Angular4路由导航(4)
程序开发
2023-09-12 17:38:30
1.相关对象
2.路由传递数据
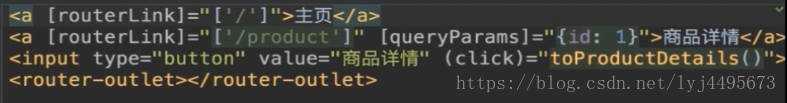
/product?Id=1&name=2 => activatedRoute.queryParams[id]{path:/product/:id} =>/product1=> ActivateRoute.params[id]
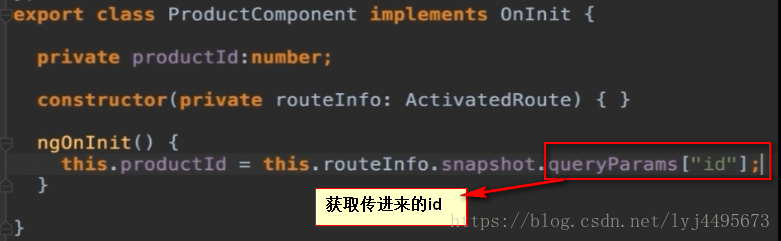
//将queryParams[id]改为Params[id]
ngOnInit(){this.productId=this.routeInfo.snapshot.params["id"];
}{path:/product,component:ProdectComponent,data:[{isProd:true}]}=>ActivatedRoute.data[0][isProd]标签:
上一篇:
AngularDart Material Design 复选框
下一篇:
相关文章
-
无相关信息