Jquery-节点遍历4种方法
节点遍历
遍历子元素
遍历同辈元素
遍历前辈元素
其他遍历方法
遍历子元素
children()方法可以用来获取元素的所有子元素
$(selector).children([expr]);
获取
var $section =$("section").children();
alert($section.length);
遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
next([expr]) 用于获取紧邻匹配元素之后的元素
$("li:eq(1)").next().addClass("orange");
prev([expr]) 用于获取紧邻匹配元素之前的元素
$("li:eq(1)").prev().addClass("orange");
slibings([expr]) 用于获取位于匹配元素前面和后面的所有同辈元素
jQuery中可以遍历前辈元素
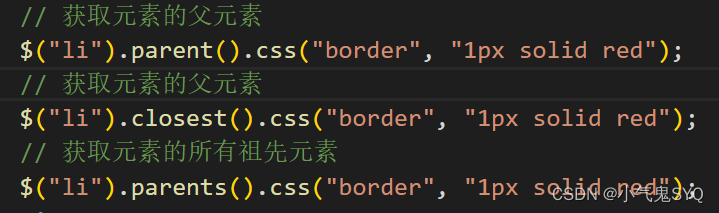
parent():获取元素的父级元素
parents():获取元素的所有祖先元素
!! closest():获取元素的父级元素 (性能更优)

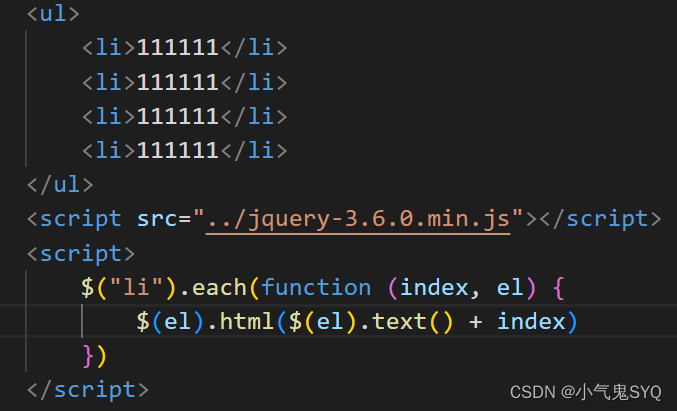
each-其他遍历方法
each( ) :规定为每个匹配元素规定运行的函数
Index 选择器的位置
Element 当前的元素

$(selector).each(function(index,element)) ;
$("img").click(function(){
$("li").each(function(){
var str=$(this).text()+"
";
$("section").append(str);
})
});
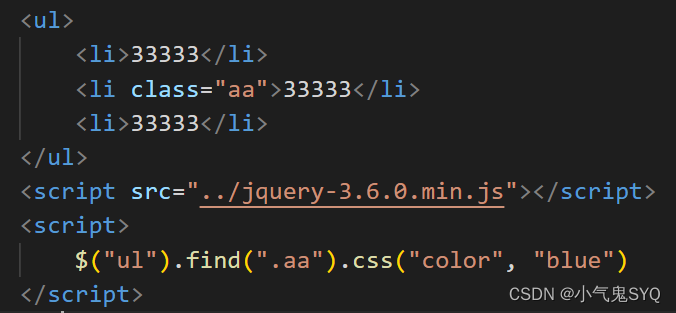
find()查找

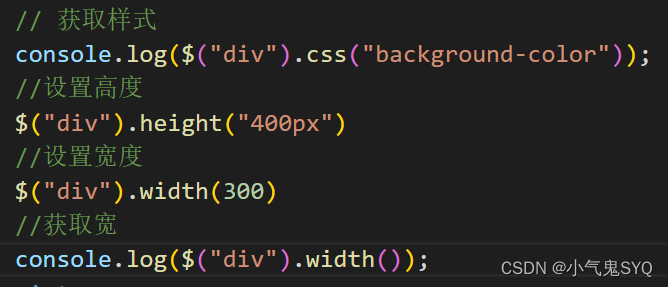
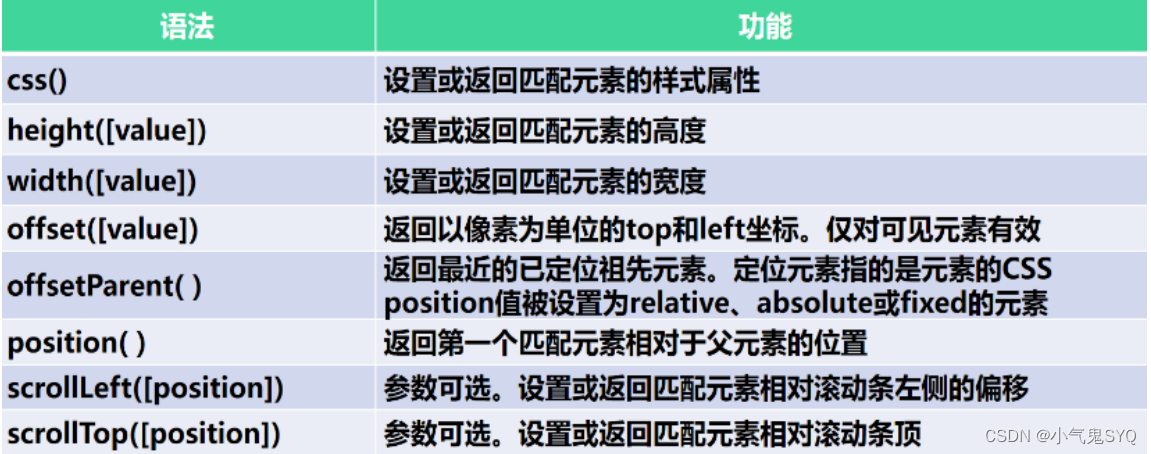
CSS-DOM操作
除css()外,还有获取和设置元素高度、宽度等的样式操作


标签:
相关文章
-
无相关信息
