解决【display:flex布局】遇上 【position: absolute / fixed 】的失效问题
程序开发
2023-09-12 07:48:57
问题描述:

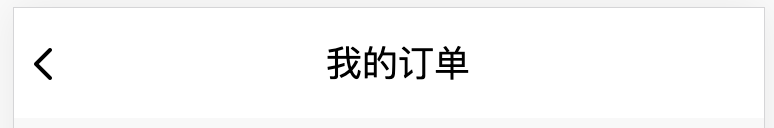
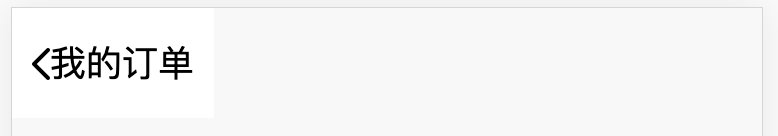
有个这样的页面,页面是通过flex布局的,现在想将头部( 我的订单栏 )固定,那么我们第一反应就是添加定位呀,position : fixed。但是问题来了,position可以添加,但是添加之后,页面变成这样了(如下所示),
也就是设置的display:flex 失效了,不起作用。

position 一般常用的属性值有三种: relative 、 absolute 、 fixed
当position的值为 absolute 、fixed的时候,与display: flex 一起使用的话,会出现问题。 解决方法如下:
解决方法(1):方法比较笨
给使用display:flex 的盒子外面在嵌套一个盒子outer,然后给outer盒子添加 position : absolute / fixed ,注意别忘了还需要添加 width: 100%;
部分代码如下:
.tabbar_box{ // 新添加的outer外层盒子width: 100%;position: fixed;left: 0;top: 0;z-index: 100;}
.top_tabbar{ // 使用display:flex的盒子top:0;display: flex;padding:15px 10px;background: #ffffff;
}2020年12月28日08:57:25(更新)
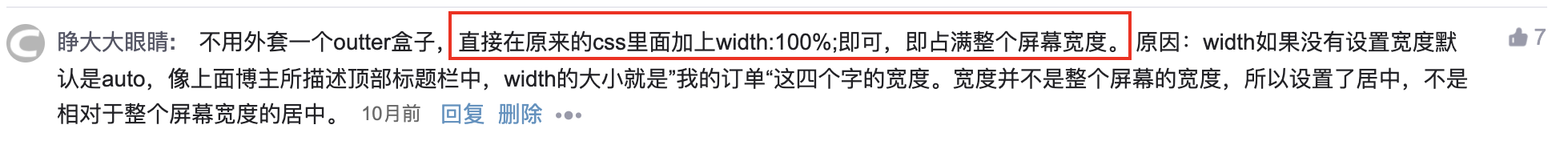
解决方法2:(评论区小伙伴提出的建议,这个比较好用,不用很麻烦)

--------------完。
标签:
上一篇:
从零开始学VUE之Webpack(Webpack3.6.0全局安装)
下一篇:
相关文章
-
无相关信息
