react antd select下拉框实现模糊搜索匹配
程序开发
2023-09-10 17:31:18
我们在开发过程中,经常会出现下拉框数据很多得情况,这个时候客户一个个得找就很浪费时间,那该怎么办呢?
我们可以实现一边输入一遍模糊匹配。

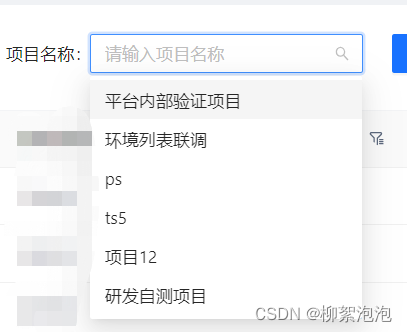
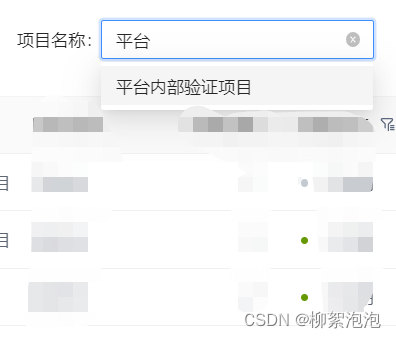
实现后的效果是

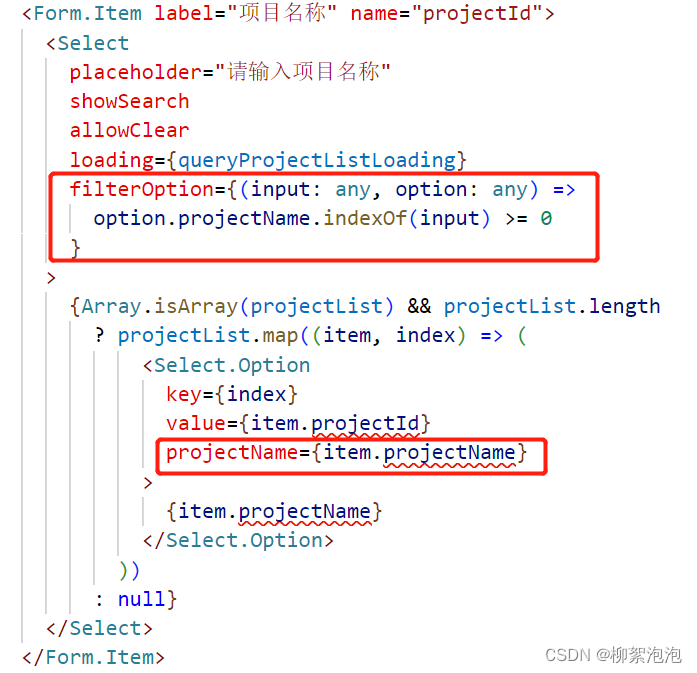
具体代码实现请看下面:

我们可以在Select.Option 里面返回我们想要搜索得字段,然后通过filterOption这个属性去获取和操作。
标签:
上一篇:
vue2.0数据更新,重新渲染视图的三种方法
下一篇:
相关文章
-
无相关信息
