2019 年 Web 开发技术指南和趋势

作者 | 李棠辉
来源 | https://segmentfault.com/a/1190000017483325
以下内容来自我特别喜欢的一个Youtube频道: Traversy Media
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:
1、你不需要学习所有的技术成为一个web开发者
2、这个指南只是通过简单分类列出了技术选项
3、我将从我的经验和参考中给出建议
4、首选我们会介绍通用的知识, 最后介绍2019年的Web的一些趋势

基础前端开发者
1.1 HTML & CSS

最基础的知识:
1.2 响应式布局

响应式设计将不再是网页的加分项, 而是必须的
1.3 基础的部署工作

学会如何部署一个静态网站到服务器
1.4 SASS预处理器

虽然不是必须的, 但是推荐去学, 基础知识的掌握很简单
1.5 原生JavaScript语法

不使用任何框架和库区学习原生的JS语法
1.6 满足了基本的前端开发者的条件

现在能找到最低水平的Web开发工作, 但是这是远远不够的....

一个成熟的前端开发者
2.1 HTML & CSS框架

HTML/CSS框架目前没有以前那么有意义, 但是我还是介意你选择一个学习(这里作者想隐射的应该是, 在jquery时代, HTML/CSS框架的学习是必须的).
2.2 Git和其他工作流工具

Git绝对是每一个Web开发者必须掌握的工具, 这里也有一些其他的工作流工具的建议.,
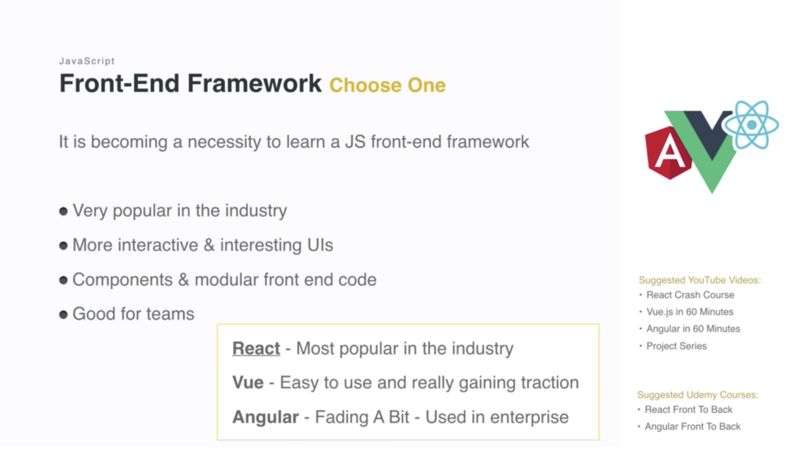
2.3 前端框架

学习一个前端框架在目前前端开发中是必须的.
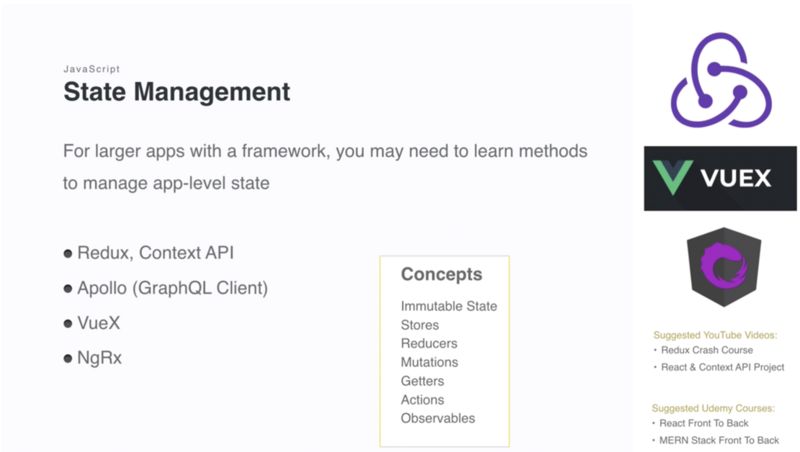
2.4 状态管理

对于使用框架的大型前端项目, 你也许需要使用状态管理工具去管理你的应用级的状态
2.5 满足一个成熟的前端开发者条件

满足以上条件, 你能够顺利的找到一个前端的工作并干得很出色~

全栈开发工程师
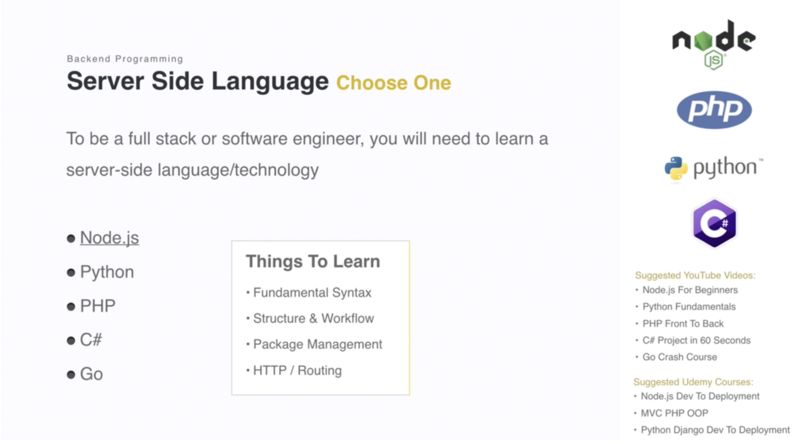
3.1 学习一门后端语言

成为一个全栈工程师或软件工程师, 你将需要学习一个服务端语言和相关技术
学习的顺序:
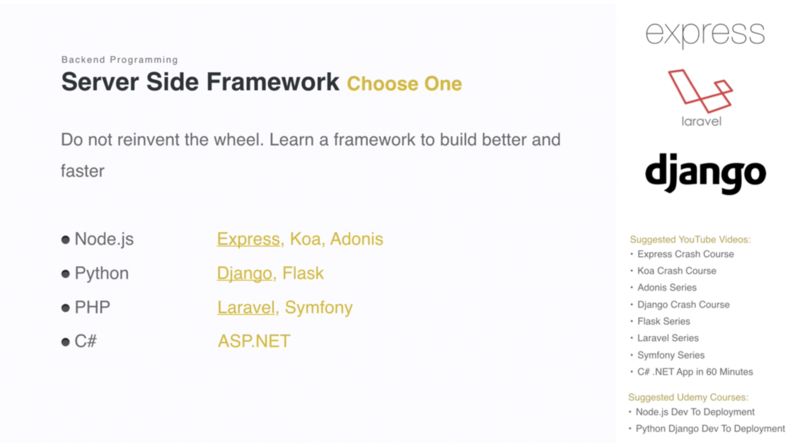
3.2 服务端框架

不要重复造轮子, 学习一门框架去构建更好和更快的应用
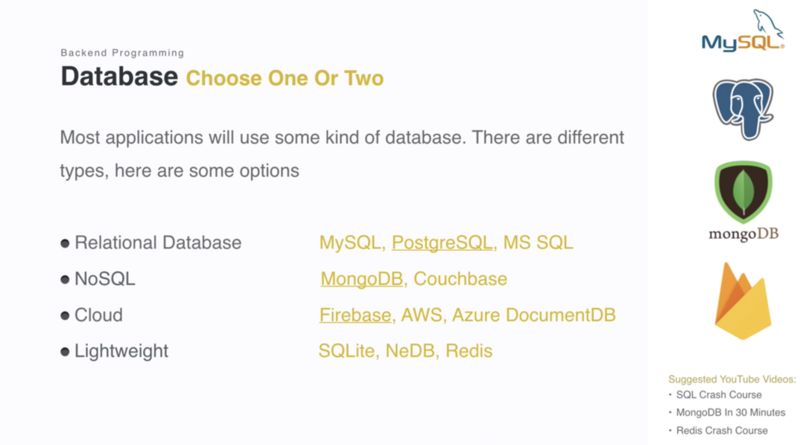
3.3 数据库

绝大多数觉得应用都会使用到数据库, 这里有一些选择:
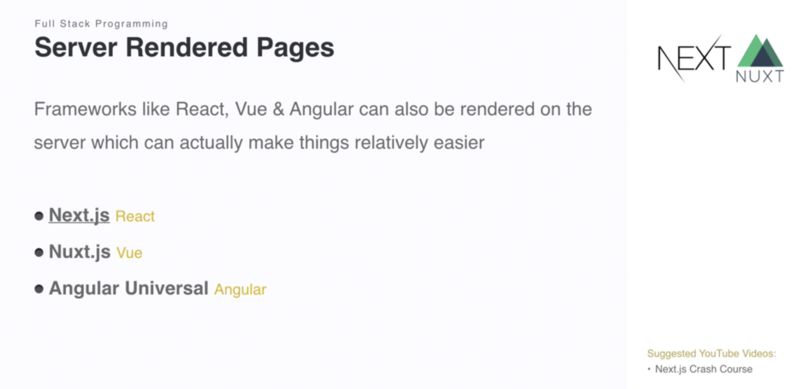
3.4 服务端渲染

像React, Vue 和 Angular等端架都可以进行服务端渲染
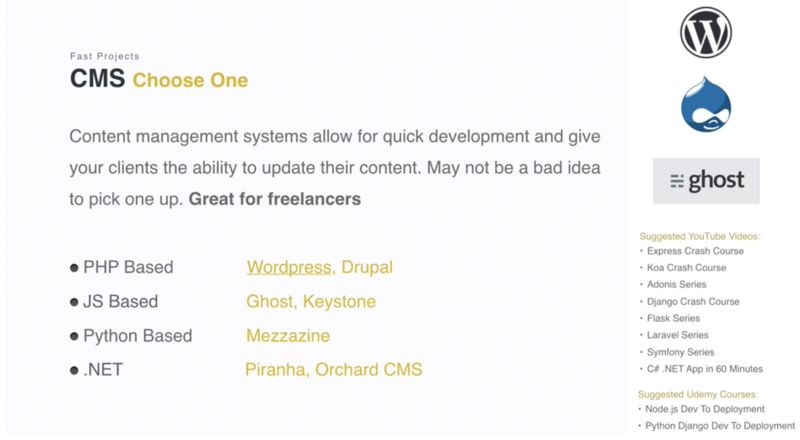
3.5 内容管理系统

内容管理系统允许快速开发并为您的客户提供更新内容的能力. 在你需要快速开发网站的时候, 它们是很适合的. 特别是对于自由开发者.
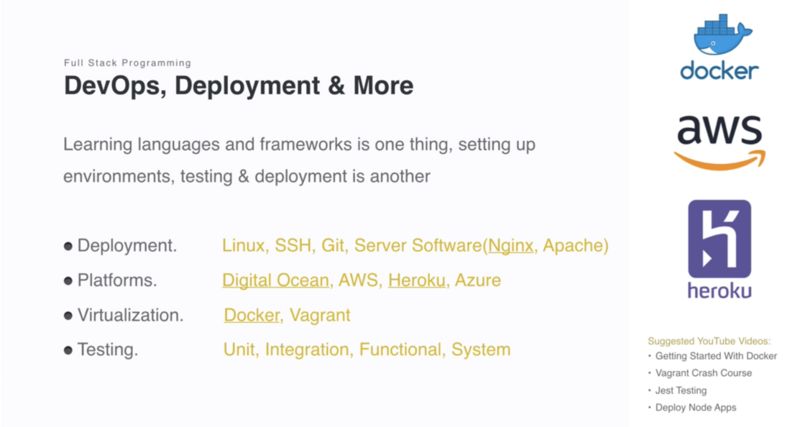
3.6 DevOps 和部署

学习语言和框架是一回事, 但是安装环境, 测试和部署有事另外一回事
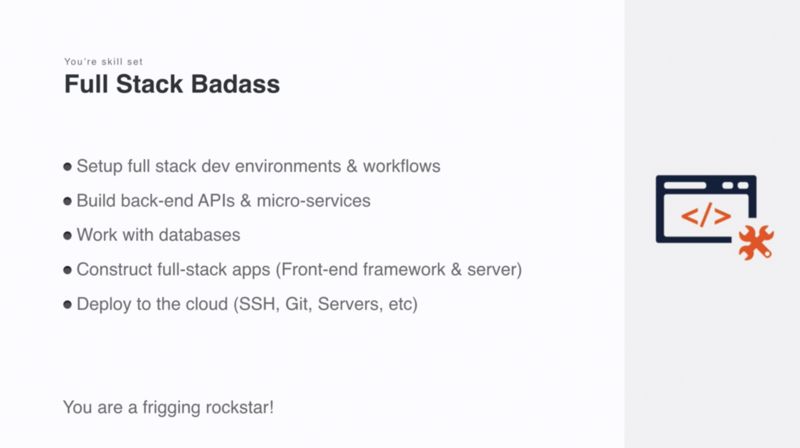
3.7 满足全栈工程师的条件


2019技术趋势和其他
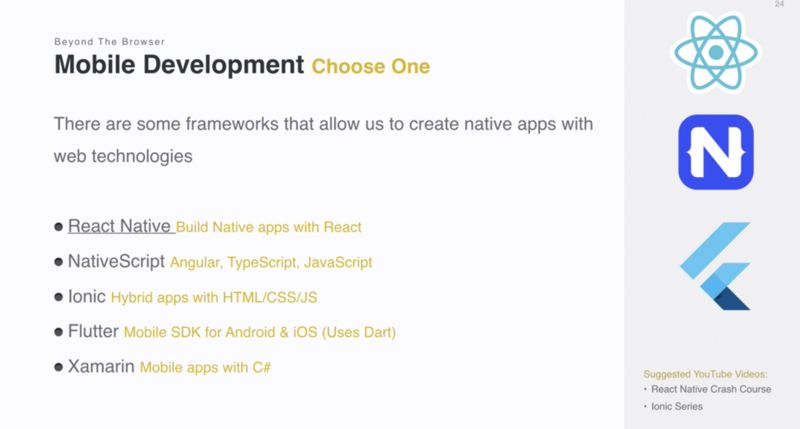
4.1 原生应用开发

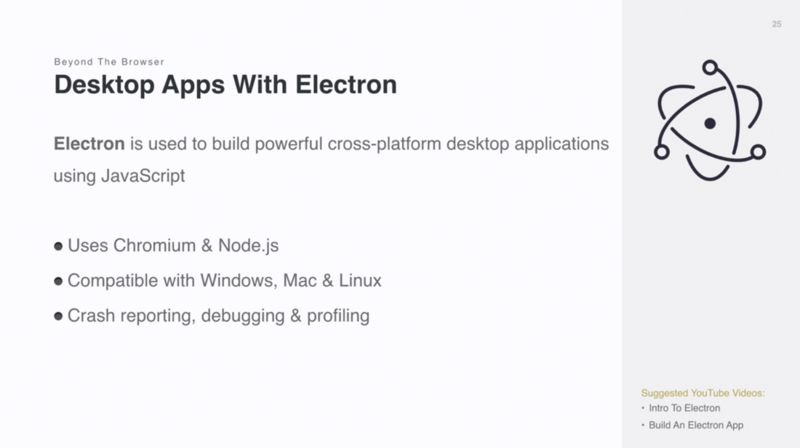
4.2 使用Electron开发桌面应用

Electron是一个使用JavaScript构建跨平台的桌面应用工具.
4.3 GraphQL & Apollo
GraphQl是对于API的一种革命性新方法,查询语言比标准RESET严格得多

4.4 TypeScript

TypeScript是一个JavaScript的超集, 它添加了静态类型等很多特性.
4.5 无服务架构

无需创建和管理自己的服务器
4.6 AI和机器学习

AI和机器学习已经被广泛应用在所有的程序和技术中, 甚至包括web开发中.
4.7 区块链技术

现在许多公司使用区块链技术进行数字交易, 因为它们更安全和有效率.
4.8 PWA

Progressive Web Apps是一个web app但是在功能和样式上给用户带来原生应用使用体验的一项技术.
4.9 Web Assembly

类似汇编的二进制格式的代码可以被浏览器执行. 可以使用类似C/c++和Rust等高级语言进行编写.

以上就是2019 - Web开发技术指南和趋势的全部内容, 要想知道更多细节, 请看Youtube视频: Web Development in 2019


标签:
相关文章
-
无相关信息
