基于 qiankun 的微前端最佳实践(图文并茂) - 应用部署篇

写在开头
微前端系列文章:
本系列其他文章计划一到两个月内完成,点个 关注 不迷路。
计划如下:
引言
大家好~我们是明源云链前端团队,我们使用 qiankun 进行微前端架构改造已经半年有余,已在生产环境得到成功验证。因此,本文介绍的 微前端应用部署发布方案,可以放心食用啦。
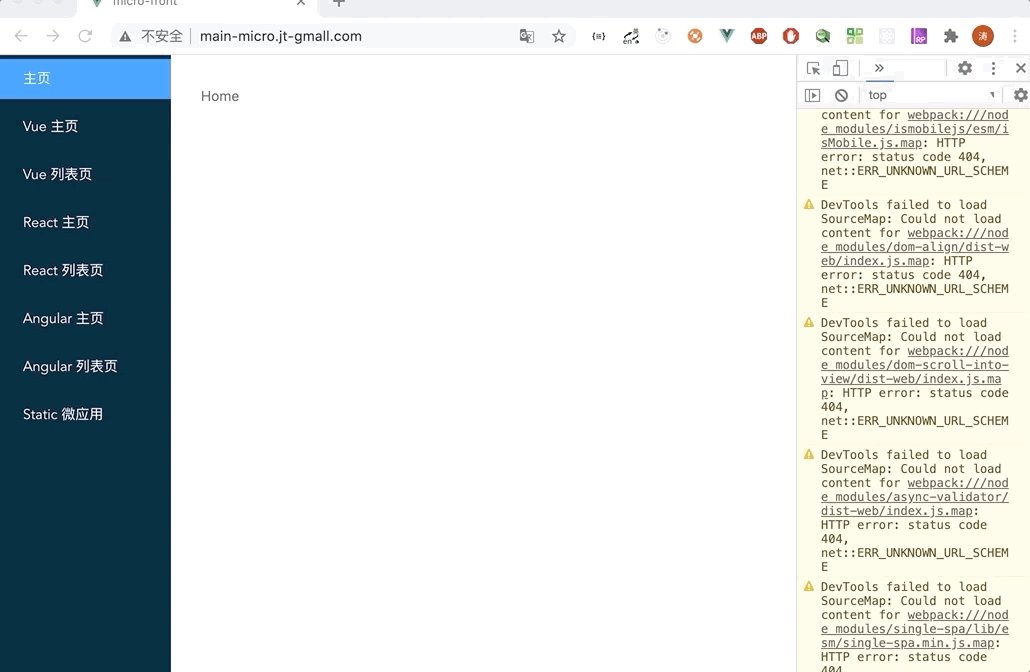
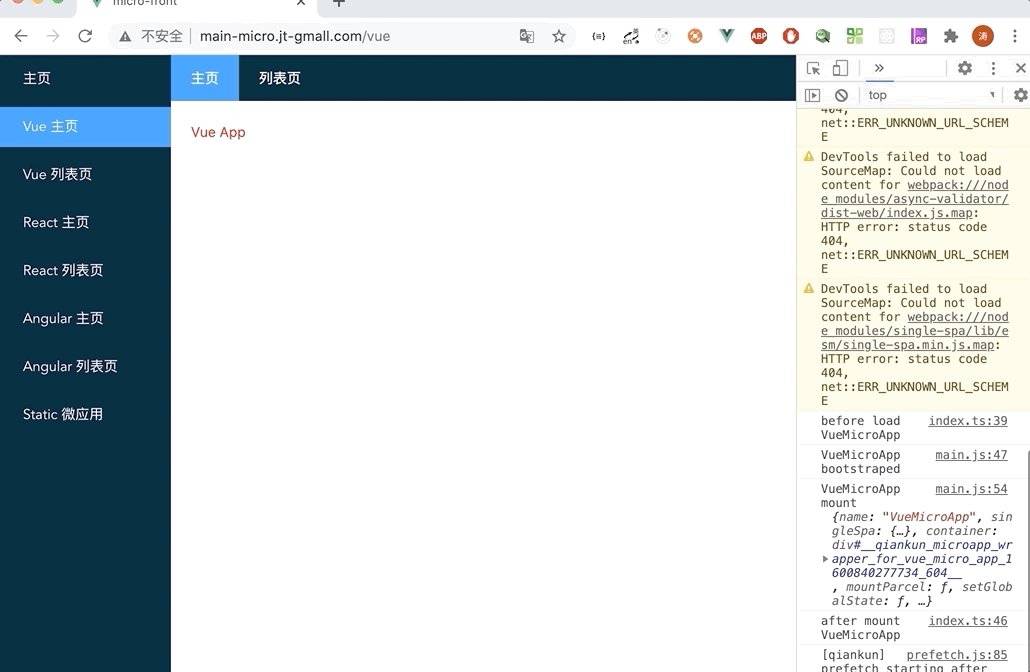
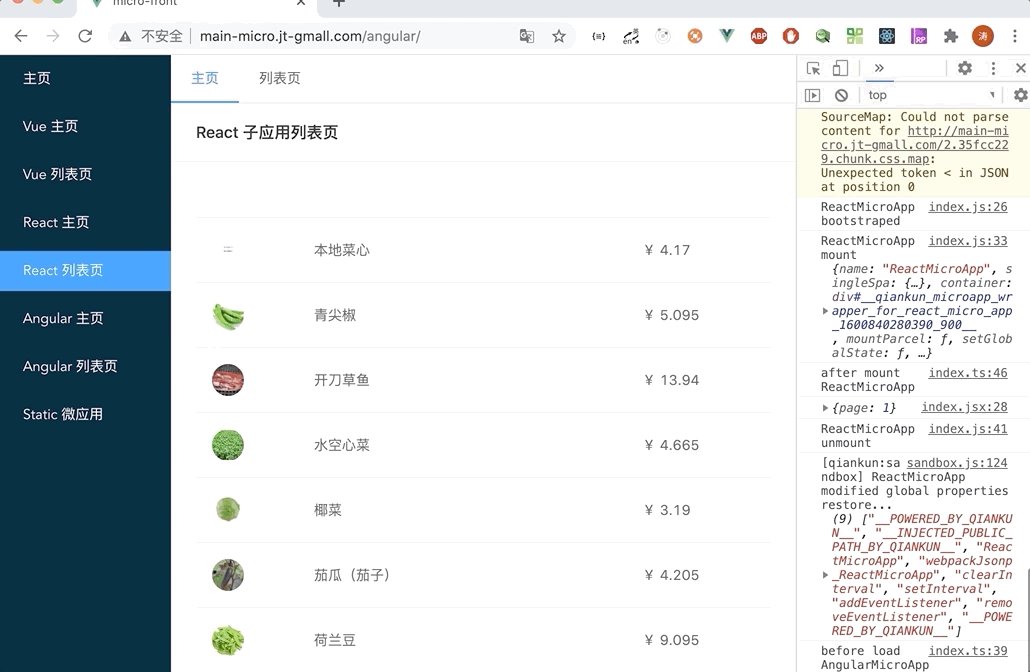
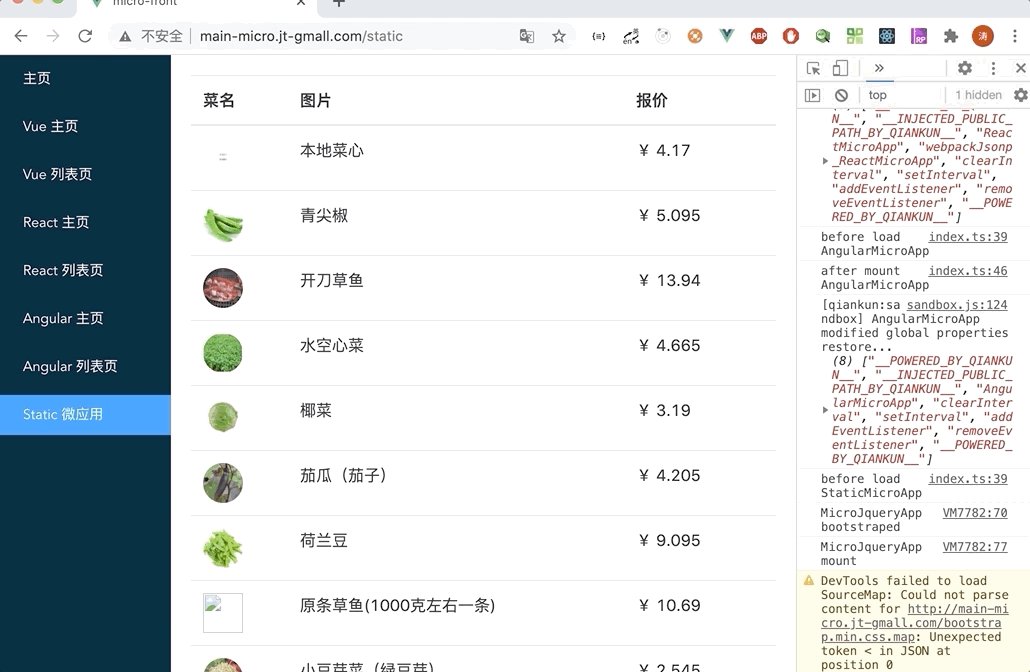
由于公司项目不对外开放,所以下面给大家展示我们的 Demo 案例(Demo 服务器带宽比较低,可能访问起来比较慢)(效果如下图)。

OK,话不多说,我们进入到正文吧~
概述
本文是基于 qiankun 的微前端最佳实践系列文章之 应用部署篇,采用 qiankun 完成主应用与多个微应用之间的联接,在部署发布时与普通的 Web 应用并没有太大区别。
本教程将结合 实战案例 的 feat-deploy 分支,完成 qiankun 微应用架构的部署发布。
我们将演示在本地服务器上部署我们微前端应用,在本地部署成功后,我们再介绍如何在线上进行部署发布。
注意:
保证
Web应用的高可用性需要专业的服务器运维知识,本文对这方面知识不会有太多讨论。主要是因为这不属于前端开发人员的主要工作,二来这些知识对前端人员来说这有些难度,有需要的童鞋可以自己去了解。
本文首先从应用的构建打包开始,介绍不同技术栈的构建打包方法:
- 主应用的构建打包;
Vue微应用的构建打包;React微应用的构建打包;Angular微应用的构建打包;Static(无脚手架)微应用的构建打包;
介绍完不同技术栈的构建打包方法后,我们会先介绍如何使用 Nginx 部署发布,然后再介绍如何使用 Caddy 方案(对前端更友好的 Web 服务器)发布,也就是下面两种方案:
Nginx服务器部署发布 - 极简方案;Caddy服务器部署发布 - 极简方案;
Nginx 部署方案是我们在生产上验证过的方案,Caddy 部署方案对前端而言更为简单,比较适合个人站点。
应用构建打包
首先,我们结合 实战案例 - feature-deploy 分支 来介绍主应用和微应用的构建打包方法。
我们首先在根目录下新建目录 deployed,用于放置我们各个应用构建打包后的文件,接下来我们就可以开始各个应用的构建打包了。
主应用构建打包
我们以 实战案例 - feature-deploy 分支 为例,在主应用构建打包前,我们需要先设置环境变量,在生产环境时加载 真实域名 的微应用。
我们在 micro-app-main 根目录下新建两个配置文件 - .env.basic 和 .env.prod,用于存放我们不同环境的配置文件,代码实现如下:
# .env.basic 用于本地构建测试
VUE_APP_REACT_MICRO_APP=http://localhost:10100
VUE_APP_VUE_MICRO_APP=http://localhost:10200
VUE_APP_ANGULAR_MICRO_APP=http://localhost:10300
VUE_APP_STATIC_MICRO_APP=http://localhost:10400
# .env.prod 用于线上构建,下面这些域名是真实域名
VUE_APP_REACT_MICRO_APP=http://react-micro.jt-gmall.com
VUE_APP_VUE_MICRO_APP=http://vue-micro.jt-gmall.com
VUE_APP_ANGULAR_MICRO_APP=http://angular-micro.jt-gmall.com
VUE_APP_STATIC_MICRO_APP=http://static-micro.jt-gmall.com
我们在配置好了两个环境的微应用地址配置后,我们将其导出,代码实现如下:
// micro-app-main/src/config/index.ts
type Config = {REACT_MICRO_APP: string;VUE_MICRO_APP: string;ANGULAR_MICRO_APP: string;STATIC_MICRO_APP: string;
};const config: Config = {REACT_MICRO_APP: process.env.VUE_APP_REACT_MICRO_APP,VUE_MICRO_APP: process.env.VUE_APP_VUE_MICRO_APP,ANGULAR_MICRO_APP: process.env.VUE_APP_ANGULAR_MICRO_APP,STATIC_MICRO_APP: process.env.VUE_APP_STATIC_MICRO_APP,
}export default config;
然后,我们需要在微应用注册信息中,将我们加载微应用的地址换成我们配置的地址,代码实现如下:
// micro-app-main/src/micro/apps.ts
import config from "@/config";const {REACT_MICRO_APP,VUE_MICRO_APP,ANGULAR_MICRO_APP,STATIC_MICRO_APP,
} = con标签:
相关文章
-
无相关信息
