若依:前后端分离版(Vue3)代码生成中前端的代码的一些问题
程序开发
2023-09-11 16:42:12
若依前后端分离版中,前端系统不管是Vue2还是Vue3,后端系统都是一样的。这导致使用代码生成功能时,生成的前端代码是Vue2适用的,若用在Vue3中需要一些改动。
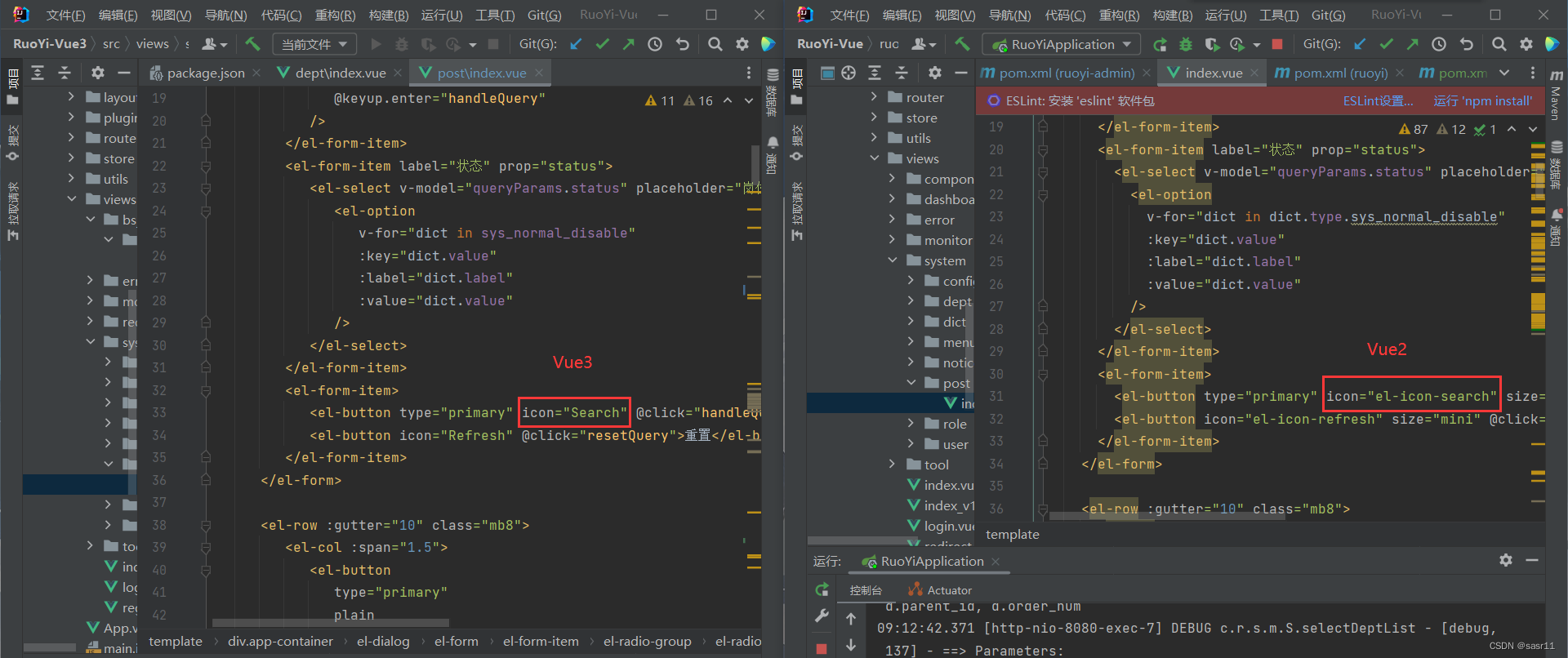
1、首先是图标icon的属性值不一样,会导致图标显示不出来,改成左图样式即可(ctrl+F搜索,一个个改过去)。

2、scope属性的使用不同,会导致按钮无法显示。

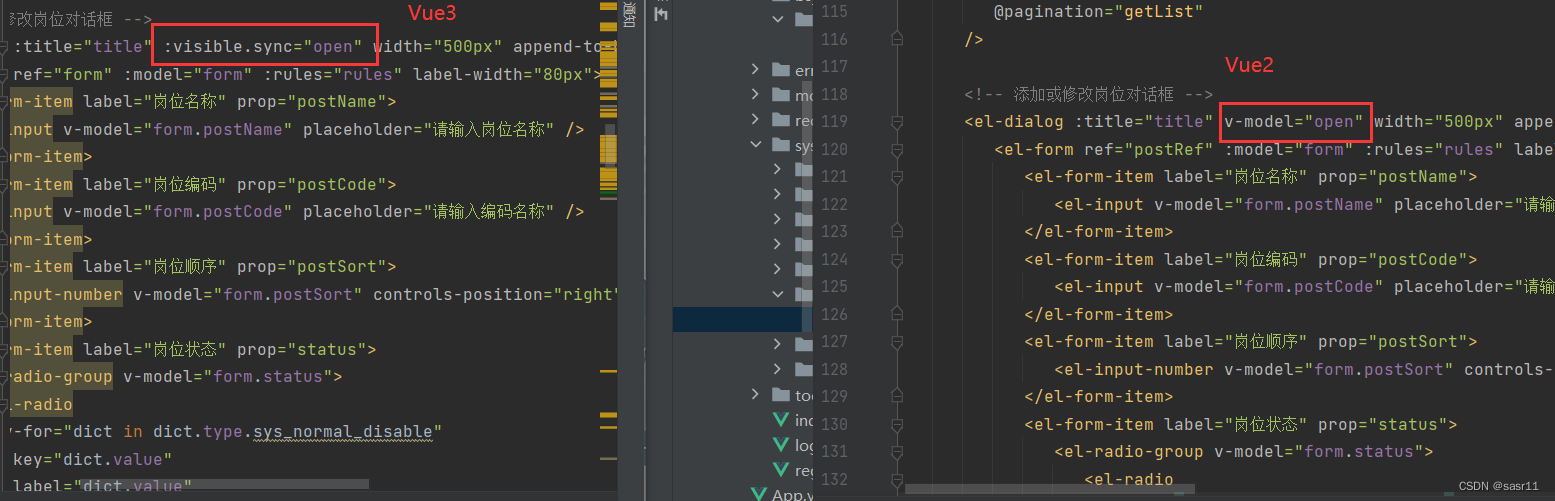
3、弹出层的属性值不同,会导致弹出层无法显示。

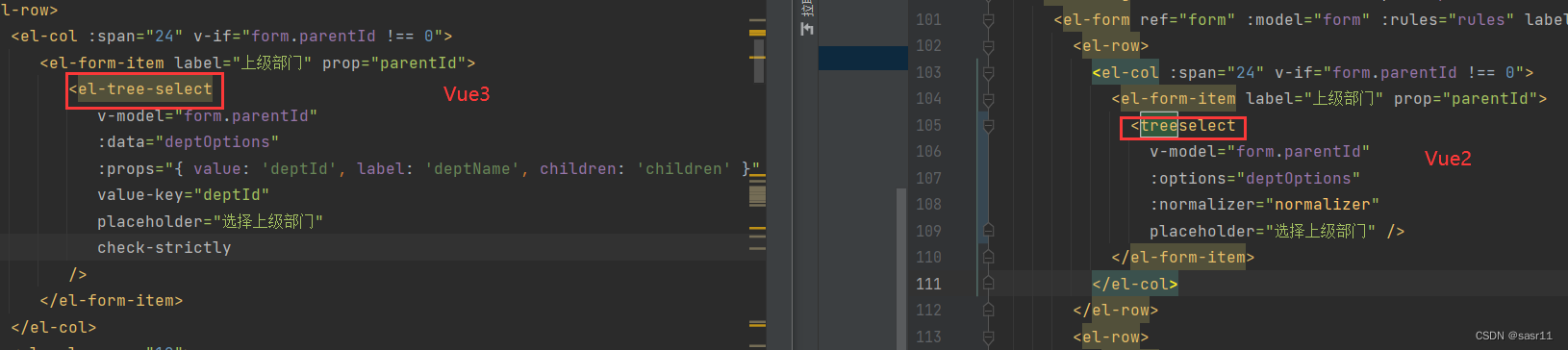
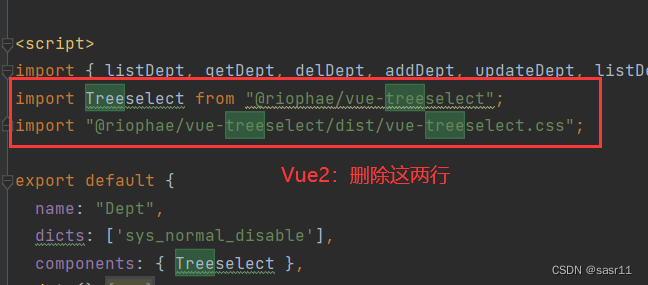
4、树组件不同,会导致无法正常显示。同时需要把导入的文件删除,因为Vue3版中没有这两文件。(我这里在生成代码是选择了“树表”)


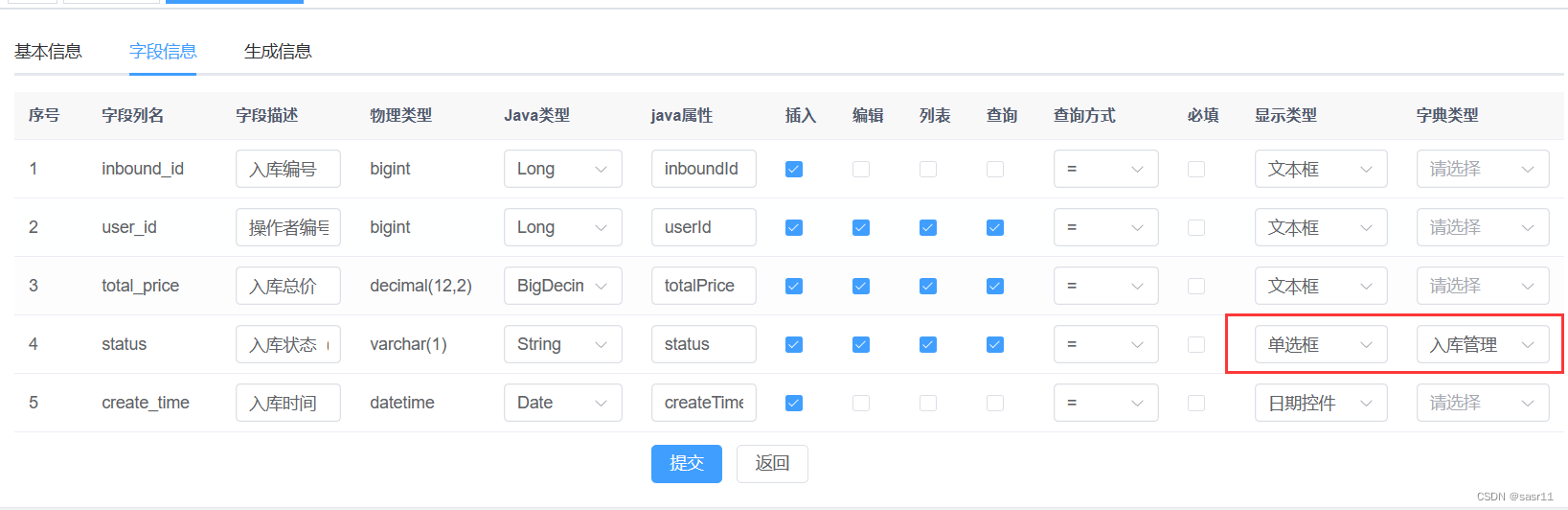
5、涉及字典数据。(代码生成时选择了字典类型)


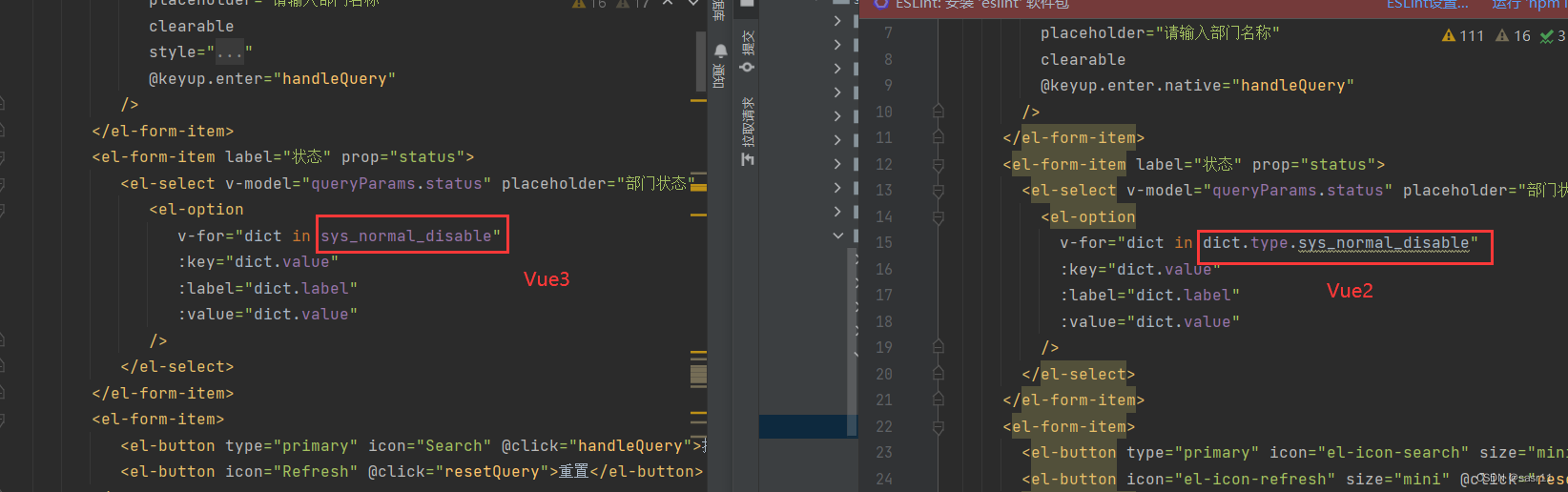
vue2和vue3的不同(这里只举了一个例子,所有涉及dict的地方都要改)

下图是Vue3与Vue2的区别,由此可知我们需要调用useDict()函数


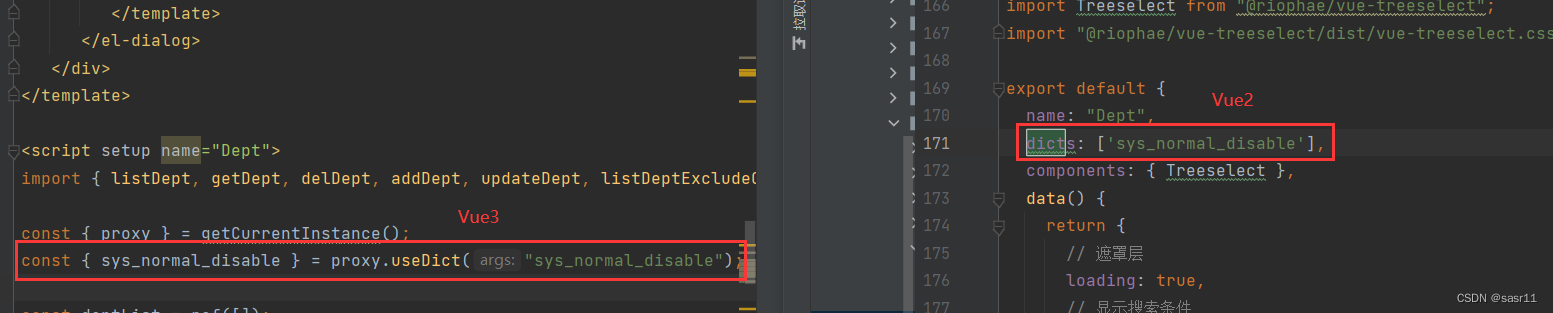
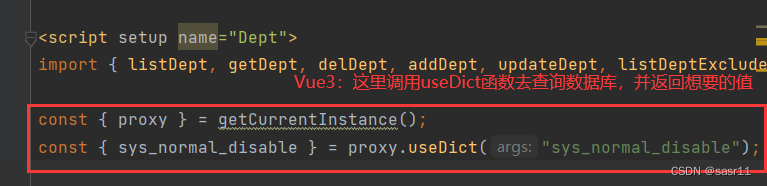
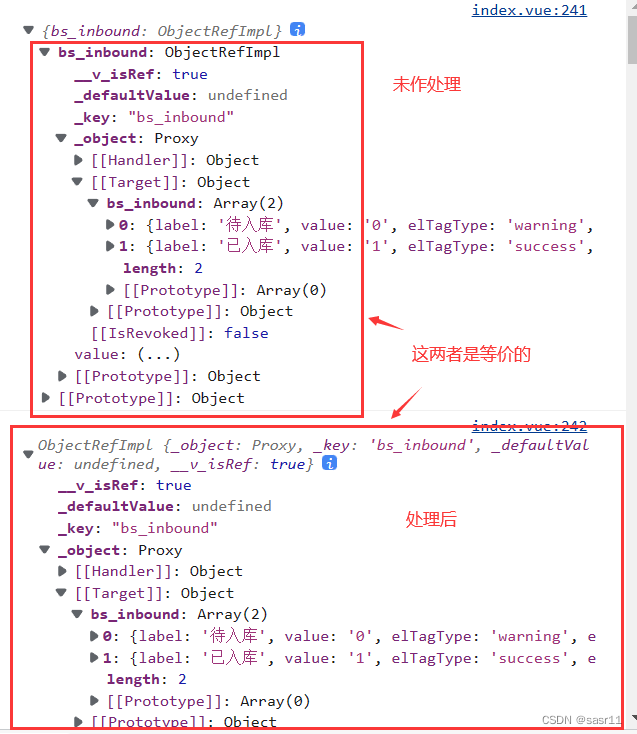
但调用useDict函数还不够,因为调用的方式不一样导致返回值不同,由下图可知我们需要原始返回值中键值为“bs_inbound”的字典数据。

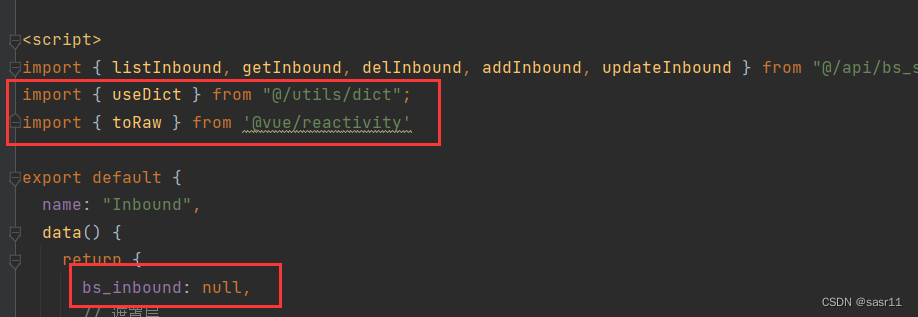
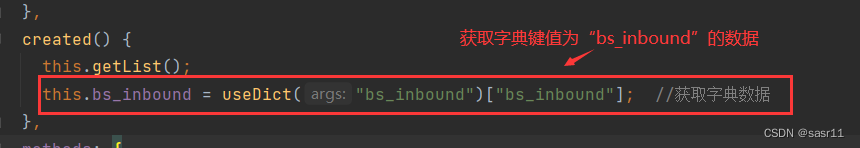
首先引入函数,再设置bs_inbound存放返回值,最后再使用函数。


目前就这些不同会导致问题。如果出现问题可以自己找一找两者的不同,并做修改。
标签:
上一篇:
2019年web前端发展8大布局,前景大爆发!
下一篇:
相关文章
-
无相关信息
