querySelectorAll()和querySelector()
程序开发
2023-09-10 17:08:41
1.这两个方法都可以返回对象,但querySelector()只返回一个元素的内容,而querySelectorAll()返回一个节点列表(即nodeList),可以通过像数组那样遍历来改变每个节点的内容。
对于 括号 里面的内容,是选择器的字符串形式,从css中的选择器名称里面挑选,要加.的。
2.
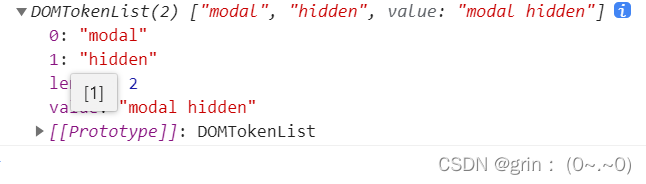
Element.classList 是一个只读属性,返回一个元素的类属性的实时 DOMTokenList 集合。
相比将 element.className 作为以空格分隔的字符串来使用,classList 是一种更方便的访问元素的类列表的方法。
(这也代表着 querySelectorAll(方法) 不能使用这个属性)
3.而对于classList的remove()方法,括号里面是 类名的字符串形式 ,千万不要加 . (dot)
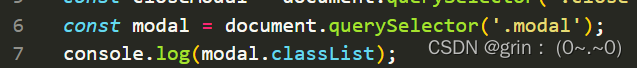
4.像下面例子,我查询一个元素的modal类,它返回这个元素 的类属性的集合。


标签:
上一篇:
下拉条件的选择 和 input的onblur事件
下一篇:
相关文章
-
无相关信息
