Angular 8 学习 (一:环境的搭建)
程序开发
2023-09-10 16:46:58
Angular的学习:
1.环境的搭建:
首先angular的运行需要有node.js的支持,所以需要先安装node.js
在安装node.js的时候,最好安装最新稳定版本
直接百度搜索node.js就可以

node.js的安装百度完全可以搞定
npm安装,这个是node.js自带的,不用管
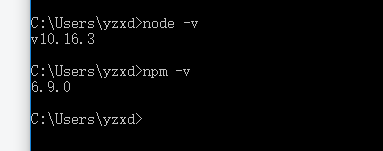
查看安装好的node.js和npm
node -v
npm -v

npm在下载依赖的时候会非常的缓慢,需要安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
复制上面直接cmd执行就可以
然后就是安装angular/cli(可以使用npm也可以使用cnpm,建议cnpm)
npm install -g @angular/cli 或者 cnpm install -g @angular/cl
检查是否安装完成:
ng v 注意没有-v

创建项目:
最好在自己的盘下面新建一个目录用于存放创建的项目
直接在cmd 转换盘符到你创建的目录下,
ng new 项目名称 / ng new 项目名称 --skip-install(不会进行依赖的安装)
cnpm install (手动安装依赖)
在创建的时候会提示你是否增加路由,选y
项目创建完成,就可以在你盘符的目录下看到,
运行项目:
ng serve --open
推荐使用的开发工具
VisualStudioCode
标签:
相关文章
-
无相关信息
