[从入门到入土(后端篇)]一,nodejs项目搭建
[从入门到入土(后端篇)]一,nodejs项目搭建
一.前言
大学的时候,刚接触代码,也不知道哪根筋抽抽了,就想成为一个全栈开发工程师.(这名字听着就牛*)
想成为一个全栈工程师没有我想象的那么简单,前端,后端,数据库等等这些都是必须要掌握的技能.
我作为一个前端开发,怎么能够快速的掌握一门后端语言?在大学的时候,我学习过JAVA,发现有点难度,深入的话需要花费大量的精力,后来了解到了nodejs.它是用js开发,和前端开发开发很像,于是用nodejs+html完成了毕业设计.
后来出来工作,在有神,在我的同事,豹爷,狗书华,鹏哥,当然还有我的老板污总的’教育’下,从他们那学习到很多后端的相关知识,现在我的后端技术虽然说不上牛*,但是也能够完成一般的业务,博客网站的后端也不在话下.
虽然现在不在一起共事,但是祝愿这些帮助过我的人,一起奋斗的人,发财!!!然后身体健康,吃嘛嘛香!!!.
二.废话不多说,开整!
博客后端项目,使用nodejs开发,框架使用koa2
项目demo地址:码云(blog-server-demo)
2.1 nodejs安装
nodejs安装很简单,直接从官网下载安装即可.不懂的可以自行百度,这里不再多说.
安装完成后在命令行输入以下命令(查看版本),显示版本号则表示安装成功
node --version
2.2 koa2安装
安装脚手架工具
npm install -g koa-generator
新建项目目录
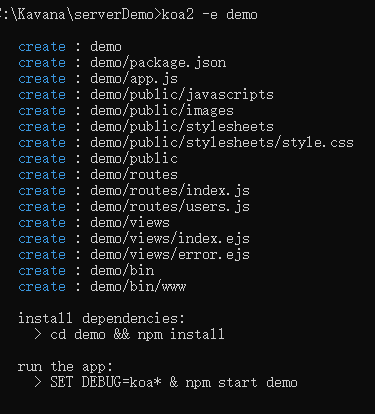
koa2 -e demo

安装依赖
进入项目目录
cd demo
安装依赖
npm install
启动项目
npm start
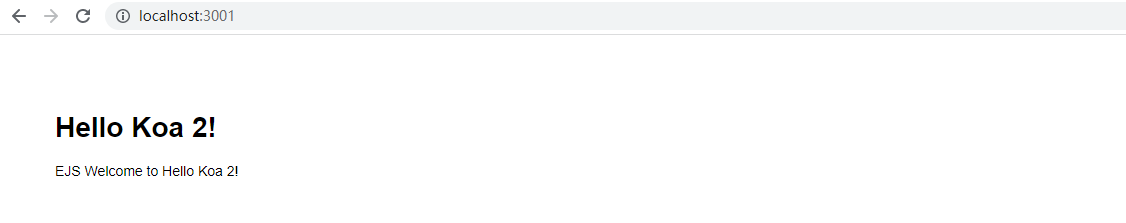
在浏览器中输入localhost:3000 出现图片上所示则表示服务器启动成功(我已经启动过端口为3000的服务器了,所以再启动一个端口号就变为3001)

koa2项目的搭建和前端的极其相似,而且启动也很方便,比较适合前端开发学习后端.
三.项目结构整理分析
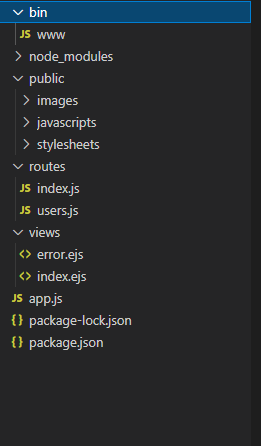
项目初始化后的结构

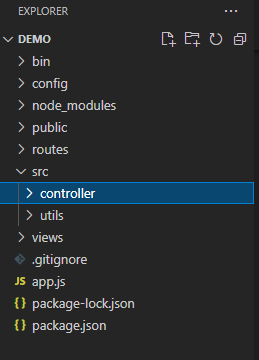
整理
初始化的文件结构,不能满足一个项目的开发,所以不同的开发人员会根据自己的习惯重新调整目录结构.
下面的图是我从公司学习到的一种目录结构,大家也可以根据自己的习惯和喜好,自己设计.这些问题都不大

第一篇的最后
我记得最初自学nodejs的时候,连启动都要半天,一度想要放弃,可是最后我成功启动时,那是非常非常非常的激动和自豪!希望屏幕前的你,无论是在学习nodejs,还是大佬路过,在无论遇到什么困难时,都要相信自己,坚持下去,牛皮的你,一定会成功解决的!!!
标签:
相关文章
-
无相关信息
