同学。
8.1 使用sidecar可视化管理工具:
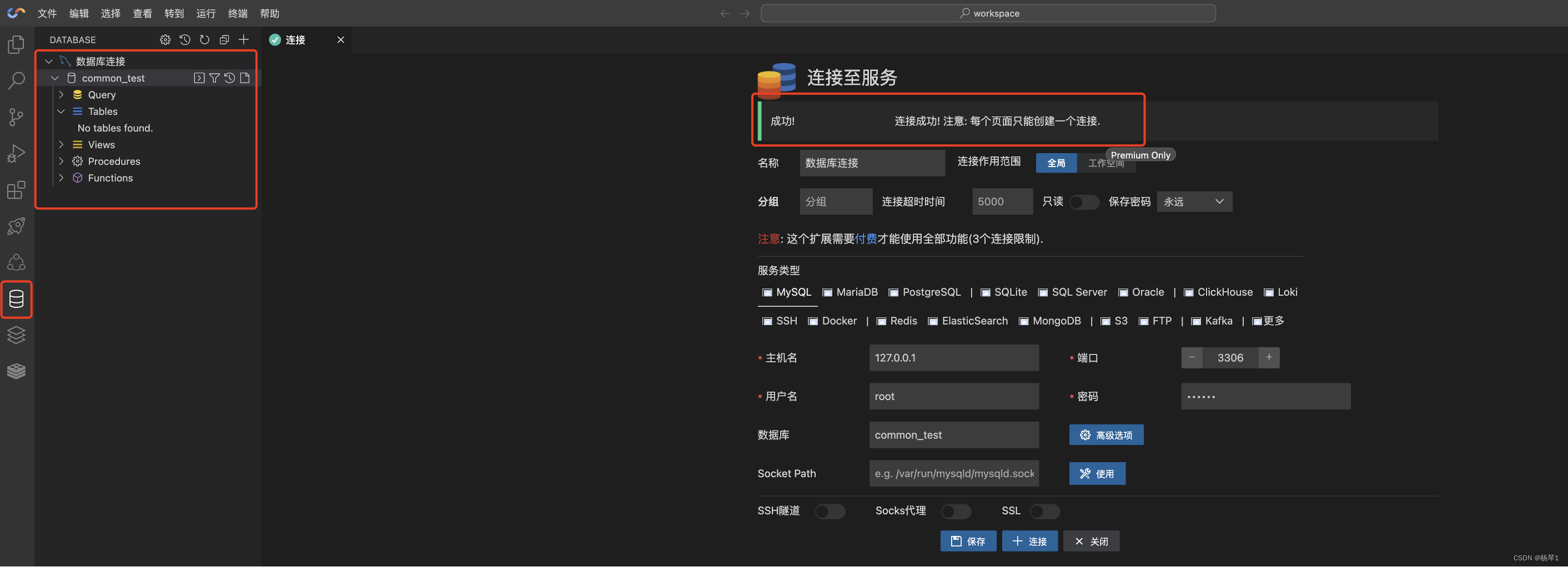
因为在模板中选择了“vscode-mysql-client2”的vscode插件,所以,在初始化完空间后,在最左侧有一个数据库的操作图标,点击,最右边进行相关参数的配置,成功连接后,会显示中间的“数据库连接”窗口,就可以进行数据库的CURD操作了。

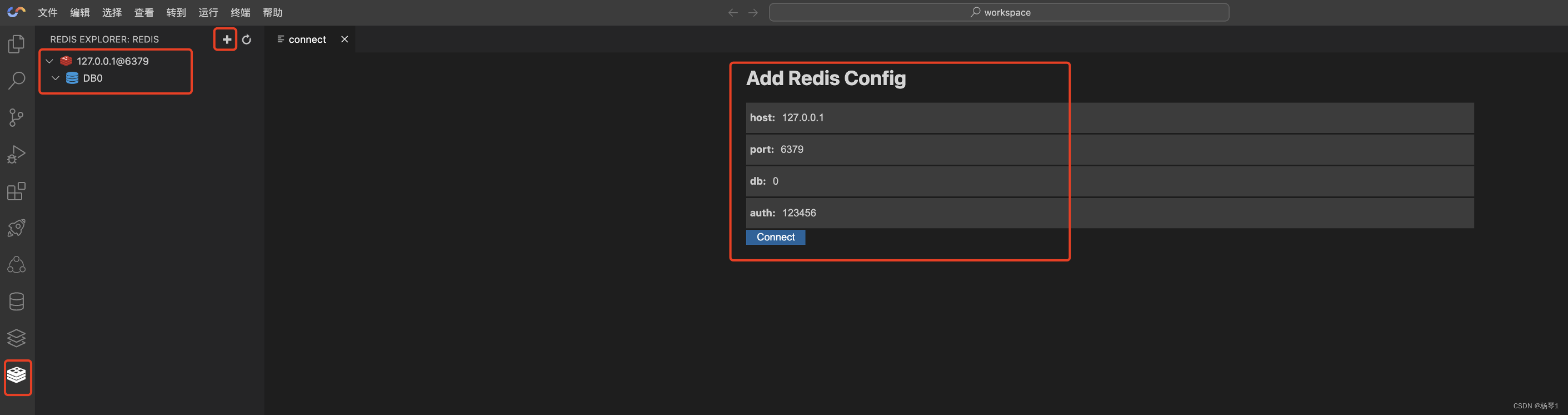
因为在模板中选择了“vscode-redis-client”的vscode插件,所以,在初始化完空间后,在最左侧有一个Redis的操作图标,点击,最右边“Add Redis Config”中,进行相关参数的配置,成功连接后,会显示中间的“REDIS EXPLORER:REDIS”窗口,就可以进行Redis的CURD操作了。

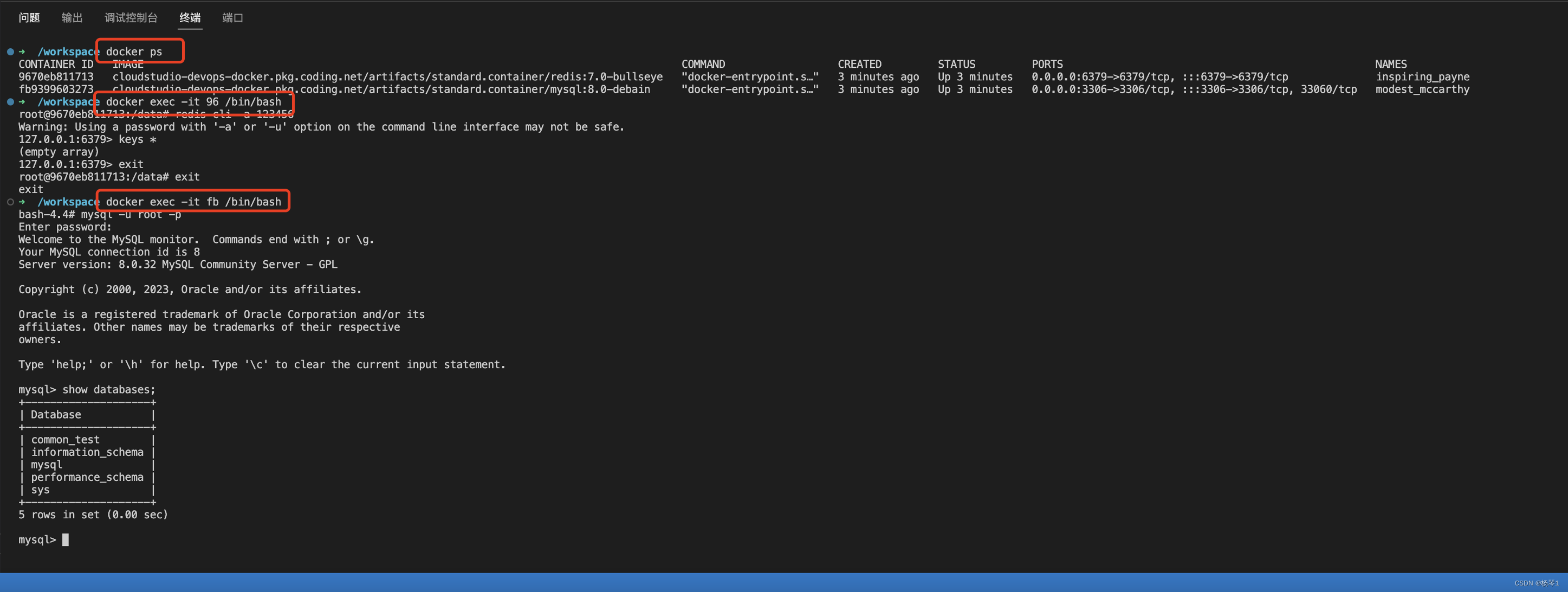
8.2 使用Linux命令行管理:
使用命令行操作,提交需要了解一些基本的docker知识,如下可以看到Cloud Studio实际上使用了docker启动了两个容器,同时,将Redis的6379、MySQL的3306端口暴露出来,就如同上面使用可视化工具,可以不知道这里面的细节,直接进行连接。

8.3 总结:
不同工具对应不同的人群,也没有绝对的优点与缺点,适合自己才是最好的。以下是我个人的关点比对了一下,两种类型操作第三方中间件的优缺点。
②. 不需掌握docker也可以操作
③. 在一定场景下,效率低于命令行操作
④. 复用性较差
⑤. 对于资源的消耗高
2Linux命令行①. 适合熟悉命令行的同学,对技术有一定的门槛
②. 熟悉一定的docker操作和linux命令操作
③. 在一定场景下,效率可能高一点,因为不需要鼠标键盘来回切换
④. 复用性强,可以编写一些shell脚本进行复用
⑤. 对于资源的消耗低,毕竟不需要画图
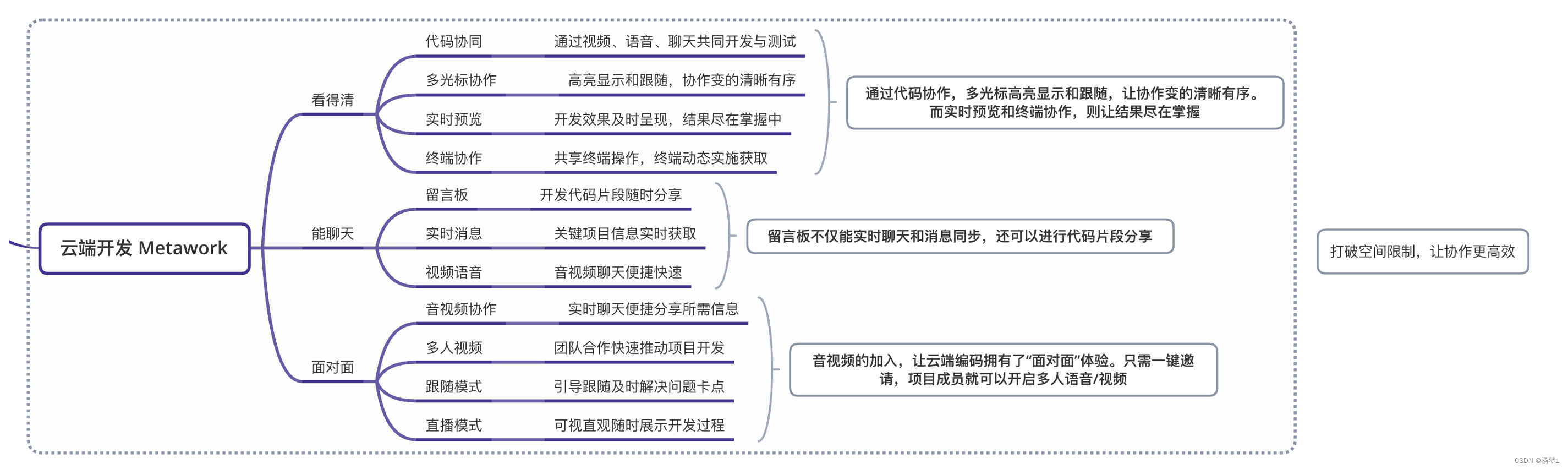
九、Cloud Studio MetaWork协作:
搭载Cloud Studio MetaWork 套件让协作 0 距离,让云开发云协作触手可得。
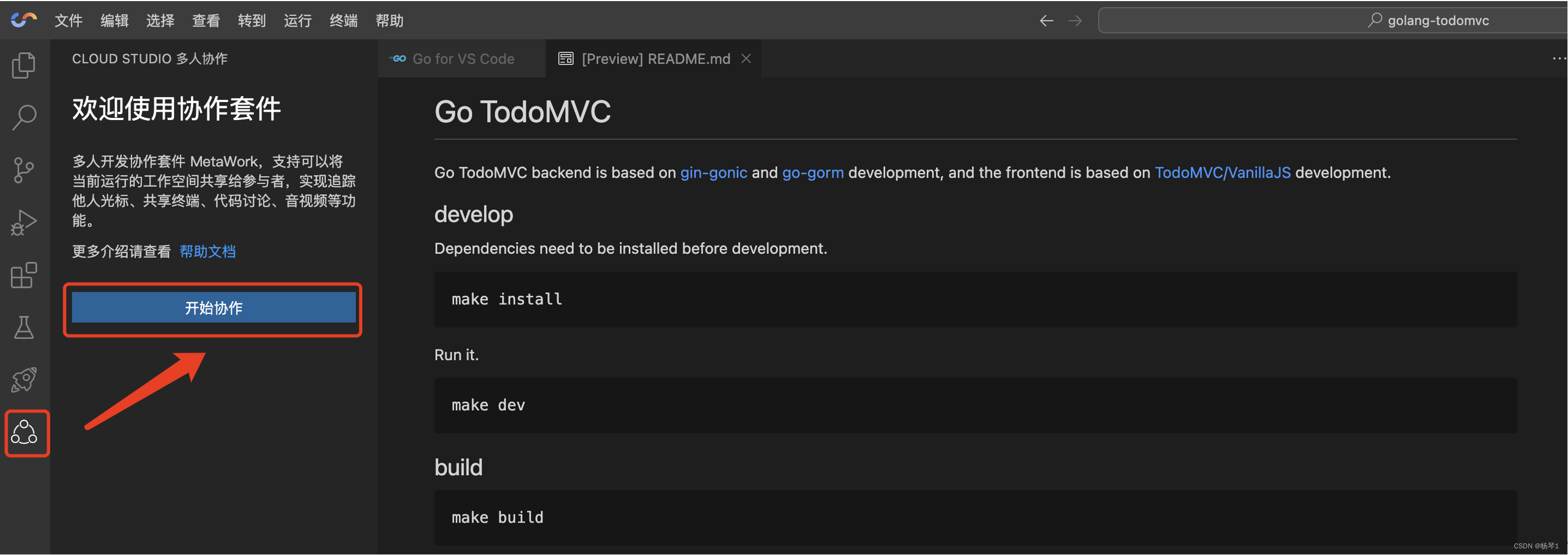
Cloud Studio 提供了一套非常完善的 Cloud Studio MetaWork 协作套件,在侧边栏中打开 Cloud Studio MetaWork 即可轻松开启协作模式。



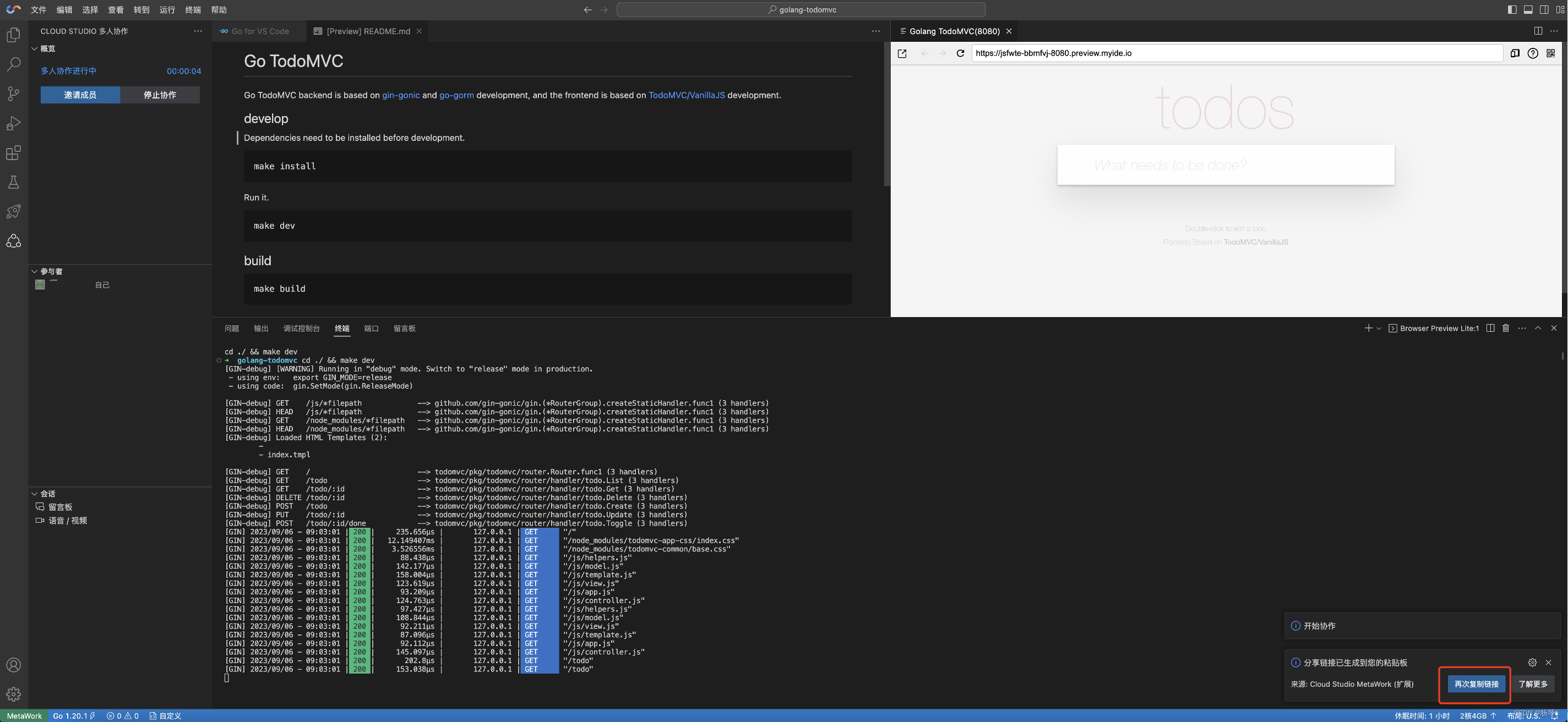
点击“开始协作”,即可在右下角生成一个邀请链接:
十、其它云产品对比:
华为的cloudIDE和coding的cloud studio界面都大同小异,都是类似vs code,下面来实际说一下体验感受。
总体来说,体验腾讯云的Cloud studio还是非常不错的,而且也是针对公司业务的迁移也是可以完全满足需求的。
十一、总结:
参加CSDN与腾讯云联合举办的Cloud Studio活动,从开始最开始的加群进行了解,后面跟着官方提供的实验手册《使用 Cloud Studio 快速构建 React 生成点餐 H5 页面》做了一遍,简单的了解Cloud Studio的具体功能和用途。后面自己实操创建一个模板。
随着云计算的技术发展,Cloud Studio 就是云计算与传统IDE结合的产物,能够提供更加便捷的开发体验,更加高效的环境搭建,对于终端设备要求较低,能够满足一定的移动开发的需求。
尤其是,对于IT开发人员,Cloud Studio提供了很多常见的框架模板,免去开发者搭建框架的繁琐,不用时刻做一些重复劳动力的事情,节省我们不少的搭建、容错、调试、安装时间。通过云IDE我们也让编程的设备不再局限于单机的电脑,可以类似Git分布式,只要有网,就可以在任意时间、地点进行开发工作,甚至不局于在iPad平板上进行编程。
相比于传统的 IDE,云端 IDE Cloud Studio 提供了一个灵活、可扩展、安全和协作的开发环境,可以更大程度的提高了工作效率(软件开发和协作办公),同时又需要同时减少成本。
在使用过Cloud Studio实战公司项目练习之后,对Cloud Studio也有更深刻的了解,下面来简单谈一下Cloud Studio的使用感悟、优势以及个人觉得的优化建议。
②. 想要熟练的使用Cloud Studio,还是有一定的Linux基础技术成本2免去环境搭建成本①. 多种方式创建空间,可以免去类似传统开发模式,环境搭建耗时的成本
②. 不需要进行环境下载、安装、配置、调试的一系列成本时间成本3机动性、灵活性、便捷性①. 基于云IDE空间开发,不需要局限于本地特定设备
②. 可以随时随地访问开发环境进行线上开发,无需担心设备和软件的限制时间成本4资源可伸缩性①. 可以根据不同的业务需要动态的调整升级计算和存储资源
②. 与本地硬件设备强关联性不强时间成本5协作办公①. 实时共享不同开发人员在同一个开发环境中同时操作
②. 提高团队的协作效率,减少代码冲突和合并的问题时间成本6生态链集成①. 可以与腾讯云的其它的产品,如Coding、服务紧密集成,如云服务器、云数据库等。
②. 这使得开发人员可以方便地使用这些服务来构建和部署应用程序。时间成本7管控成本①. 创业前期不需要投入太多的硬件资源
②. 云办公可以根据企业的需求进行灵活扩展和升级,无需额外购买硬件资源开销成本8项目孵化器①. 为了提升办公效率,越来越多的团队进行远程办公,推进“云办公”理念
②. 能让我们在“云”上开展项目开发的工作,不需要现场办公
③. 项目万一失败,也减少办公、场地、出差等成本开销成本9文件上传①. 不同于以前FTP、SCP上传服务器文件
②. 上传方式可以直接拖拽,非常方便,就像操作本地文件一样时间成本
如下是实际操作中,遇到的一些问题与建议,希望官方能更好的支持:
②. 降低花费更多的时间和精力去理解和使用平台的各种功能
③. 多出一些底层的实现技术资料,有时候魔改一些配置要摸索很久2支持更多的编程语言和框架①. 如PHP框架模板
②. 早期很多PHP CMS,如织梦3稳定的版本①. 有时操作官方的模板就会有报错,比如有一次Nuxt模板报错4封闭式开发的项目①. 需要安全,不能连接公网5开放更多的个性化设置①. 暂时没找到在哪里更换Cloud Studio的字体
如下是实际操作中,遇到的一些问题与建议,但是目前有备用方案可以解决:
②. 需要会用少量几个linux命令①. 在B站花1-2小时学习linux基本操作2①. 不能同时开多个工作空间
②. 只能同时在线一个工作空间①. 需要开发微服务、前后端分离多个工作空间并行工作①. 开2个或多个账号
②. 一个工作空间开多个项目
标签:
相关文章
-
无相关信息
