webpack源码学习
程序开发
2023-09-04 23:48:05
webpack源码学习
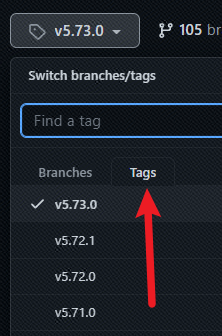
- webpack源码地址,点击Tags,可以选择不同的版本源码

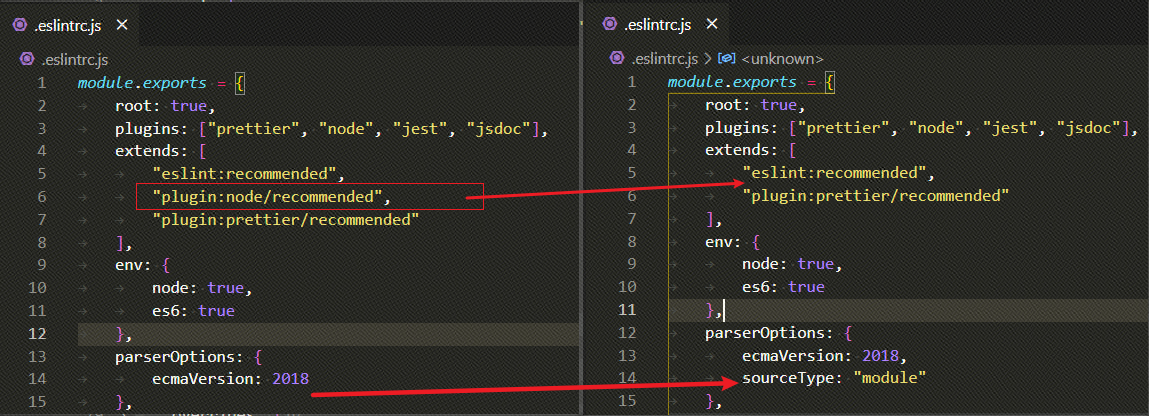
git clone --branch v5.72.1 https://github.com/webpack/webpack.git- 源码默认不支持写es6语法的,修改一下eslint配置

- 反向安装依赖:
npm install - webpack-cli只是收集配置参数,执行webpack命令
- 我们自己可以模拟写个简单的对wbepack的调用,不走webpack-cli
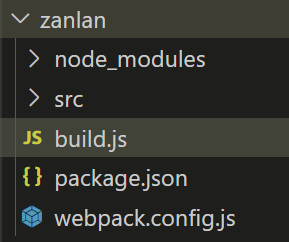
- 在webpack源码根目录下,新建
zanlan文件夹 
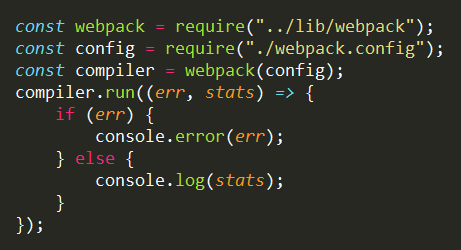
build.js
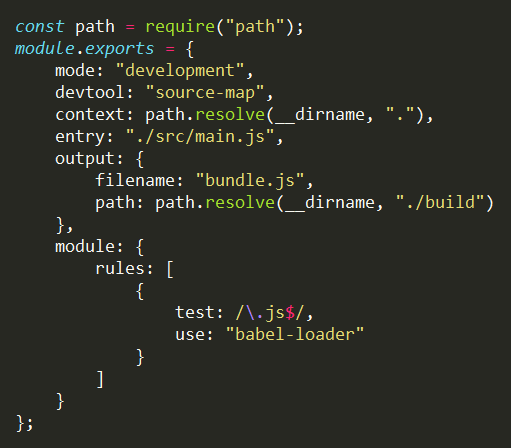
webpack.config.js
node build.js,就会生成build打包文件夹
标签:
上一篇:
Spring和SpringMVC
下一篇:
相关文章
-
无相关信息
