antd vue中 用v-if踩的坑
今天加班,是因为发现界面有个问题,就是在给form赋值的时候,所有被我用v-if控制显示和隐藏的input中都没法加载出来值
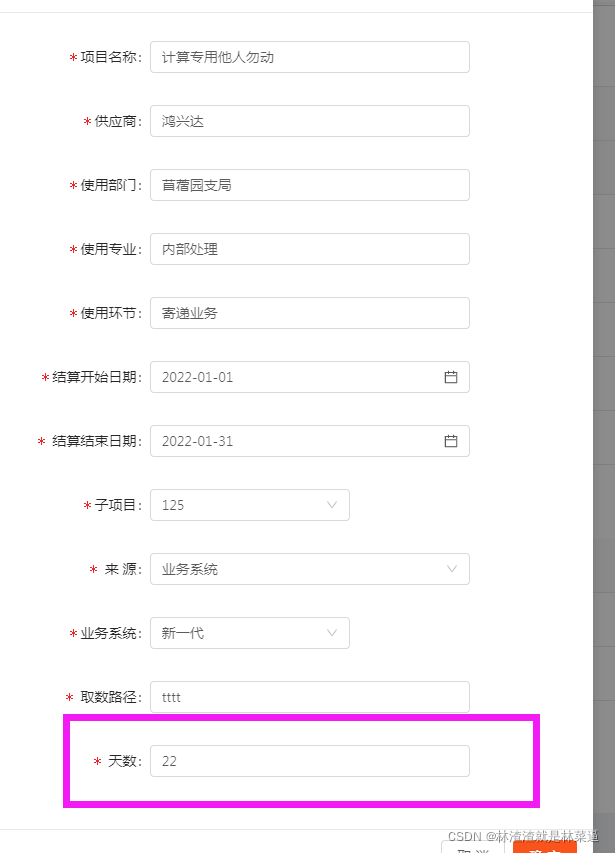
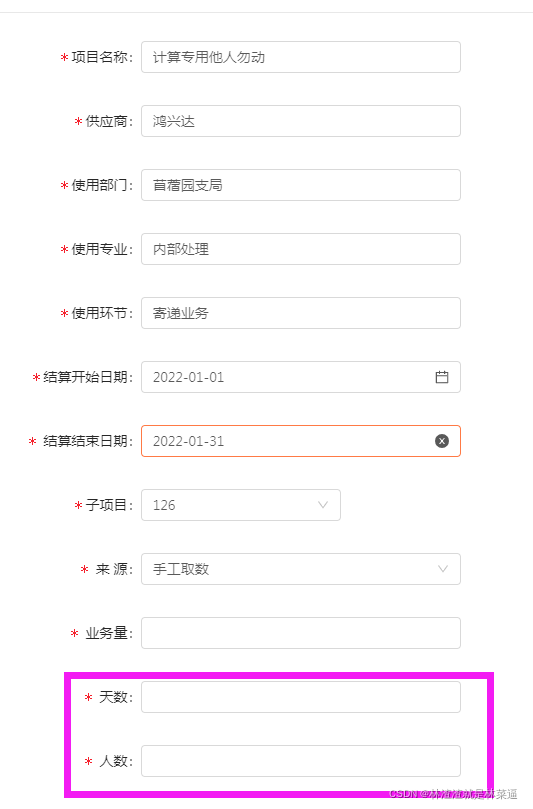
比如下图两条记录

点击第一条的修改,记录里存在的数据都在form里展示出来了,包括我用v-if控制展示的天数

点击第二条记录,发现我用v-if控制隐藏的输入框,没有加载出来值

本来觉得是什么vue方法有问题,异步啊什么的。
后来感觉不对劲啊,那为什么其它的输入框可以加载出来对应的数据呢?debug也都有值。
就去掉了v-if,发现怎么点都可以加载对应的值。
最后换成v-show了,也是怎么点都可以加载
最后了解了下v-if和v-show的区别
v-if与v-show当然都可以动态控制dom元素的显示隐藏
不过v-if是把dom元素整个添加或删除,而v-show是为该元素添加css--display:none,dom元素还在。
大佬的总结如下:
吃水不忘挖井人,v-if和v-show具体区别的链接
VUE中的v-if与v-show - Young Dreamer - 博客园
1.手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
5.使用场景:v-if适合运营条件不大可能改变;v-show适合频繁切换。
标签:
相关文章
-
无相关信息
