底层剖析JavaScript闭包执行以及内存模型、内存泄露
文章目录
一、闭包是什么?
在《你不知道的JavaScript(上册)》一书中有如下一句话:

在计算机科学中对闭包的定义(维基百科) :

看完这个介绍还是有点懵,别急,继续看下去
闭包的概念出现于60年代,最早实现闭包的程序是Scheme ,那么我们就可以理解为什么JavaScript中有闭包:
因为JavaScript中有大量的设计是来源于Scheme的;
我们再来看一下MDN对JavaScript闭包的解释:
那么我的理解和总结:
一个普通的函数function ,如果它可以访问外层作用于的自由变量,那么这个函数就是一个闭包 ;
从广义的角度来说:JavaScript中的函数都是闭包;
从狭义的角度来说: JavaScript中一个函数 ,如果访问了外层作用于的变量,那么它是一个闭包;
var name="anonymous"
function foo(){
console.log(name)
}
foo()
这里就形成了一个简单的闭包,foo函数里面访问了外部变量name,于是foo函数就形成了闭包
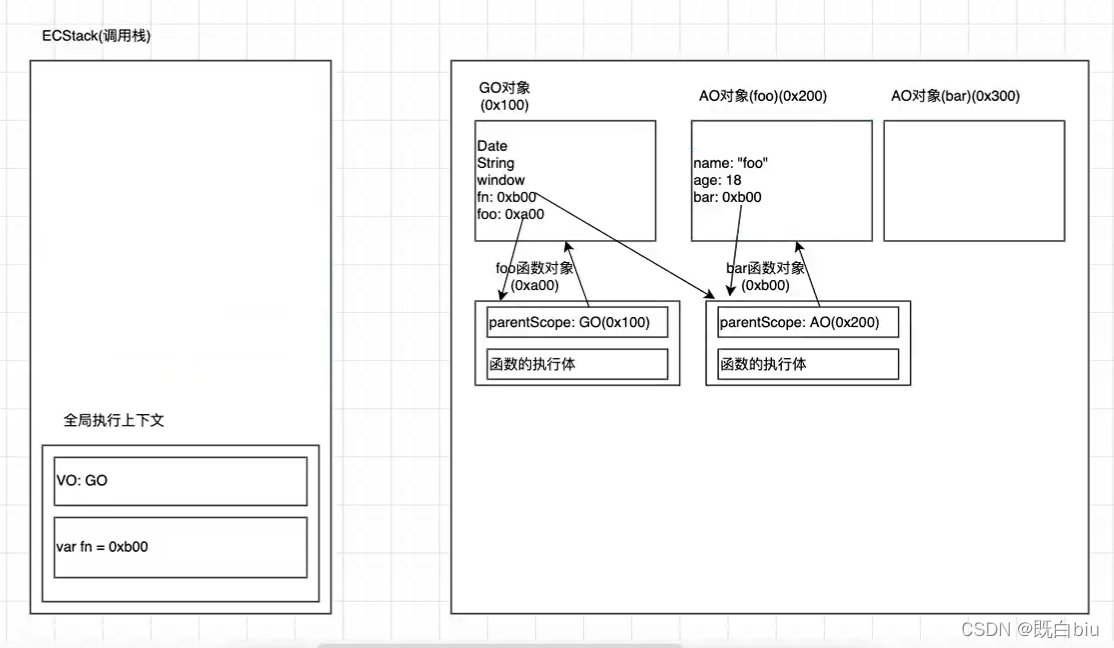
二、从内存视角看闭包的执行
看以下代码:
function foo() {var name = "foo"var age = 18;function bar() {console.log(name);console.log(age);}return bar
}
var fn = foo()
fn()
bar函数里面使用到了外部变量name和age,于是bar函数连同外部的变量就构成了闭包。
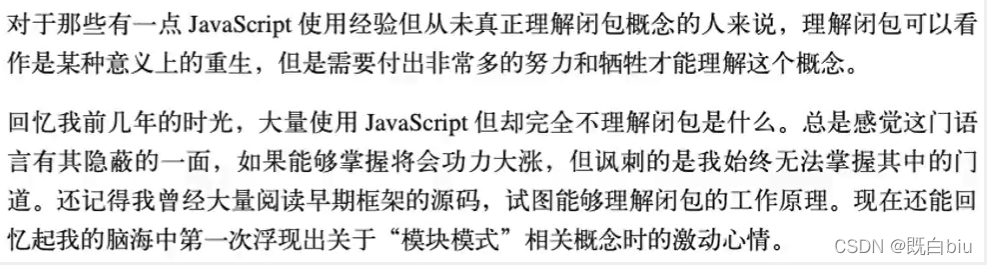
首先foo是函数,会创建函数的执行上下文,放入执行上下文栈中,VO指向AO(foo),里面的bar属性指向bar函数对象,bar函数对象包括父级作用域AO,于是bar函数对象又指向AO对象,而后返回bar,实际上返回的是bar的内存地址,赋值给fn

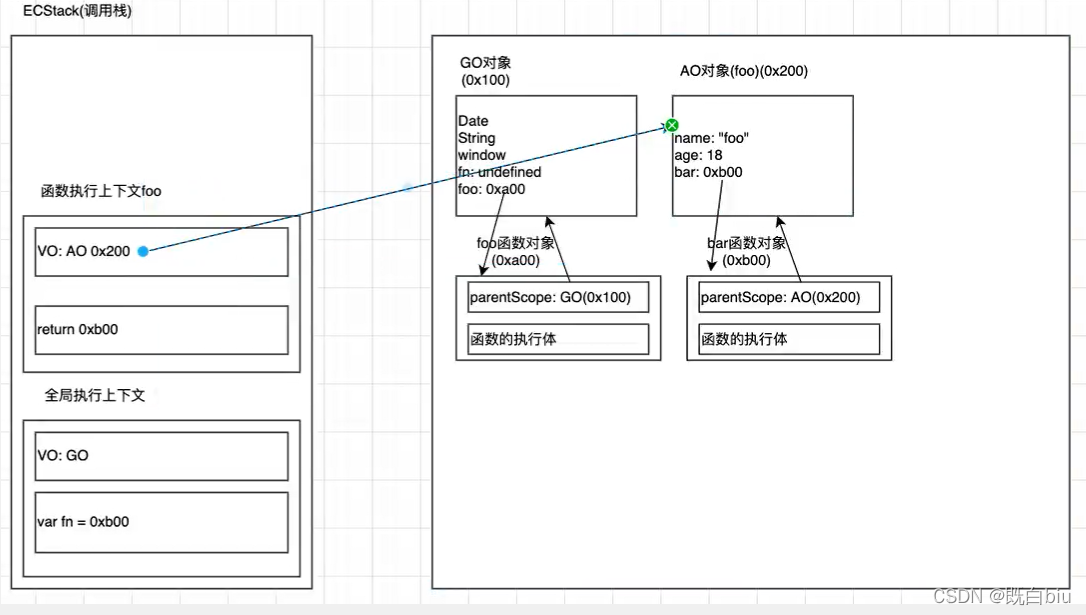
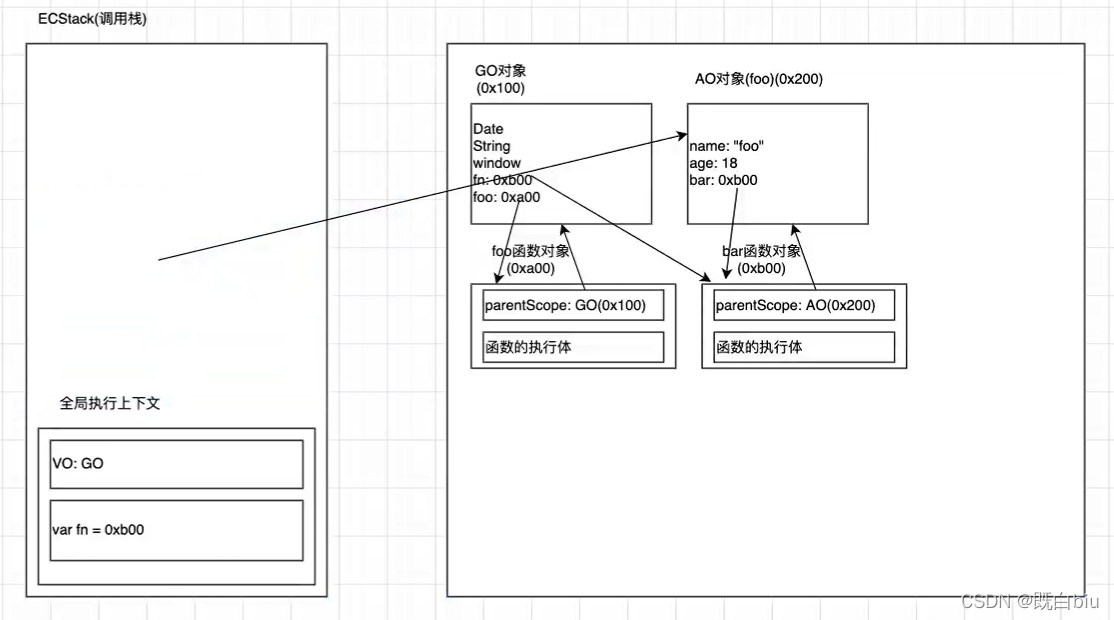
fn赋值为bar的内存地址后,GO中的fn指向bar函数对象,由于从根对象GO开始查找,fn指向bar函数对象,而bar函数对象又指向AO,于是即使foo函数执行完毕后,AO对象和bar函数对象也是不会销毁。fn函数开始执行,于是bar开始执行,那么此时foo函数已经执行完毕,foo函数的执行上下文出栈,bar函数执行上下文进栈,bar函数开始执行,console.log(name);console.log(age);

由于在bar的AO对象里面没有找到变量,便会在作用域链向上找,找到foo的AO对象,然后输出。

三、闭包造成的内存泄露
输出后bar的函数执行上下文出栈,bar的AO对象由于没有任何引用,也会销毁,但是问题来了,如果后面不需要再使用foo函数,它依然不会被销毁,因为bar函数对象始终由GO里面的fn指着,而bar函数对象又始终指向foo的AO对象,这种情况称之为内存泄漏,即内存在执行之后没有得到释放。
解决办法:fn=null;foo=null;在检测到没有任何引用后,便会清除foo的AO对象、bar函数对象和foo函数对象的内存

标签:
相关文章
-
无相关信息
