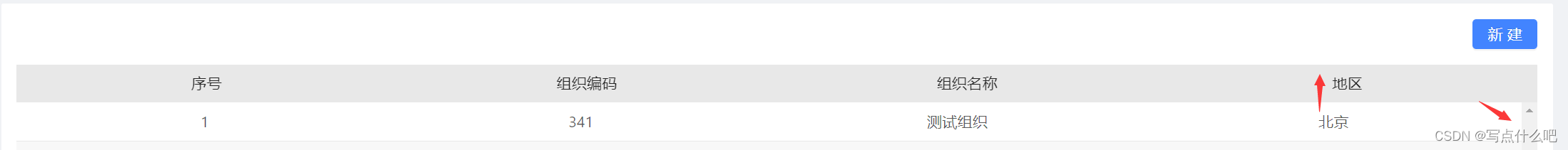
Ant design 表格加上scroll属性后列跟表头不对齐
程序开发
2023-09-17 07:35:52

原因:加上纵向滚动条后,滚动条占位把行“挤短”了
解决:网上搜了两种方法
第一种方法:
可以尝试在columns里,每一项都添加一个width属性,而且这个属性的值最好是百分比
第二种方法:
在columns的最后一个列中不加width属性让他自动对齐
第三种方法:
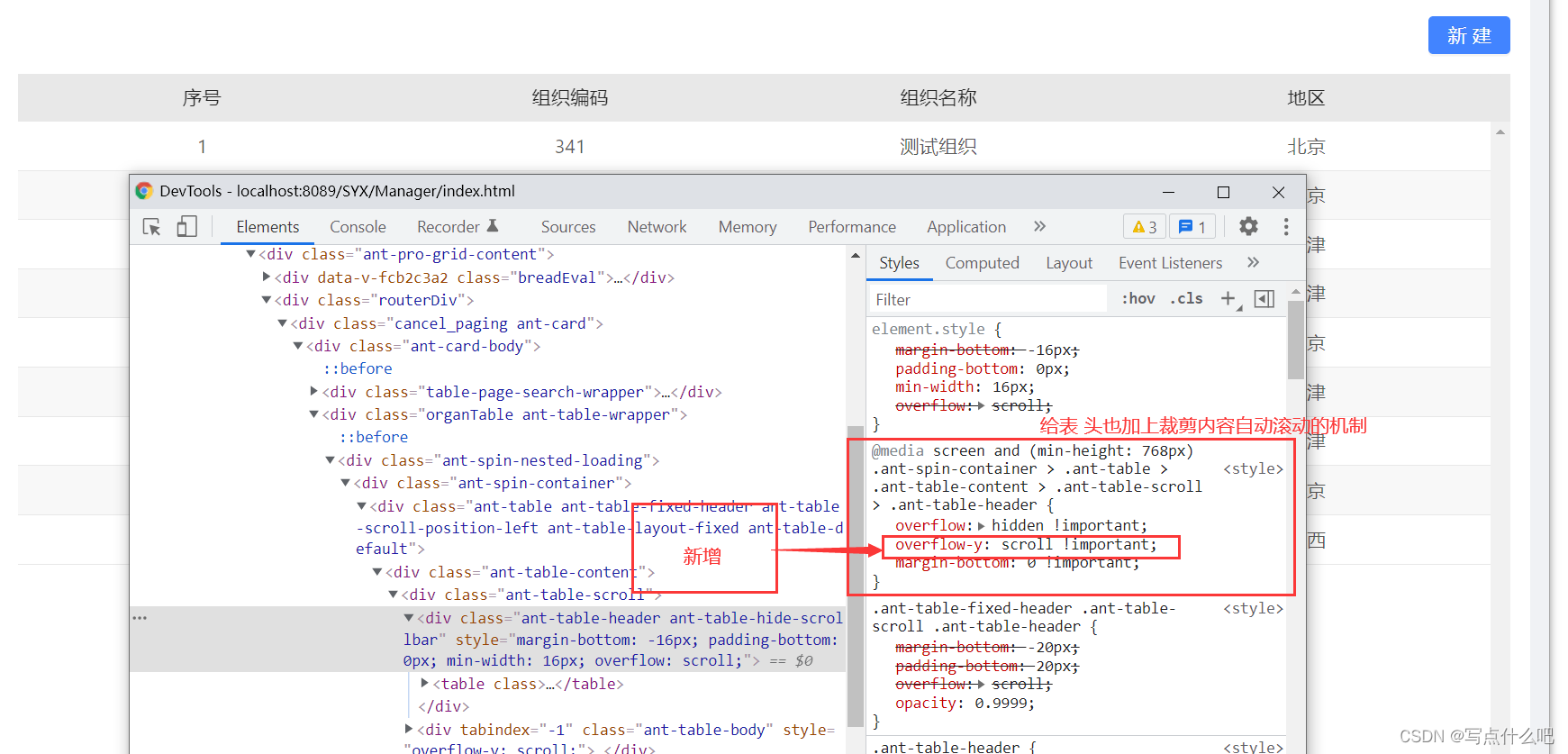
上面的两种有时候管用,在不管用的时候只能修改css了

.ant-spin-container > .ant-table > .ant-table-content > .ant-table-scroll > .ant-table-header {overflow: hidden !important;overflow-y: scroll !important;//只加了这一句话margin-bottom: 0 !important;
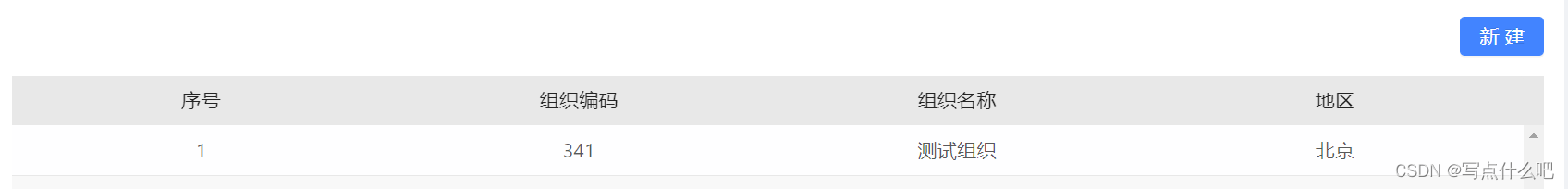
}结果:成功对齐

标签:
上一篇:
大前端 - react -Mobx6(数据流)
下一篇:
相关文章
-
无相关信息
