vue----父子组件生命周期执行顺序
程序开发
2023-09-16 08:11:02
**
父子组件的生命周期的执行顺序
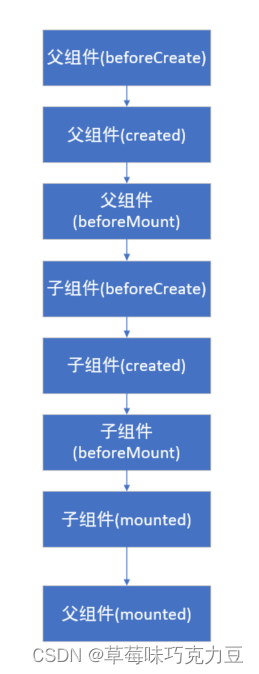
1,父子组件加载的渲染过程:

2,子组件更新的时候

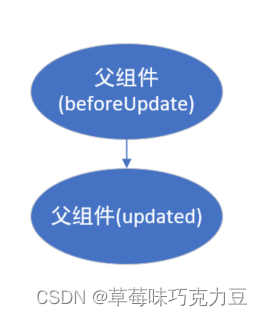
3,父组件更新数据时:

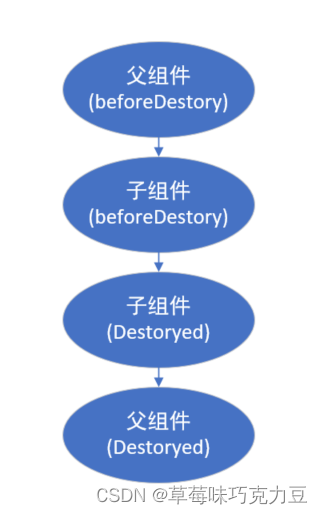
4,销毁过程

理解一下顺序:
1,当父子组件开始渲染的时候,父组件执行到beforeMount挂在开始的时候,会一次执行子组件中的钩子,知道子组件mouted,挂在到实力上之后,父组件才会进入mounted钩子。
2,当子组件触发更新事件的时候,会先触发父组件的beforeUpdate钩子,再去触发子组件的beforeUpdate钩子,下面就执行子组件的updated钩子,最后执行父组件的uodated钩子
标签:
上一篇:
vue-image-crop:基于Vue的移动端图片裁剪组件
下一篇:
相关文章
-
无相关信息
