webpack和gulp的区别
程序开发
2023-09-03 15:55:25
webpack和gulp的区别是什么?
这是一个前端面试经常会有的面试题,当然也是很多人的疑问,那下面就简单说一下吧!
Gulp:
gulp 致力于
自动化和优化你的工作流,它是一个自动化你开发工作中痛苦又耗时任务的工具包。
侧重于整体过程的控制管理。通过定义许多task来执行构建任务,使用起来更像是任务流。
因此他的任务定义和管理是webpack所没有的。
特点:
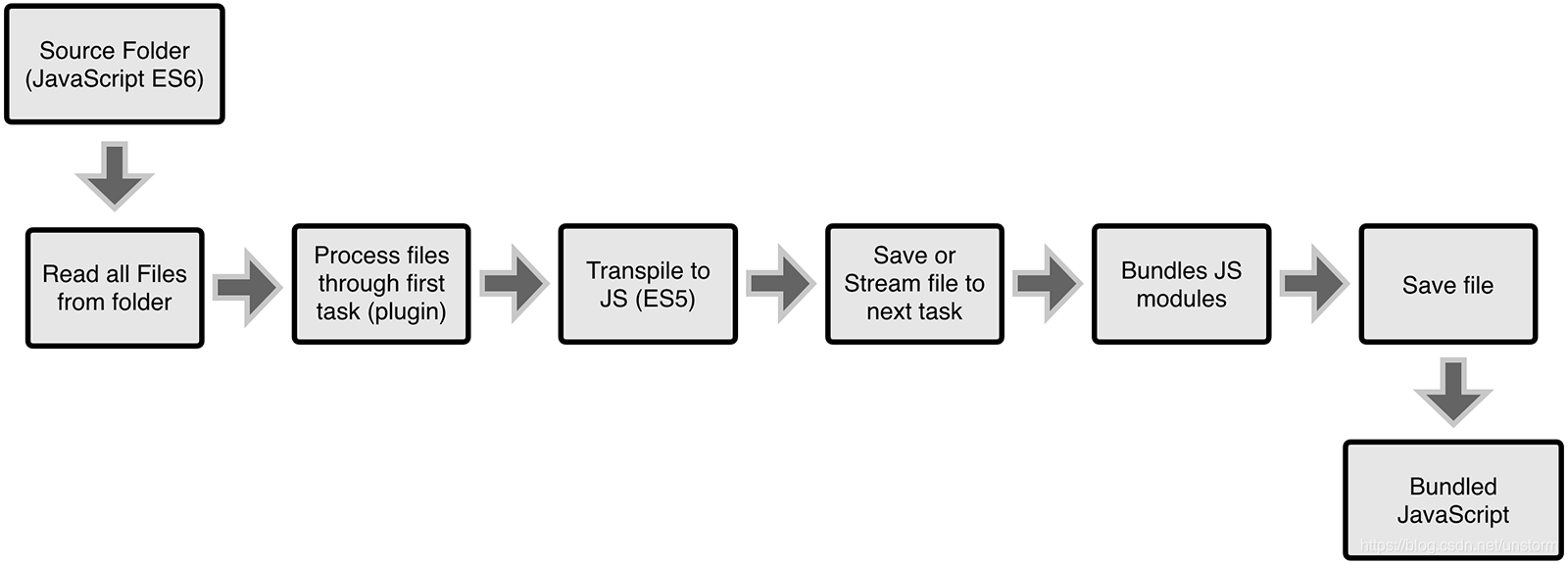
工作流程:

Webpack:
webpack有人也称之为 模块打包机 ,由此也可以看出webpack更侧重于模块打包。
我们可以把开发中的所有资源(js文件、css文件、图片、字体等)都可以看成模块。
最初webpack本身就是为前端JS代码打包而设计的,后来被扩展到其他资源的打包处理。
webpack是通过loader(加载器)和plugins(插件)对资源进行处理的。
根据entry和模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack中对资源文件的处理是通过入口文件产生的依赖形成的,不会像gulp那样,配置好路径后,该路径下所有规定的文件都会受影响。
特点:
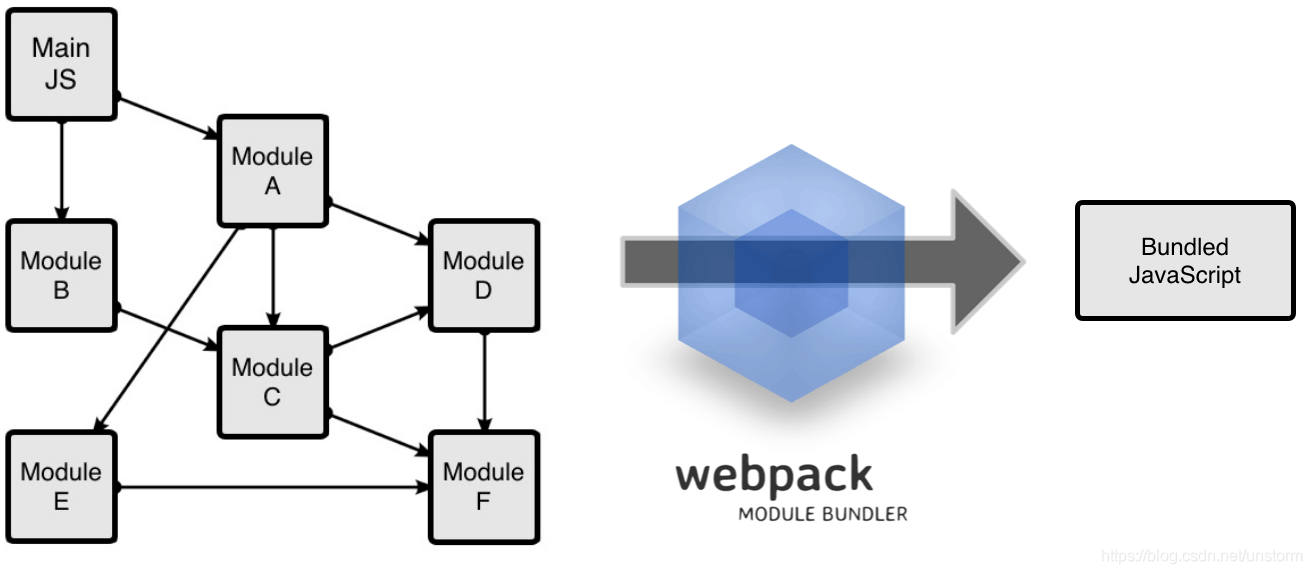
工作流程:

结论:
gulp通过stream来构建应用,而在webpack中bundle由多个不同的chunk组成,这样通过缓存chunk并比对修改可以达到更快速的编译。配合code splitting 可将代码分离到每个bundles/chunks中实现按需加载。
任务(task)入口(entry)输出(output)
加载器(loader)
插件(plugins)
其实总结了一下可以看出 webpack 与 gulp 他们都是前端的构建、管理工具,但是他们的工作方式不同,实质上并没有真正的可比性,只是针对某些方面,谁能更胜一筹而已。
标签:
相关文章
-
无相关信息
