前端架构组件化开发系列一(Grid)
现在前端技术越来在项目中担当比较重要的角色。特别Node.js 的出现。使JS又可以承担前端和后台,使用项目编程语言统一。
比如流行的
模块化:seajs(CMD)、Coomonjs、requirejs(AMD)
MVVM框架:avalon、vue、kendo、knockout、angular 。
UI框架:bootstrap、jqueryui、kendoui、easyui、amazeui、ext、JX、dwz
工具类:underscore、lodash
DOM库:prototype、zepto、jquery
JS构建工具:NODE、GULP、express(基于node 的web服务器框架)
现在网上有各种库,框架。有时候让人不知道到底用哪个才好。那就自己写一个呗。开发简单又满足自己业务的框架才是好框架。
一般项目开发
原装:完全自己写。
封装:在成熟的UI上面做扩展、封装(推荐这个)
原封不动的引用:极不推荐。
下面我开发的一个例子,:
项目模块化:我选的是AMD规范。比如,我整个项目有一个main的配置文件,里面有整个项目依整的资源和一些全局的配置参数。模块化对于组件显的更加重要。
一个组件的组成部分大概就分为这几类:数据源、事件监听、方法、参数
数据源的封装:(组件必须可以呈现本地静态数据,也要对远程数据的处理)
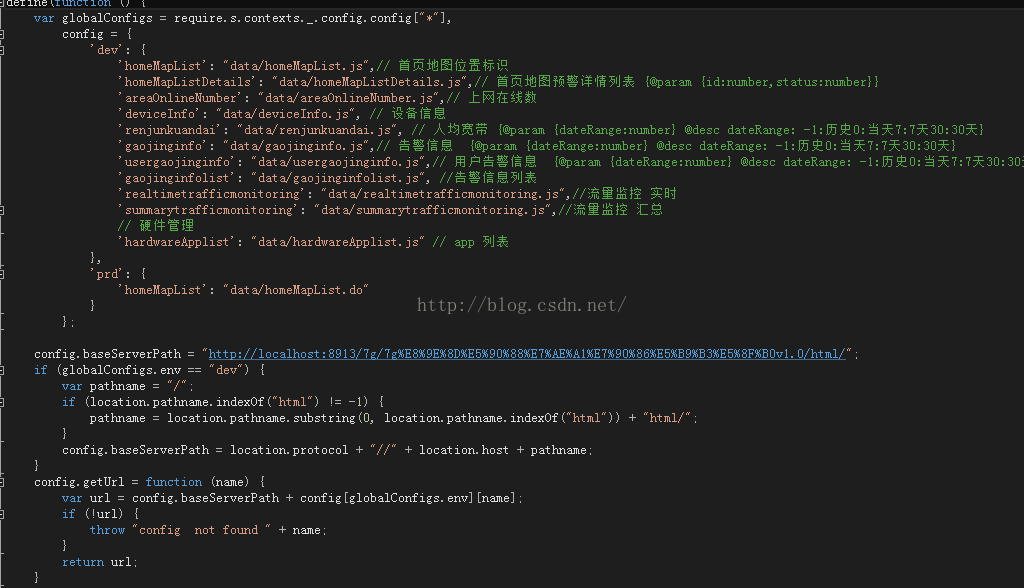
Configs:配置项目中,数据开发环境.现在很多项目都是前端先开发,那前端就得造静态数据。本地数据必不可少。搭建可配置的本地数据与后台真实数据接口,能快速便捷的切换开发数据环境。比如后台接口发布了.我只要把开发环境变量配成prd.那前端就会自动读取prd下面所有后台发布的数据接口.
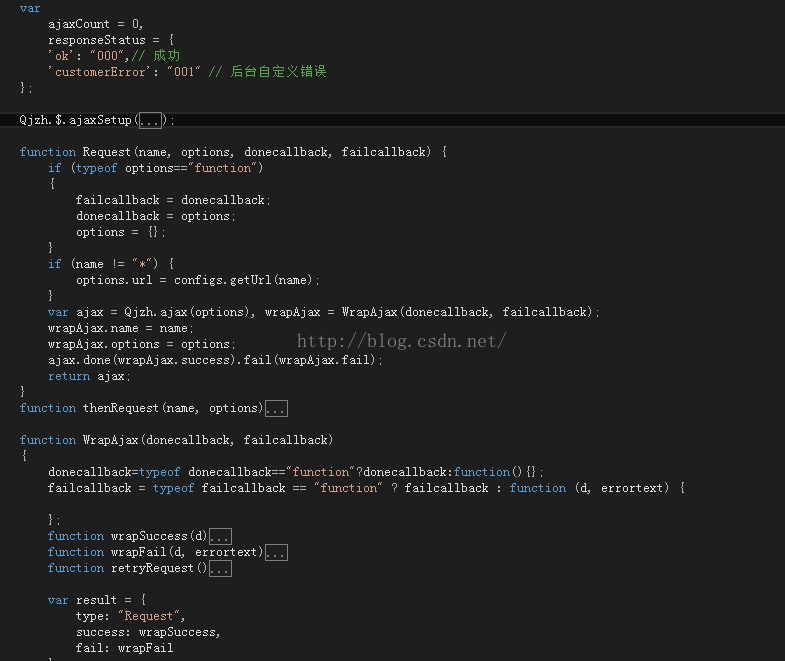
Request:网络请求.项目中与后台的交互都是通过ajax 。那么使用ajax 。那你得包封一下。因为项目中一些共性问题的处理。你需要统一处理。
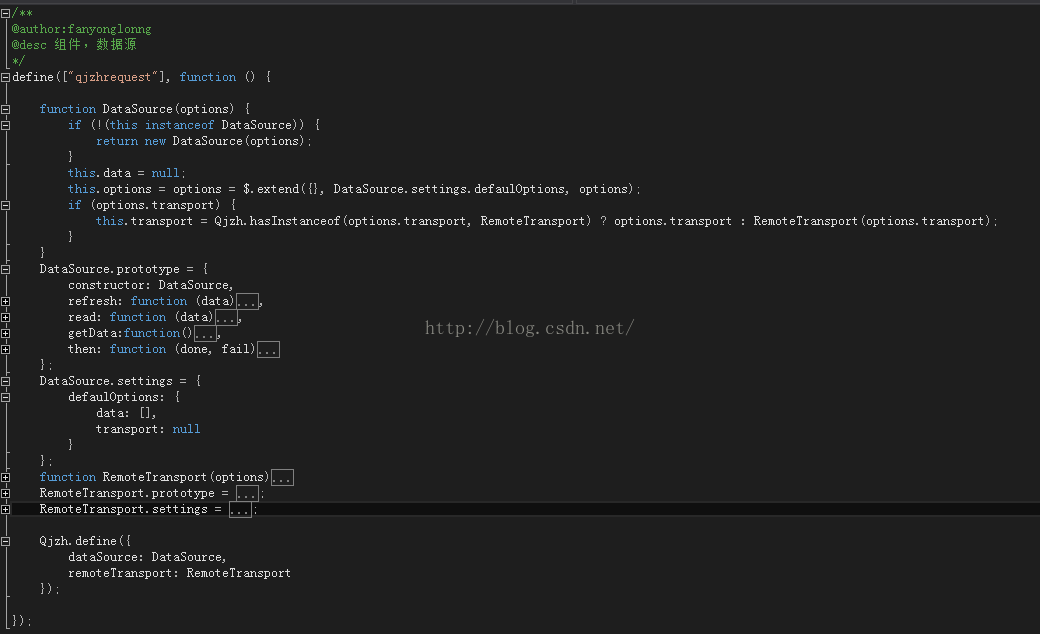
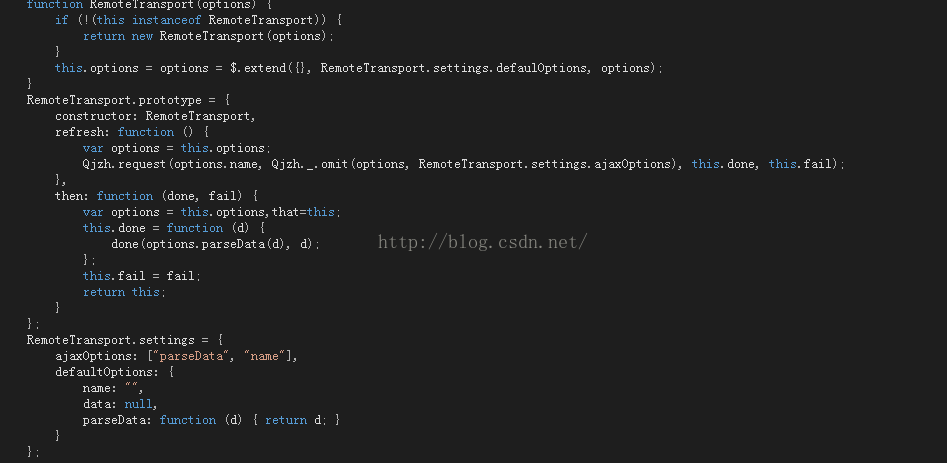
dataSource:这是我写的一个简单的数据源.它主要有俩个参数:data(本地数据),transport(远程数据)
组件:(做一个例子,我开发一个grid 。grid 应该是很多项目中会用到的)
grid组件包含:数据展示、数据分页(单独抽出写一个分页组件)
参数设置: { element: null, // 页面中需要生成Grid组件元素
columns: [], 字段
dataSource: null, 数据源
pager: null, 分页面组件的参数
parseTotalCount: function (d) {
return d.length || 0;
}, 页面总数的转换
autoBind:true 是否自动绑定数据}
事件监听的几种状态: events: ["onSuccess", "onError", "onPageChange", "onItemDataBound", "onDataBound", "onRender"],
HTML的拼接处理:组件展示的效果最终还是html,那要把死的HTML,变活,就得靠JS。开组件就像建房子。
要一步一步来。
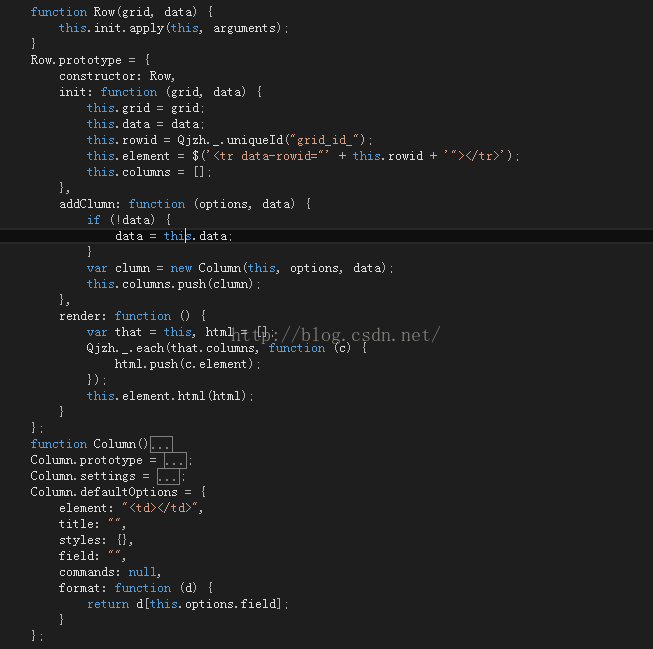
比如Grid的HTML:它的组件的部分是哪些。table、tr、td就这么简单
根据数据源返回数据记录,生成多少TR,有多少字段需要显示,那就在TR里面生成多少个TD。
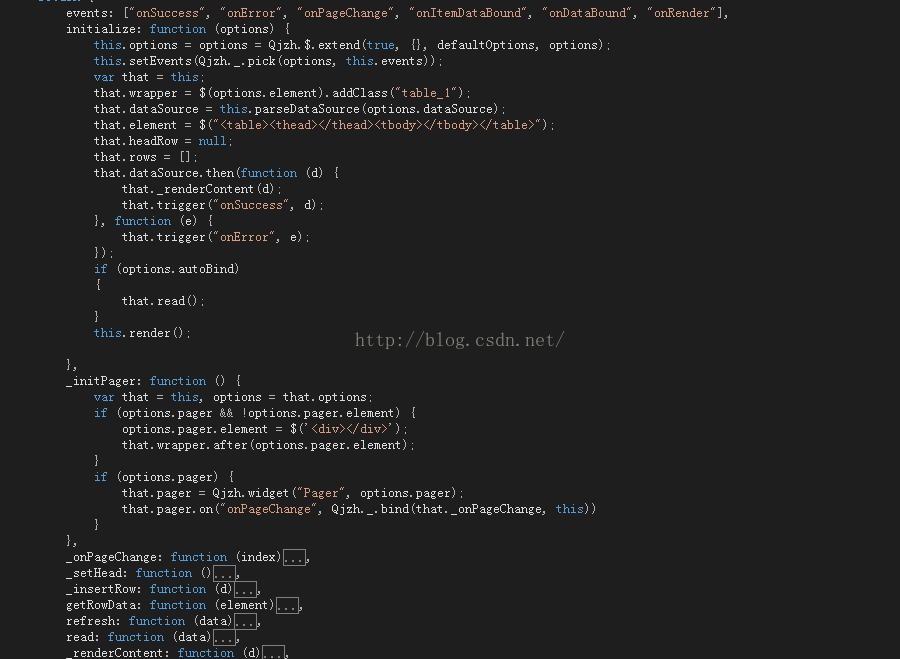
grid 的初始化方法.
dataSource:返回数据,我就调用renderContent 显现grid数据,这个方法就只有两点。数据有多少条记录就生成多少行,如果有分页,去重新设置分页组件的总记录数
使用例子:
完成后的效果
标签:
相关文章
-
无相关信息