Web 前端 之 Vue webpack 环境的搭建及工程创建简单整理
Web 前端 之 Vue webpack 环境的搭建及工程创建简单整理
目录
Web 前端 之 Vue webpack 环境的搭建及工程创建简单整理
一、简单介绍
二、实现原理
三、注意事项
四、安装步骤
node (npm) 的安装
修改 npm 全局包安装路径 (就可以将全局包不安装在C盘)
安装cnpm,解决npm安装速度慢甚至不能安装的问题
安装 vue cli 环境
必要的时候安装 npm i -g @vue/cli-init
安装 npm install -g webpack
五、创建工程
一、简单介绍
Web 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Web 前端开发中使用 vue init webpack ,环境的安装搭建,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
操作环境:
二、实现原理
安装
1、使用 node 的相关命令进行操作者(如果没有安装 node ,需要先安装)
2、npm install -g @vue/cli 安装 (注 :安装 vue-cli 脚手架目前需要node版本为 v3.0 以上)
3、(提示时,根据需要安装)npm install -g @vue/cli-init
4、npm install -g webpack 加-g是安装到全局
创建
1、vue init webpack xx工程名称 ,创建工程
2、cd xx工程名称,npm run dev 运行,输入对应网址即可网页浏览
三、注意事项
1、npm install -g @vue/cli 加-g是安装到全局
2、(提示时,根据需要安装)npm install -g @vue/cli-init 加-g是安装到全局
3、npm install -g webpack 加-g是安装到全局
两种安装方式
npm的安装方式有两种,分为全局安装和局部安装。全局安装就是在任何文件夹都可运行,其实原理也就是写进环境变量,每次在命令行中敲入命令时,根据环境变量的设置寻找对应的可执行程序运行。当选择全局安装时,默认的安装路径为C:UsersxxxAppDataRoamingnpm,缓存路径为C:UsersxxxAppDataRoamingnpm_cache,其中xxx根据自己是自己系统的用户名。
npm install -g
局部安装就是在当前项目中建立包,在当前项目中起作用,当选择项目局部安装包时,默认的安装路径为项目根目录文件夹node_modules。
npm install
四、安装步骤
node (npm) 的安装
1、在百度上搜索 下载 nodejs,即可找到下载地址,如图

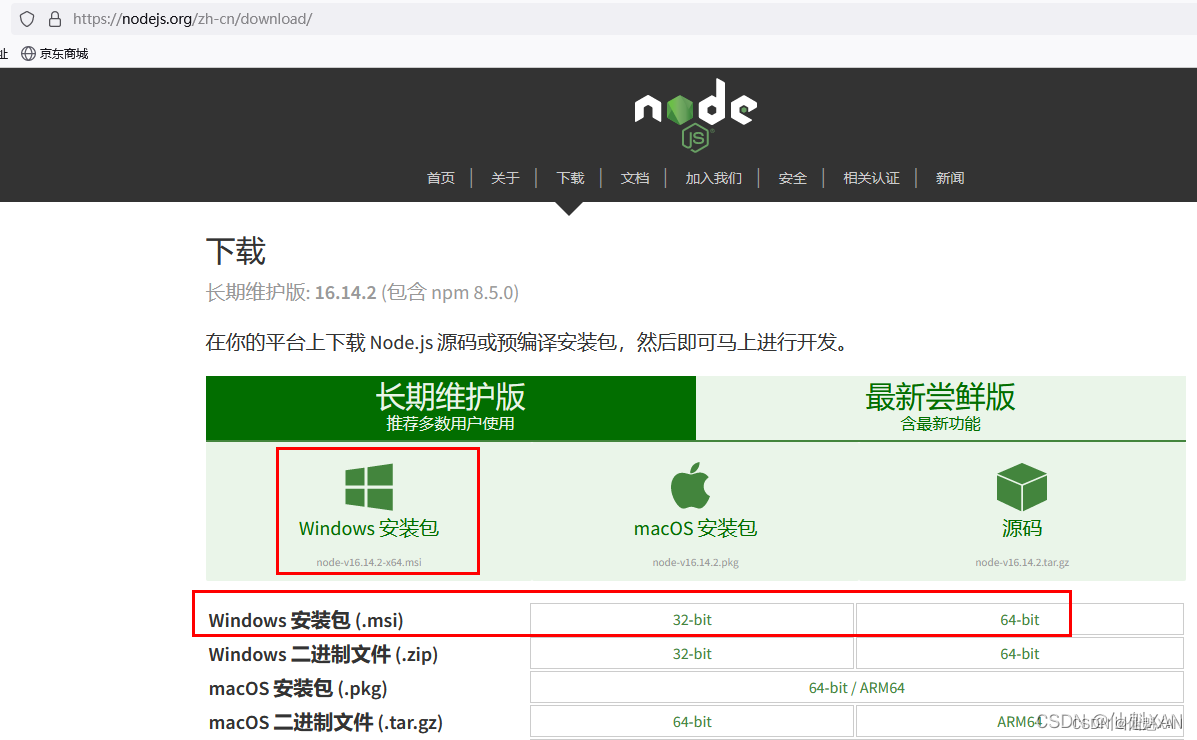
2、在官网选择自己需要的进行下载,这里以 windows 为例,点击下载即可
下载 | Node.js

3、下载好后,点击安装包,安装即可

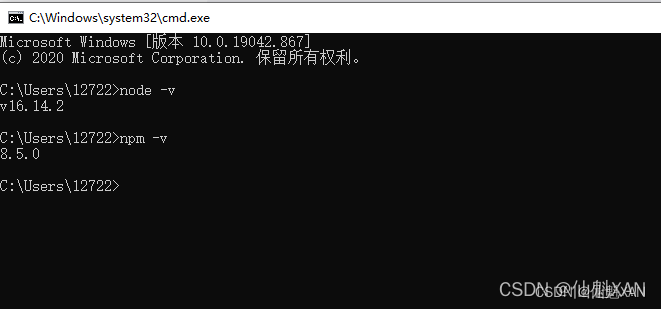
4、打开 cmd 窗口(win + R 键,输入 cmd 回车),输入 node -v 和 npm -v 即可看到如下结果说明安装好了

修改 npm 全局包安装路径 (就可以将全局包不安装在C盘)
1、在 cmd 中输入一下命令进行配置
(根据需要设置文件路径 ,但必须是相同的文件名(xxxnpm_global 和 xxxnpm_cache)配置)
npm config set prefix "D:MySoftwareNodejsGlobalPackagesnpm_global"
npm config set cache "D:MySoftwareNodejsGlobalPackagesnpm_cache"
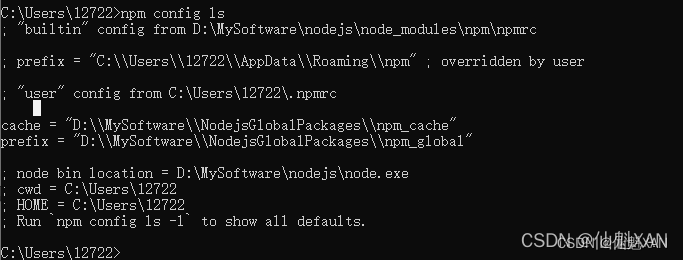
2、可以查看一下是否配置成功
npm config ls

安装cnpm,解决npm安装速度慢甚至不能安装的问题
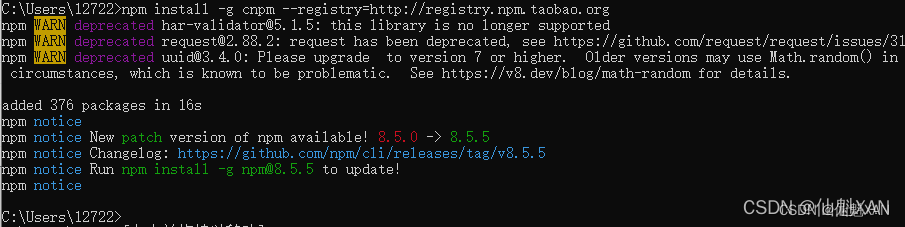
1、在 cmd 窗口中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org

安装 vue cli 环境
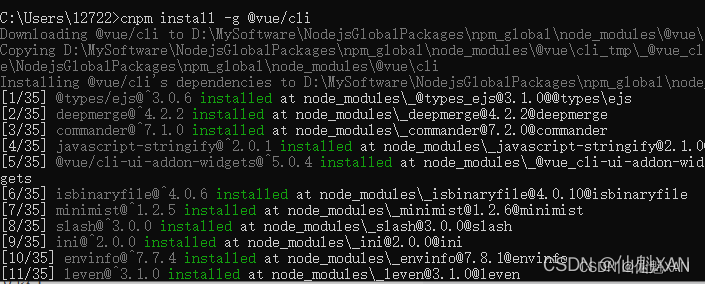
1、在 cmd 窗口中输入 cnpm install -g @vue/cli ,进行安装

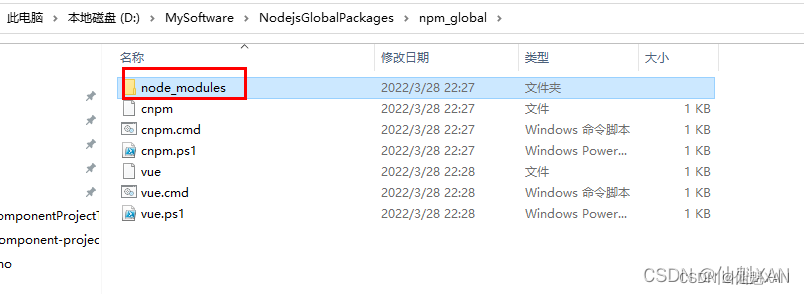
2、安装过后,我们到npm_global目录下的node_modules看一下,已经安装成功,事实上这就是全局包的安装路径。

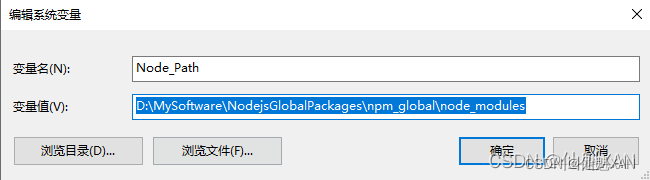
3、由于我们之前重新设置了全局环境,现在使用 vue ,可能会报错:vue command not found 。原因很简单,就是我们修改了路径,环境变量却还没配置,所以系统找不到可执行程序。打开环境变量配置,在系统变量中新增NODE_PATH,变量值为设置的安装路径下的 node_modules,如图
4、然后再设置用户变量中 path,新增一个值,把全局环境配置上,如图

必要的时候安装 npm i -g @vue/cli-init
1、npm install -g @vue/cli-init

安装 npm install -g webpack
1、输入 npm intall -g webpack

五、创建工程
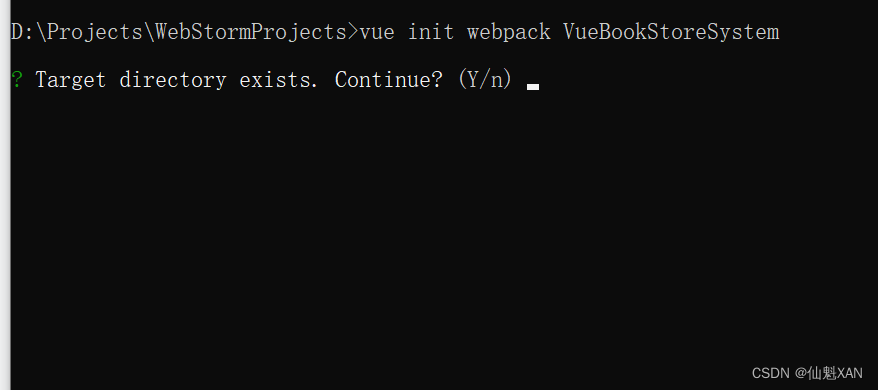
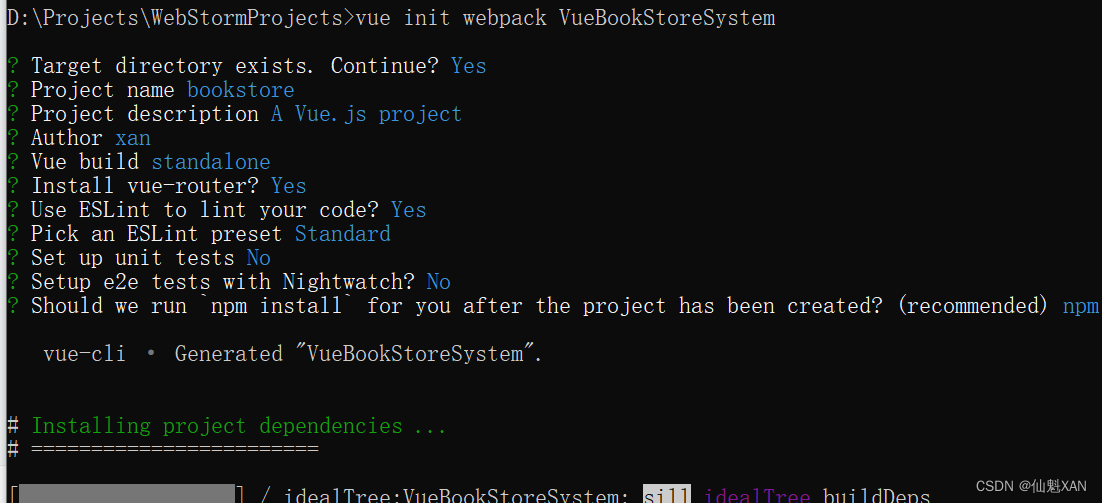
1、打开cmd ,在当前文件夹目录下,输入 vue init webpack VueBookStoreSystem,其中 VueBookStoreSystem 为工程名称,工程已存在会提示

2、根据提示依次选择自己需要的设置,然后等待安装即可

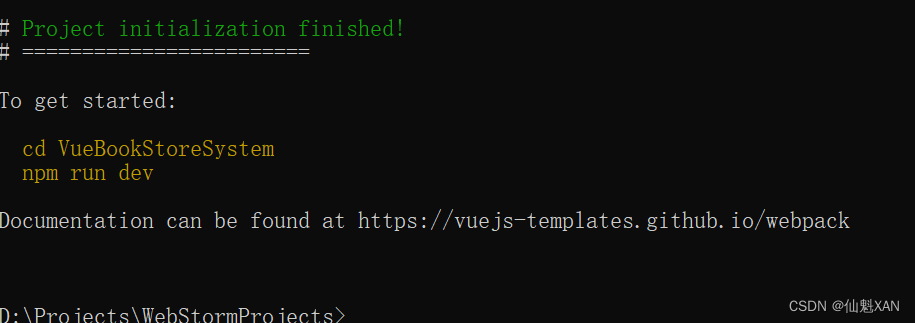
3、安装完成后,根据提示,进入文件夹,运行工程


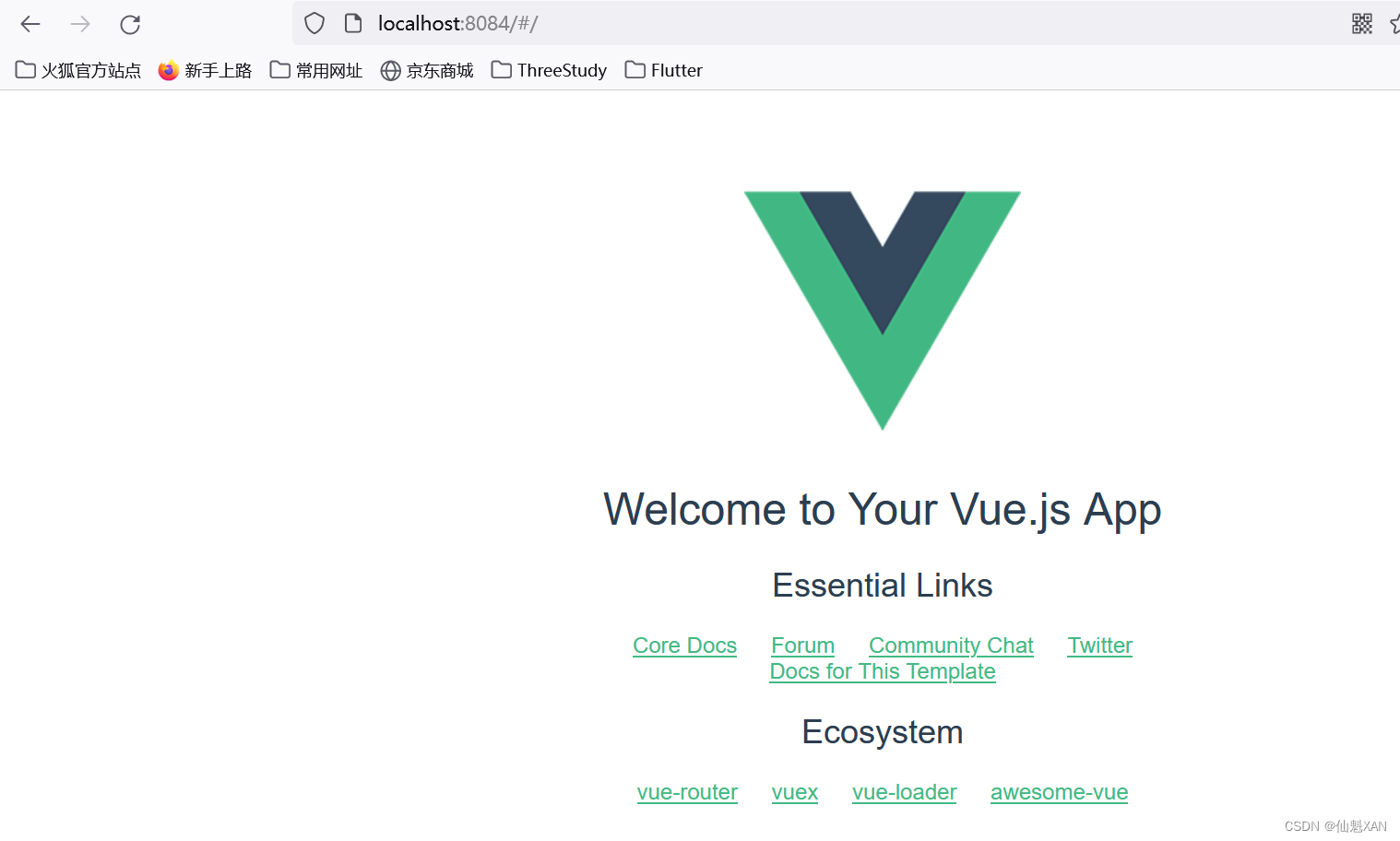
4、 运行没有问题,浏览器输入网址,效果如下

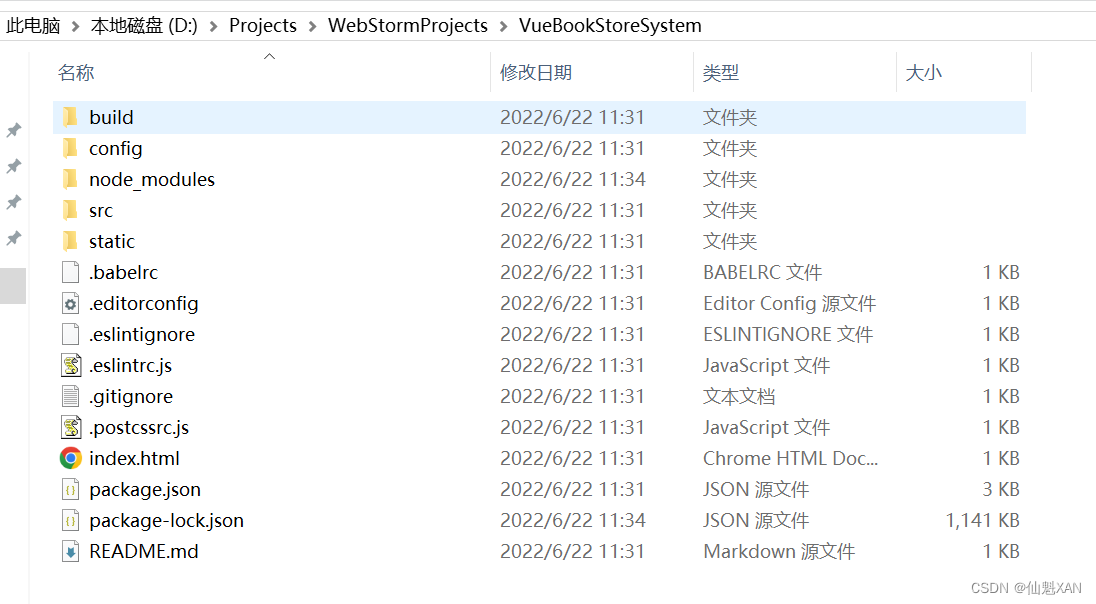
5、工程文件目录结构如下

标签:
相关文章
-
无相关信息
