idea中在html页面中写Vue代码没有提示和高亮
程序开发
2023-09-11 11:24:29
idea中在html页面中写Vue代码没有提示和高亮
针对于这一问题,首先需要下载插件Vue.js,
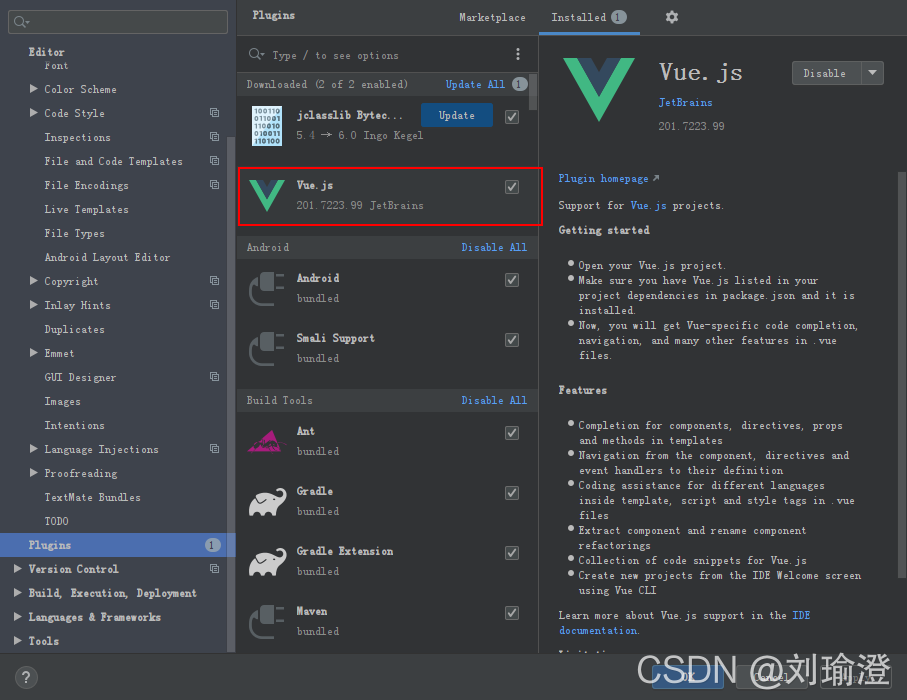
File>Setting>Plugins,在插件市场中搜索Vue.js,安装一下。有可能会出现搜索转圈圈、下载慢等问题,一般都是网络问题,可以连上手机热点,再来试试(亲测有效)

第一种解决方法比较简单:
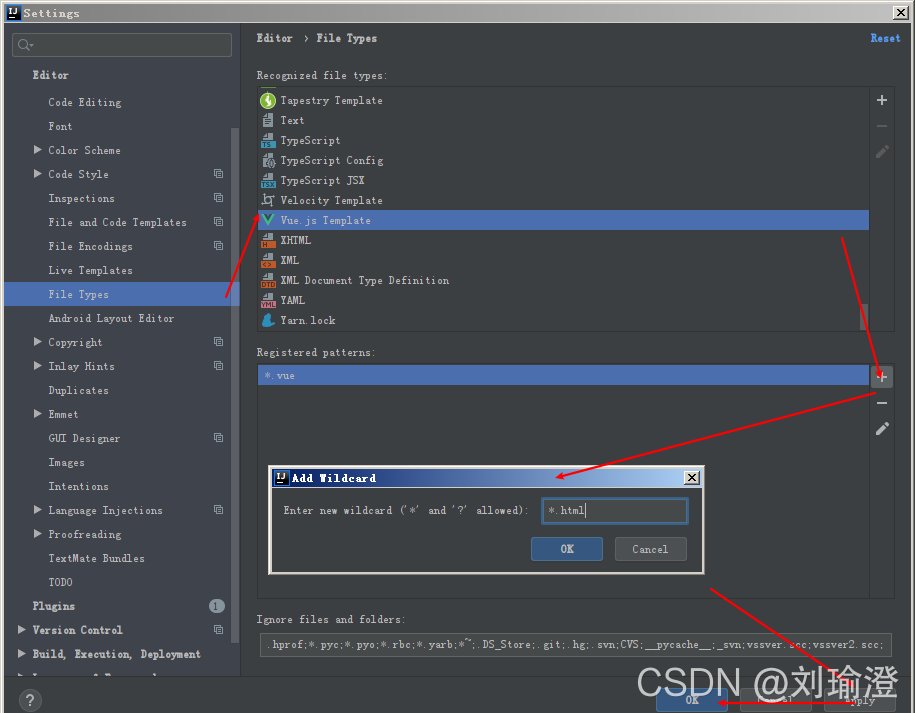
在setting中找到Editor>File Types>Vue.js Template,然后点击加号,添加*.html,即.html认为vue可识别

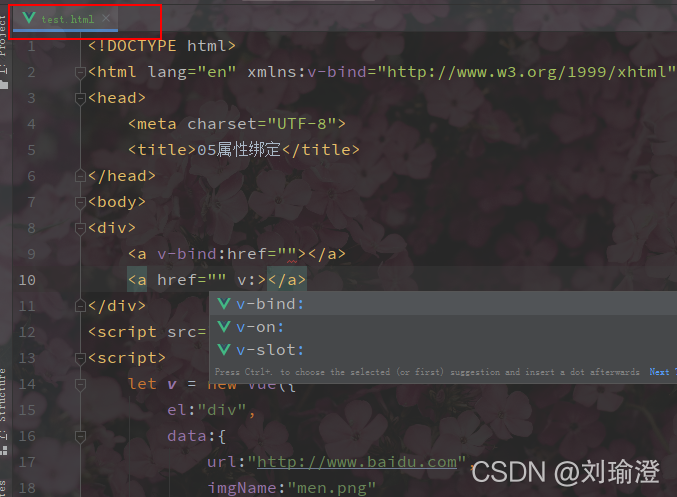
创建test.html文件发现,vue代码块成功提示并高亮。但是凡是html文件的图标都变成的vue的文件的显示图标,但这个没有什么影响。

第二种方式:
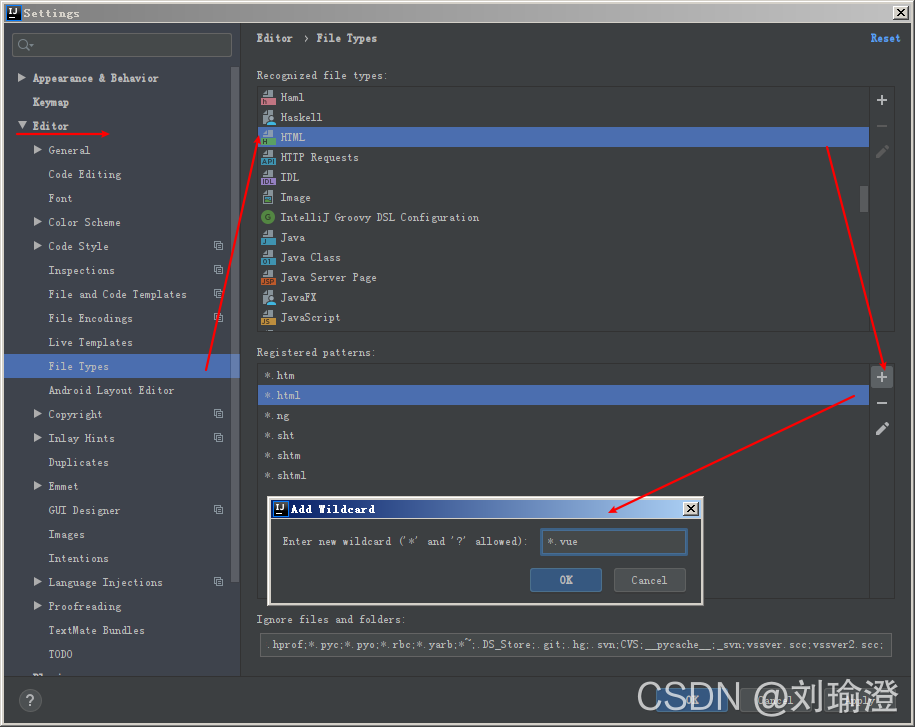
可以不需要下载插件Vue.js,仅作语法上的提示。和方法一一样也是修改file types,不过是修改HTML,添加上*.vue,即HTML认为.vue可识别。注意如果你尝试过第一种方式,那么这里你HTML应该会缺少*.html,重新补上

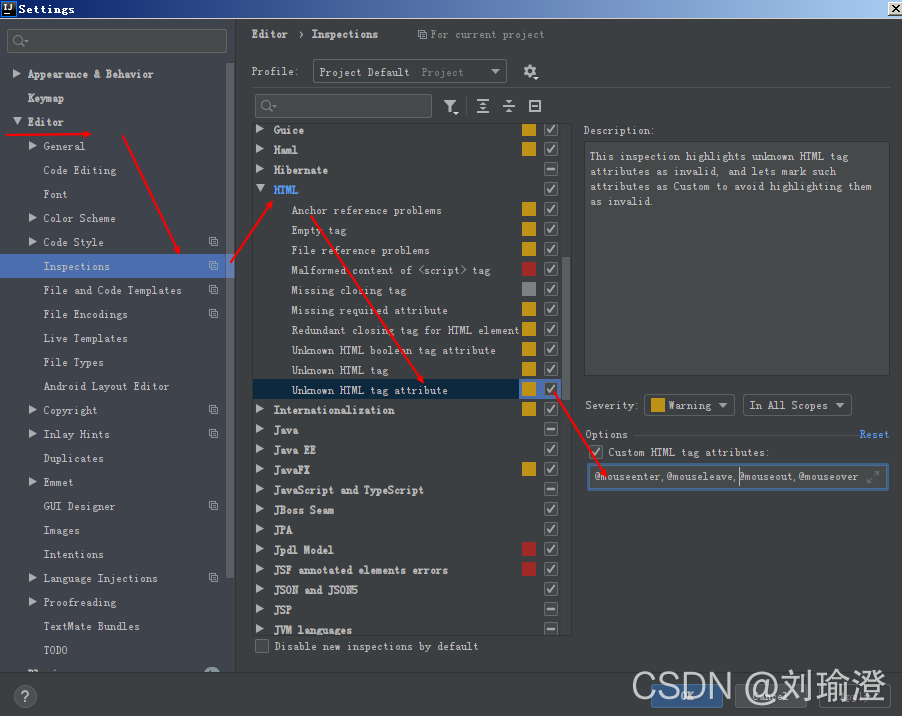
然后找到Editor>Inspections>HTML>Unknown HTML tag attribute,将原来内容删去,复制如下内容,添加新的标签库内容
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped,@keyup.enter,:class,:style,v-show,:key,@keyup,@submit,@submit.prevent,@mouseenter,@mouseleave,@mouseout,@mouseover

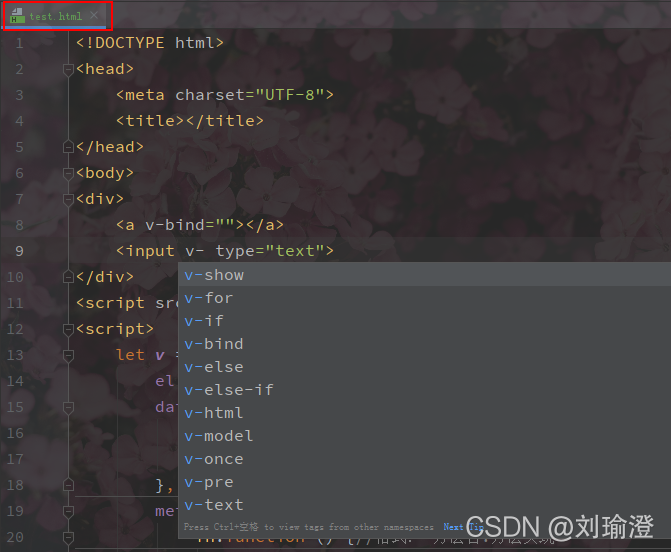
创建html文件后发现这种方式也可以弹出代码提示并且文件图标也没有变,但是没有vue语法高亮。

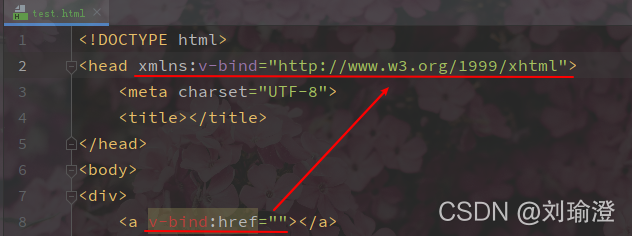
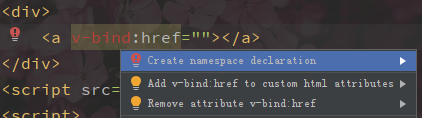
这种方式还有一个严重的问题,就是因为是自己添加的标签库,对于有一些标签仍然不能够识别和匹配,代码会报红,这个时候只需要为其添加命名空间即可(alt+enter)


标签:
上一篇:
【Vue.js Node.js MySQL】项目部署到云服务器,详细到哭。
下一篇:
相关文章
-
无相关信息
