解决Chrome本地调试跨域
程序开发
2023-09-10 17:23:43
解决Chrome本地调试跨域
Chrome跨域插件
使用chrome插件“Allow CORS: Access-Control-Allow-origin ”来解决跨域问题。
1. 安装 Allow CORS
在chrome安装这个插件https://mybrowseraddon.com/access-control-allow-origin.html
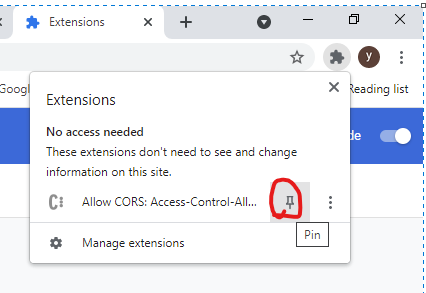
装完以后在插件里面就可以看到这个。

2. 插件在地址栏显示
点击pin图标,然后插件显示是地址栏

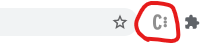
点击完以后,地址栏后面就出去这个图标

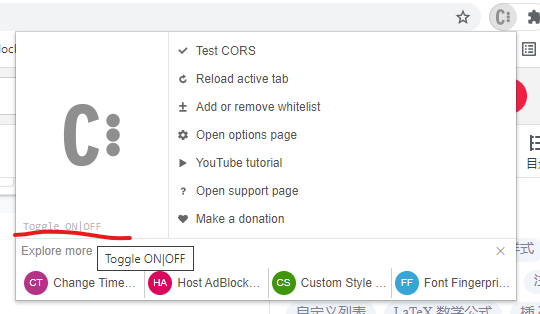
3. 启动插件
点击Toggle ON ,开启插件

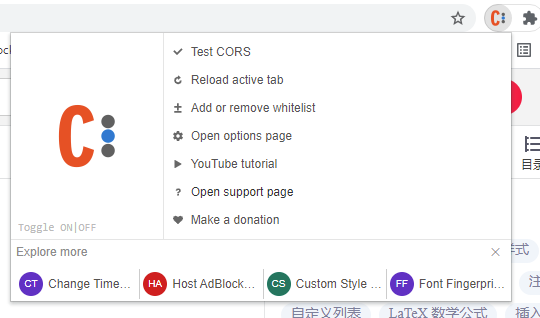
开启完以后图标就变成彩色的了, 关闭插件图标就变灰的了。
开启以后的状体

4. 设置本地调试跨域

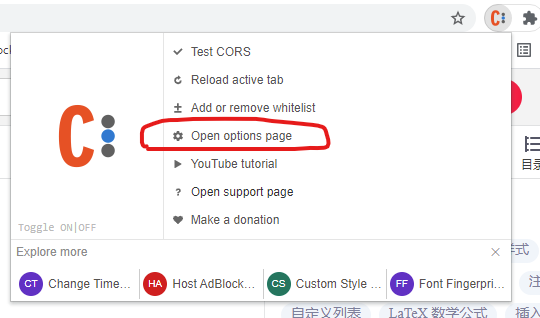
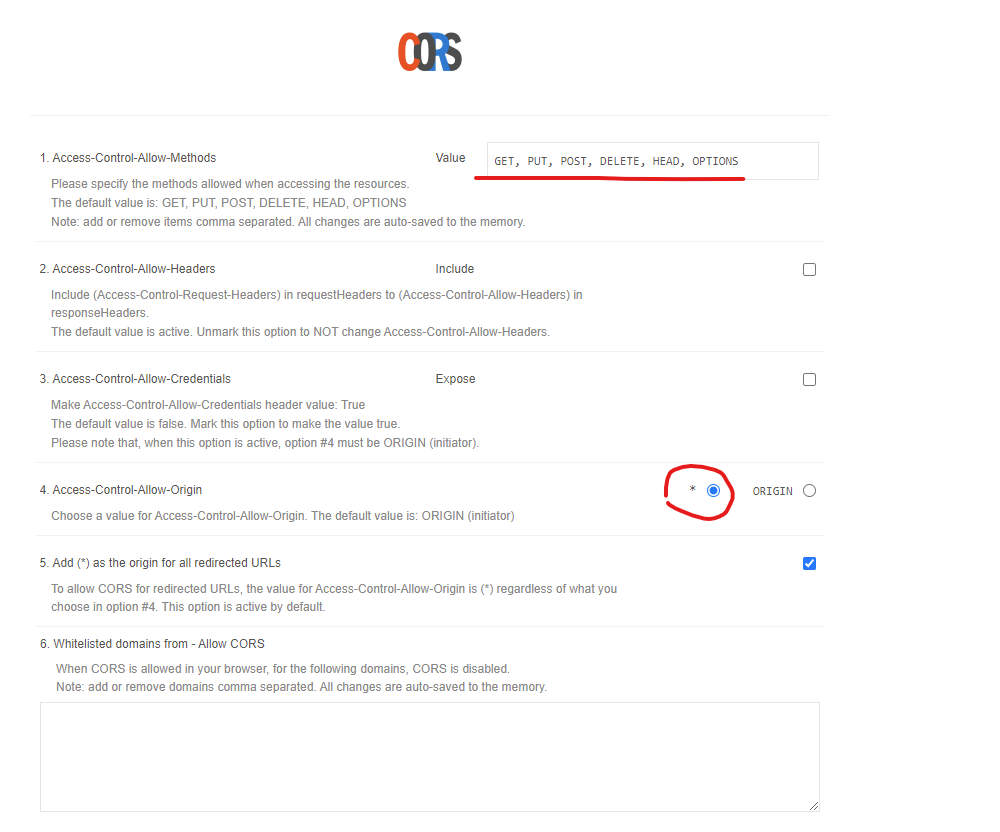
点击Open option page这个页面,这是一下内容

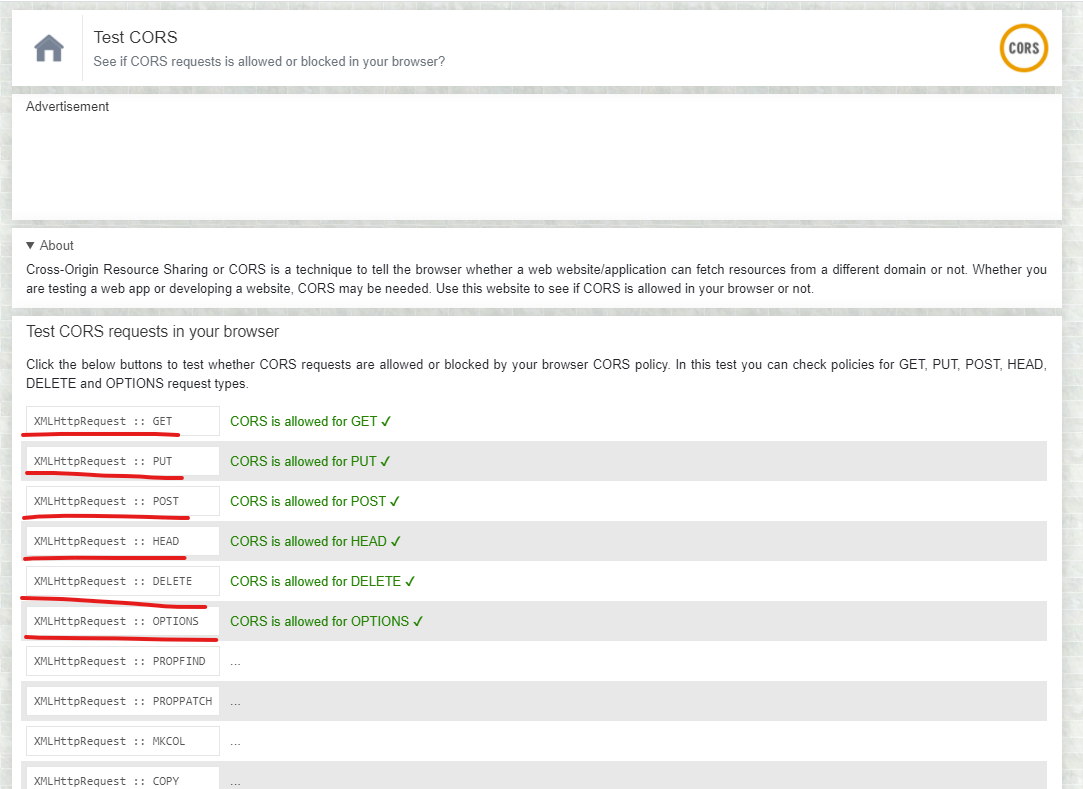
设置完成以后在插件的测试页面进行测试


这样就完成本地跨域了, 就可以在本地调试HQChart页面
Firefox跨域插件
1. 安装插件 CORS Everywhere
CORS Everywhere

2. 启动插件
下载并安装这个插件。
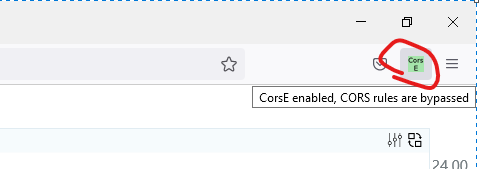
安装完以后地址栏后面有这个图标,点击启动就可以。

HQChart代码地址
地址:github.com/jones2000/HQChart
标签:
上一篇:
我的2022跨平台开发之旅暨跨平台APP开发经验总结
下一篇:
相关文章
-
无相关信息
