angular4项目如何使用sass
程序开发
2023-09-14 08:23:59
一、新建工程要使用sass
如果是一个新建工程要使用sass,那么采用如下方法,
ng new my-project --style=sass
这样所有样式的地方都将采用sass样式,如果需要使用sass的scss语法,还可以如下方式:
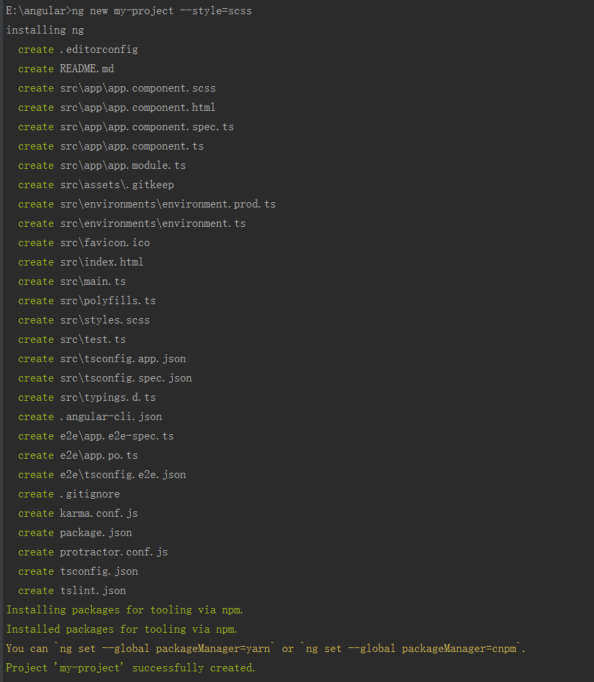
ng new my-project --style=scss

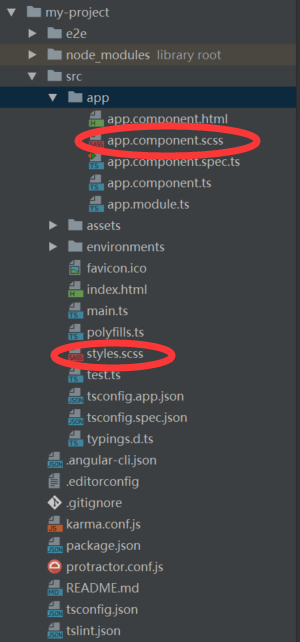
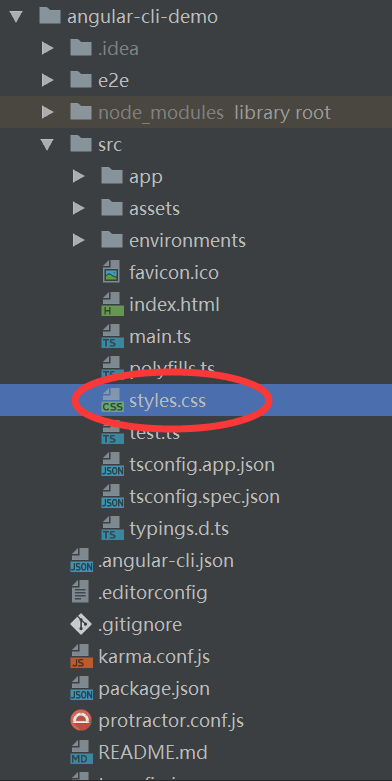
工程目录如下:

正常情况这样就可以用sass语法做样式了,但是偶尔也会出现报错,这时就需要手动安装node-sass了:
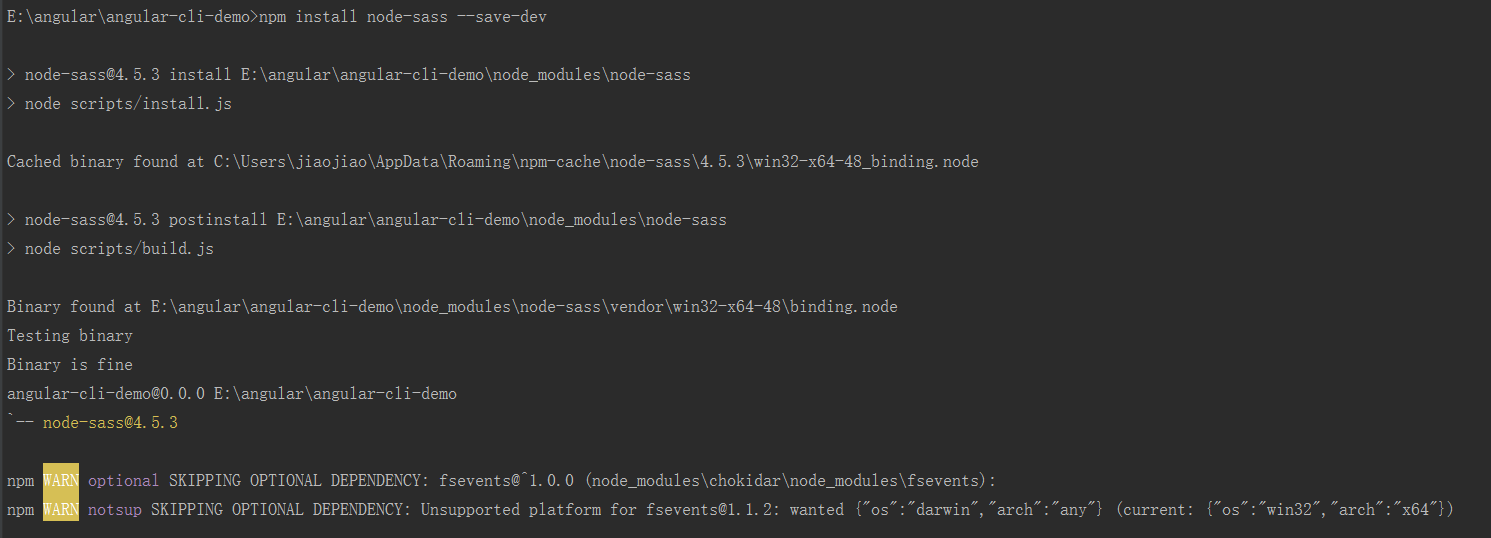
npm install node-sass --save-dev
安装成功后就可以实现用sass语法做样式了。
二、已有angular-cli工程改为sass
如果是已经新建了工程,需要切换到sass,则采用如下方法:
首先安装sass需要的node-sass包
npm install node-sass --save-dev

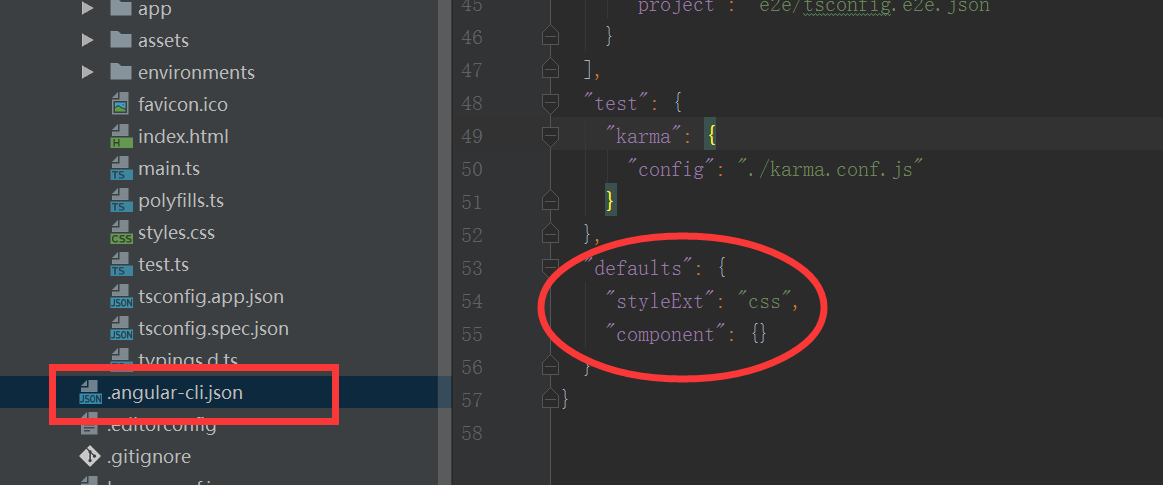
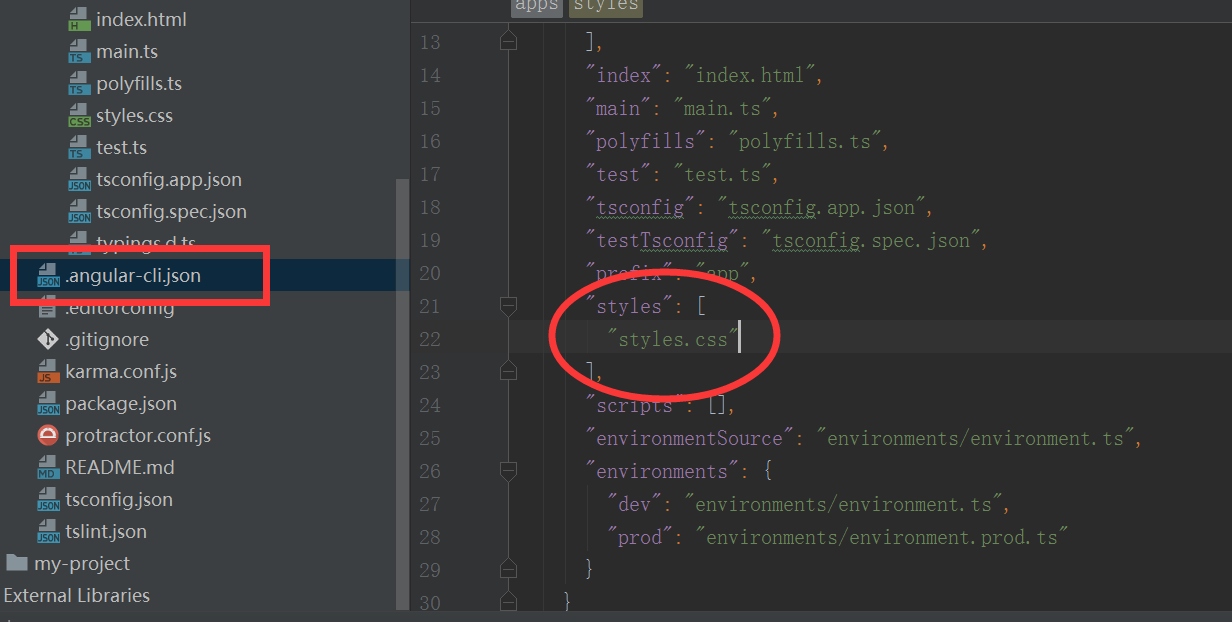
然后修改已有项目的angular-cli.json配置文件:
首先修改配置文件最末的defaults标签

SASS 语法修改为
"defaults": {"styleExt": "sass"
} SCSS语法修改为
"defaults": {"styleExt": "scss"
} 然后修改styles标签:

SASS 语法修改为
"styles": ["styles.sass" ]
SCSS语法修改为
"styles": ["styles.scss" ]
并把全局style.css文件改为对应的style.scss或style.sass。

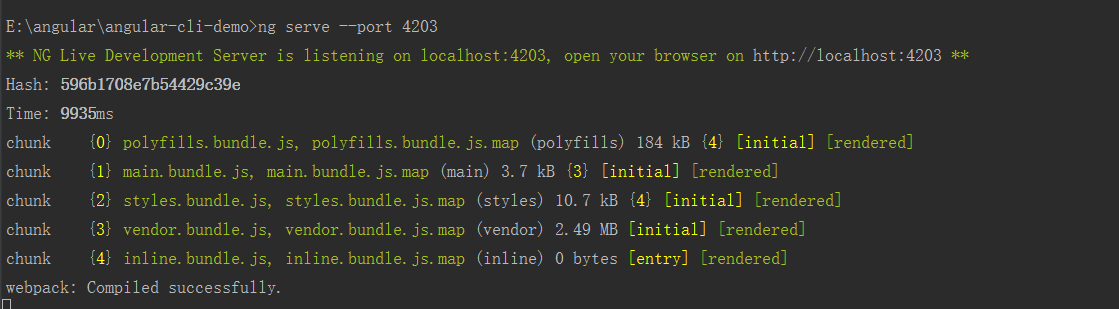
至此,启动工程,即完成已有工程,切换到sass的使用。

转载于:https://my.oschina.net/u/3463910/blog/1539920
标签:
上一篇:
使用vue-cil3
下一篇:
相关文章
-
无相关信息
