vue3如何引入百度地图
程序开发
2023-09-10 17:07:06
百度地图api地址 JavaScript API - 信息窗口 | 百度地图API SDK
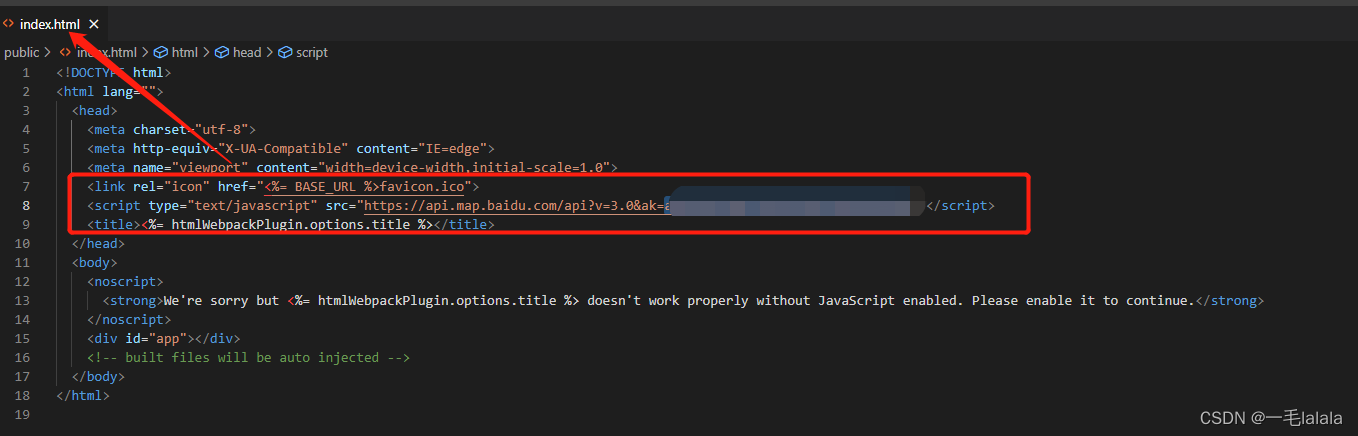
1.首先在index.html中引入百度js,ak则为密钥,密钥获取地址: JavaScript API - 账号和获取密钥 | 百度地图API SDK

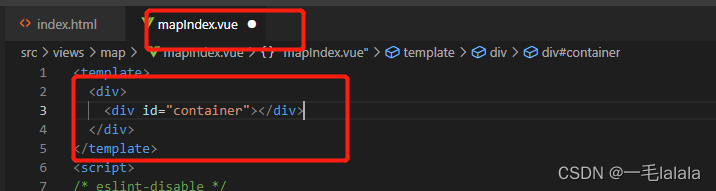
2.创建一个vue文件

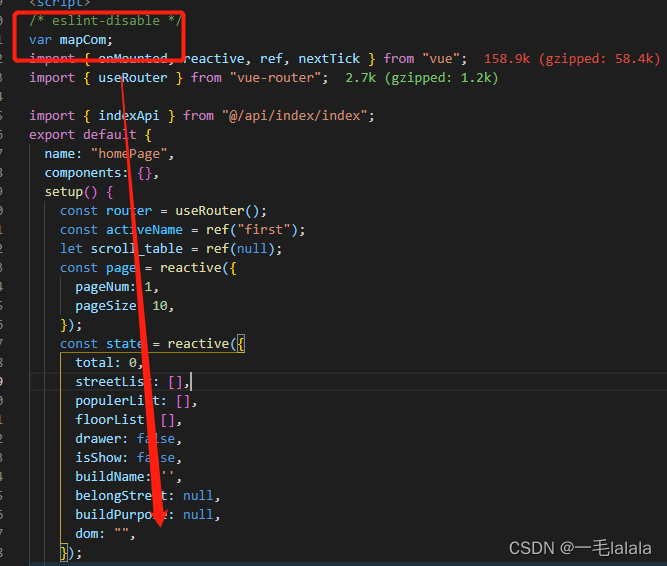
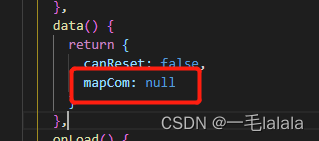
3.创建全局变量,因为我这个是单独得文件不是子组件,所以是全局变量,如果是子组件需要被多个组件引用则需要在data中创建。也可以直接在data中定义不定义为全局变量也可以。
data中定义使用,这个是vue2版本得,vue3直接按3定义即可。

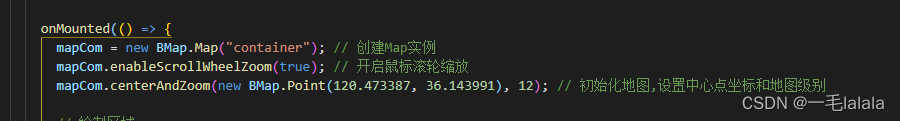
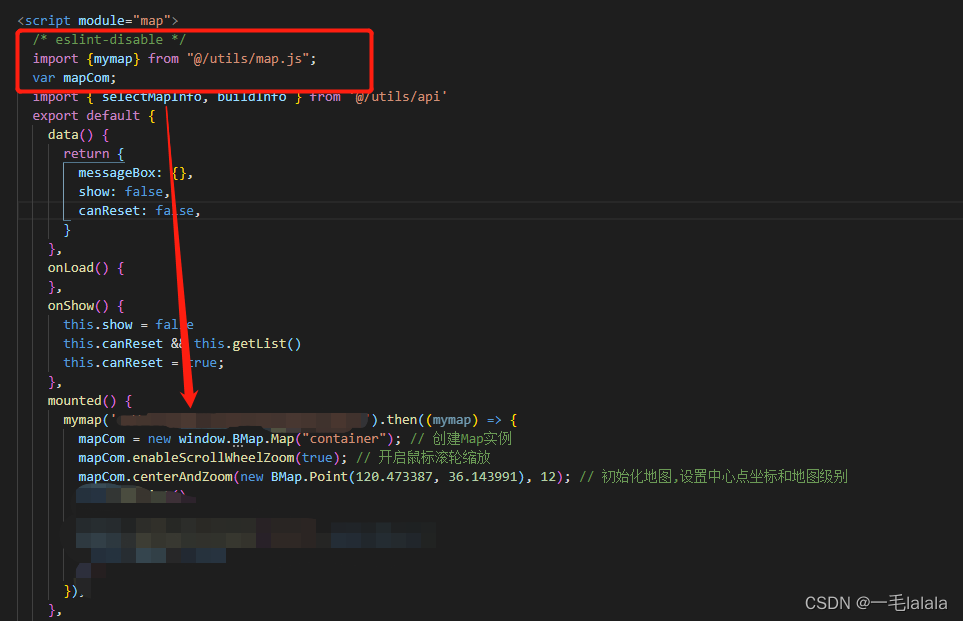
4.初始化map

以上就可以直接展示地图了,这个是pc端得引入方式。
如果是移动端则是另外得引入方式,如下:
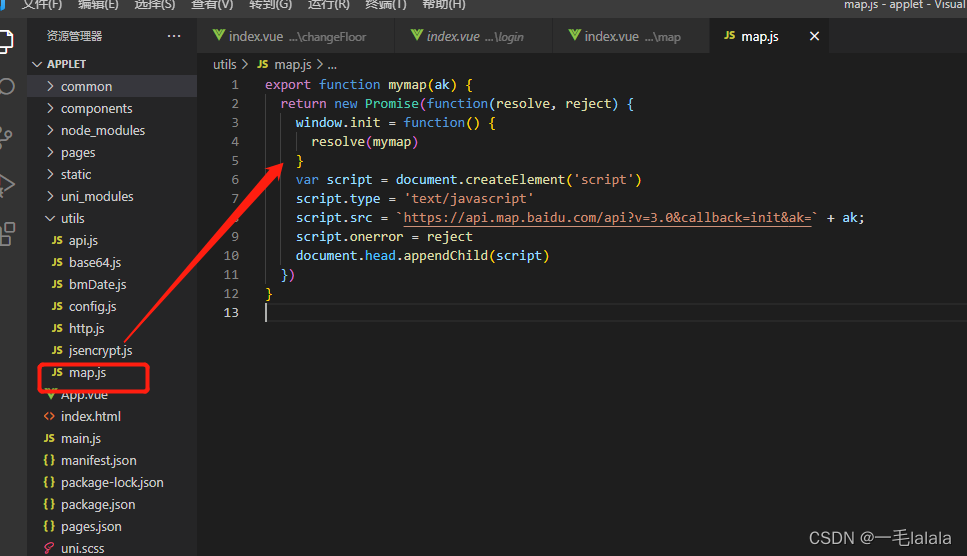
1.创建一个map.js文件

2.map.vue文件中html的展示方式与pc端相同,移动端只需要改动一下引入map.js, mounted中mymap函数中为ak,填入密钥即可。

都引入成功后百度地图就可以正常展示了。
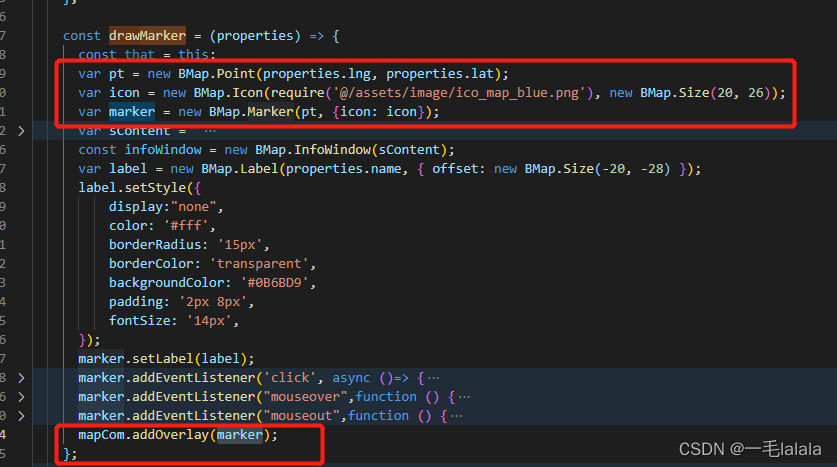
如果想给地图上加标记点可以使用maker,只需要标记点的经纬度即可

标记点也可以监听点击事件。
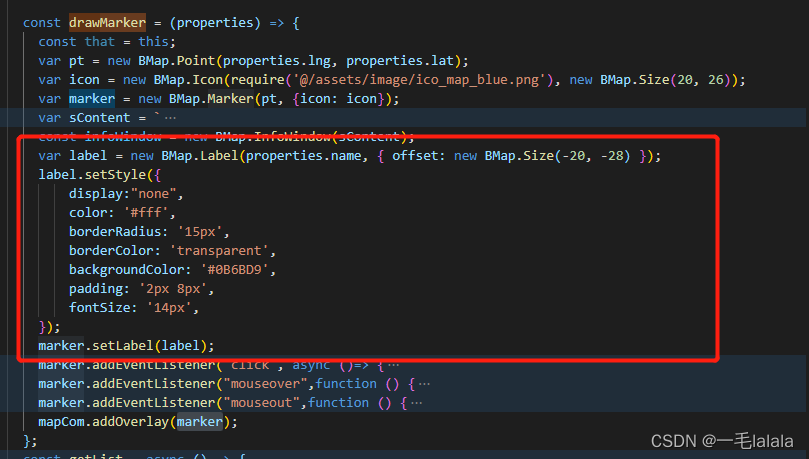
也可以添加label,label样式可以通过setStyle修改

有别的需要加的东西可以在api中查找
标签:
相关文章
-
无相关信息
