Tomcat部署网站Web项目(一)·内嵌
程序开发
2023-09-07 22:07:07
Tomcat部署网站Web项目(一)·内嵌
推荐文章
Tomcat部署Web项目(一)·内嵌 https://blog.csdn.net/qq_40881680/article/details/100011988
Tomcat部署Web项目(二)·连接外部路径 https://blog.csdn.net/qq_40881680/article/details/100047094
Tomcat部署网站Web项目(三)·新建XML文件 https://blog.csdn.net/qq_40881680/article/details/100061993
放置html文件

Tomcat放置html
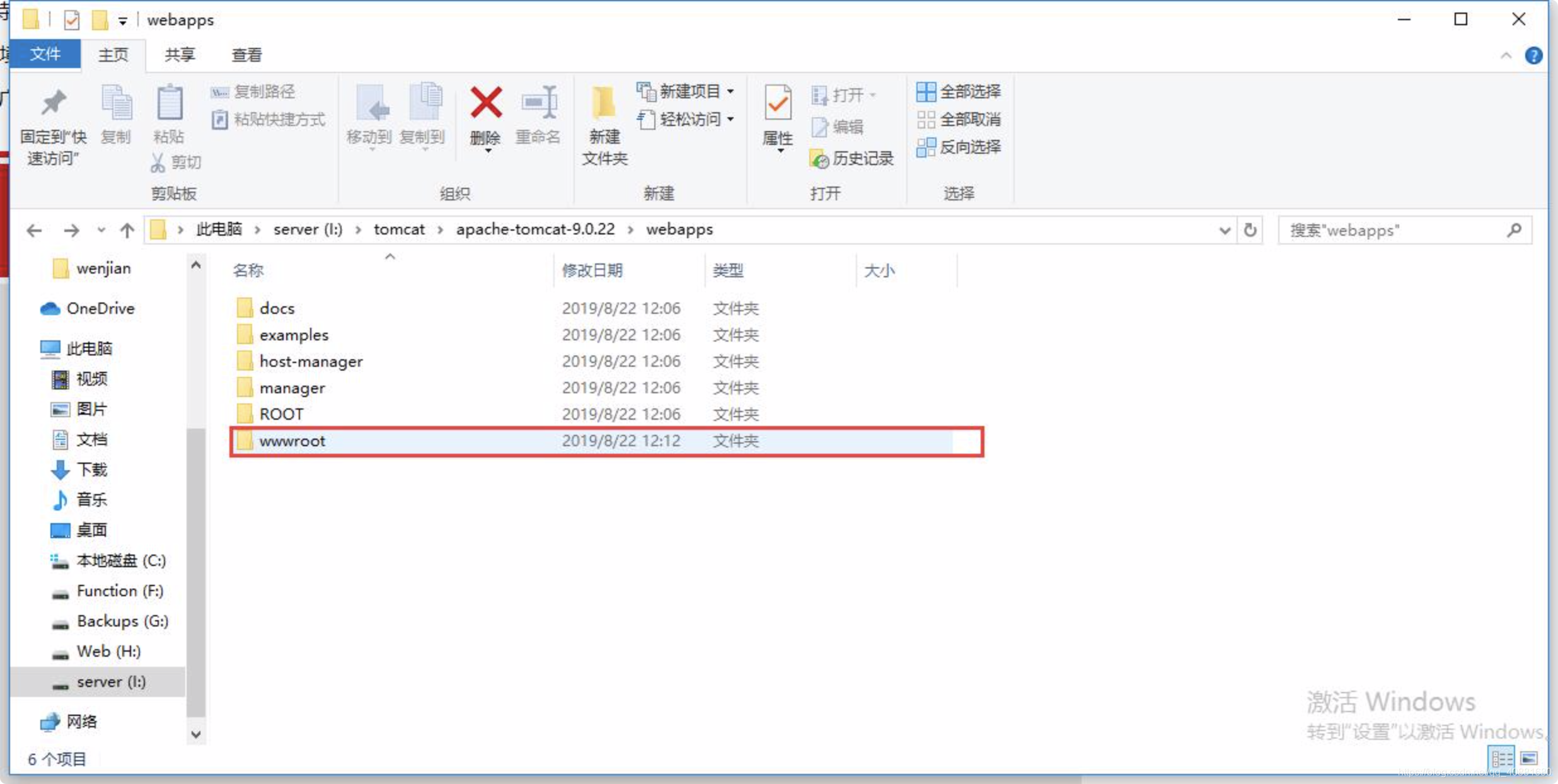
在Tomcat目录下webapps文件夹新建文件夹 wwwroot

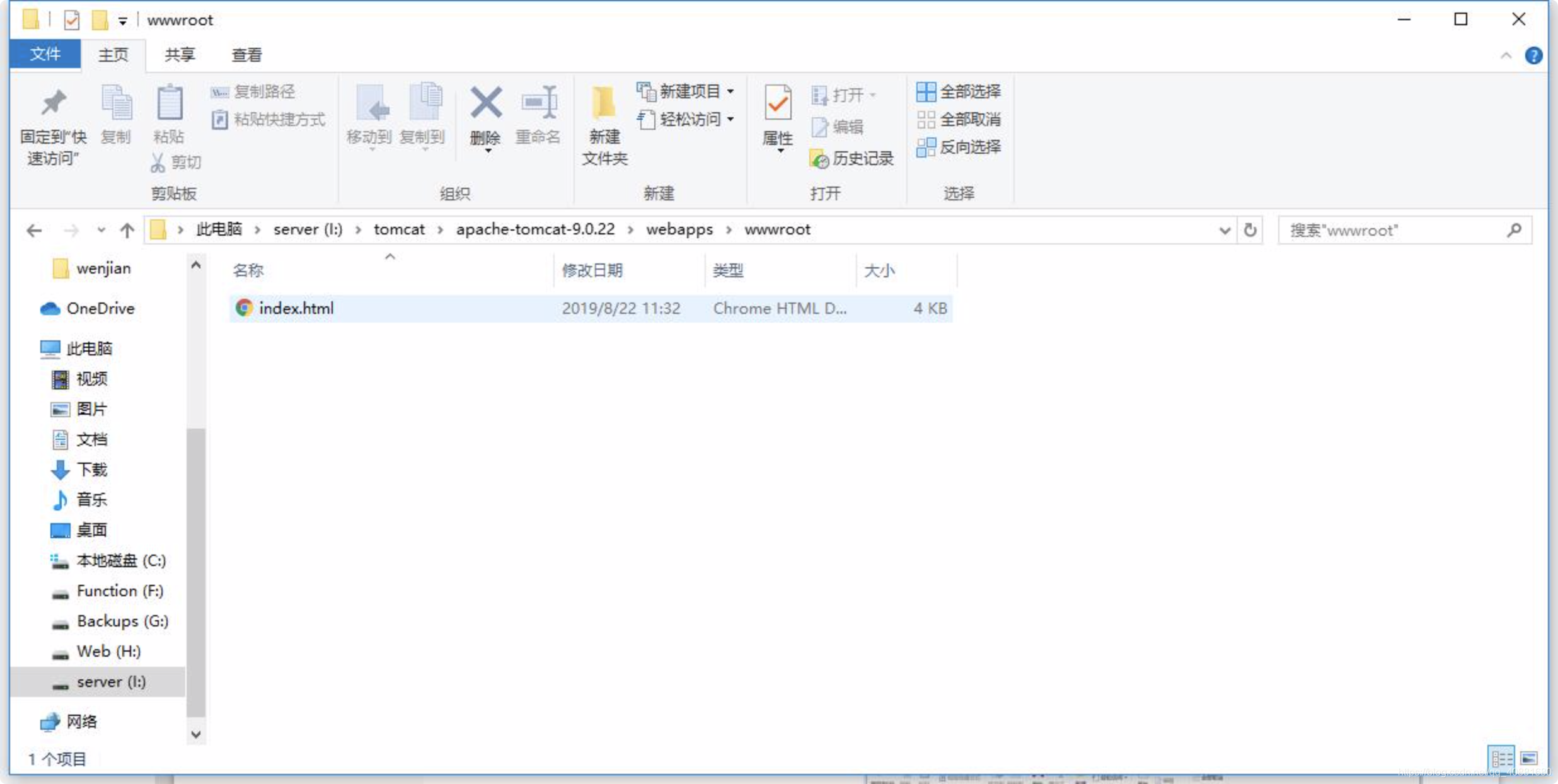
然后在wwwroot文件夹下放置你的html文件(index.html)

这是一种最简单的配置方法!!!!
接下来就可以访问;
访问Html
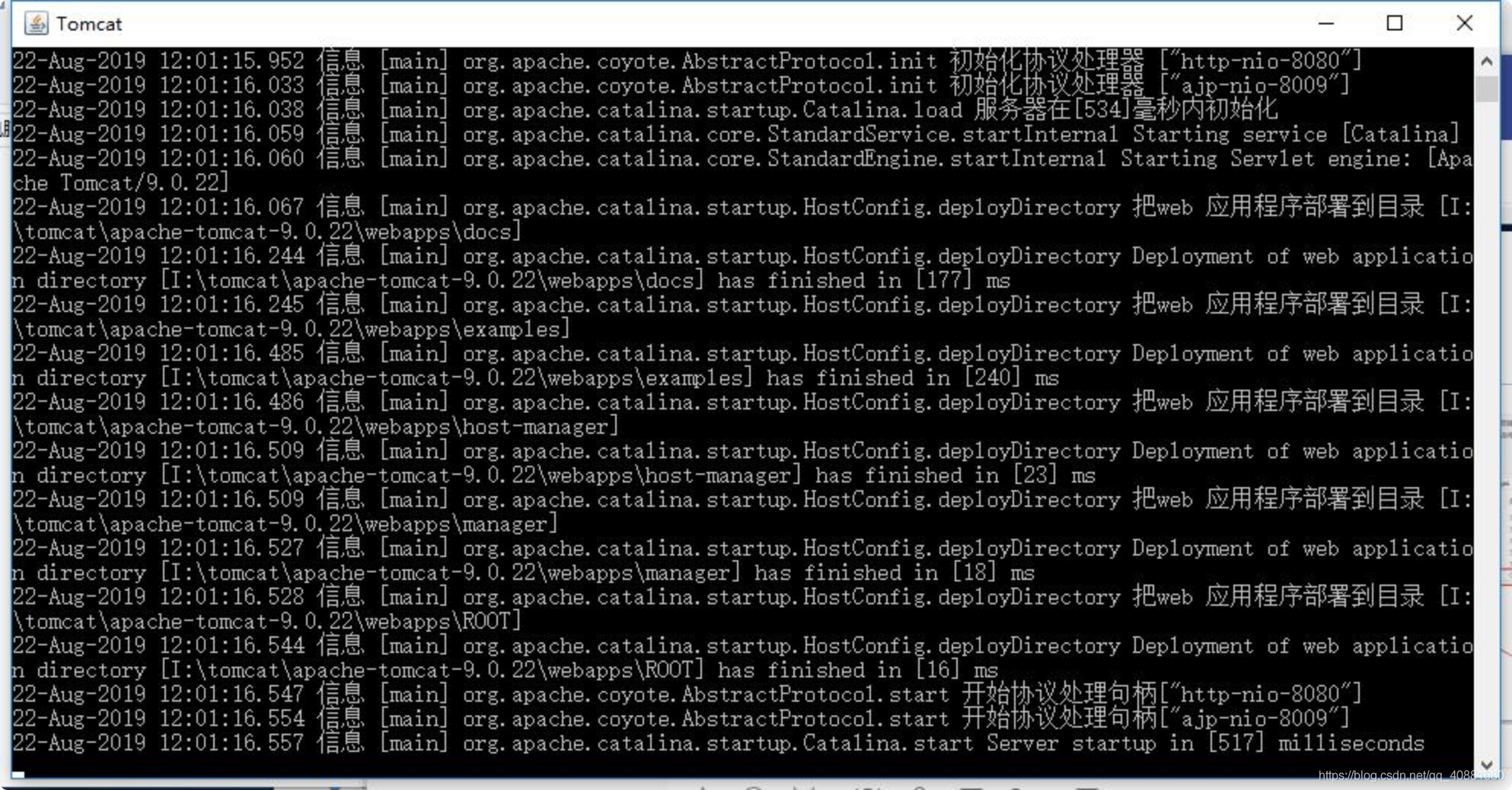
打开Tomcat服务器,保持运行状态(不要让这个窗口关掉才是保持运行)!!!!!

访问地址:
http://127.0.0.1:8080/wwwroot/index.html 或
http://localhost:8080/wwwroot/index.html
如果你修改过端口号记得修改地址中的端口号哦!!!!!!!!!
效果预览
如果你用的是我的html文件,那么看到以下画面说明你部署项目成功了!

标签:
上一篇:
Node.js感悟
下一篇:
相关文章
-
无相关信息
